每个前端人都应该了解的浏览器工作原理你了解吗?
温馨提示:这篇文章已超过554天没有更新,请注意相关的内容是否还可用!
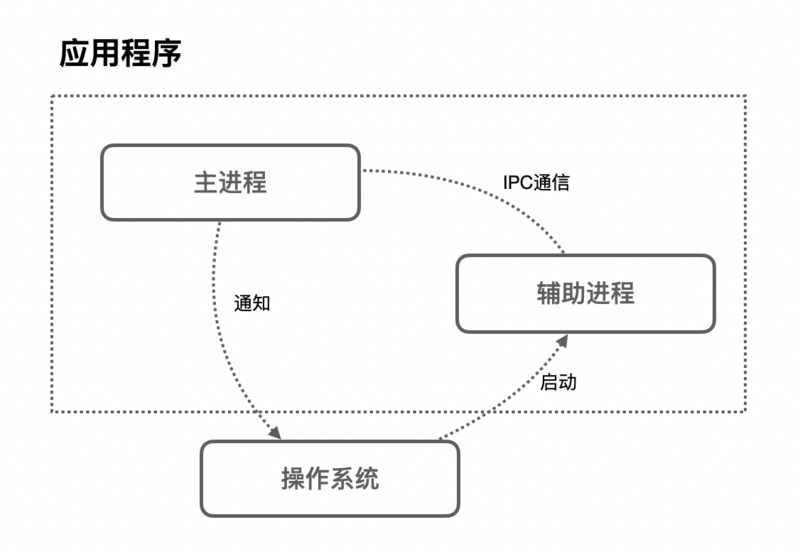
在讲浏览器架构之前,先了解两个概念,进程和线程。其他线程共享该进程拥有的所有资源。可以想象,他们的关系就是线程运行在进程中。众所周知,浏览器属于应用程序,应用程序的一次执行可以理解为计算机启动一个进程。进程启动后,CPU会为进程分配相应的内存空间。在应用程序中,为了满足功能需要,已启动的进程会创建额外的新进程来处理其他任务。很多应用程序都会以这种多进程的方式工作,因为进程之间是相互独立的,互不影响。接下来是每个选项卡的处理。同时,浏览器将执行安全浏览安全检查。浏览器进程将向渲染器进程发送 IPC 消息以确
进程是程序的执行过程。 它是一个动态的概念,是程序执行过程中分配和管理资源的基本单位。 线程是CPU调度和分派的基本单位。 它可以与相同的过程一起使用。 其他线程共享该进程拥有的所有资源。
简单来说,进程可以理解为一个正在执行的应用程序,线程可以理解为我们应用程序中代码的执行者。 可以想象,他们的关系就是线程运行在进程中。 一个进程中可能有一个或多个线程,一个线程只能属于一个进程。
众所周知,浏览器属于应用程序,应用程序的一次执行可以理解为计算机启动一个进程。 进程启动后,CPU会为进程分配相应的内存空间。 当我们的进程拿到内存后,就可以使用线程进行资源调度来完成我们应用程序的功能。
在应用程序中,为了满足功能需要,已启动的进程会创建额外的新进程来处理其他任务。 这些新创建的进程拥有新的独立内存空间,无法从原来的进程中进行访问。 如果这些进程之间需要通信,可以通过IPC机制(进程间通信)来完成。
很多应用程序都会以这种多进程的方式工作,因为进程之间是相互独立的,互不影响。 也就是说,当其中一个进程挂掉时,不会影响其他进程的执行。 ,只需重新启动挂起的进程即可恢复运行。
浏览器的多进程架构
如果我们开发一个浏览器,它的架构可以是单进程多线程应用程序,也可以是使用IPC通信的多进程应用程序。
不同的浏览器使用不同的架构。 下面主要以Chrome为例介绍浏览器的多进程架构。
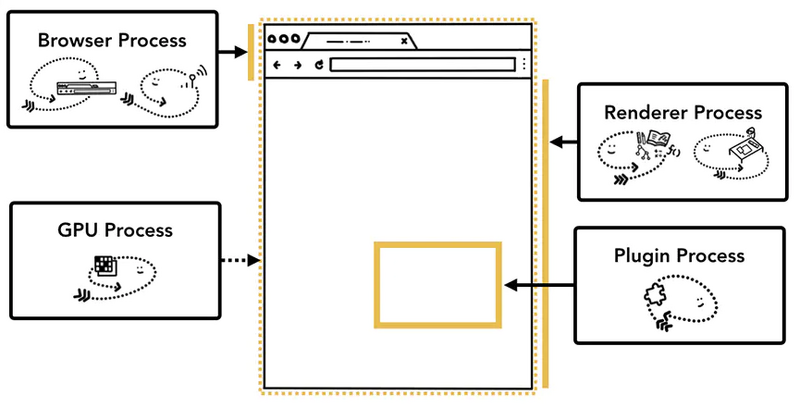
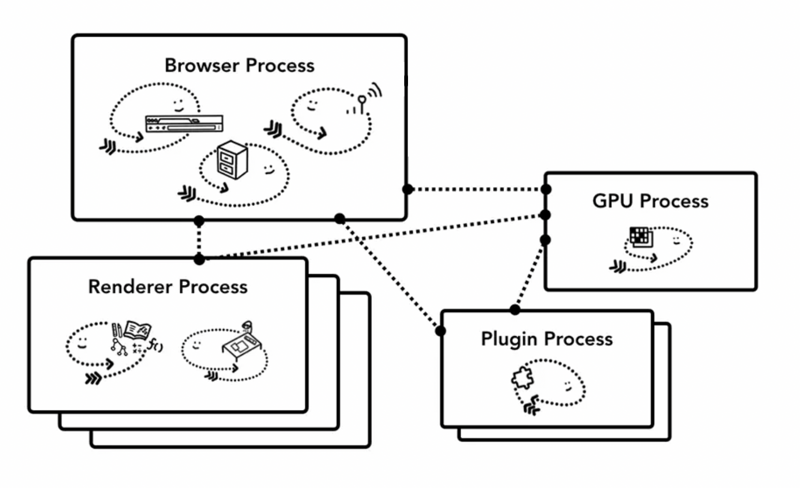
在Chrome中,有4个主要进程:
这四个过程之间有什么关系呢?
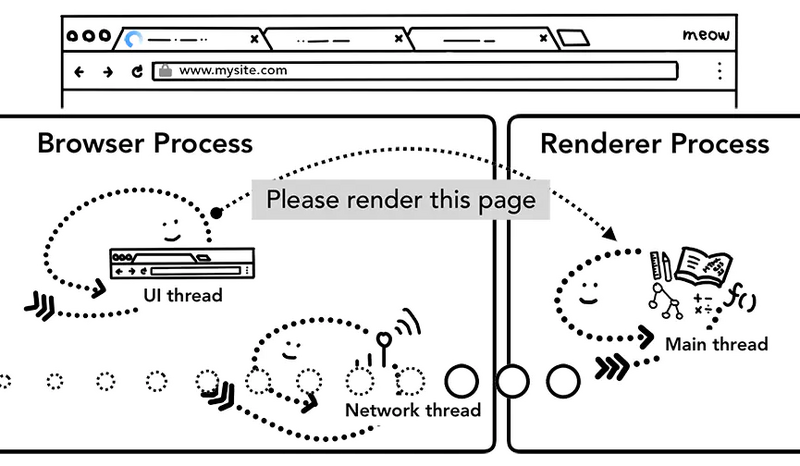
首先,当我们想要浏览一个网页时,我们会在浏览器的地址栏中输入URL。 这时,Browser Process就会向URL发送请求,获取该URL的HTML内容,然后将HTML交给Renderer Process。 渲染器进程解析 HTML 内容。 当解析遇到需要从网络请求的资源时,就会返回给Browser Process进行加载。 同时通知Browser Process需要加载插件资源并执行插件代码。 解析完成后,Renderer Process计算出图像帧,并将这些图像帧交给GPU Process,GPU Process将其转换为图像显示屏幕。
多进程架构的好处
Chrome为何采用多进程架构?
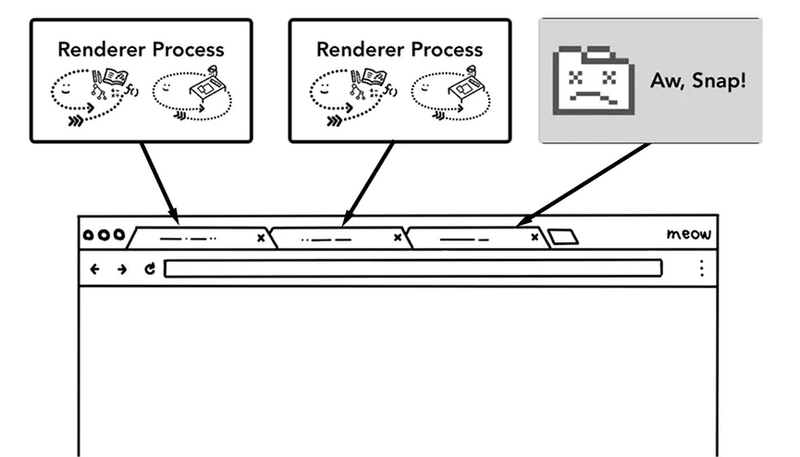
第一,更高的容错能力。 在当今的 WEB 应用程序中,HTML、JavaScript 和 CSS 变得越来越复杂。 这些运行在渲染引擎中的代码经常会存在Bug,有些Bug会直接导致渲染引擎崩溃。 多进程架构允许每个渲染引擎在自己的进程中运行。 ,互不影响,也就是说,当其中一个页面崩溃挂掉时,其他页面仍然可以正常运行,不受影响。
其次,更高的安全性和沙箱。渲染引擎经常会遇到互联网上不可信甚至恶意的代码。 他们会利用这些漏洞在您的计算机上安装恶意软件。 为了解决这个问题,浏览器对不同的进程限制了不同的权限。 ,并为其提供沙箱运行环境,使其更安全可靠
第三,更高的响应速度。 在单进程架构中,各个任务相互竞争CPU资源,导致浏览器响应缓慢。 然而,多进程架构避免了这个缺点。
多进程架构优化

正如我们之前提到的,Renderer Process的作用是负责Tab内与显示相关的工作。 这意味着对于一个Tab来说,会有一个Renderer Process。 这些进程之间的内存不能共享,不同进程的内存也不能共享。 记忆往往需要包含相同的内容。
浏览器进程模式
为了节省内存,Chrome提供了四种进程模型(Process Models)。 不同的流程模型将以不同的方式处理选项卡流程。
这里需要给出site和site-instance的定义
理解了概念之后,我们来解释一下四种流程模式:
第一个是单一进程。 顾名思义,单进程模式,所有选项卡都将使用相同的进程。 接下来是每个选项卡的处理。 顾名思义,每次打开选项卡时,都会创建一个新进程。 对于Process-per-site,当你打开一个页面时,打开的页面上两个页面的选项卡使用同一个进程,因为两个页面的站点是相同的,这样,如果其中一个选项卡崩溃了,另一个选项卡将折叠。
Process-per-site-instance是最重要的,因为这是Chrome默认使用的模式,也是几乎所有用户使用的模式。 当您打开一个选项卡进行访问,然后再打开另一个选项卡进行访问时,这两个选项卡将使用两个进程。 而如果在国内通过JS代码打开页面,这两个选项卡会使用相同的流程。
默认模式选择
那么为什么浏览器使用 Process-per-site-instance 作为默认处理模式呢?
Process-per-site-instance兼顾了性能和易用性,是一个比较适中、通用的模型。
导航期间会发生什么
前面我们讲了浏览器的多进程架构,多进程架构的各种好处,以及Chrome如何优化多进程架构。 让我们以用户浏览网页的一个简单场景来深入了解进程和线程的工作原理。 我们网站页面的渲染。
网页加载过程
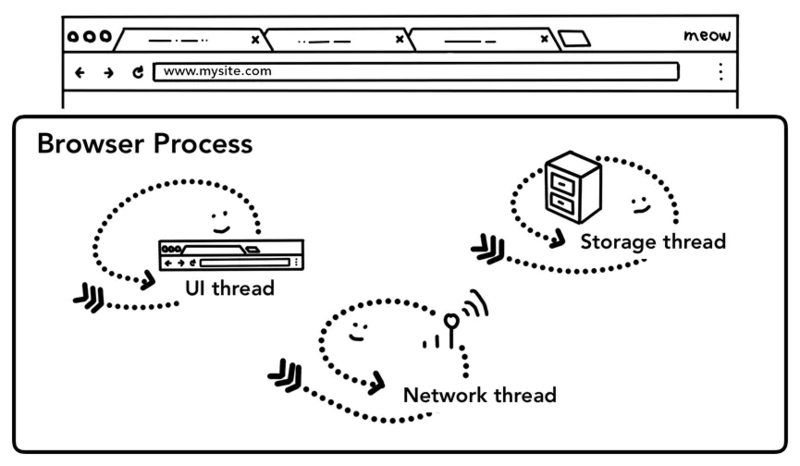
之前我们提到过,浏览器进程Browser Process负责除了tab之外的大部分工作。 根据任务的不同,Browser Process划分了不同的工作线程:
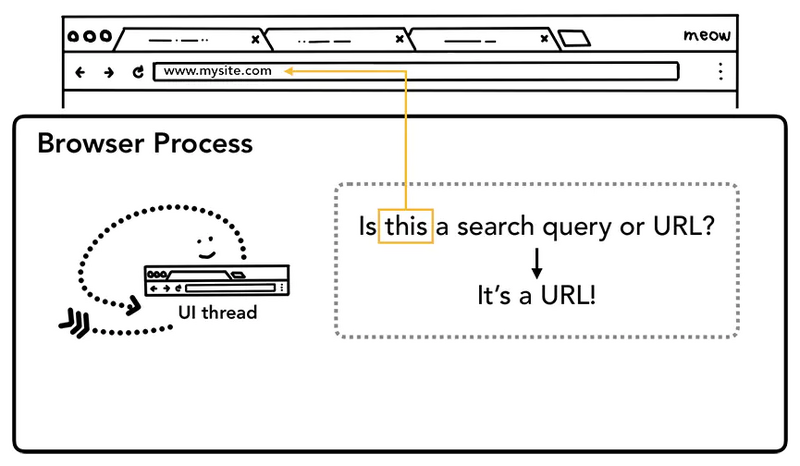
第 1 步:处理输入
当我们在浏览器的地址栏中输入内容并按下回车键时,UI线程会判断输入的内容是搜索关键字(搜索查询)还是URL。 如果是搜索关键字,则跳转到搜索URL对应的默认搜索引擎。 ,如果输入内容是URL,则开始请求URL。
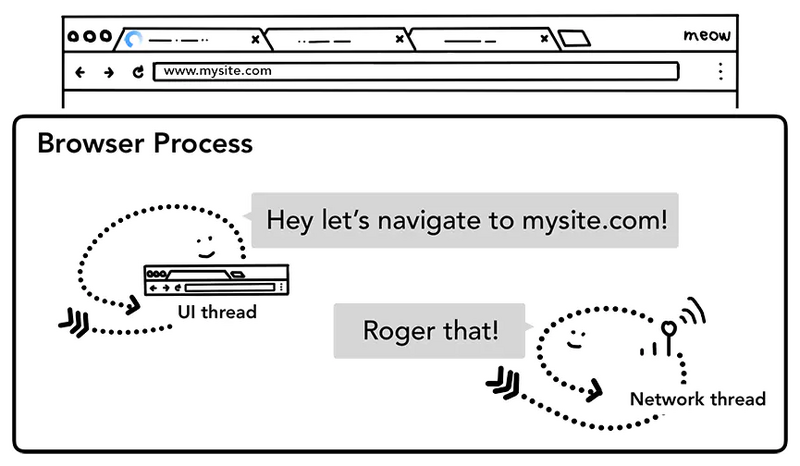
第二步:开始导航
回车后,UI线程将关键词搜索对应的URL或者输入的URL传递给Network线程。 此时UI线程将Tab前面的图标显示为loading,然后网络进程执行DNS搜索等一系列任务。 地址、建立TLS连接等操作来发出资源请求。 如果它收到服务器的 301 重定向响应,它会告诉 UI 线程进行重定向,然后再次发起新的网络请求。
第 3 步:阅读回复
网络线程收到服务器的响应后,开始解析HTTP响应消息,然后根据响应头中的Content-Type字段确定响应体的媒体类型(MIME Type)。 如果媒体类型是 HTML 文件,则响应数据将留给渲染器进程进行下一步。 如果是zip文件或其他文件,相关数据将被传输到下载管理器。
同时,浏览器将执行安全浏览安全检查。 如果域名或请求内容与已知的恶意站点匹配,网络线程将显示警告页面。 此外,网络线程还会执行CORB(Cross Origin Read Blocking)检查,以确保敏感的跨站数据不会被发送到渲染进程。
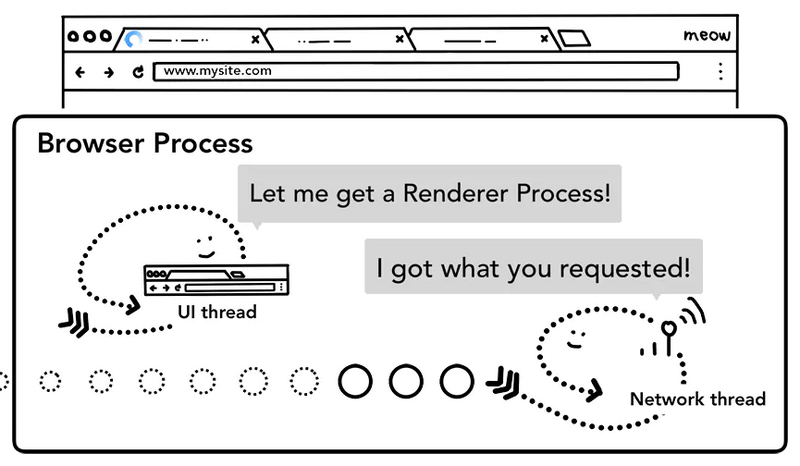
第四步:找到渲染进程
完成各种检查后,网络线程确信浏览器可以导航到所请求的网页。 网络线程会通知UI线程数据准备好了,UI线程会寻找渲染器进程来渲染网页。
为了优化查找渲染进程这一步,浏览器考虑到网络请求得到响应需要时间,所以从第二步开始,浏览器就已经提前发现并启动了一个渲染进程。 如果中间步骤一切顺利,当网络线程接收到数据时,渲染进程就准备好了,但是如果遇到重定向,准备好的渲染进程可能无法使用。 这时候就会重新启动一个渲染过程。
第 5 步:提交导航
到这一步,数据和渲染流程就准备好了。 浏览器进程将向渲染器进程发送 IPC 消息以确认导航。 这时浏览器进程就会将准备好的数据发送给渲染进程。 渲染进程收到数据后,会向浏览器进程发送IPC消息,告诉浏览器进程导航已经提交,页面已经开始加载。
此时导航栏会更新,安全指示器会更新(地址前面的小锁),访问历史列表(历史选项卡)会更新,即可以通过前进和后退。
第6步:初始加载完成
当导航提交完成后,渲染进程开始加载资源并渲染页面(详细内容见下文)。 当页面渲染完成(页面和内部iframe均触发onload事件)时,会向浏览器进程发送IPC消息,通知浏览器,此时UI线程将停止在选项卡中显示加载图标。
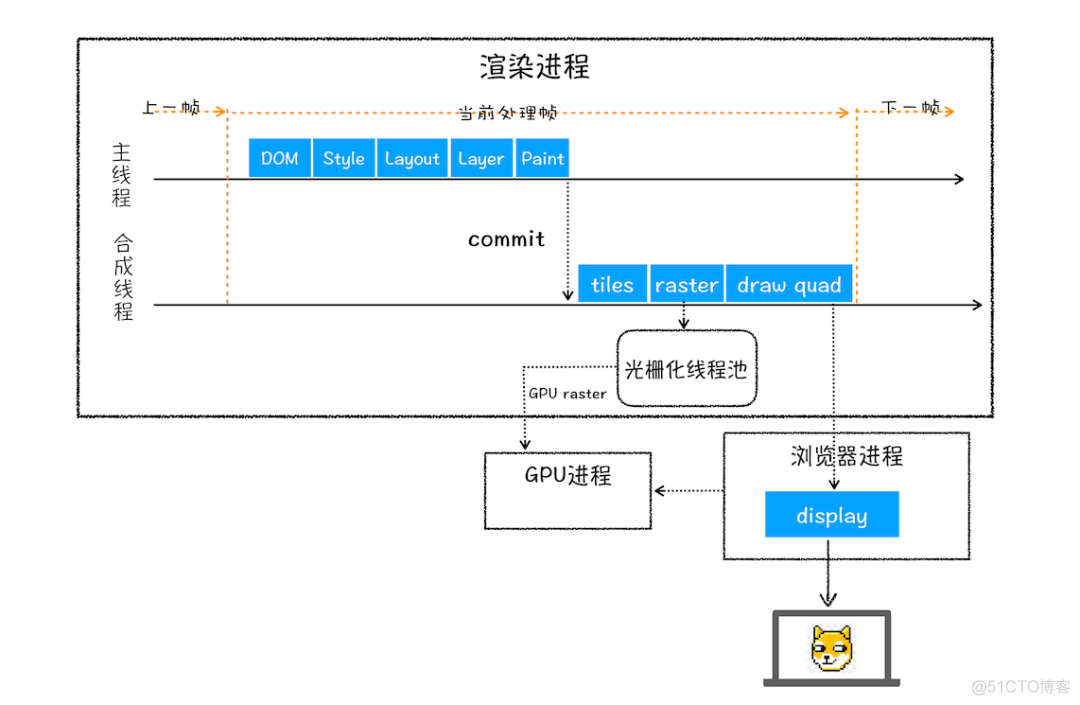
网页渲染原理
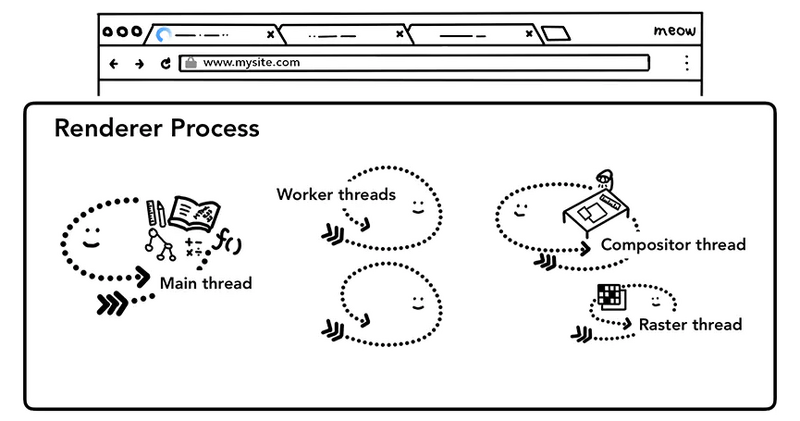
导航过程完成后,浏览器进程将数据交给渲染进程。 渲染进程负责选项卡中的所有内容。 核心目的是将HTML/CSS/JS代码转换成用户可以交互的网页。 那么渲染过程是如何进行的呢?
在渲染过程中,包含的线程有:
不同的线程有不同的工作职责。
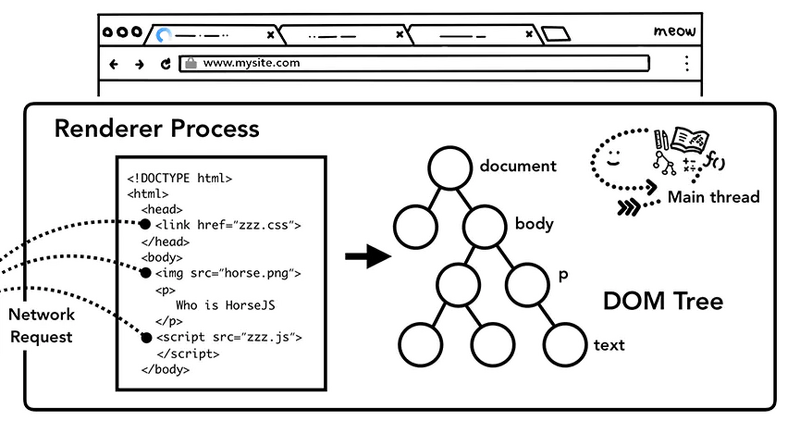
构建 DOM
当渲染进程收到导航确认信息后,就开始从浏览器进程接收数据。 这时,主线程会解析数据并将其转换为DOM(文档对象模型)对象。
DOM 是 WEB 开发人员通过 JavaScript 与网页交互的数据结构和 API。
子资源加载
在构建 DOM 的过程中,将解析图像、CSS 和 JavaScript 脚本等资源。 这些资源需要从网络或者缓存中获取。 如果主线程在构建 DOM 的过程中遇到这些资源,就会一一发起请求来获取它们。 为了提高效率,浏览器还会运行一个预加载扫描器(preloadscanner)。 如果HTML中存在img、link等标签,预加载扫描器会将这些请求传递给Browser Process的网络线程进行资源下载。
下载并执行 JavaScript
在构建 DOM 的过程中,如果遇到
会声会影2018安装教程:
ps:部分国产杀毒软件不包含会声会影2018新补丁,建议安装软件前检查杀毒软件是否运行。 如果正在运行,请关闭防病毒软件。
1、下载完成后,双击运行安装包中的cvideostudio-install.exe文件,等待安装,点击安装包进行安装。
图1:双击安装包
2. 选择语言,一般默认为简体中文,选择电视制式,默认为PAL。 选择序列号,输入电子邮件中发送给您的序列号,然后单击“下一步”。
图 2:输入序列号
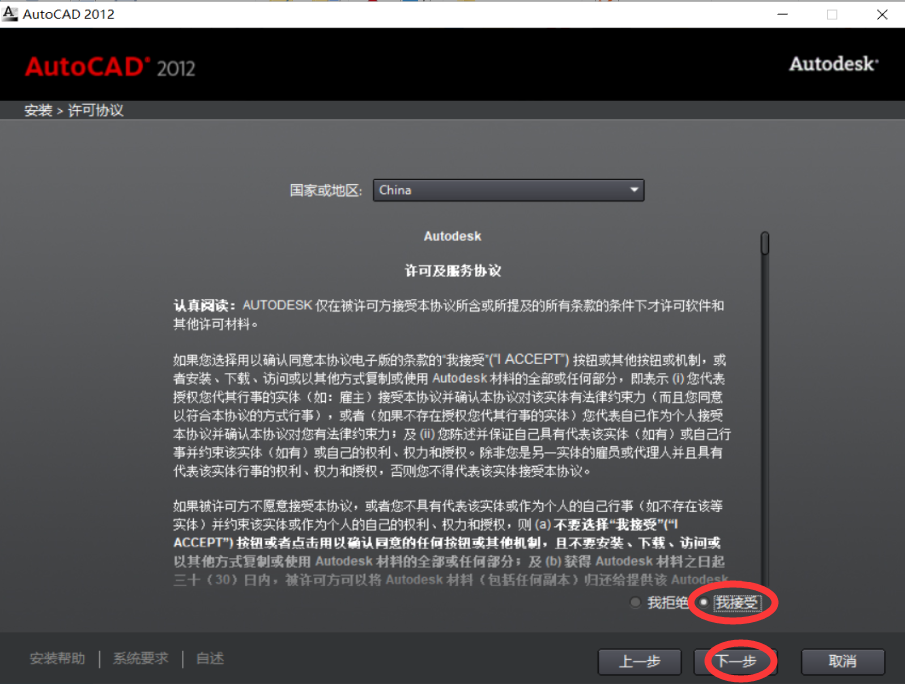
3. 请仔细阅读以下许可协议,勾选“我接受协议条款”,然后单击“下一步”。
图3:阅读许可协议并同意
4、如图4所示,用户体验改善计划一栏会默认勾选“启用用户体验改善计划”,点击下一步;
图4:用户体验改善计划
5.安装前需要注册。 输入您的名字、姓氏和购买电子邮件地址后,选择是否要接收来自会声会影的电子邮件,然后单击下一步。
图5:注册产品
6. 我们检测到您的计算机是64位操作系统。 下载位置和安装位置可以保持默认,也可以自行设置。 如前所述,如果您从 USB 磁盘位置安装,则会自动下载该软件。 接下来单击“下载/安装”按钮。
图 6:选择安装程序位置
7、会声会影2018的安装速度与您的网络速度有关,请耐心等待。
图 7:安装正在进行中
8. 您也已成功安装会声会影 2018,单击完成。
图8:安装完成
9、接下来,点击桌面上的启动程序,就会弹出启动画面。
图9:启动界面
10.启动程序完成后,就可以编辑视频了。
图 10:使用软件
注1:
如果您在安装过程中遇到问题,请联系技术支持获取提示。
解决方案:
需要确定在安装的哪个阶段出现这个提示,如图。 如果标准内容或服务包中出现此提示,您可以单击“确定”跳过并直接完成安装。 但如果主程序出现错误,则无法运行。
如果主程序出现问题,请首先确认电脑上是否安装过会声会影软件。 如果有,请先卸载,然后使用会声会影专用清理工具清理:清理工具下载链接
下载对应版本的清理工具进行清理,然后到C盘搜索Corel文件,将找到的文件全部删除。
清理完成后,再次检查您的系统。 看下图看看你的电脑系统是否还有未更新的补丁,因为安装会声会影2018和会声会影2019需要操作系统安装最新版本的IE11。 和.Net框架4.6
以上操作完成后,基本就可以正常安装了。 如果还是出现同样的问题,应该是你的电脑的注册表权限有问题。 建议您重新安装操作系统或将系统恢复出厂设置。
笔记2:

如果输入序列号时,提示序列号不正确或无效。
解决方案:
出现这个提示一般有三种情况:
第一:您可能下载了错误的软件版本。 建议您检查您购买的软件版本与您下载的版本是否一致;
第二:您可能输入的序列号不正确。 建议您检查序列号是否输入错误。 建议您直接复制并粘贴序列号,而不是手动输入。
第三:可能是你的网络设置有问题,无法连接国外服务器,无法识别你的序列号。 在这种情况下,建议您修改网络dns设置。 您还可以下载360安全卫士或腾讯管家来修复无法上网的问题。
注3:
安装会声会影 2018 和会声会影 2019 时无法输入序列号
解决方案:
此问题通常是由于无法连接国外激活服务器造成的。 您可以尝试单击“返回”,然后继续下一步,多试几次。 如果多次还是不行,建议您修复网络或者使用VPN连接国外服务器。 您也可以尝试更新系统补丁。同样的操作方法也可以解决安装过程中出现未知服务器错误的问题。
如果是会声会影2018之前的版本,无法输入序列号,这种情况,请联系客服获取正式版下载链接,下载正式版安装包。
注4:
如下图,会声会影安装界面全白,部分部分不完整或半显示。
解决方案:
请检查用户注册表中HKEY_CLASSES_ROOT\.css的Content Type值是否为text/css。 如果不是,改成text/css,然后重启安装程序试试。安装完成后修改回来
注5:
点击会声会影安装包后,没有任何反应,也没有任何错误信息。
解决方案:
此问题是由于您之前安装的会声会影软件没有卸载并清理导致的。 下载对应版本的软件清理工具进行清理。