Flutter——最详细(TextField)使用教程
TextField简介
文本输入框,拥有复杂的属性。可指定控制器、文字样式、装饰线、行数限制、游标样式等。监听输入框变动事件。
使用场景:
搜索框,输入账号密码等
| 属性 | 作用 |
|---|---|
| controller | 输入框监听器 |
| decoration | 输入框装饰属性 |
| textAlign | 内容对齐方式 |
| textAlignVertical | 文本垂直对齐 |
| textDirection | 文字方向 |
| maxLength | 输入最大长度 |
| cursorColor | 光标颜色 |
| cursorHeight | 光标高度 |
| cursorWidth | 光标宽度 |
| showCursor | 是否显示光标 |
| onEditingComplete | 编辑完成 |
| onChanged | 文本改变时响应 |
| onSubmitted | 点击确实时响应 |
InputDecoration属性
| 属性 | 作用 |
|---|---|
| icon | 边框左边的图标 |
| iconColor | 左边图标的颜色 |
| label | 标签Text() |
| labelText | 标签文本内容 |
| labelStyle | 标签文本样式 |
| helperText | 左侧底部文本内容 |
| helperStyle | 左侧底部文本样式 |
| helperMaxLines | 左侧底部文本最大行数 |
| hintText | 提示文本内容 |
| hintStyle | 使用TextStyle修改样式 |
| hintTextDirection | 提示文本的方向 |
| hintMaxLines | 提示文本内容最大行数 |
| errorText | 输入异常提示文本 |
| errorStyle | 输入异常提示文本样式 |
| errorMaxLines | 输入异常提示文本最大行数 |
| contentPadding | 输入内容的内边距 |
| prefixIcon | 内部左侧图标 |
| prefixIconConstraints | 内部左侧图标约束大小 |
| prefix | 内部左侧文本 |
| prefixText | 内部左侧文本 |
| prefixStyle | 内部左侧文本样式 |
| prefixIconColor | 内部左侧图标颜色 |
| suffixIcon | 内部右侧图标 |
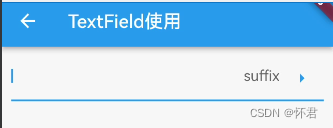
| suffix | 内部右侧文本 |
| suffixText | 内部右侧文本 |
| suffixStyle | 内部右侧文本样式 |
| suffixIconColor | 内部右侧图标颜色 |
| suffixIconConstraints | 内部右侧图标约束大小 |
| counter | 右侧底部文本内容 |
| counterText | 右侧底部文本内容 |
| counterStyle | 右侧底部文本内容 |
| enabledBorder | 禁用之后显示边线 |
| border | 边线相关 |
| enabled | 是否禁用 |
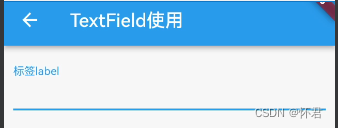
label 属性效果图
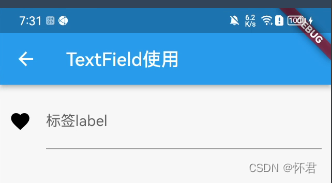
icon 属性效果图
常用于左侧图标展示
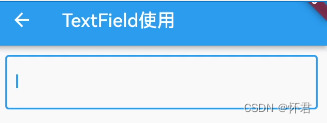
border 属性效果图
输入框边框
hintText 属性效果图
未点击时文案提示
counter 属性效果图
helperText 属性效果图
prefixIcon 属性效果图
suffixIcon 属性效果图
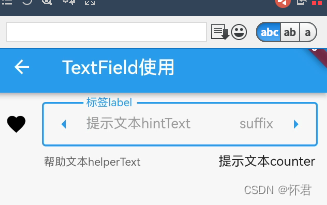
整合部分属性代码块与效果图
TextField(
controller: _controller,
style: const TextStyle(color: Colors.blue),
decoration: const InputDecoration(
label: Text("标签label"),
icon: Icon(Icons.favorite),
iconColor: Colors.black,
border: OutlineInputBorder(),
hintText: "提示文本hintText",
hintStyle: TextStyle(color: Colors.grey, fontSize: 15),
contentPadding: EdgeInsets.all(2),
counter: Text("提示文本counter"),
helperText: "帮助文本helperText",
prefixIcon: Icon(Icons.arrow_left),
suffixIcon: Icon(Icons.arrow_right),
suffix: Text('suffix'),
),
onEditingComplete: () {
print('onEditingComplete');
},
onChanged: (v) {
print('onChanged:' + v);
},
onSubmitted: (v) {
FocusScope.of(context).requestFocus(_focusNode);
print('onSubmitted:' + v);
_controller.clear();
},
)
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理! 部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理! 图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!