【前端】HTML实现个人简历信息展示页面
文章目录
- 前言
- 一、 综合案例:个人简历信息展示页面
前言
-
这篇博客仅仅是对HTML的基本结构进行了一些说明,关于HTML的更多讲解以及CSS、Javascript部分的讲解可以关注一下下面的专栏,会持续更新的。
链接: Web前端学习专栏
-
下面我对这个专栏的内容进行几点说明:
- 适合每一个前端0基础的小伙伴学习。
- 对常用标签以及常用属性进行了详细讲解。
- 最后有两个综合案例实现,手把手带大家实现两个综合案例。
- 可以把本篇博客当作查询资料,HTML的知识忘记了的话可以根据博客的目录找到相对应的内容进行复习。
-
首先,提示一下大家,如果是在手机端看这篇博客的小伙伴,请移步电脑端学习哈!在电脑上会更好看一些!如果能够跟着在电脑上进行代码的实现就会更好了!
-
在这个学习过程中,将遇到挑战和困难,但请相信,每一次的努力和坚持都将化为成长的动力。让我们携手共进,一起探索Web前端的无限可能!
一、 综合案例:个人简历信息展示页面
接下来,我们就结合我们之前学习过的HTML的标签来打造一个简历信息的展示的页面.
我们先来看一下页面:
我们首先看到的是我们页面中的姓名,紧接着下面是我们的基本信息板块,教育背景板块,专业技能板块,还有我的项目板块,还有一个个人评价板块。
接下来,我们就通过代码来实现这样一个页面。
我们可以观察到这个姓名非常突出的,字体很大,我们就可以通过h1标签来实现这样的效果。
论迹
接下来就是我们的基本信息板块了,为了让我们的页面结构比较整洁,此时我们就通过div标签来表示这个板块。
姓名下面就有一个基本信息的几个大字,这个时候我们就可以使用不同的标题标签来实现这个效果了。我们观察到这个基本信息的标题比上面姓名的标题稍微小一点,我们就可以使用h2标签。
基本信息
浏览器显示如下:
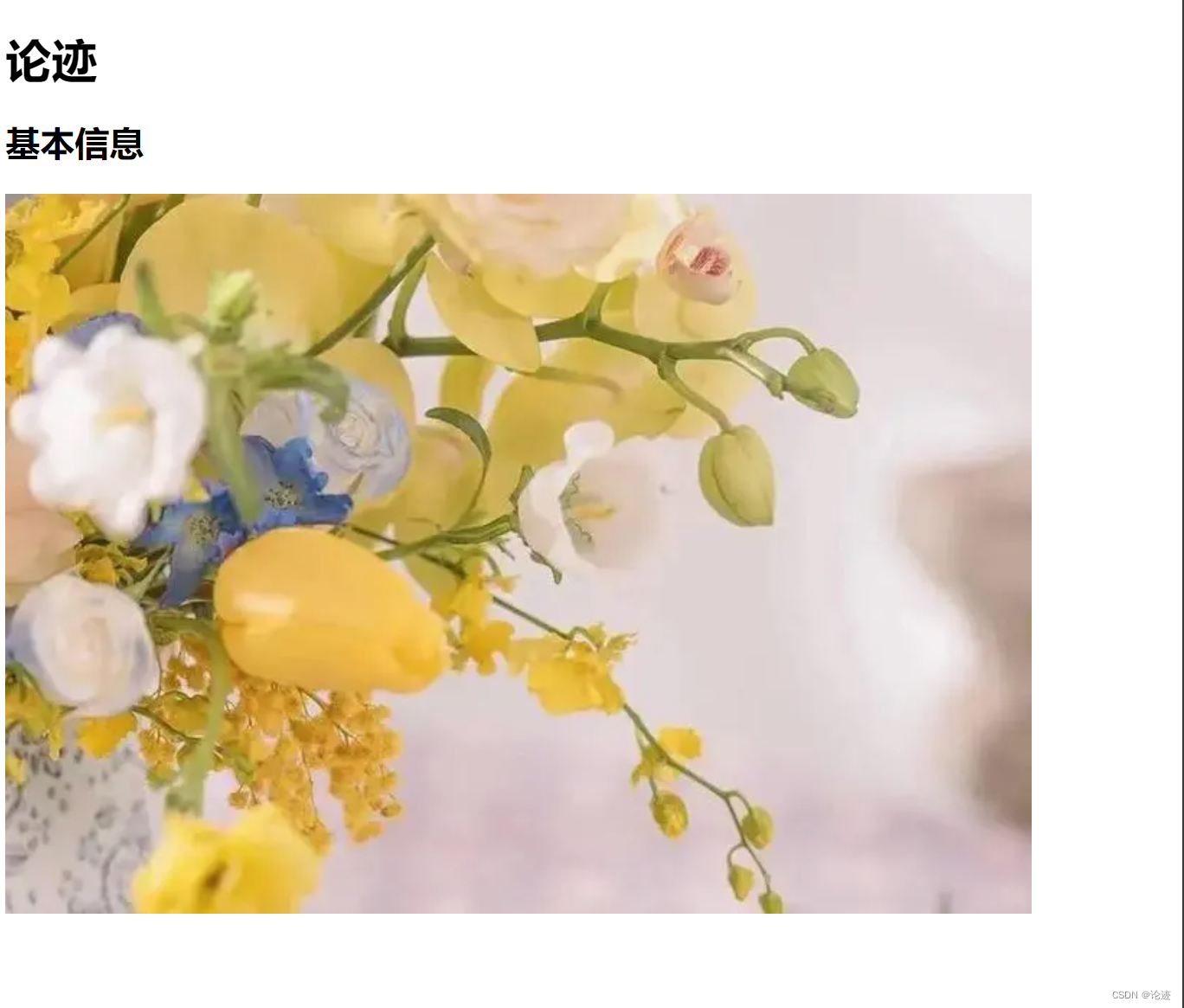
再往下看,我们可以看到这个板块首先有一张图片,这里使用img标签来将图片进行插入。这个图片我们直接通过外部网址(url)来进行导入。
此时我们打开页面看一下效果:
我们发现这张图片稍微有点大,那我们可以通过width属性和heiight属性的不同取值去设置这个图片的大小。
浏览器显示如下:
- 在基本信息板块中,除了一个图片,还有其他的基本信息,那么我们可以看到这些基本信息都是单独的一行,那么这个时候我们就可以使用段落标签p来实现这样的效果。
- 这些都是嵌套在div标签中的,这个时候我们为了页面更加简洁,就可以将这些基本信息放在一个小盒子里,通过span标签来实现。
求职意向:C++开发
联系电话:123456789
个人邮箱:123456789@.com
浏览器显示如下:
那么接下来,我们看到还有“我的 gitee”和“我的博客”没有实现,这个时候时候我们就要使用到超链接a标签了。我们使用a标签就要跳转到某一个地址,这里我们就跳转到“我的gitee”和“我的博客”的地址。
浏览器显示如下:
我们一点击页面中的我的gitee和我的博客,就会跳转到对应的链接页面。
那么此时我们就写完了我们的基本信息板块。接下来再来看我们的教育背景板块。
那么同样地,我们为了使页面更加简洁,我们把教育背景这个板块放在一个大盒子里面,使用div标签来实现这一效果。
接下来,我们还是首先看到教育背景这个标题,我们可以看到教育背景和基本信息是对应的,所以我们和基本信息一样都使用h2标签来实现。
教育背景
浏览器显示如下:
我们可以观察下,这些教育背景是有序的,那么我们就可以使用有序标签ol来实现这个效果。
- 2000-2006 xxx小学 小学
- 2006-2009 xxx初中 初中
- 2009-2012 xxx高中 高中
- 2012-2016 xxx大学 计算机专业 本科
浏览器显示如下:
那教育背景的板块我们就实现好了,接下来看专业技能板块。
首先,还是为了页面的整洁和标题问题,和上面的是一个道理哈!
专业技能
浏览器显示如下:
我们可以看到,这个专业技能是使用的无序列表ul标签来实现的。
- 掌握C++基础语法扎实,已经熟练刷题
- 常见的数据结构都可以独立实现并熟练应用
- 熟知计算机网络理论,并且可以独立排查常见问题
- 掌握Web开发能力,并且独立开发了学校的留言墙功能
浏览器显示如下:
再来看一下我的项目这一个板块,首先还是老一套的标题和页面结构的整洁性问题。
我的项目
接下来,我们可以看到每一个项目都有一个小标题,那么这些项目与项目之间可以用有序列表来表示,而功能介绍中的内容,我们又可以通过无序列表来表示。
代码:
我的项目
- 留言墙
开发时间:2023年4月1日 ~ 2023年4月28日
功能介绍
- 支持留言发布
- 支持匿名留言
- 学习小助手
开发时间:2023年6月1日 ~ 2023年6月28日
功能介绍
- 支持错题检索
- 支持同学探讨
浏览器显示如下:
那么这个板块我们就完成了。
接下来,我们来看最后一个板块个人评价:
首先还是标题和页面的结构整洁性问题
个人评价
浏览器显示如下:
接下来的内容就是使用一个p标签就好了
热爱生活,热爱编程
浏览器显示如下:
好了,到这里我们就完成了整个页面的实现。
我们来看一下完整的代码:
填写简历信息论迹
教育背景
- 2000-2006 xxx小学 小学
- 2006-2009 xxx初中 初中
- 2009-2012 xxx高中 高中
- 2012-2016 xxx大学 计算机专业 本科
专业技能
- 掌握C++基础语法扎实,已经熟练刷题
- 常见的数据结构都可以独立实现并熟练应用
- 熟知计算机网络理论,并且可以独立排查常见问题
- 掌握Web开发能力,并且独立开发了学校的留言墙功能
我的项目
- 留言墙
开发时间:2023年4月1日 ~ 2023年4月28日
功能介绍
- 支持留言发布
- 支持匿名留言
- 学习小助手
开发时间:2023年6月1日 ~ 2023年6月28日
功能介绍
- 支持错题检索
- 支持同学探讨
个人评价
热爱生活,热爱编程
浏览器显示如下:
-