Git的纯命令操作,Install、Clone、Commit、Push
温馨提示:这篇文章已超过535天没有更新,请注意相关的内容是否还可用!
上一篇文章主要讲了使用GUI来操作图形界面,但是一般我们程序员都不会这样做。使用命令是轻松愉快的,所以这里我会再写一篇文章专门讲一下如何使用纯命令。操作上,但要小心。其实廖雪峰老师的网站是一个非常好的学习资源!要安装Windows,您只需要下载一个辅助工具。如果你有#的root权限,则不需要添加sudo。当然,你也可以直接安装XCode,它集成了Git,但是需要一些配置。Clone就是从Github下载项目。让我们在 Github 上创建一个新项目并将其命名为 GitTest!如果您不知道这一步如何操作,请移步:(). 首先添加,即先将要提交的代码提交到缓存区,然后commit到本地仓库,最后push到远程仓库,即github。
上一篇文章主要讲了使用GUI来操作图形界面,但是一般我们程序员都不会这样做。 使用命令是轻松愉快的,所以这里我会再写一篇文章专门讲一下如何使用纯命令。 操作上,但要小心。 其实廖雪峰老师的网站是一个非常好的学习资源!
廖雪峰老师:
我们首先从安装开始。 我上一篇Ubuntu配置博客也谈到了安装。 下面我就一起来说说这三个平台吧!
1.安装
安装其实是最简单的方法
- 窗户
要安装Windows,您只需要下载一个辅助工具。 下载地址
安装完成后,我们在桌面右键有一个Git Bash Here
乌班图
Linux安装只需一个命令
在终端中输入
sudo apt-get 安装 git
如果你有#的root权限,则不需要添加sudo。
X操作系统
mac系统安装虽然也是命令,但是需要辅助工具的帮助。 当然,你也可以直接安装XCode,它集成了Git,但是需要一些配置。 作为android开发者,这个xcode其实要看个人兴趣。 好吧,我们用另一种方式安装
只要下载并安装Homebrew,mac终端就可以搜索并安装该软件。
进入
须藤酿造安装git
等待安装成功。 检查安装是否成功的方法也很简单。 只需输入
git版本
看看他的版本就可以了
2.克隆
Clone就是从Github下载项目。 让我们在 Github 上创建一个新项目并将其命名为 GitTest! 如果您不知道这一步如何操作,请移步:【分布式版本库-Windows下Git环境部署并在GitHub上开源自己的项目】()
我们已经记住了这个链接
这里我先在D盘新建一个git文件夹,然后进入这个目录,右键打开Git Bash,然后输入
克隆
您可以下载代码
当我们进入这个文件夹时,我们可以看到它只有一个文件README.md。 我们进入
vim 自述文件.md
去拜访他
这里vim是一个编辑命令。 要启动这个vim环境,我们只需要输入
问!
就是这样
3.提交
提交代码,我们先介绍一下Git的工作模型。 事实上,Git之所以如此出名,是因为它的模型,我们的章节也遵循他的模型。
// 添加->提交->推送
首先添加,即先将要提交的代码提交到缓存区,然后commit到本地仓库,最后push到远程仓库,即github。 这里,我们首先执行刚才的README.md文件。 修改一下,我们编辑一下,添加一点文字
我们保存后,绿色的文件就变成了一个感叹号,说明已经被修改了。 这与SVN相同。 我们回到命令行。 在这里,我们有一个非常方便的命令
git 状态
查看当前状态
这里会提示你这个文件已经是红色的,已经被更改了。 需要提交吗?
所以,我们只需输入
git 添加 README.md
即添加到缓存区
没有任何提示,说明添加成功。 这时候我们再查看一下状态,就会发现
状态为绿色,OK,现在我们需要提交,输入
git 提交 README.md

然后它会显示这样的消息。 此处要求您写一些说明。 我写了第一个提交。
在这里输入
保存并退出
然后我们再次检查状态
不出所料,说明你有一个commit需要push,即push
4.推
既然他好心提醒我们可以推,那我们就直接推吧。 只需输入
git 推送
就是这样,然后他会提示你输入账号和密码。
我们输了之后,再等一段时间,他们自然会这么做。
至此,我们的git推送就OK了。 我们去github看一下就明白了。
5.拉动
这很容易理解。 原作者对其项目进行了修改。 如果有新的东西,我们会更新并拉下代码。 这样我们就在github上修改一下。
这就是现在的样子
这和我本地的明显不一样,所以我们需要去pusll输入
git拉
OK,下拉成功
我们可以使用vim命令来查看
可以看到,代码也被拉下来了
6.版本回滚
> 代码写着写着,发现自己陷入了陷阱,怎么办,代码已经提交了。 在队友拉之前,我赶紧回滚了版本。 我该怎么办?我们可以做到。 首先,我们输入
git 日志
查看我们的代码提交记录
这里我们可以看到,第一次我们初始化了系统,第二次就是我们认为的提交,第三次就是我们pull的时候在github上提交的。 我现在将演示如何返回到第一次提交。
但我们要注意上图中log日志中一长串的黄色ID。 这是我们需要注意的。 我们只能通过这个ID来回滚版本。 因此,这里我先复制第一次commit的ID:
a0c401fcda58304938767820f35d6b4bcaad28db
好了,开始吧,版本回滚的命令是
git重置--hard a0c401fcda58304938767820f35d6b4bcaad28db
好的
他说已经回滚到第一次提交。 我们来验证一下。 看看README.md中的信息就可以了。 我们可以使用vim命令来查看。
果然,这里显示了第一次提交,这说明我们已经成功回滚版本了。 版本回滚有风险,操作需谨慎!
如果你想回到原来的状态也是可以的。 按照上面的方法再走一遍流程就可以了。 不过需要注意的是,这次想要获取的ID并没有输入到git log中。 它又从这里出来了。 一个新命令
git reflog
所有日志均已记录。 接下来你就知道如何操作了。
然而,这也导致了我们的撤消操作。
7. 取消更新
前面说了这么多,这部分其实就是写命令,根本没有实际演示。
//如果代码写错了,想要撤销,那就是恢复文件的初始状态。
, git checkout --文件名
//如果已经将代码添加到缓存区
git 重置 HEAD 文件名
//但是如果已经commit了,就需要回滚版本。
git reset --硬版本号
//如果push到远程仓库,比如github

......你会很痛苦
8. 分支创建与切换
我们都知道默认有一个master分支,但是有时候如果我们需要测试某些功能什么的,就需要创建一个分支。 当我们觉得该分支的代码不错的时候,我们就可以将其合并到master分支中。 这样做的好处是还保证了主分支的清洁和安全。 好吧,我们来详细看看如何做:
- 查看分支机构
git分支
创建分支
git分支[分支名称]
切换分支
git checkout [分支名称]
就是这样。 还有一个更方便的方法:
创建和切换分支
git checkout -b [分支名称]
在这张图中,我们可以看到我们首先检查了我们所在的分支,它位于主分支上,然后我创建了一个名为 hello 的分支,然后我切换到 hello 分支,并再次检查了我所在的分支,这是你好。 然后切换回主分支,使用create和switch命令创建android分支,然后检查分支,我们在android分支上
9. 分支机构更新和提交
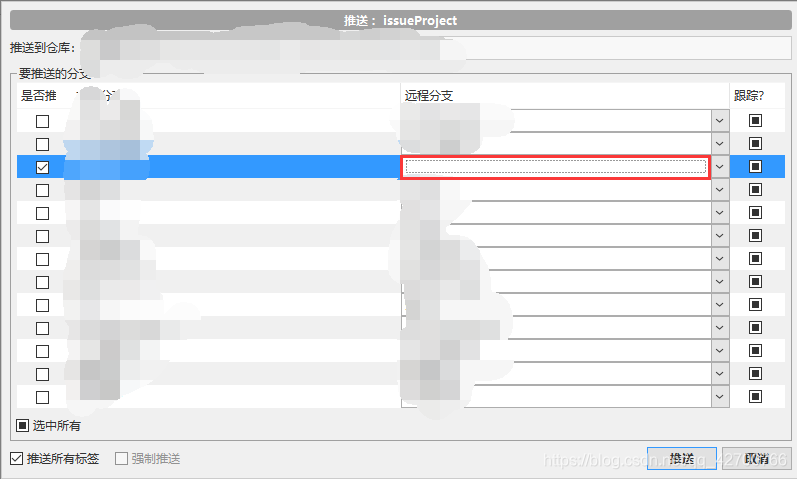
分支的push和pull其实和主分支的操作略有不同,即命令
分支推送
git Push 原始分支名称
你看,他可以提交了,它会要求我们提供账号和密码。
这里,我们已经推送了android分支,但是hello分支还没有,所以我们输入
git brnch-a
查看所有分行
这里,白色的是本地分支,绿色的是你所在的分支,红色的是远程分支。
分支拉动
既然需要处理push,那么也必须处理pull,就像push一样。
git pull origin 分支名称
好的,这是可能的
10. 分支合并
在这里,我们可以看到我们所在的分支是android
我们修改README.md
然后添加提交
现在我们的android分支已经修改了,但是主master分支还没有。 我们感觉android分支中的代码可以使用,需要合并到master分支中。 那么我们应该做什么呢?
我们这里可以看到我们先切换到主分支,然后进入
git合并分支名称
去合并代码吧,现在我们来看一下
好了,这样代码就合并成功了。
11. 代码冲突
这种代码冲突是您在 SVN 中会遇到的情况。 这是因为你不精通版本控制。 Git中发生冲突的情况一般有两种情况。
- 推送代码时出现代码冲突
- 合并分支时出现代码冲突
例如,如果你在一个分支中编写的代码与主分支类似,那么很可能会发生冲突。 我们来测试一下。 我们不会演示它。 让我给你一个总体思路。 当发生冲突时,命令行会告诉我们。 当找到这个文件时,发生哪个文件合并错误
vim文件名
您可以看到一段代码周围有一个特殊的箭头。 这就是两个代码块之间的区别。 您需要手动修复它。
然后,你需要重新提交,但是当你再次提交时
git commit -i -m '更新描述' 文件名
>这样提交后就可以直接推送了。
好了,小伙伴们,你们学会使用Git了吗?
我的群,Android的神奇之旅:555974449,欢迎大家进来交流技术
介绍:
昨天在做Google iframe的时候,接触到了点击劫持的概念。 我也是在读《图解HTTP》的时候接触到这个概念的【大学的时候也接触过SQL注入、XSS跨站脚本(Cross Site Scripting)、跨站请求伪造(Cross Site Scripting) - 站点请求伪造,简称CSRF或XSRF)。 服务器端请求伪造SSRF等相关概念]。 今天查了相关资料,发现一篇不错的文章,转载如下:
点击劫持是一种相对常见的基于浏览器的攻击。 一度备受关注的Facebook“likejacking”骗局攻击、Adobe Flash Player网站漏洞利用、Twitter的Don’t click攻击等都使用了点击劫持技术。 可见点击劫持从未走远,其可能带来的安全问题也不容小觑。
1. 什么是点击劫持技术?
点击劫持技术,也称为UI纠正攻击,是一种视觉欺骗方法。 攻击者利用一个或多个透明的iframe覆盖正常的网页,然后诱导用户对该网页进行操作。 当用户在不知情的情况下点击透明iframe页面时,用户的操作就已经被劫持了。 转到攻击者预先设计的恶意按钮或链接。 攻击者可以通过点击劫持的方式设计独立的恶意网站,进行钓鱼攻击等; 还可以将其与XSS、CSRF攻击结合起来,突破传统的防御措施,增加漏洞的危害性。
2.点击劫持原理及示例
点击劫持漏洞(Clickjacking)是由网络安全专家 Robert Hansen 和 Jeremiah Grossman 在 OWASP(开放 Web 应用程序安全项目)会议上提出的,现场也演示了该漏洞的危害。 在第14届黑帽大会上,安全专家Paul Stone解释了Clickjacking的拖放技术,该技术使黑客的攻击手段更加灵活多样,可以突破许多传统的安全防御措施。 获取更多的用户信息会增加点击劫持漏洞的危害。
攻击者在利用点击劫持漏洞的过程中,使用iframe作为目标网页载体。 iframe 是 HTML 标准中的一个标签,可以创建包含另一个页面的内联框架。 主要用于点击劫持漏洞利用中加载目标网页。 点击劫持的典型攻击原理图如图1所示:
图1 点击劫持原理示意图
攻击者实施攻击的一般步骤是:
黑客使用 iframe 创建一个网页来包含目标网站;
2) 隐藏目标网站,使用户无法察觉目标网站的存在;
3) 构建一个网页来诱骗用户点击特定按钮(图 1 中的 PLAY! 按钮); 用户在不知情的情况下点击按钮,触发执行恶意网页的命令。 (1) 点击劫持利用技术
比较重要的点击劫持漏洞利用技术包括目标网页隐藏、点击操作劫持、拖拽技术等。
1.目标页面隐藏技术
目标网页隐藏技术的原理是攻击者通过恶意网站上的iframe加载目标网页,然后隐藏目标网页,诱骗用户点击隐藏的恶意链接。 目前网页隐藏技术主要有两种:CSS隐藏技术和双iframe隐藏技术。
CSS隐藏技术的原理是利用CSS技术来控制网页内容的显示效果。 opacity 参数表示元素的透明度。 取值范围为0~1。 默认值为 1,表示不透明。 当值为0时,元素在网页中完全透明。 当目标iframe的opacity属性设置为小于或等于0.1时,用户将无法看到包含恶意代码的目标网页。
双iframe隐藏技术使用内嵌框架和外部框架。 内联框架的主要功能是加载目标网页并将目标网页定位到特定的按钮或链接。 外部框架的主要功能是过滤并仅显示内嵌框架中的特定按钮。
2.点击操作劫持
成功隐藏目标网页后,攻击者的下一个目标是诱骗用户点击特定按钮。 最简单、最实用的方法是使用社会工程学。 例如,将攻击按钮的外观设计成类似QQ消息提示按钮,诱导用户点击并触发攻击行为。 另一个想法是使用脚本代码和其他技术来增加用户单击特定按钮的概率。 主要方法有JavaScript实现鼠标跟随技术、按键劫持(Stroke jacking)技术等。
3.拖放技术
主流浏览器都有拖放API接口,供网站开发人员创建交互式网页。 然而,这些API接口在设计时并没有考虑到很多安全问题,导致通过拖放的方式可以进行跨域操作。 利用拖放技术,攻击者可以突破许多现有的安全防御措施。
利用拖放技术,攻击者可以轻松地将文本注入目标网页。 在实际实现过程中,攻击者诱骗用户选择输入框的内容并完成拖放操作。 另一种方式是通过浏览器的API接口将iframe中的内容拖入目标网页的文本区域,攻击者就可以获取用户网页中存在的敏感信息。
(二)点击劫持示例
这是一个简单的点击劫持攻击的示例:
攻击者构造恶意链接来引诱用户访问。 如果用户不小心打开这个链接,用户将看到一个正常的页面。 在这个例子中,一个简单的“点击这里!” 创建完成,如图2所示:
图2 攻击者构建的恶意网页(不透明度值为0)
其实这个页面是由两个iframe嵌套而成,用户看到的是一个正常的页面。 事实上,表面上覆盖着一个带有恶意链接的页面,点击此处按钮操作也落在这个恶意页面上。 用户完全不知道整个过程。
攻击者是如何隐藏这个恶意页面的呢? 这主要是通过在CSS中设置div元素的不透明度来实现的。 CSS 中声明 opacity 用于设置元素的透明度。 现在主流浏览器都支持opacity属性,其值由浮点数和单位标识符组成,不能为负数。 不透明度值为 1 的元素是完全不透明的,而值为 0 的元素是完全透明的,这意味着它对用户不可见。 攻击者使用不透明度0来隐藏该页面。
接下来我们不妨将不透明度值改为0.5,即设置surface iframe为半透明。 我们能否看到攻击者想要隐藏的部分内容? 结果正如预期的那样,我们可以隐约看到被攻击者隐藏的iframe。 如图3所示:
图3 攻击者构建的恶意网页(不透明度值为0.5)
可以看出,该按钮实际上被钓鱼网站覆盖。 不经意间,用户陷入了攻击者设下的陷阱,被劫持到了假冒购物网站。
3.点击劫持与其他漏洞的结合
如果点击劫持技术与其他漏洞结合进行攻击,就会突破一定的安全措施,实现更广泛的攻击。
(1)结合CSRF漏洞
CSRF(Cross-Site Request Forgery CSRF)是指跨站请求伪造漏洞。 目前广泛使用的CSRF漏洞防御技术是token识别技术。 Token是网站分配给每个HTTP连接的随机数,用于识别不同的用户身份。 对于网站开发者来说,最方便实用的方法是将token以隐藏在页面上的形式存储起来,最后连同信息一起提交到服务器。 服务器检查该参数以确定用户身份的真实性。 因此,成功实施CSRF攻击的关键因素是正确获取token值。 攻击者需要在加载到目标网页的iframe中自动将token添加到src属性后面。 使用HTTP“GET”方法的表单会自动完成上述步骤来攻击WEB应用程序。 Twitter蠕虫攻击利用点击劫持漏洞实施CSRF攻击。
(2)结合XSS漏洞
点击劫持与反射型 XSS(跨站脚本漏洞)结合成为存储型 XSS 漏洞。 反射式XSS漏洞最重要的特点是难以利用。 通过点击劫持漏洞,反射型 XSS 可以转换为存储型 XSS 漏洞。 只要用户点击触发该漏洞,就可以在用户的浏览器上执行任意JavaScript代码,因此危害性极大。
4.点击劫持漏洞防御
点击劫持漏洞的防御措施可以从服务器端防御和客户端防御两个方面来考虑。 服务器端防御主要涉及用户认证,客户端防御主要涉及浏览器安全。
(1)服务端防御
服务器端防御点击劫持漏洞的思路是结合浏览器的安全机制进行防御。 主要防御方法介绍如下。
1. X-FRAME-OPTIONS机制
在微软新一代浏览器Internet Explorer 8.0中,首次提出了一种新的安全机制:X-FRAME-OPTIONS。 该机制有两个选项:DENY 和 SAMEORIGIN。 DENY表示任何网页都不能使用iframe加载该网页,SAMEORIGIN表示符合同源策略的网页都可以使用iframe加载该网页。 如果浏览器采用这种安全机制,当网站检测到可疑行为时,就会提示用户正在浏览的网页存在安全风险,并建议用户在新窗口中打开。 这样攻击者就无法通过iframe隐藏目标的网页。
2.使用FrameBusting代码
点击劫持攻击需要首先将目标网站加载到恶意网站中。 使用iframe加载网页是最有效的方法。 网络安全研究人员提出了 iframe 功能的 Frame Busting 代码,使用 JavaScript 脚本来防止恶意网站加载网页。 如果检测到网页被非法网页加载,则执行自动跳转功能。 Frame Busting 代码是防止网站被攻击者恶意加载的有效方法。 网站开发人员使用 Frame Busting 代码来防止页面被非法加载。 需要指出的是,如果用户的浏览器禁用了 JavaScript,FrameBusting 代码将无法正常运行。 因此,此类代码只能提供部分保护功能。
3.使用验证码对用户进行验证
点击劫持漏洞通过伪造的网站界面进行攻击。 网站开发者可以通过验证码来识别用户,并确认用户发出的点击命令是否执行了相应的操作。 识别用户最有效的方法是验证码认证。 例如,网站上广泛使用的发帖验证码要求用户输入图形中的字符、输入某些图形的特征等。
(2) 客户辩护
由于点击劫持攻击的代码是在客户端执行的,因此客户端有很多机制来防御该漏洞。
1. 升级浏览器
最新版本的浏览器提供了许多安全机制来防御点击劫持漏洞。 对于普通互联网用户来说,频繁更新和修复浏览器安全漏洞可以最有效地防止恶意攻击。
2.NoScript扩展
对于Firefox用户来说,使用NoScript扩展可以在一定程度上检测并防止点击劫持攻击。 NoScript 中的 ClearClick 组件可以检测并警告潜在的点击劫持攻击,并自动检测可能不安全的页面。
5. 结论
互联网行业的快速发展带来了越来越多的安全问题,也给用户数据和信息带来了巨大的威胁。 随着社交网站和移动互联网的发展,点击劫持漏洞也将受到越来越多的关注。 如果点击劫持漏洞与其他现有的Web漏洞结合使用,危害性会更大,需要进行安全研究。 有待人员进一步研究的问题。