图形浏览器的工作原理
温馨提示:这篇文章已超过600天没有更新,请注意相关的内容是否还可用!
可能每个前端工程师都想了解浏览器是如何工作的。我们想知道浏览器从在浏览器地址栏输入URL到页面显示出来这短短几秒钟的时间里做了什么;我们希望了解为什么我们经常听到的各种代码优化方案能够起到优化作用;我们想要更详细地了解浏览器的渲染过程。为了更好地理解浏览器的多进程架构,这里我们简单讨论一下进程和线程。Chrome采用多进程架构,最顶层有一个Browser进程来协调浏览器的其他进程。Chrome将不同浏览器程序的功能视为服务,这些服务可以很容易地划分为不同的进程或合并为一个进程。我们知道浏览器选项卡之外的工作主要是由Browser Process控制的。浏览器进程将向渲染器进程发送 IPC 消息以确认导航。
可能每个前端工程师都想了解浏览器是如何工作的。
我们想知道浏览器从在浏览器地址栏输入URL到页面显示出来这短短几秒钟的时间里做了什么;
我们希望了解为什么我们经常听到的各种代码优化方案能够起到优化作用;
我们想要更详细地了解浏览器的渲染过程。
浏览器的多进程架构
一个好的程序往往被划分为若干个独立但又相互协作的模块。 对于浏览器来说也是如此。 以Chrome为例,它由多个进程组成,每个进程都有自己的核心职责,它们相互配合完成浏览。 每个进程都包含多个线程,进程内的多个线程也会共同完成进程的职责。
对于一些前端开发的同学来说,进程和线程的概念可能有点模糊。 为了更好地理解浏览器的多进程架构,这里我们简单讨论一下进程和线程。
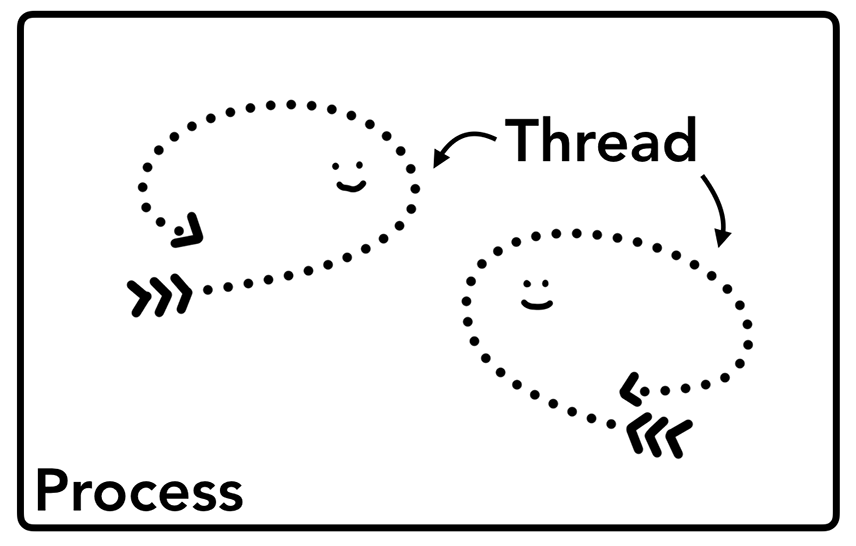
进程和线程
进程就像一个有界的生产工厂,而线程就像工厂里的员工。 他们可以做自己的事情,也可以互相合作做同样的事情。
当我们启动一个应用程序时,计算机会创建一个进程。 操作系统会给进程分配一部分内存。 应用程序的所有状态都将保存在该内存中。 应用程序还可以创建多个线程来协助工作。 这些线程可以共享该内存。 内存中的部分数据。
如果应用程序关闭,进程将终止,操作系统将释放相关内存。
更形象的图如下:
一个进程还可以要求操作系统生成另一个进程来执行不同的任务。 系统将为新进程分配独立的内存。 IPC(进程间通信)可用于两个进程之间的通信。
很多应用都会采用这种设计。 如果某个工作进程无响应,重新启动该进程不会影响应用程序中其他进程的工作。
如果你对进程和线程的理解还有疑问,可以参考以下文章:
浏览器架构
有了以上知识作为基础,我们就可以更加合理地讨论浏览器架构了。 事实上,如果你要开发一个浏览器,它可以是单进程多线程应用程序,也可以是使用IPC通信的多进程应用程序。
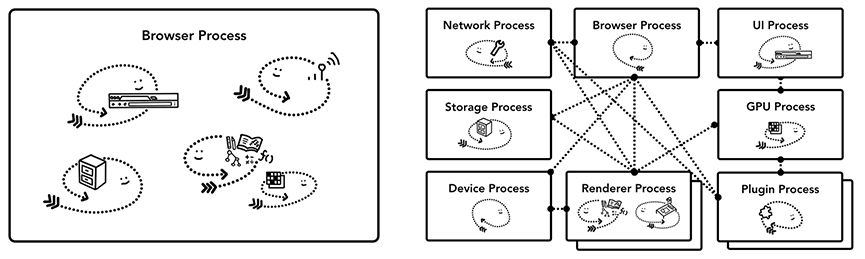
不同浏览器的架构模型
不同的浏览器采用不同的架构模型,这里没有标准。 本文以Chrome为例进行说明:
Chrome采用多进程架构,最顶层有一个Browser进程来协调浏览器的其他进程。
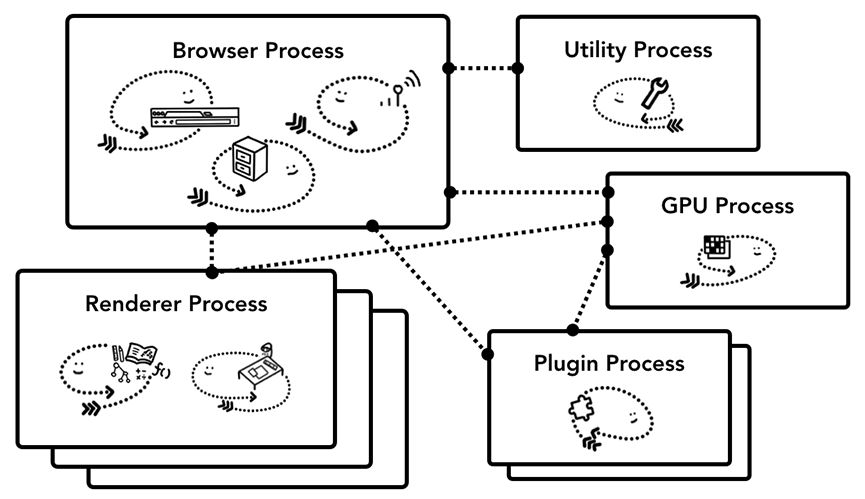
Chrome的不同进程
具体来说,Chrome的主要流程及其职责如下:
浏览器进程:
渲染器进程:
插件流程:
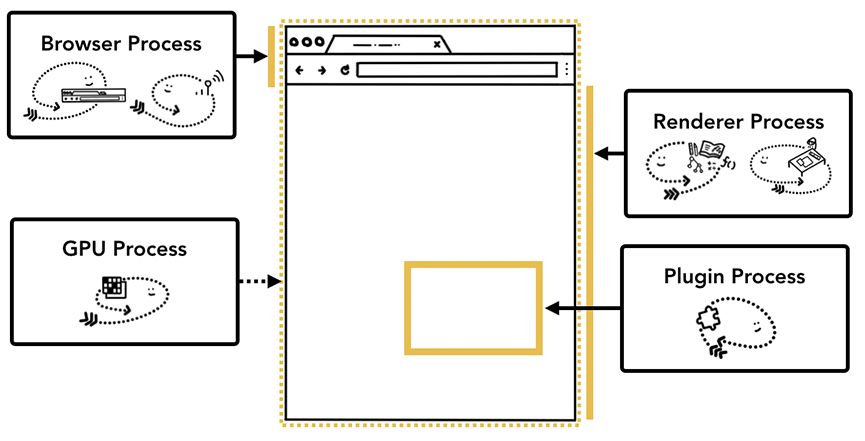
负责不同进程的浏览器区域示意图
Chrome还为我们提供了“任务管理器”,方便我们方便地查看当前浏览器中运行的所有进程以及每个进程占用的系统资源。 您还可以通过右键单击查看更多类别信息。
您可以通过“页面右上角的三个点---更多工具---任务管理器”打开相关面板。
Chrome多进程架构的优缺点
优势
如果某个渲染进程出现问题不会影响其他进程,并且不同进程的权限在系统层面进行限制,那就更安全了。
缺点
由于不同进程之间的内存不共享,因此不同进程的内存往往需要包含相同的内容。
为了节省内存,Chrome限制了最大进程数。 最大进程数由设备的内存和 CPU 能力决定。 当达到此限制时,新打开的选项卡将共享同一站点的渲染进程。
我通过在Chrome中不断打开知乎主页进行了测试。 Mac i5 8g 上可以启动超过 40 个渲染进程,然后新打开的选项卡将合并到现有的渲染进程中。
Chrome将不同浏览器程序的功能视为服务,这些服务可以很容易地划分为不同的进程或合并为一个进程。
以Broswer进程为例。 如果Chrome运行在强大的硬件上,它会将不同的服务拆分到不同的进程中,这样Chrome的整体运行会更加稳定。 但是,如果 Chrome 运行在资源较差的设备上,这些服务将会合并到同一个进程中以节省内存。
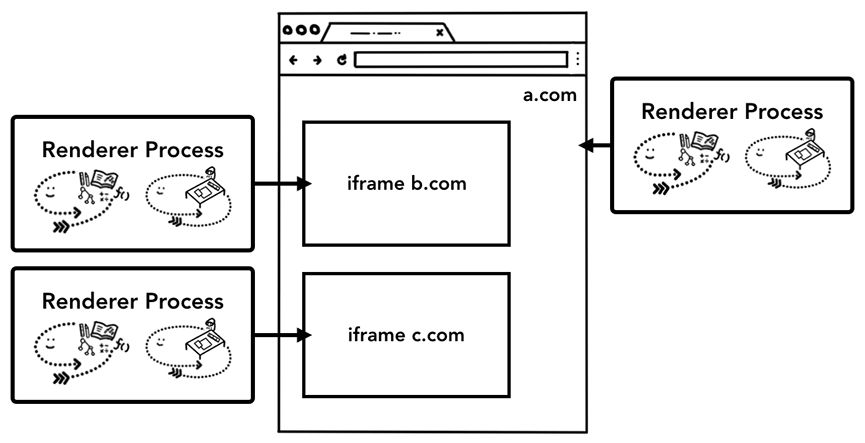
iframe渲染--站点隔离
在上面的流程图中,我们还可以看到,在某些进程下,子帧仍然存在。 这是站点隔离机制的结果。
从 Chrome 67 开始,站点隔离机制默认启用。
这种机制允许同一个Tab下的跨站iframe使用单独的进程进行渲染,更加安全。
iframe将使用不同的渲染进程
站点隔离被大家认为是一个里程碑式的功能,它的成功实施是多年工程努力的结果。
站点隔离并不是简单的多个进程的叠加。
这种机制改变了底层iframe之间的通信方式。 Chrome的其他功能也需要相应调整。 比如devtools需要相应的支持,甚至Ctrl+F也需要支持。
有关站点隔离的更多信息,请参考以下链接:
介绍完浏览器的基本架构模式后,我们来看看在常见的导航过程中浏览器到底发生了什么。
导航期间会发生什么
也许大多数人使用Chrome最多的场景就是在地址栏输入关键字进行搜索或者输入地址导航到网站。 我们来看看浏览器是如何看待这个过程的。
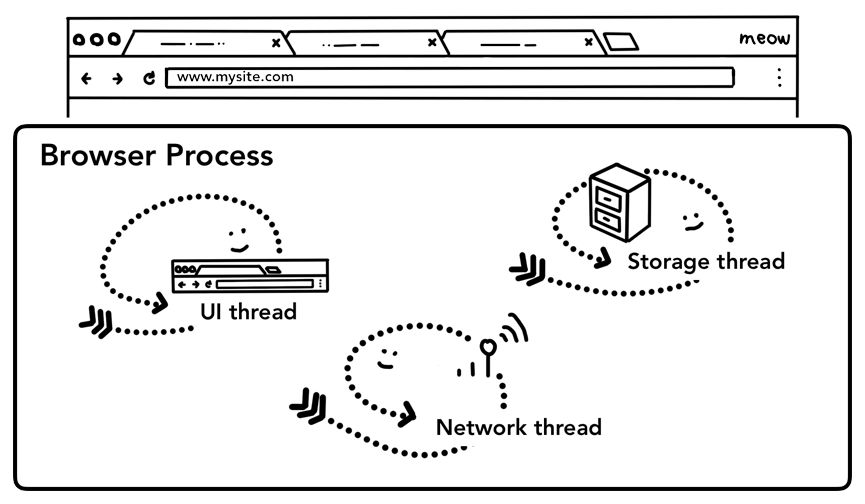
我们知道浏览器选项卡之外的工作主要是由Browser Process控制的。 Browser Process进一步划分这些任务并使用不同的线程进行处理:
浏览器主进程中的不同线程
回到我们的问题,当我们在浏览器地址栏输入文字并点击回车获取页面内容时,浏览器可以看到如下步骤:
过程输入
UI线程需要判断用户输入是URL还是查询;
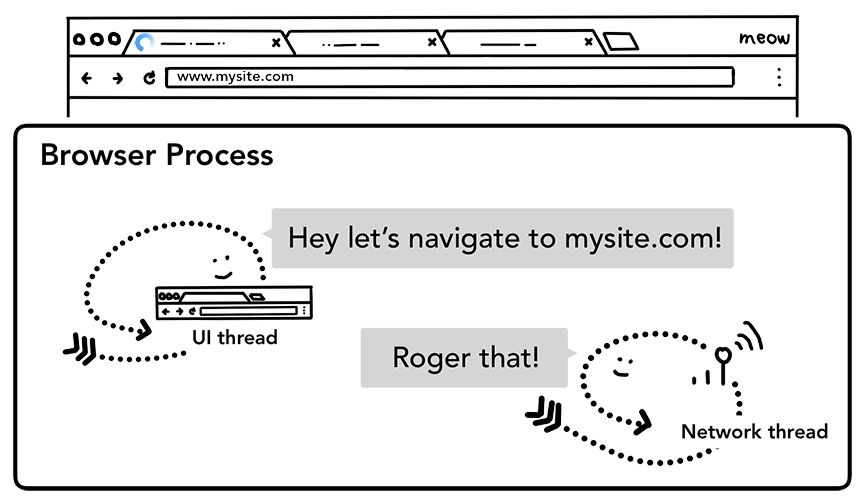
开始导航
当用户点击回车键时,UI线程通知网络线程获取网页内容,并控制选项卡上的spinner显示以指示正在加载。
网络线程执行 DNS 查询,然后为请求建立 TLS 连接。
UI线程通知Network线程加载相关信息
如果网络线程收到301等重定向请求头,网络线程会通知UI线程服务器请求重定向,然后会触发另一个URL请求。
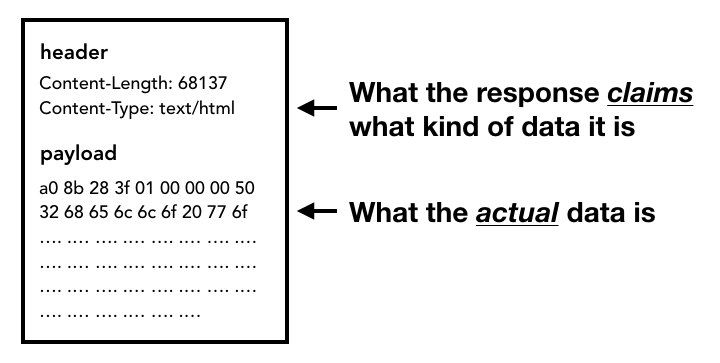
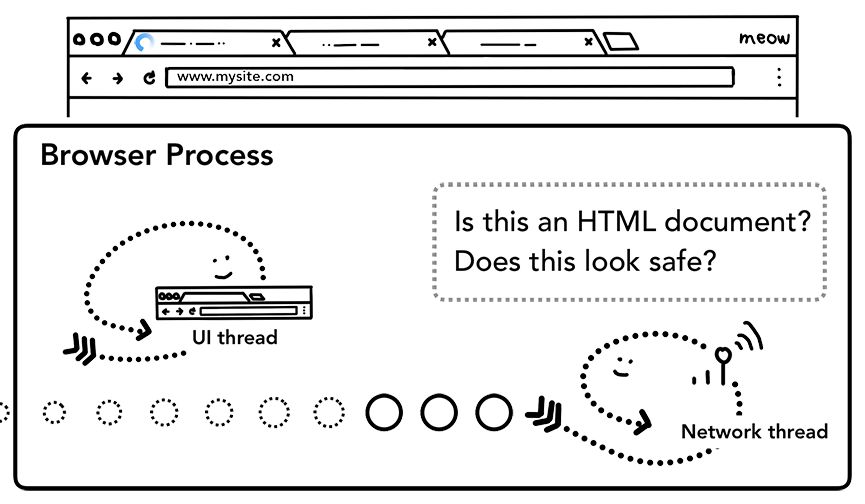
阅读回复
当请求响应返回时,网络线程会根据Content-Type和MIME Type嗅探来确定响应内容的格式。
确定响应内容的格式

如果响应内容的格式是HTML,下一步将把数据传递给渲染器进程。 如果是zip文件或其他文件,相关数据将被传输到下载管理器。
此时也会触发安全浏览检查。 如果域名或请求内容与已知的恶意站点匹配,网络线程将显示警告页面。
此外,还会触发CORB检测,确保敏感数据不会传递到渲染进程。
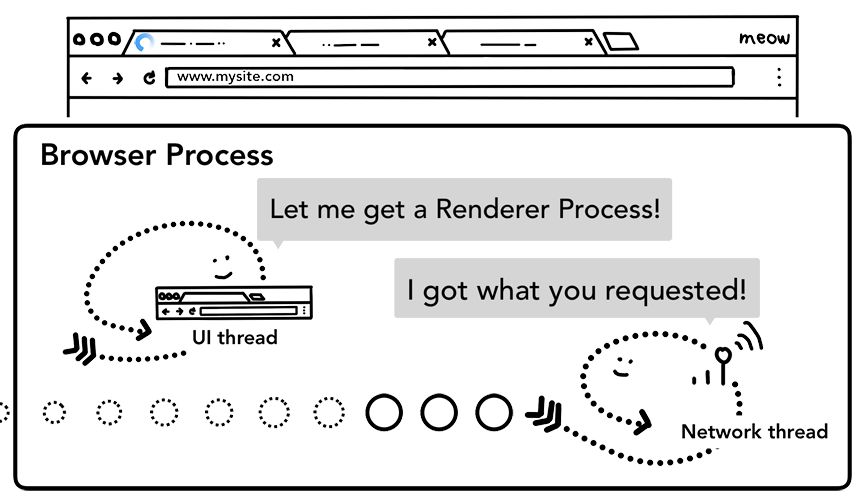
查找渲染进程
当上述所有检查完成并且网络线程确信浏览器可以导航到所请求的网页时,网络线程将通知UI线程数据已准备好,UI线程将找到渲染器进程来渲染该网页网页。
UI线程接收到Network线程返回的数据后,寻找相关的渲染进程。 由于网络请求需要时间才能获得响应,所以这里其实有一个加速方案。
当 UI 线程向网络线程发送 URL 请求时,浏览器实际上已经知道它将导航到哪个站点。
UI线程将预先查找并并行启动渲染进程。 如果一切顺利,当网络线程接收到数据时,渲染进程就准备好了。 然而,如果遇到重定向,准备好的渲染过程可能不可用。 这时候就需要重新启动一个新的渲染进程。
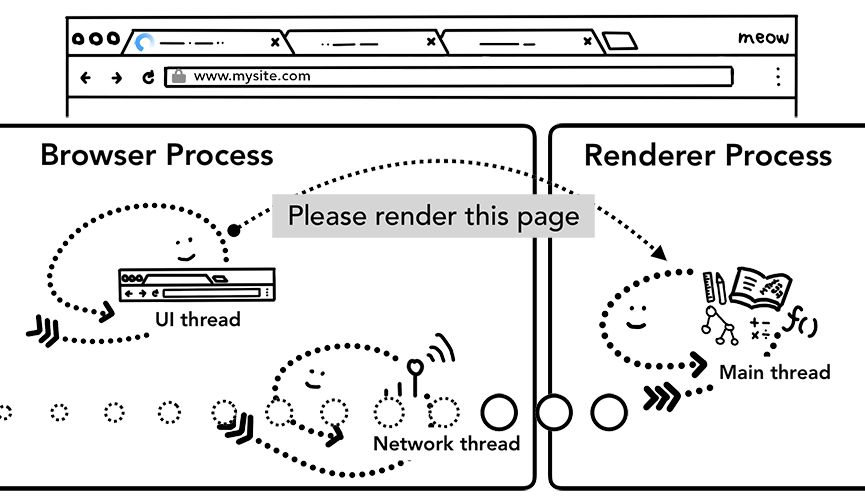
确认导航
经过上述过程,数据和渲染过程就可用了。 浏览器进程将向渲染器进程发送 IPC 消息以确认导航。 一旦浏览器进程收到渲染器进程的渲染确认消息,导航过程就结束,页面加载过程开始。
此时地址栏将会更新,显示新页面的网页信息。
历史记录选项卡将被更新,您可以使用返回键返回到您导航到的页面。 为了便于关闭选项卡或窗口后恢复,这些信息将存储在硬盘上。
额外的步骤
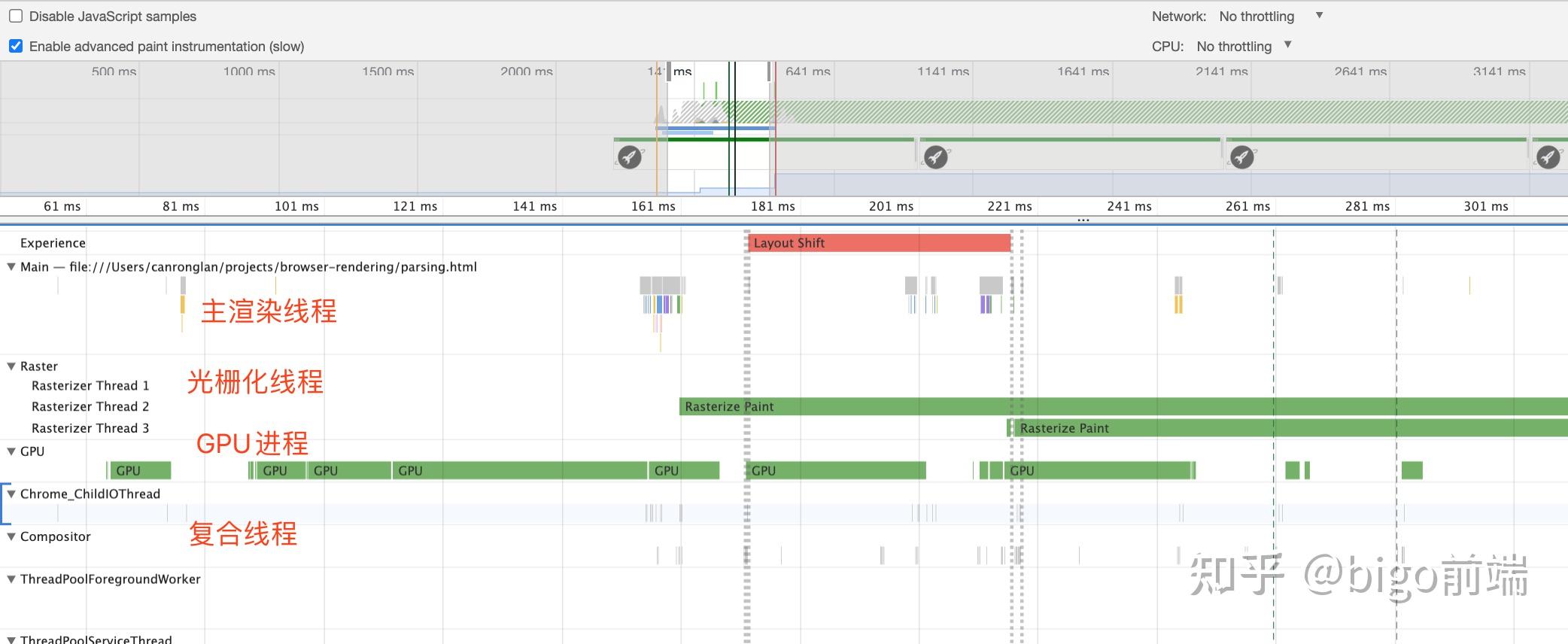
一旦导航被确认,渲染器进程将使用相关资源来渲染页面。 下面我们重点关注渲染过程。
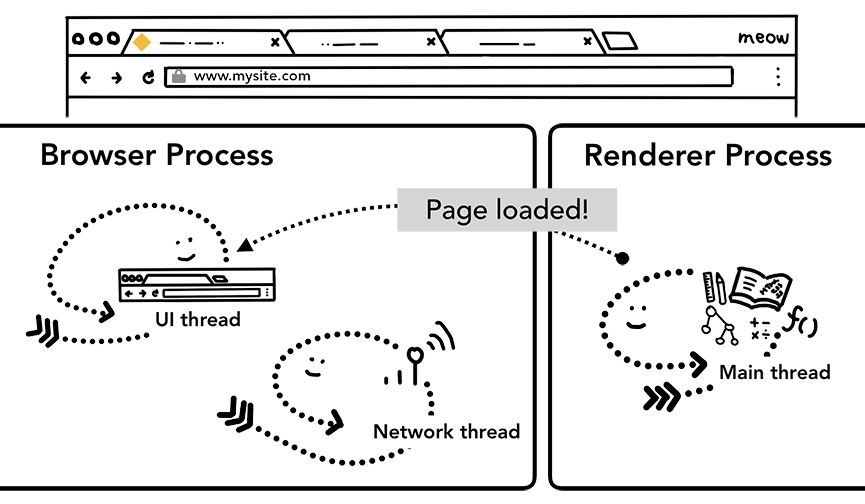
当renderer进程渲染结束时(渲染结束意味着页面中所有页面,包括所有iframe都触发了onload),会向Browser进程发送IPC信号,UI线程将停止显示spinner在选项卡中。
渲染进程发送IPC消息通知浏览器进程页面已加载。
当然,上述过程仅完成了网页第一帧的渲染。 之后,客户端仍然可以下载额外的资源来渲染新的视图。
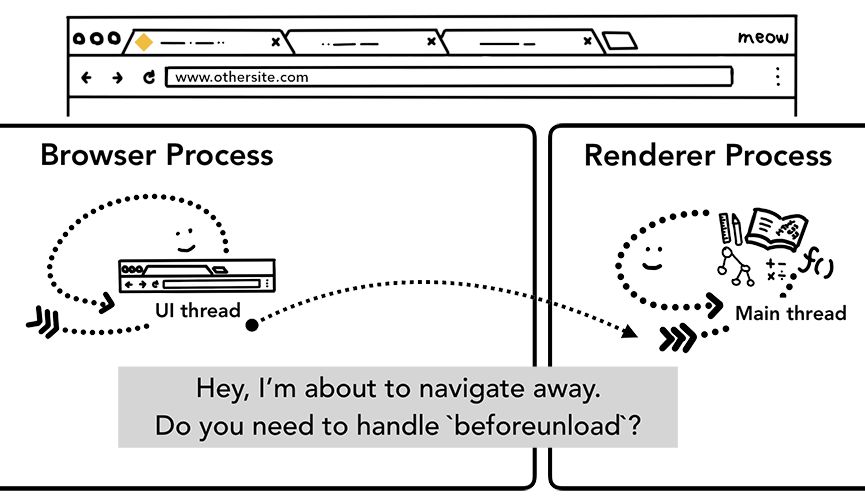
这里我们可以明确一点,所有的JS代码实际上都是由渲染器进程控制的,所以大多数时候你浏览网页内容时,不会涉及到其他进程。 但也许你也听过 beforeunload 事件。 这个事件又涉及到浏览器进程和渲染器进程之间的交互。 当当前页面关闭时(关闭Tab、刷新等),Browser Process需要通知renderer Process进行相关检查。 事件已处理。
浏览器进程向渲染进程发送IPC消息,通知它要离开当前网站。 如果导航是由渲染器进程触发的(例如,当用户点击链接时,或者JS执行window.location = ""),渲染器进程会首先检查是否有beforeunload事件处理程序。 renderer进程,导航请求由renderer进程传递给Browser进程。
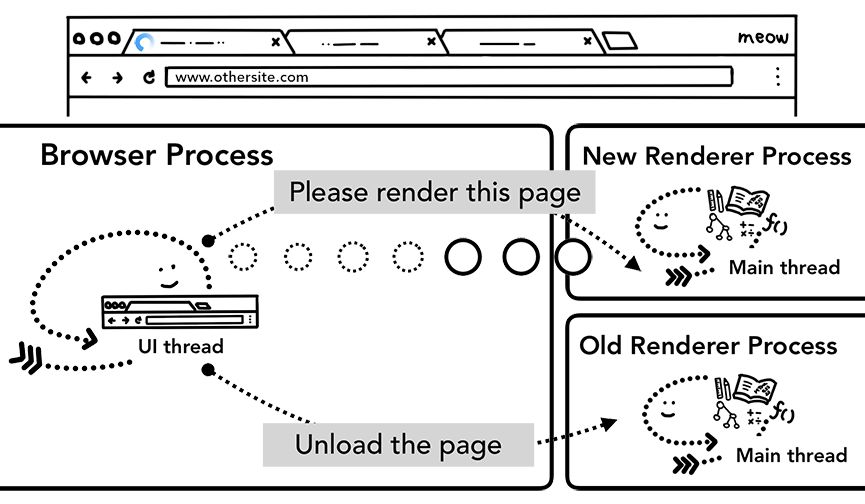
如果您导航到新网站,将启用新的渲染进程来处理新页面的渲染,而旧进程将留下来处理卸载等事件。
关于页面的生命周期,请参考页面生命周期API了解更多信息。
浏览器进程向新的渲染进程发送IPC消息,通知新的页面需要渲染,同时通知旧的渲染进程卸载。
除了上述流程外,有些页面还存在Service Worker(服务工作线程)。 Service Worker 使开发人员能够更好地控制本地缓存并确定何时从网络获取信息。 如果Service Worker设置为从本地缓存获取信息来从互联网加载数据,那么就不需要从互联网获取更多的数据。
值得注意的是,Service Worker 也是在渲染过程中运行的 JS 代码,因此对于有 Service Worker 的页面,上述流程略有不同。
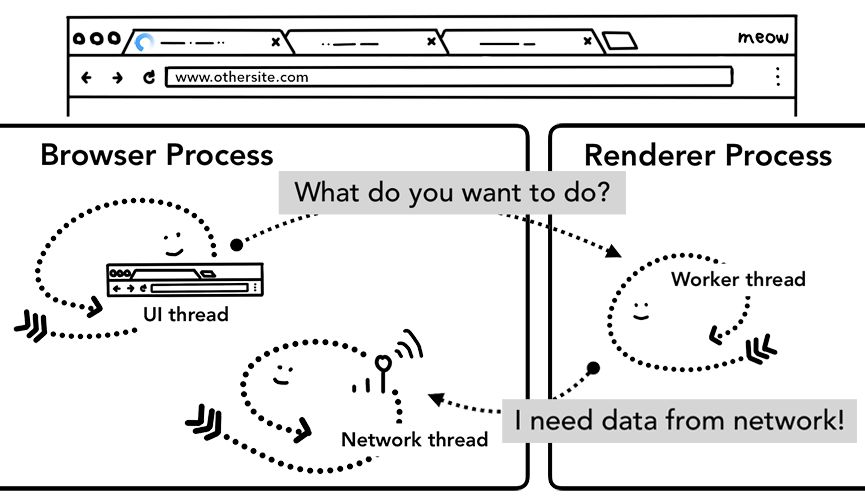
当 Service Worker 注册时,其范围将被保存。 当有导航时,网络线程会检查注册的Service Worker范围内的相关域名。 如果有对应的Service Worker,UI线程就会寻找渲染器。 process 来处理相关代码。 Service Worker 可以从缓存加载数据,从而终止对网络的请求,也可以从 Internet 请求新数据。
Service Worker根据具体情况进行处理
关于Service Worker的更多信息,请参考:
如果Service Worker最终决定通过互联网获取数据,那么Browser进程和renderer进程之间的交互实际上会延迟数据请求时间。
Navigation Preload 是一种与 Service Worker 并行加速资源加载的机制。 服务器可以通过请求头识别此类请求并进行相应处理。
安装器吧U盘启动盘制作工具是一款采用国内领先技术开发的U盘安装系统和U盘启动盘制作工具。 该工具简单实用、操作方便、兼容性强。 支持ISO制作、写入U盘、光盘刻录、自定义PE工具箱等功能。
类似软件
发行说明
软件地址
安装吧U盘启动盘制作工具软件介绍:
安装吧U盘启动盘制作工具(简称安装吧)是国内领先技术研发的U盘安装系统和U盘启动盘制作工具! 该工具简单实用,操作方便快捷,兼容性强。 支持ISO制作、写入U盘、光盘刻录、自定义PE工具箱等功能。 它还带有写保护、防病毒入侵等功能,真正免除光驱的需要,成为您电脑不可或缺的贴身管家! Installation Bar让U盘安装更简单...本软件由Installation Bar官网独家出品。 欢迎广大用户下载使用!
Installation Bar USB启动盘制作工具特点:
一键操作,简单易用,一键制作。 无需任何技术基础。 生产过程完全自动化。 即使是新手也可以玩转计算机系统。 一张磁盘可用于双重用途。 携带方便,需要时可以当U盘使用,也可以当修复盘使用。 ,无需光驱或光盘,方便携带,电脑兼容各类U盘,读写速度快,支持所有U盘的制作。 读写次数高达5万次,几分钟就可以搞定!
系统自行更换方便快捷。 自制启动盘和光驱无法更新系统。 安装栏的启动盘可以用来自行更换系统。 一键安装,轻松快捷的写保护,严防病毒入侵。 U盘是病毒传播的主要途径之一。 安装系统启动盘采用写保护技术,可以彻底防止病毒通过U盘入侵。 升级升级,扔掉光驱。 那些年,我们都是用光驱来安装和维护系统的; 现在随着光驱淡出市场,U盘安装系统正在成为一个时代。 主流。
安装栏USB启动盘制作工具更新日志:
1.细节更出色!
2.BUG消失得无影无踪
编辑推荐:经过这么多年的更新和优化,Installer USB启动盘制作工具已经变得更加人性化、更加科技化了。 强烈推荐给大家,欢迎大家下载。 有兴趣的还可以下载rescuepro和excelrecovery。