【工具推荐】一款自动生成UI的项目OpenUI本地部署与远程开发前端网页流程
Open UI 基于现代Web技术如HTML、CSS和JavaScript(尤其是配合React或Vue等前端框架)。它采用了模块化的设计,允许开发者按需引入所需组件,大大减少了代码体积。此外,Open UI 还利用Web Components技术,实现了组件的封装和复用,使得UI开发更加简洁和高效。本篇文章介绍如何本地部署Open UI并结合Cpolar内网穿透实现公网访问。
🧑 博主简介:现任阿里巴巴嵌入式技术专家,15年工作经验,深耕嵌入式+人工智能领域,精通嵌入式领域开发、技术管理、简历招聘面试。CSDN优质创作者,提供产品测评、学习辅导、简历面试辅导、毕设辅导、项目开发、C/C++/Java/Python/Linux/AI等方面的服务,如有需要请站内私信或者联系任意文章底部的的VX名片(ID:gylzbk)
💬 博主粉丝群介绍:① 群内初中生、高中生、本科生、研究生、博士生遍布,可互相学习,交流困惑。② 热榜top10的常客也在群里,也有数不清的万粉大佬,可以交流写作技巧,上榜经验,涨粉秘籍。③ 群内也有职场精英,大厂大佬,可交流技术、面试、找工作的经验。④ 进群免费赠送写作秘籍一份,助你由写作小白晋升为创作大佬。⑤ 进群赠送CSDN评论防封脚本,送真活跃粉丝,助你提升文章热度。有兴趣的加文末联系方式,备注自己的CSDN昵称,拉你进群,互相学习共同进步。
【工具推荐】一款自动生成UI的项目OpenUI本地部署与远程开发前端网页流程
- 前言
- 1. 本地部署Open UI
- 1.1 安装Git、Python、pip
- 1.2 安装Open UI
- 2. 本地访问Open UI
- 3. 安装Cpolar内网穿透
- 4. 实现公网访问Open UI
- 5. 固定Open UI 公网地址
前言
本篇文章介绍如何本地部署Open UI并结合Cpolar内网穿透实现公网访问。
Open UI 是一个开放源代码的项目,致力于创建一个可扩展、可定制,并且能够跨平台运行的用户界面框架。该项目的目标是提供一套标准化的组件库,让开发者可以更高效地构建响应式的Web应用,同时保持对最新Web技术的兼容性和前瞻性。
Open UI 基于现代Web技术如HTML、CSS和JavaScript(尤其是配合React或Vue等前端框架)。它采用了模块化的设计,允许开发者按需引入所需组件,大大减少了代码体积。此外,Open UI 还利用Web Components技术,实现了组件的封装和复用,使得UI开发更加简洁和高效。
1. 本地部署Open UI
安装环境:Windows10,这里预设你的电脑上已安装git、Python和pip。
1.1 安装Git、Python、pip
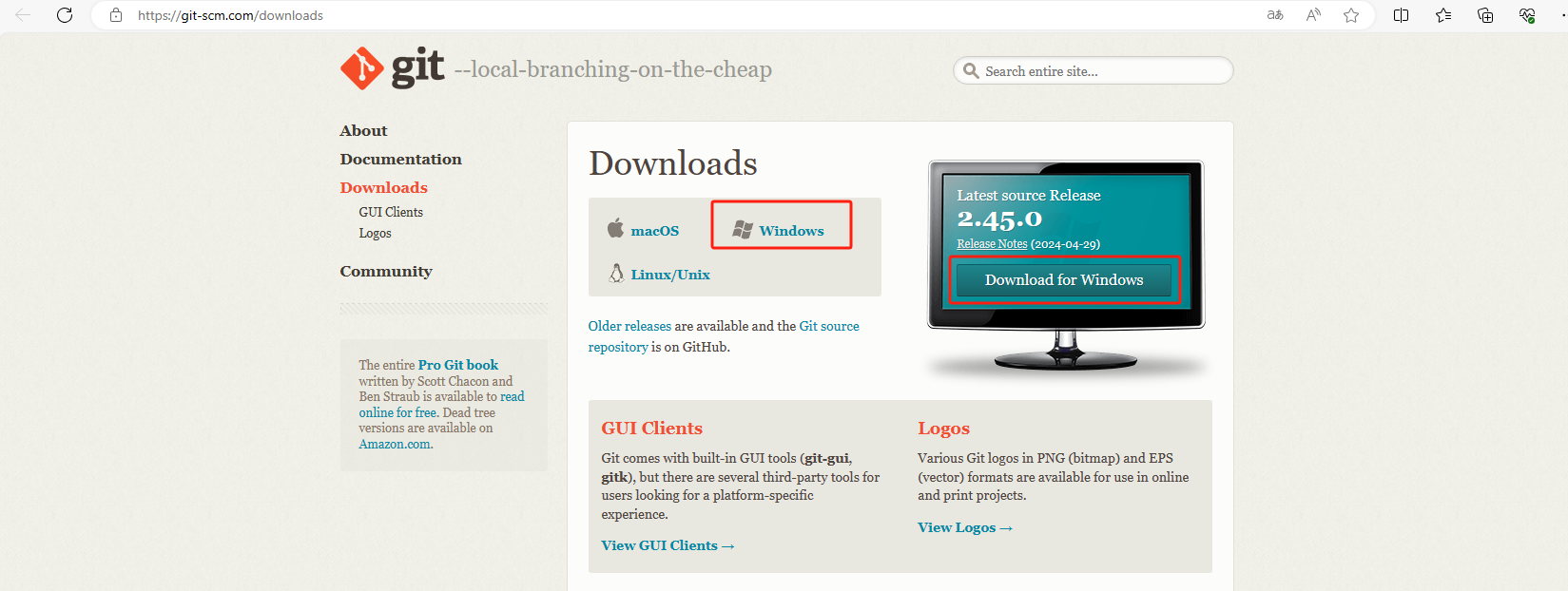
安装git:如果没有安装git的话,进入git官网进行下载windows版本 https://git-scm.com/downloads
安装Python:打开你的浏览器,访问 Python 官方网站 https://www.python.org/downloads/
在 Windows 上,你会看到两个选项:Windows installer 和 Windows x86-64 executable installer。如果你的系统是 64 位的,选择 “Windows x86-64 executable installer”;如果是 32 位的,选择 “Windows installer”。大多数现代计算机都是 64 位的。
安装pip:
如果已经安装了 pip,它会显示 pip 的版本号。如果没有安装,你会收到一条类似 “pip 不是内部或外部命令” 的错误消息。
如果你发现没有安装 pip,你可以通过以下步骤来手动安装:
a. 首先,下载 get-pip.py 文件。你可以在浏览器中搜索 "get-pip.py",然后找到 Python 官方网站上的下载链接。 b. 将 get-pip.py 文件保存到你的计算机上的某个目录中,比如你的用户文件夹。 c. 在命令提示符中,切换到保存 get-pip.py 文件的目录。你可以使用 `cd` 命令来切换目录,比如: `cd C:\Users\YourUsername` d. 运行以下命令来安装 pip: `python get-pip.py` 这将运行 get-pip.py 文件,并安装 pip 到你的系统中。
安装完成后,你可以再次输入 pip --version 来检查 pip 是否成功安装。
现在,你已经成功在 Windows 命令行中安装了 pip,可以使用 pip 来安装 Python 包和库了。
1.2 安装Open UI
拉取代码
git clone https://github.com/wandb/openui
进入backend目录
cd openui/backend
安装依赖
pip install .
这里必须设置OPENAI_API_KEY;
如果你要使用OpenAI的模型,可以从https://platform.openai.com/api-keys 获取密钥
如果是要使用其他模型(电脑内存要大于16G),OPENAI_API_KEY可以设置为:xxx
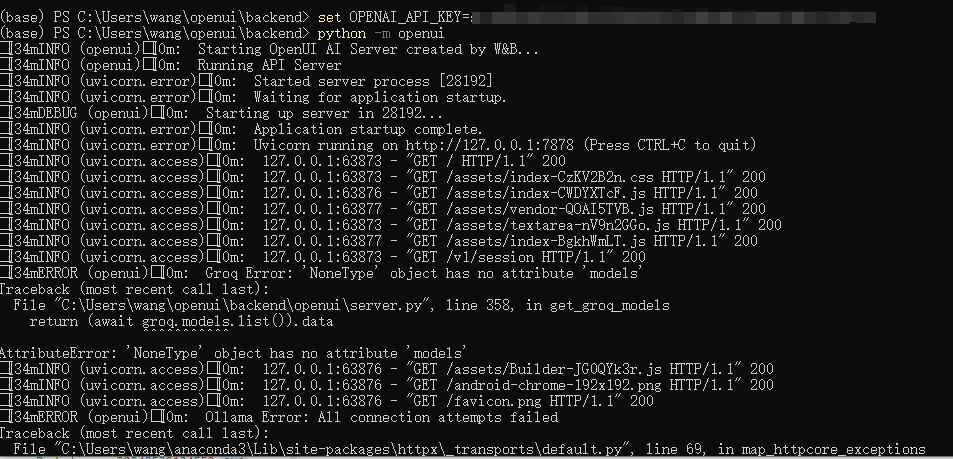
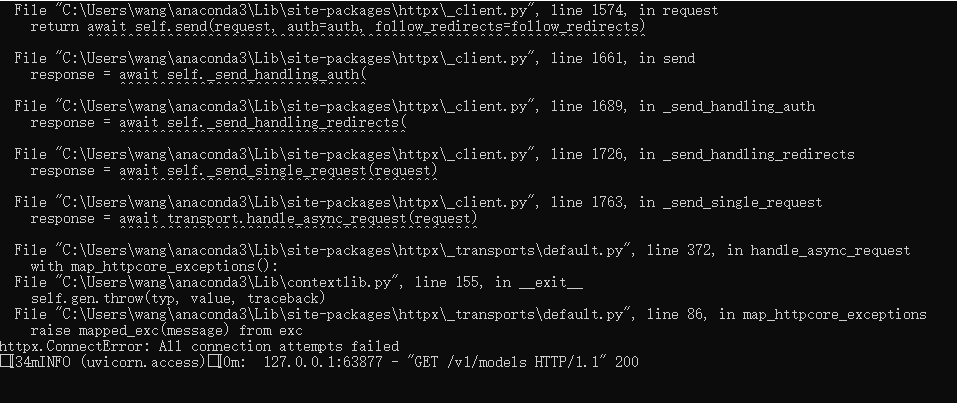
export OPENAI_API_KEY=xxx
启动后,访问 http://localhost:7878/ 即可使用。
2. 本地访问Open UI
打开一个新的浏览器,输入 localhost:7878 或本地IP:7878
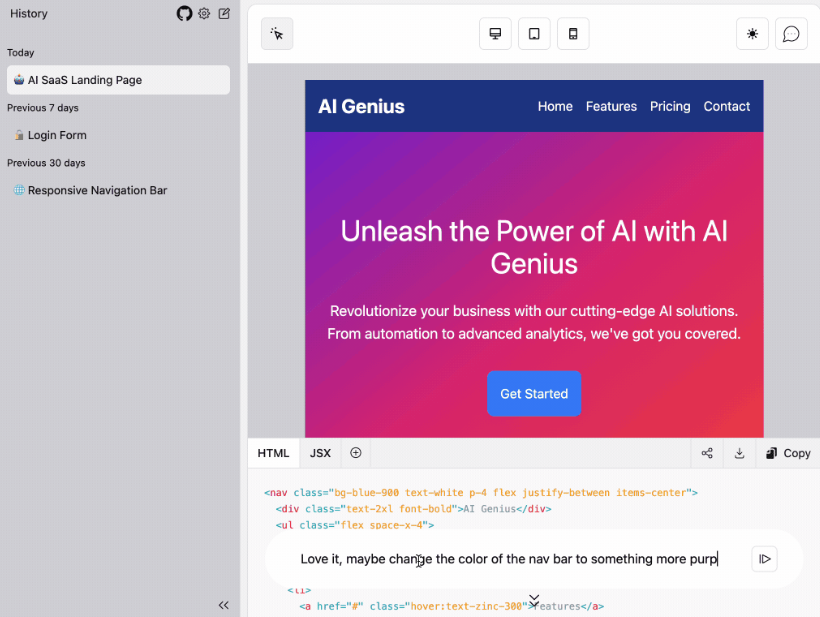
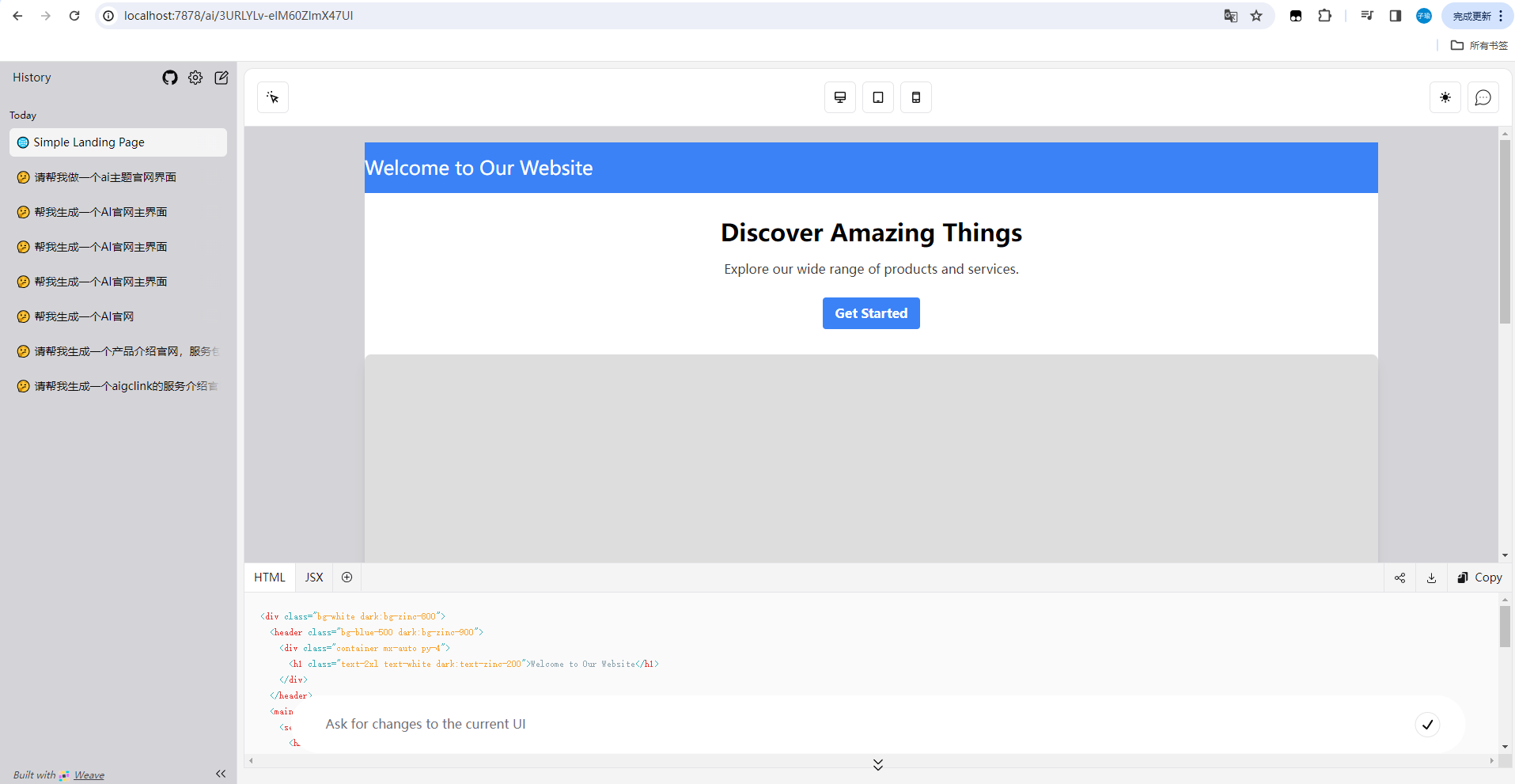
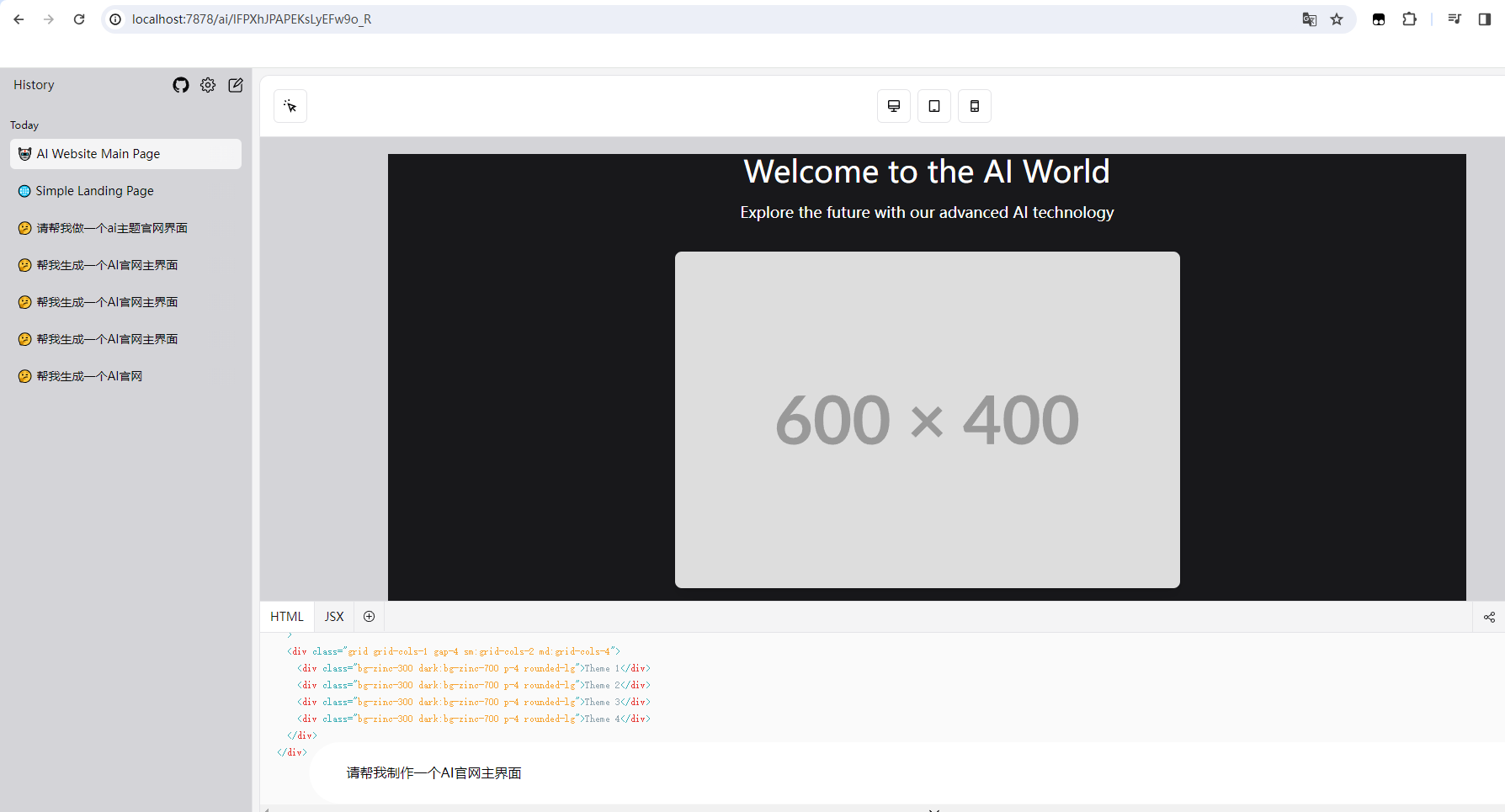
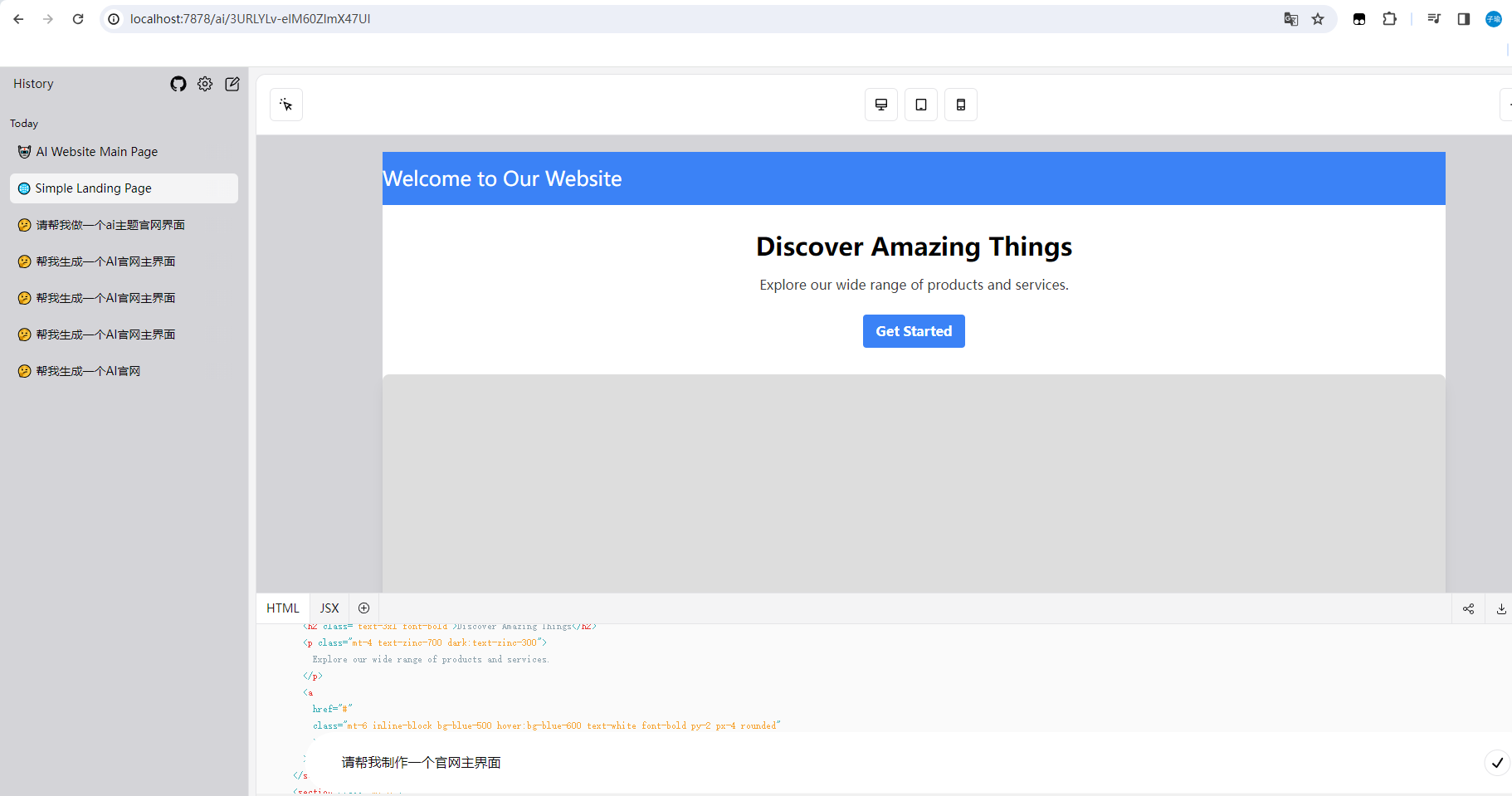
我们可以在下方文本框中输入指令,比如:请帮我制作一个AI官网主界面
可以看到生成了网页的模版格式,还可以任意发出其他指令,并且下面会有代码,可以拿去自己调试换成替换标签里的图片或者内容。
还有大量的模板可以直接使用
可以看到我们对Open UI提出指令,它会根据我们的指令提供相应的网页模版。
我们在本机成功部署了Open UI,但是如果我们需要不在局域网内,需要远程办公来设计前端网页的话,就要在公网上进行访问Open UI,那么我们就可以结合Cpolar内网穿透来实现了,免去了复杂得本地部署过程,只需要一个公网地址直接就可以进入到Open UI中。!
接下来教大家如何安装Cpolar并且将Open UI实现公网访问。
3. 安装Cpolar内网穿透
下面是安装cpolar步骤:
Cpolar官网地址: https://www.cpolar.com
点击进入cpolar官网,点击免费使用注册一个账号,并下载最新版本的Cpolar
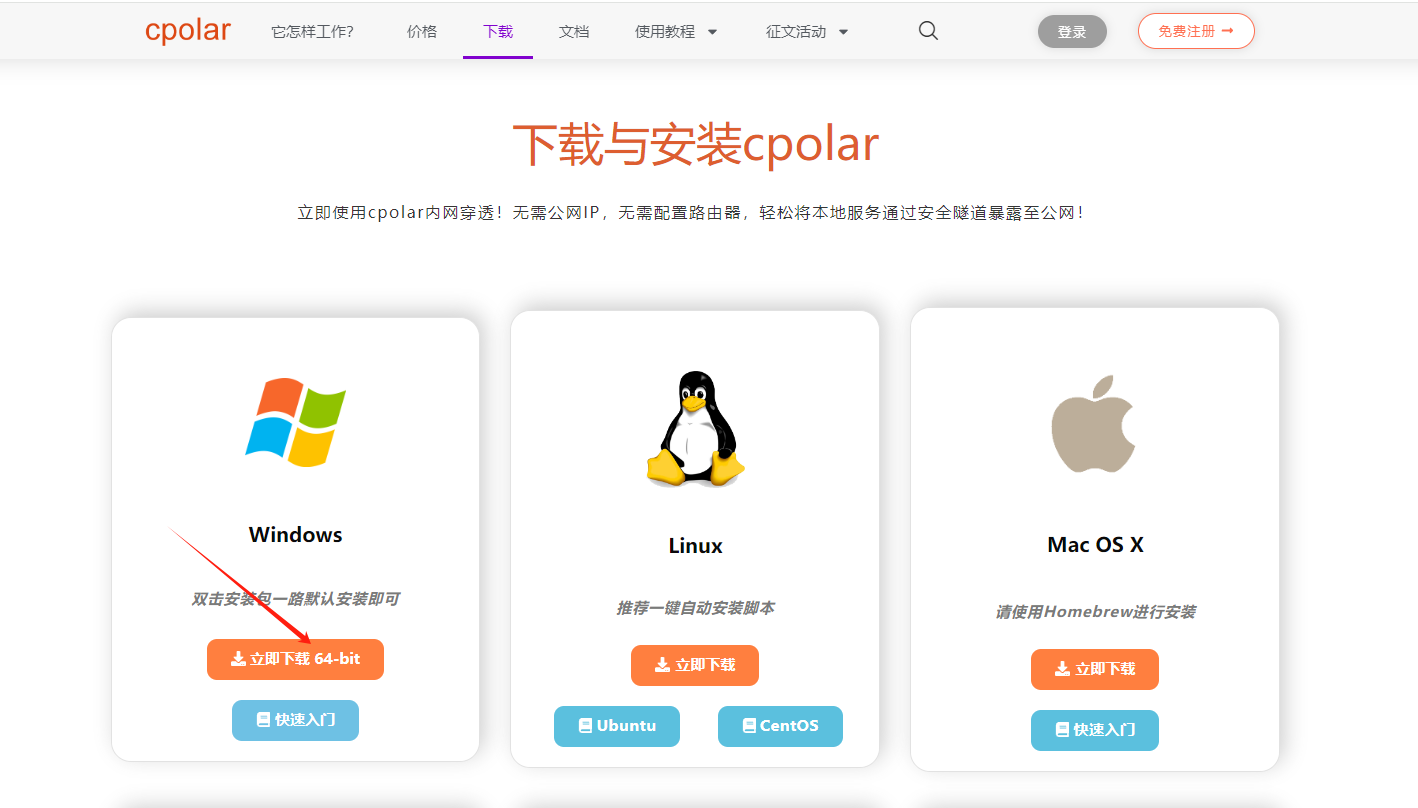
登录成功后,点击下载Cpolar到本地并安装(一路默认安装即可)本教程选择下载Windows版本。
Cpolar安装成功后,在浏览器上访问http://localhost:9200,使用cpolar账号登录,登录后即可看到Cpolar web 配置界面,结下来在web 管理界面配置即可。
接下来配置一下 Open UI 的公网地址,
登录后,点击左侧仪表盘的隧道管理——创建隧道,
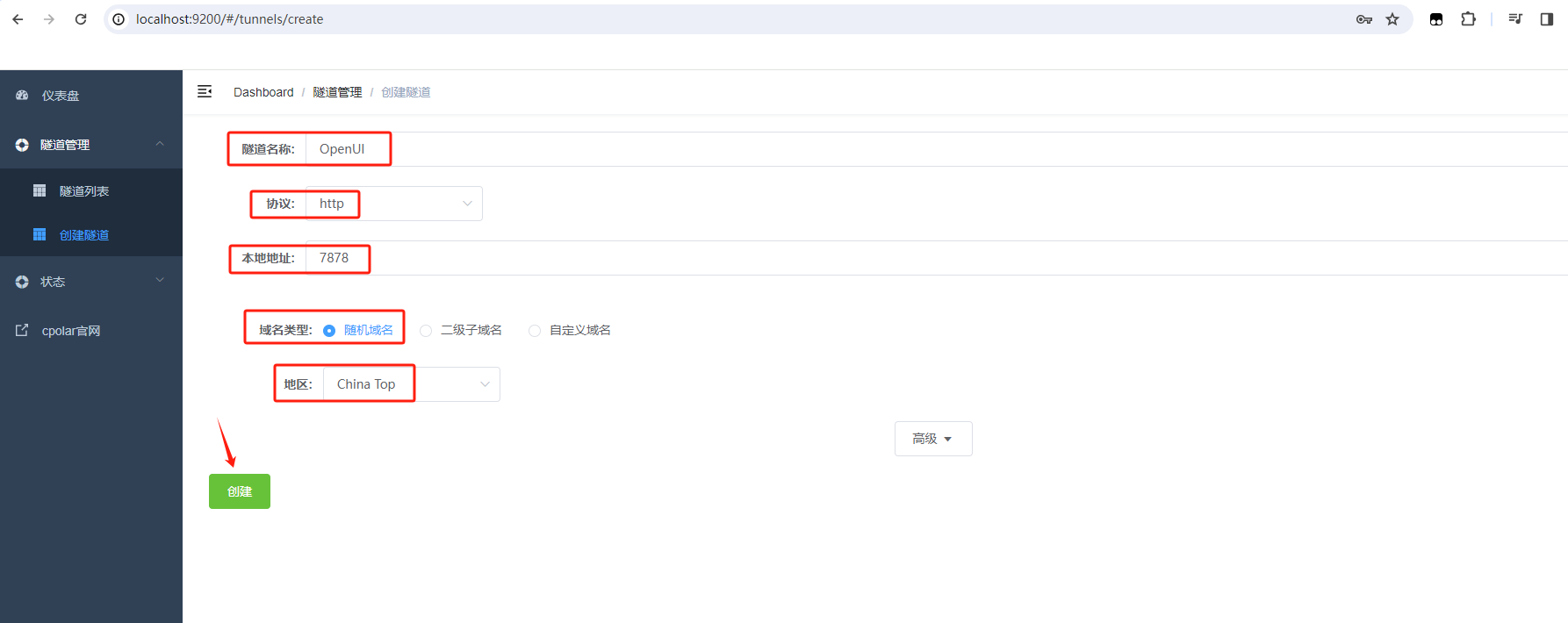
创建一个 Open UI 的公网http地址隧道
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:7878 (本地访问的地址)
- 域名类型:免费选择随机域名
- 地区:选择China Top
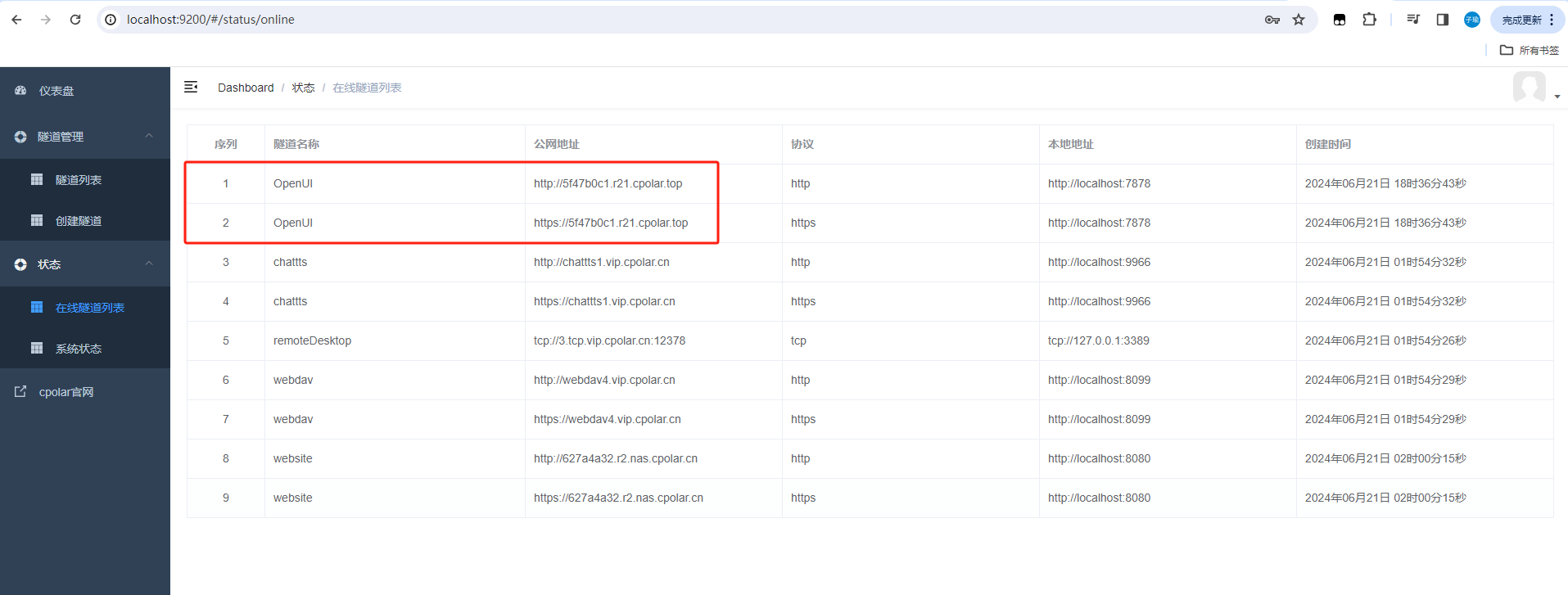
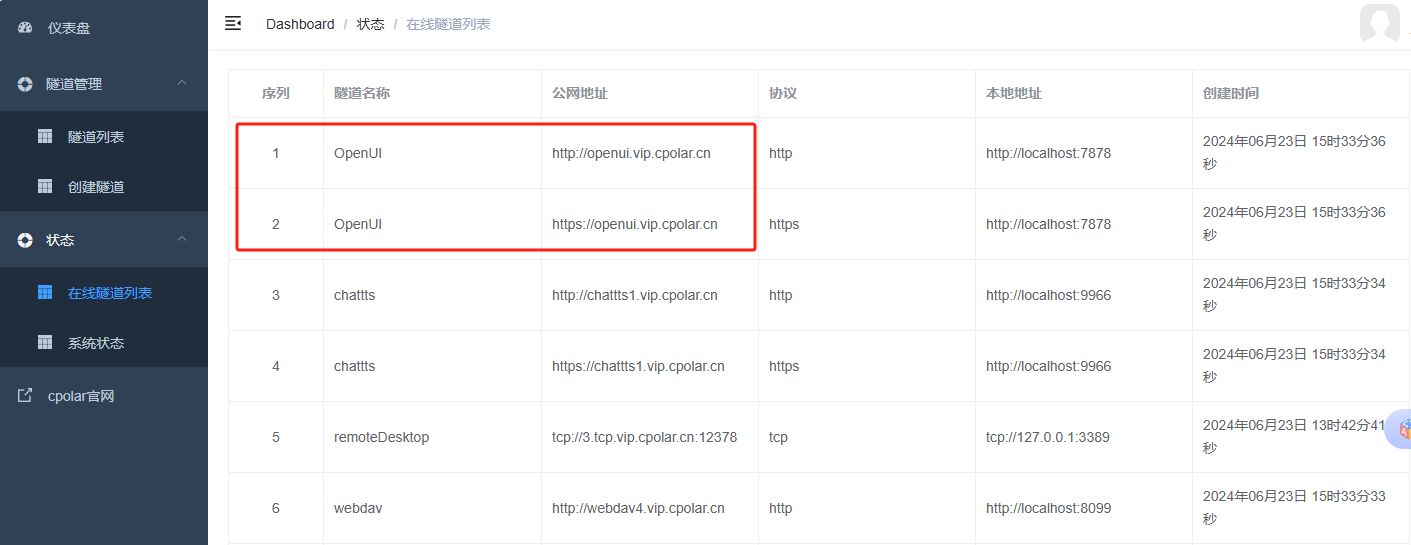
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https
使用上面的Cpolar https公网地址,在手机或任意设备的浏览器进行登录访问,即可成功看到 Open UI 界面,这样一个公网地址且可以远程访问就创建好了,使用了Cpolar的公网域名,无需自己购买云服务器,即可到公网访问 Open UI 了!
4. 实现公网访问Open UI
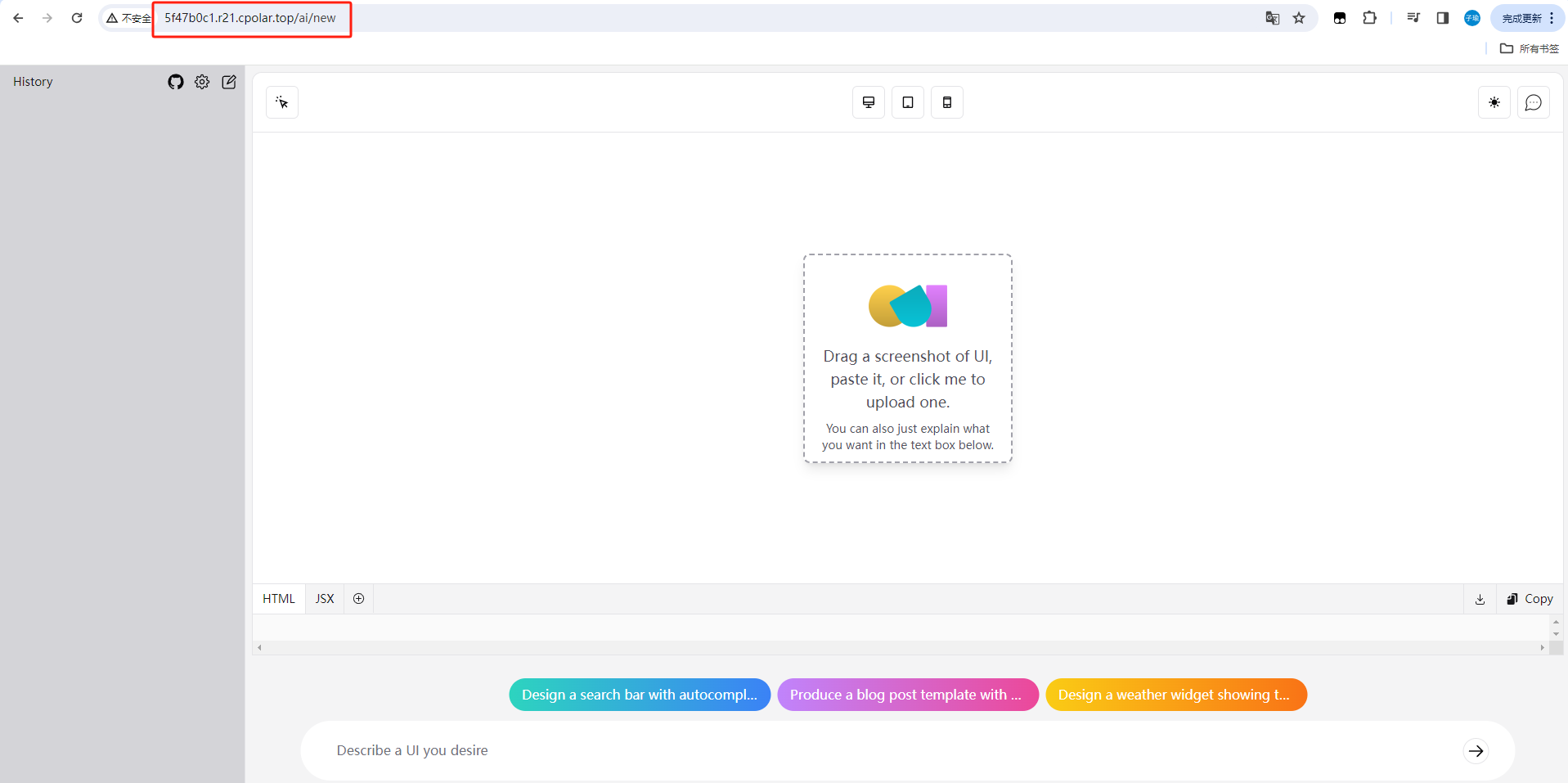
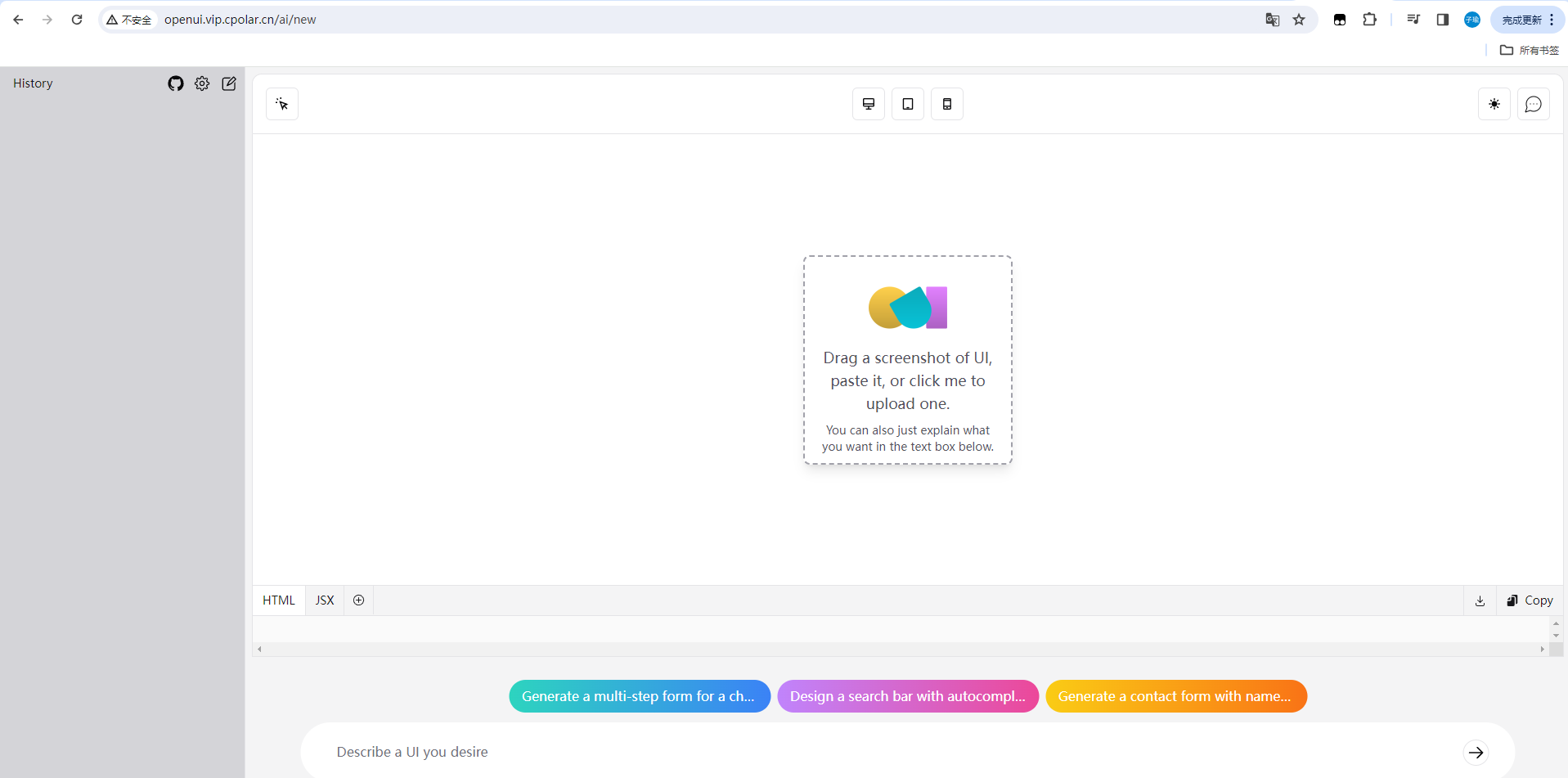
我们用刚才cpolar生成的公网地址,打开一个新的浏览器复制粘贴,可以看到进入到了Open UI主界面。
小结
如果我们需要长期进行团队协作的话,由于刚才创建的是随机的地址,24小时会发生变化。另外它的网址是由随机字符生成,不容易记忆。如果想把域名变成固定的二级子域名,并且不想每次都重新创建隧道来访问Open UI,我们可以选择创建一个固定的http地址来解决这个问题。
5. 固定Open UI 公网地址
我们接下来为其配置固定的HTTP端口地址,该地址不会变化,方便分享给别人长期查看你的博客,而无需每天重复修改服务器地址。
配置固定http端口地址需要将cpolar升级到专业版套餐或以上。
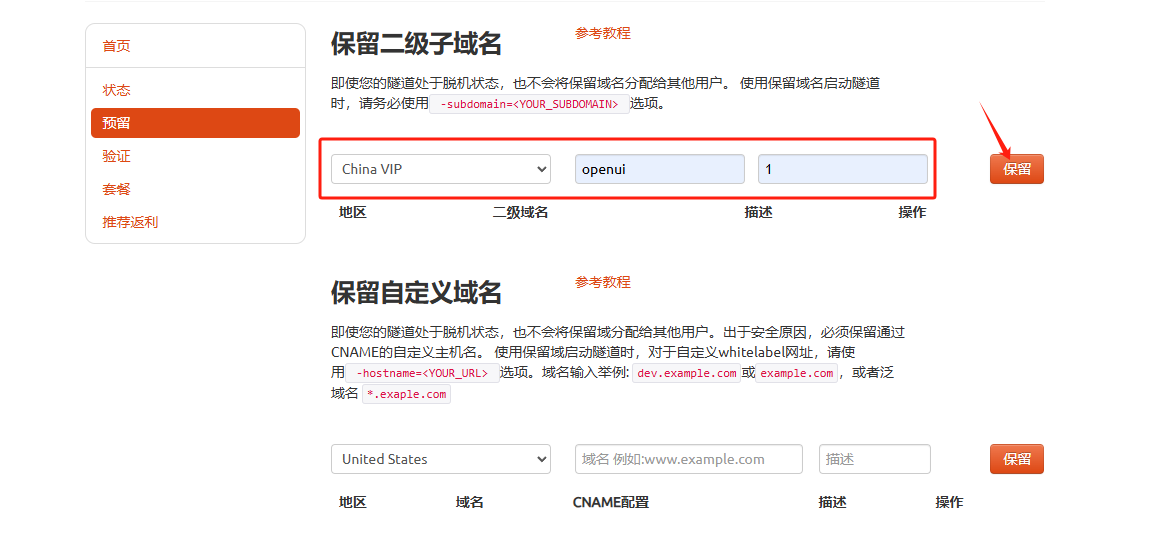
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称。
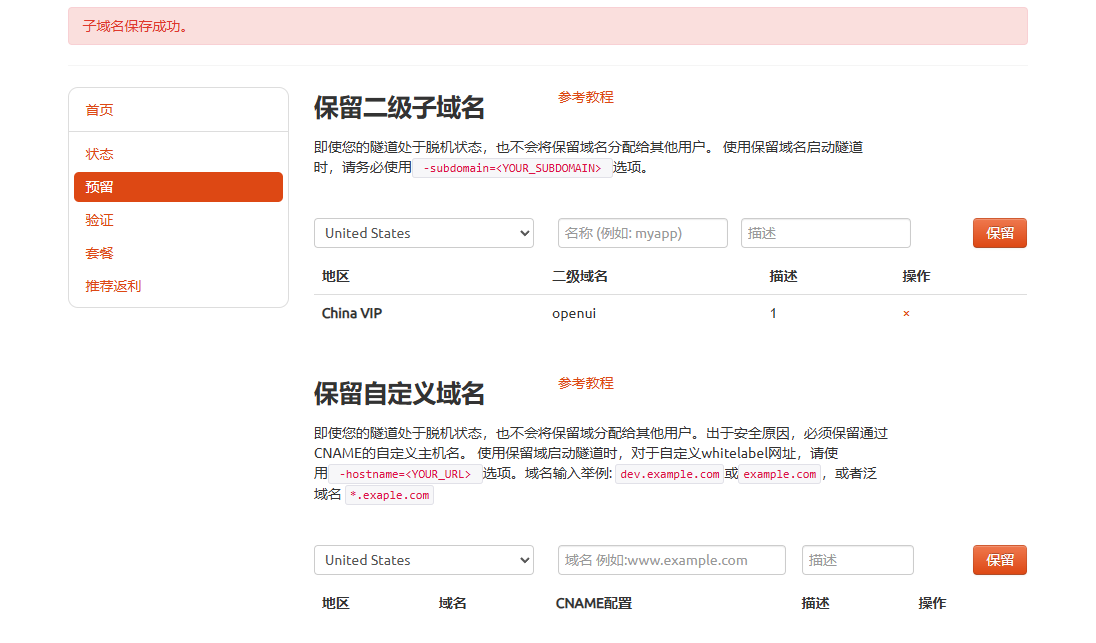
保留成功后复制保留成功的二级子域名的名称
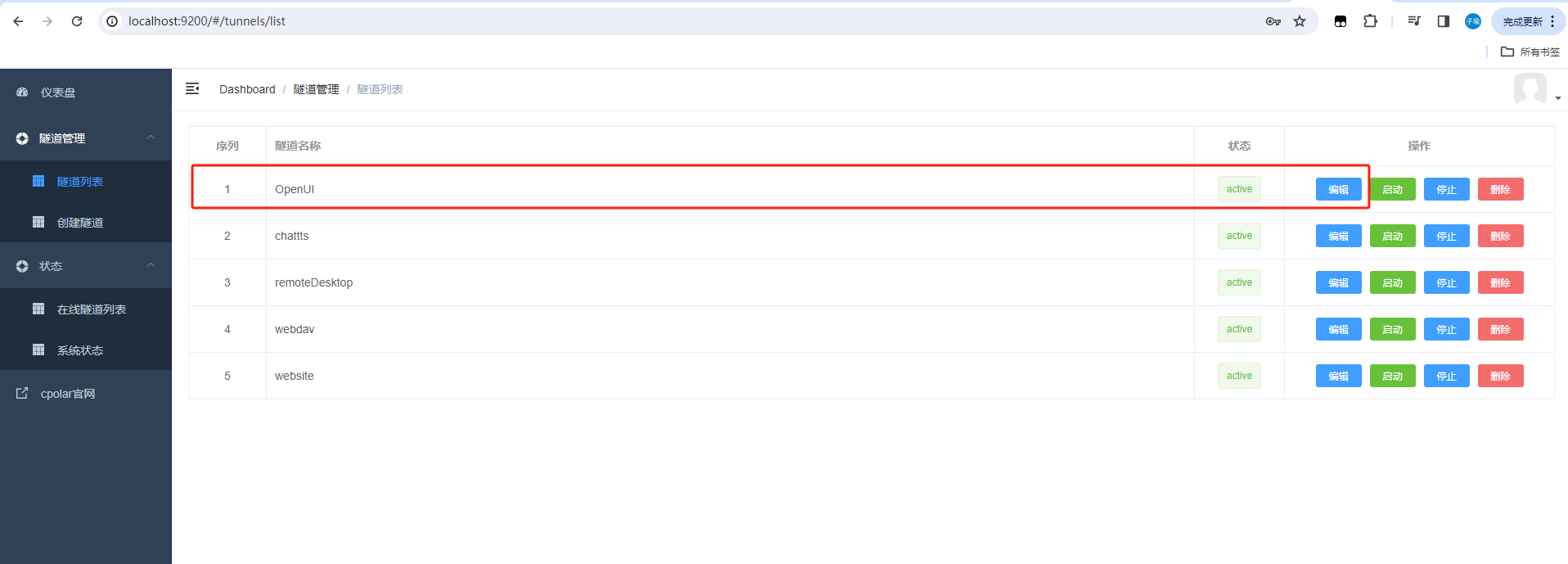
返回登录Cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑
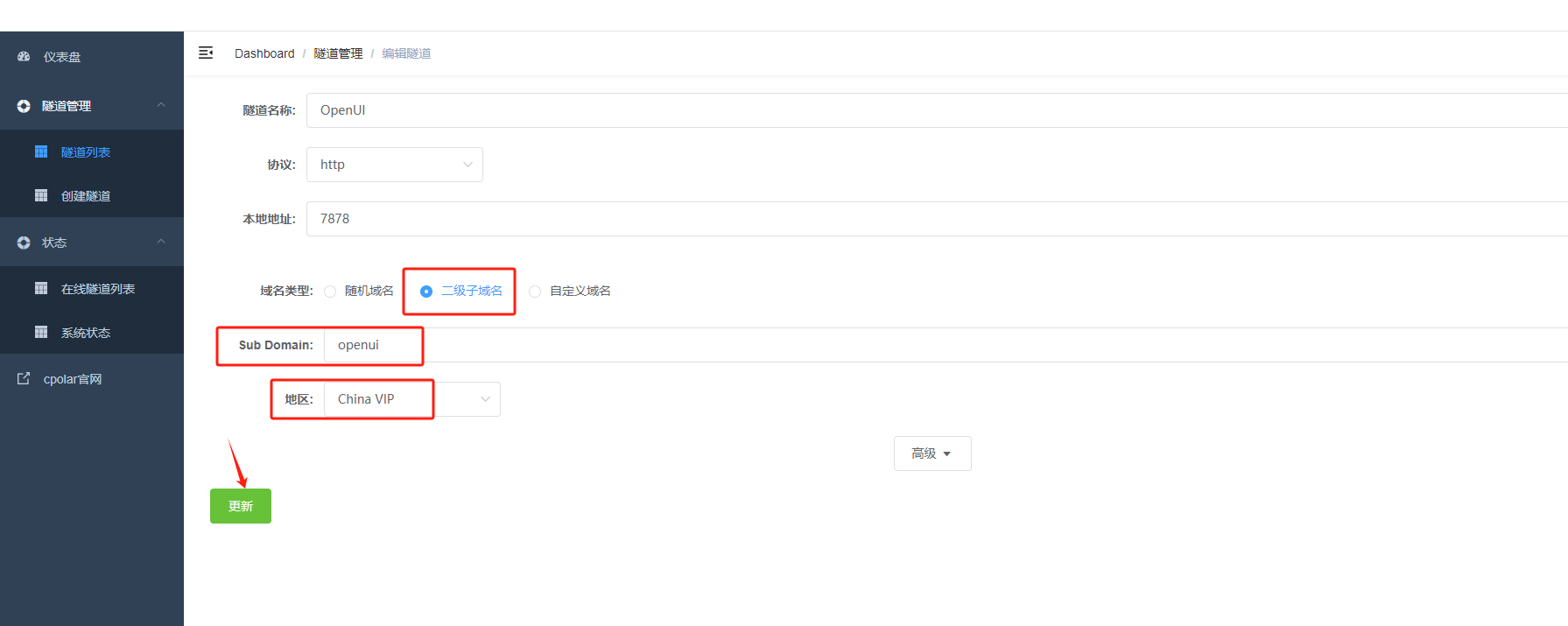
修改隧道信息,将保留成功的二级子域名配置到隧道中