虚拟现实三维电子沙盘数字沙盘开发教程第5课
虚拟现实三维电子沙盘数字沙盘无人机倾斜摄影全景建模开发教程第5课
设置system.ini 如下内容
Server=122.112.229.220
user=GisTest
Password=chinamtouch.com
该数据库中只提供 成都市火车南站附近的数据请注意,104.0648,30.61658
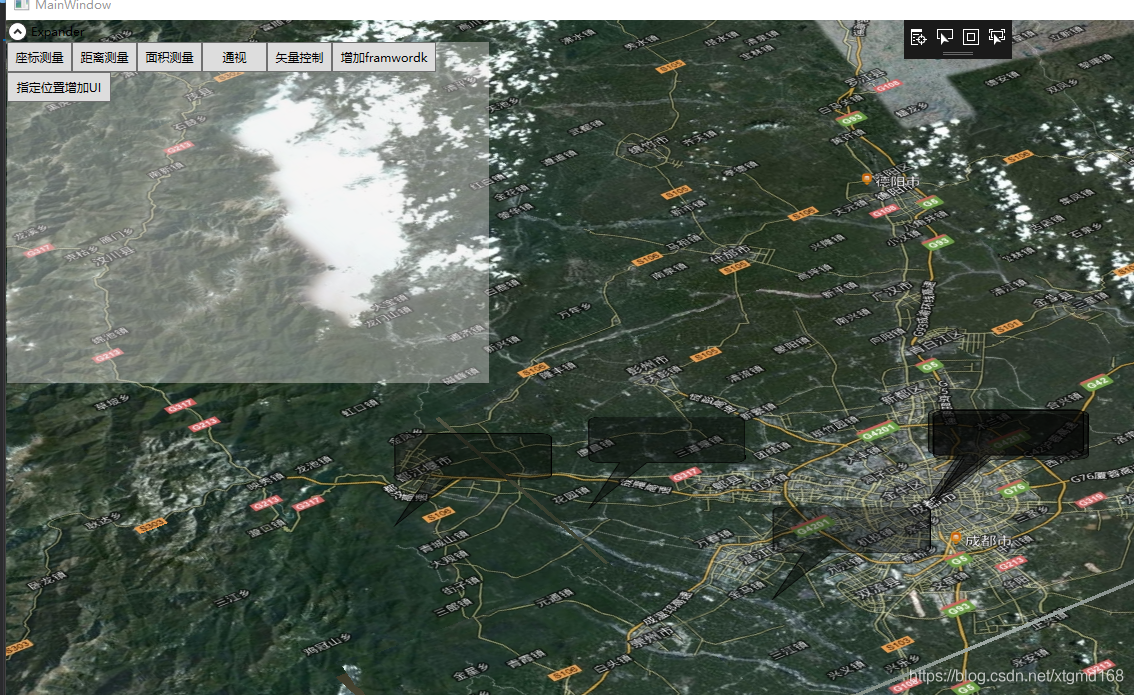
在鼠标指定的位置增加自己的UI对象:
代码如下:
private void Button_Click_6(object sender, RoutedEventArgs e)
{
gis3d.GetJWEvent += Gis3d_GetJWEvent;
gis3d.State = GisLib.WindowsMT.GisState.获取经纬度;
}
private void Gis3d_GetJWEvent(System.Windows.Media.Media3D.Point3D value)
{
gis3d.GetJWEvent -= Gis3d_GetJWEvent;
gis3d.State = GisLib.WindowsMT.GisState.漫游;
Callout MyCallOut = new Callout();
MyCallOut.Width = 300;
MyCallOut.Height = 200;
MyCallOut.BorderBrush = new SolidColorBrush(Colors.White);
MyCallOut.Background = new SolidColorBrush(Colors.Blue);
MyCallOut.Stroke = new SolidColorBrush(Colors.Black);
MyCallOut.Fill = new SolidColorBrush(Color.FromArgb(100, 0, 0, 0));
MyCallOut.AnchorPoint = new Point(0, 2);
MyCallOut.StrokeThickness = 2;
NewGisBiao.M3D.UserGisUI3dObject2 JuLiSechBiao = new NewGisBiao.M3D.UserGisUI3dObject2(); //新建一个承载UI对象的东东
JuLiSechBiao.PareantEarth = (NewGisBiao.Base.GISInterfaseForBiao)IniRead.IniReadWrite.MPareant;//设置它的GIS球对象
JuLiSechBiao.Manage = IniRead.IniReadWrite.BiaoManage;//设置它的标号管理器
JuLiSechBiao.MaxZoom = 9;//最大显示层,当小于9层的时候不显示
JuLiSechBiao.MUIValue = MyCallOut;//UI对象
JuLiSechBiao.DHi = 0.01;//相对于地形的高度
JuLiSechBiao.ZScal = 0.2;//相对缩放
JuLiSechBiao.Scal.ScaleX = 1; //固定东东
JuLiSechBiao.Scal.ScaleY = 1;
JuLiSechBiao.Scal.ScaleZ = 1;
JuLiSechBiao.AutoScal = true;//是否自动缩放,不管在哪一层都是一样大
JuLiSechBiao.AutoAngle = true;//是否自动角度,使终对着摄像机
JuLiSechBiao.CenterType = JunBiao.CenteType.左下角;//中心点类型
IniRead.IniReadWrite.BiaoManage.AddJunBiao(JuLiSechBiao);//增加到军标管理对象中。也可以不加
JuLiSechBiao.MWidth = 250;//三维面片的大小
JuLiSechBiao.MHeight = 150;
JuLiSechBiao.MRX = 90;
if (IniRead.IniReadWrite.MPareant is MTGIS3D) //手动刷新一下自动角度。。。bug
{
((MTGIS3D)IniRead.IniReadWrite.MPareant).TextAxisAngleX.Angle += 0.001;
((MTGIS3D)IniRead.IniReadWrite.MPareant).TextAxisAngleX.Angle -= 0.001;
}
JuLiSechBiao.Center = new Point(value.X, value.Y);//设置中心点
JuLiSechBiao.ISShow = true;//显示
}
效果如下:

————————————————




