HarmonyOS鸿蒙开发常用组件详细说明(图片、文本、按钮、弹窗、进度条、文本框)
常用组件
一直会分享,虽然鸿蒙目前来没有多大发展,但不可否然以后发展,华为的技术是一大突破,存在即合理
可以现在没有多大发展。但不可否定未来的发展。
关注’猿来编码‘,微信订阅号,回复 ’组件‘,获取
文章目录
- 常用组件
- 关注’猿来编码‘,微信订阅号,回复 ’组件‘,获取
- 1、图片
- 2、文本
- 3、按钮
- 4、文本输入
- 5、 进度条
- 6、 API弹窗
- 7、 其他弹窗
1、图片
● Image为图片组件,用于在应用中显示图片,参数规则如下:
Image(src: Resource | string)
● 本地图片:
○ 写法一:Image($r(‘app.media.demo’))
对应:entry/src/main/resources/base/media文件夹中要有名为demo的图片
注意:media中图片不允许重名,例如:demo.jpg和demo.png即为重名!
○ 写法二:Image($rawfile(‘demo.png’))
对应:entry/src/main/resources/rawfile文件夹中要有名为demo.png的图片
○ 写法三:Image(‘/images/demo.jpg’)
要求:entry/src/main/ets/images文件夹中要有名为:demo.jpg的图片
注意:ets文件夹为根目录
说明:
● $r函数:
○ 用于获取应用的特定资源文件或数据值的全局函数
○ 参数:特定格式的字符串(一定要根据提示补全编写),格式为:“app.xxx.yyy”
● $rawfile函数
○ 专门用来获取resources/rawfile下的特定文件资源的全局函数
○ 参数:带后缀文件名的字符串(尽量根据提示编写)
● 网络图片:
■ 写法:Image(‘http://xxx/xxx.jpg’)
■ 要注意:真机运行时,要在当前模块的module.json5配置文件中申请网络权限,大致内容如下:
{ "module": { *********** *********** "requestPermissions":[ // 申请权限 {"name" : "ohos.permission.INTERNET"}, // 使用网络 ] } }● 常用属性:
■ width:宽度 / height:高度
● string : 带长度单位或百分比的字符串, 比如:“20px”、“20vp” 、“50%”
● number:省略长度单位vp的数值, 比如:20
● Resource: 通过 $r(‘app.float.xxx’) 从float.json资源文件中得到的长度值
■ objectFit(图片缩放类型)相关参数如下:
None 保持原有尺寸显示。
Contain 保持宽高比进行缩小或者放大,使得图片完全显示在显示区域内。
Cover 保持宽高比进行缩小或者放大,使得图片完全覆盖显示区域。
Fill 不保持宽高比进行放大缩小,使得图片充满显示区域。
ScaleDown 保持宽高比进行缩小或不变,使得图片完全显示在显示区域内。
Auto 自适应显示
■ interpolation(图片插值,即减轻低清晰度图片在放大显示时出现的锯齿问题。)
长度像素单位
● HarmonyOS中提供的长度像素单位为:px 与 vp
● px: Pixel,屏幕物理像素单位。
○ 问题:相同px值在不同像素密度的手机上显示的尺寸是不同的(如下图所示)
○ 注意:不同于CSS中的px,CSS中的px类似于下面的vp
● vp: Virtual Pixel,虚拟像素
○ 它是屏幕像素密度相关像素
○ 应用运行时,会根据屏幕像素密度转换为屏幕物理像素进行显示
○ 在不同像素密度的手机上,1vp对应的像素数是不同的,像素密度越高,1vp对应的像素数就越多。从而达到:用vp作为长度单位,在尺寸相同但像素密度不同的手机上,显示大小相同。(如下图所示)
○ 当数值不带单位时,默认单位为vp。
○ HarmonyOS提供了针对运行设备的vp与px转换的全局计算函数
■ px2vp(val): 得到指定px值对应的vp值
■ vp2px(val): 得到指定vp值对应的px值
2、文本
概述:文本组件,通常用于展示用户的视图,如显示文章的文字,参数规则如下:
Text(content?: string | Resource)
string字符串:
Text('我是一段文本')引用Resource资源:
注意:/resources/base/element/string.json中已经配置了test字段
Text($r('app.string.test'))常用样式:
fontSize 文本大小
fontColor 文本颜色
fontWeight 文字字重
textAlign 文本对齐方式
textOverflow 文本超长时的显示方式。
文字像素单位
● HarmonyOS提供的字体像素单位为:fp
● 官方文档: 与vp类似适用屏幕密度变化,随系统字体大小设置变化
● 真机测试结果:
○ 不会随系统字体大小设置而变化
○ 1fp就等于1vp
**
3、按钮
● 概述:Button是按钮组件,通常用于响应用户的点击操作,其类型包括胶囊按钮、圆形按钮、普通按钮。Button当做为容器使用时可以通过添加子组件实现包含文字、图片等元素的按钮。参数规则如下:
Button(label?: string, options?: { type?: ButtonType, stateEffect?: boolean })● 类型:
Capsule 胶囊型按钮(圆角默认为高度的一半)
Circle 圆形按钮
Normal 普通按钮(默认不带圆角)
● 点击效果:
stateEffect 按压态显示效果,true开启,false关闭,默认true
● 子组件:Button组件也可以有子组件,例如一个带有图标的按钮
Button({ type: ButtonType.Capsule, stateEffect: true }) { Row() { Text('添加').fontSize(12).fontColor(0xffffff).margin({ left: 5, right: 12 }) Image($r('app.media.icon')).width(20).height(20) }.alignItems(VerticalAlign.Center).width(90).height(40) }● 事件
Button('你好').onClick(()=>{ console.log('hello!') })切换按钮
● 概述:勾选框样式、状态按钮样式及开关样式,参数规则如下:
● 属性:
selectedColor:设置组件打开状态的背景颜色。
switchPointColor:设置Switch类型的圆形滑块颜色。
Toggle(options: { type: ToggleType, isOn?: boolean })//按钮组件 @Entry @Component struct Index { build() { Column() { //切换按钮:复选框形式 Toggle({type:ToggleType.Checkbox,isOn:false}); //切换按钮:开关 isOn:决定开还是关闭 Toggle({type:ToggleType.Switch,isOn:false}) .switchPointColor(Color.Blue) //按钮 Toggle({type:ToggleType.Button,isOn:true}){ Text('我是自定义') }.selectedColor(Color.Red) } .width('100%') } }● 事件:onChange:开关状态切换时触发该事件。
Button("打开").onClick(()=>{ Text('执行xxx') })4、文本输入
TextInput是输入框组件,通常用于响应用户的输入操作,比如评论区的输入、聊天框的输入、表格的输入等,也可以结合其它组件构建功能页面,例如登录注册页面
● 概述:显示一个文本输入的组件,参数规则如下:
TextInput({placeholder?: ResourceStr, text?: ResourceStr})● 常用属性:
○ type:输入框类型。
■ InputType.Normal 文本
■ InputType.Password 密码
■ InputType.Number 数值
○ maxLength:输入内容最大长度
● 常用事件
○ onChange: 输入发生改变
○ onFocus: 获取焦点
○ onBlur: 失去焦点
@Entry @Component struct Index { @State name: string = '' @State pwd: string = '' build() { Column({space: 10}) { TextInput({placeholder: '请输入用户名', text: this.name}) .maxLength(6) .onChange((val) => { // 输入过程中实时触发 this.name = val }) TextInput({placeholder: '请输入密码', text: this.pwd}) .type(InputType.Password) .onChange((val) => { // 输入过程中实时触发 this.pwd = val }) Button('登 陆') .width('100%') .onClick(() => { console.log('提交登陆', this.name, this.pwd) }) } .width('100%') .padding(20) } }5、 进度条
● 概述:进度条组件,用于显示内容加载或操作处理等进度,参数规则如下:
Progress(options: {value: number, total?: number, type?: ProgressType})● 常用属性:
value number 设置当前进度值。设置小于0的数值时自动为0,
设置大于Total的数值时自动为total,
非法数值不生效。
color ResourceColor 设置进度条颜色值。默认值:#ff007dff。
backgroundColor ResourceColor 设置进度条底色值。默认值:#19182431。
style object strokeWidth, 设置进度条边框宽度(不支持百分比设置),该属性支持设置进度条两侧半圆的边框宽度,默认值表示进度条两侧的半圆之一。
scaleCount, 设置进度条刻度总数量。默认值:120。
scaleWidth, 设置进度条刻度宽度(不支持百分比设置),刻度相对于进度条宽度尺寸,为绝对值模式。默认值:2.0vp
//进度条组件 @Entry @Component struct Index { build() { Column({ space: 15 }) { Text('线性进度条') Progress({ value: 10, type: ProgressType.Linear }) Text('球形进度条') Row({ space: 40 }) { Progress({ value: 10, type: ProgressType.Eclipse }).width(100) } Text('刻度环进度条') Row({ space: 40 }) { Progress({ value: 10, type: ProgressType.Ring }).width(100) Progress({ value: 20, total: 150, type: ProgressType.ScaleRing }) .value(50).width(100) .style({ strokeWidth: 15, scaleCount: 15, scaleWidth: 5 }) } Row({ space: 40 }) { Progress({ value: 20, total: 150, type: ProgressType.ScaleRing }) .value(50).width(100) .style({ strokeWidth: 20, scaleCount: 20, scaleWidth: 5 }) Progress({ value: 20, total: 150, type: ProgressType.ScaleRing }) .value(50).width(100) .style({ strokeWidth: 20, scaleCount: 30, scaleWidth: 3 }) } Text('环形进度条') Row({ space: 40 }) { Progress({ value: 10, type: ProgressType.Ring }).width(100) Progress({ value: 20, total: 150, type: ProgressType.Ring }) .color(Color.Grey).value(50).width(100) .style({ strokeWidth: 20, scaleCount: 30, scaleWidth: 20 }) } Text('胶囊形进度条') Row({ space: 40 }) { Progress({ value: 10, type: ProgressType.Capsule }).width(100).height(50) Progress({ value: 20, total: 150, type: ProgressType.Capsule }) .color(Color.Grey) .value(50) .width(100) .height(50) } }.width('100%').margin({ top: 30 }) } }6、 API弹窗
概述:创建并显示文本提示框、对话框和操作菜单。
import promptAction from '@ohos.promptAction'
提示信息(showToast)
Button('提示信息').onClick(() => { promptAction.showToast({ message: '发送成功', duration: 1000, bottom: 200 }) })对话框(showDialog)
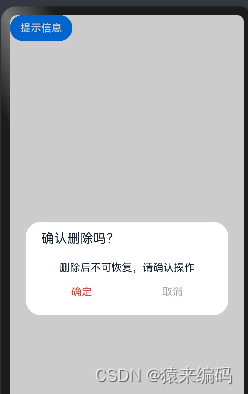
promptAction.showDialog({ title: '确认删除吗?', message: '删除后不可恢复,请确认操作', buttons: [ { text: '确定', color: '#CF4538', }, { text: '取消', color: '#aaa', } ], }) .then(data => { console.info('你点了确认或取消' + data.index); })菜单(showActionMenu)
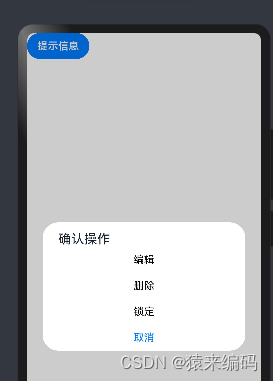
promptAction.showActionMenu({ title: '确认操作', buttons: [ { text: '编辑', color: '#000000', }, { text: '删除', color: '#000000', }, { text: '锁定', color: '#000000', }, ] }).then((data)=>{ console.log('你选择了:',data.index) })7、 其他弹窗
警告弹窗
AlertDialog.show({ title: '操作提示', // 弹窗标题 message: '确认删除吗?', // 弹窗内容 autoCancel: true, //点击遮障层时,是否关闭弹窗。 alignment: DialogAlignment.Center, //弹窗位置 gridCount: 4, // 弹窗容器宽度所占用栅格数 offset: { dx: 0, dy: -20 }, //弹窗相对alignment所在位置的偏移量 /* 多个按钮 -- 开始 */ primaryButton: { //主按钮的文本内容、文本色、按钮背景色和点击回调。 value: '确认', //按钮文字 action: () => { //按钮回调 console.info('你点击了确定按钮') }, fontColor:'#C75450' }, secondaryButton: { //副按钮的文本内容、文本色、按钮背景色和点击回调。 value: '取消', //按钮文字 action: () => { //按钮回调 console.info('你点击了取消按钮') }, fontColor:'#aaa' }, /* 多个按钮 -- 结束 */ /* 单个按钮 -- 开始 */ /*confirm: { value: 'xxxx', action: () => { console.info('xxxxxx') } },*/ })列表选择弹窗
ActionSheet.show({ title: '操作提示', // 弹窗标题 message: '请选择类型', //弹窗内容 autoCancel: true, //点击遮障层时,是否关闭弹窗。 // 确认按钮的文本内容和点击回调 confirm: { value: '确定', //文字内容 action: () => { //回调 console.log('你点击了确认按钮') } }, // 点击遮障层关闭dialog时的回调 cancel: () => { console.log('弹窗关闭了') }, // 弹窗在竖直方向上的对齐方式。 alignment: DialogAlignment.Bottom, // 弹窗相对alignment所在位置的偏移量 offset: { dx: 0, dy: -10 }, // 设置选项内容,每个选择项支持设置图片、文本和选中的回调 sheets: [ { title: '打折商品', // 标题 action: () => { // 回调 console.log('goods1') } }, { title: '限购商品', action: () => { console.log('goods2') } }, { title: 'VIP商品', action: () => { console.log('goods2') } }, { title: '预售商品', action: () => { console.log('goods3') } } ] })其他详情见官网:官网
关注’猿来编码‘,微信订阅号,回复 ’组件‘,获取