全栈开发之路——前端篇(2)文件、组件与setup引入
全栈开发一条龙——前端篇
第一篇:框架确定、ide设置与项目创建
本文系该系列第二篇,主要将介绍各个文件的意义、组件结构与导入以及setup的引入。
目录
- 一、src外文件介绍
- .gitignore为git忽略文件
- env.d.ts用于识别其他文件
- index.html
- json文件
- vite.config.ts
- 二、源代码-src
- 1. main.js
- 2. components
- 3.assets
- 三、Vue文件格式
- 四、除App外的组件编写及导入
- 五、Vue3的特色语法
一、src外文件介绍
.gitignore为git忽略文件
有的文件比如日志,临时文件,编译的中间文件等不要提交到代码仓库,这时就要设置相应的忽略规则,来忽略这些文件的提交。
env.d.ts用于识别其他文件
没有这个文件无法声明其他文件。
双击打开,如果飘红,说明你依赖没装全,请输入npm i
如果遇到pm ERR! code ENOENT
时由于你 没有进入你项目的根目录,导致它找不到程序了,你在终端中cd进去就好了
安装好依赖之后,重新打开vscode即可,飘红就消失了~
index.html
这是我们文件的入口 输入npm run dev(运行前端项目)显示的就是这一页。
json文件
包的管理文件、依赖声明文件,都是配置文件,别动他们,更别删除,删了就跑不起来了
vite.config.ts
配置文件,可以用于安装插件
二、源代码-src
我们以后工程的源代码都在src中。
1. main.js
import { createApp } from 'vue' import App from './App.vue' createApp(App).mount('#app')内有如上代码,第一行调用Vue内的创建App组件,创建了一个后续vue文件运行的环境。
然后用App组件,是后续你写的所有的组件的根节点。
最后一句将app传入CreateApp创建的环境中。(将这个根目录放进环境)然后挂载到#app
以上图片是index.html文件,对应了挂载id。
2. components
这个文件夹用于存放各个组件,所以都是.vue文件
3.assets
用来储存静态资源。比如图片之类的。
三、Vue文件格式
请记住,Vue文件由以下三个部分构成
第一,包裹在中的结构代码,语言是html,用于布置结构。
第二,是包含在中的脚本代码,语言是Js或者Ts(vue推荐TS),用于交互
第三,是包裹在中的样式(参数),用于美化
一个样例展示如下,如果与之前没变化,control s保存一下。注意,一下代码是App.vue中的
export default{//设置组件名字 name : 'app'//组件名 } //结构美化 .style_test{ background-color: aquamarine; box-shadow: 0 0 10px; border-radius:10px; padding: 20px; }结构测试
//结构展示四、除App外的组件编写及导入
好,我们接下来再了解一下除了根组件以外的组件应该如何编写。
我们先写一个演示Vue组件的文件。
在src下的components文件夹中新建一个Vue文件
export default{ name : 'Test',//组件名 data(){ return { name : "TTTi9er", age : 18, tel : "114514" } }, methods:{ showTel(){ alert(this.tel) } } } .style_test{ background-color: red; box-shadow: 0 0 10px; border-radius:10px; padding: 20px; }其他组件
姓名:{{name}}
年龄: {{age}}
查看电话然后我们修改app.vue,将这个组件生效,以下是app.vue代码
import Test from './components/other_vues.vue'//引入刚刚写的组件 export default{ name : 'app', //组件名 components : {Test} //注册组件,把组件放到根目录上 } .style_test{ background-color: aquamarine; box-shadow: 0 0 10px; border-radius:10px; padding: 20px; }代码解释已经写上面了,大家可以复制体验以下。主要我们需要引入组件(import),使用组件,以及注册组件 components : {Test}
注:Vue3完全能向下兼容Vue2
五、Vue3的特色语法
Vue2是选项式API,像4中的例子有data选项,method(方法)选项等等,动图展示如下。
Vue2的API,各个组件的数据、方法、计算属性是分布在data method等等里的,想要修改起来要一个一个改,不利于维护。
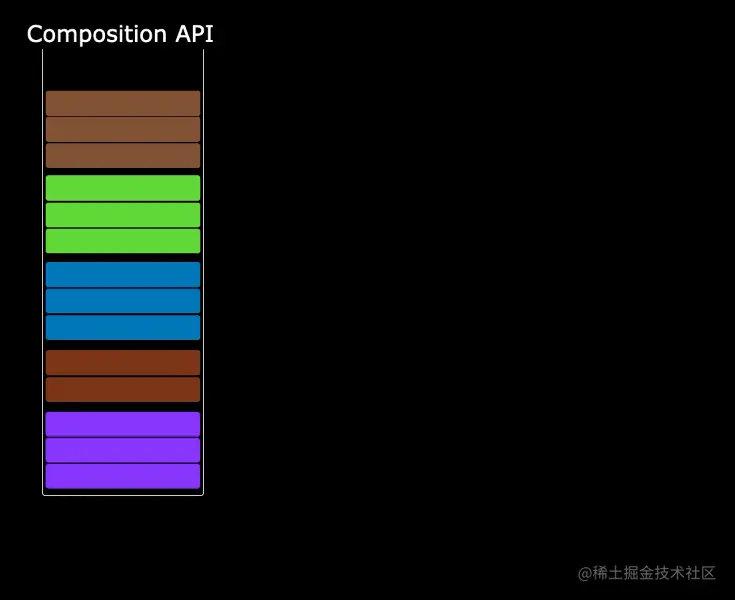
Vue3的核心语法是组合式API。组合式API更有面向对象的感觉,是一个功能一个区块。
要使用这种语法,我们需要使用setup配置项,具体将在下篇详细说。