(企业 / 公司项目)前端使用pingyin-pro将汉字转成拼音
1.官方网址:pinyin-pro | pinyin-pro
2.介绍
pinyin-pro 是一个专业的 JavaScript 中文转拼音的库,具备多音字识别准确、体积轻量、性能优异、功能丰富等特点。
在同类产品中,pinyin-pro 无论是多音字识别准确率、体积、性能还是功能的支持度上,都做到了全网领先。以下是关于性能及准确率方面和同类竞品 pinyin、@napi-rs/pinyin 的具体对比数据。
测试环境
- 设备:
- 品牌及型号:联想小新 Pro 13 ARE 2020
- 系统:Windows10
- RAM:16 GB
- CPU: AMD Ryzen 7 4800U 1.8GHz
- 运行环境: Nodejs v18.12.1
对比结果
对比项 pinyin @napi-rs/pinyin pinyin-pro 准确率 😕 Node 版: 97.844% 😕 97.433% 🤩 99.744% 😕 Web 版: 94.507% 性能 5k字转换耗时 🐢 749.111ms 🚲 200.877ms 🚀 5.958ms 1w字转换耗时 🐢 795.904s 🚲 206.5ms 🚀 15.260ms 100w字转换耗时 ⛔ 内存溢出转换失败 🚀 638.888ms 🚀 607.131ms 兼容性 Web 环境 ✔️ 支持 ❌ 不支持 ✔️ 支持 Node 环境 ✔️ 支持 ✔️ 支持 ✔️ 支持 基准数据
- 准确率测试数据可见: accuracy
- 性能测试数据可见:speed
3.快速开始
环境
pinyin-pro 支持在浏览器和 Nodejs 环境运行。
安装
pinyin-pro 支持使用包管理器安装或者通过 链接引入。
使用包管理器
推荐使用包管理器进行安装:
perl
npm安装
npm install pinyin-pro --save
# 选择一个你喜欢的包管理器 # NPM $ npm install pinyin-pro --save # Yarn $ yarn add pinyin-pro # pnpm $ pnpm install pinyin-pro
Script 链接
也可以通过浏览器的 script 标签导入 CDN 文件使用,下面以 unpkg 和 jsDelivr CDN 厂商为例:
unpkg
html
jsDelivr
html
TIP
我们建议使用 CDN 引入 pinyin-pro 的用户在链接地址上锁定版本,以固定版本的方式引入,以免将来 pinyin-pro 升级时受到非兼容性更新的影响。如果你有自己的 CDN,也建议将 pinyin-pro 文件下载下来托管到你自己的 CDN 上,以免第三方 CDN 不稳定带来的影响。
使用
支持多种环境及模块化规范的使用方式。
ESM
js
import { pinyin } from 'pinyin-pro'; pinyin('汉语拼音'); // 'hàn yǔ pīn yīn'动态导入
js
import('pinyin-pro').then((exports) => { exports.pinyin('汉语拼音'); // 'hàn yǔ pīn yīn' });Script 连接
当你使用 引入 pinyin-pro 时,会在全局(window)挂载一个名为 pinyinPro 变量。
html
var { pinyin } = pinyinPro; pinyin('汉语拼音'); // 'hàn yǔ pīn yīn'CommonJS
js
const { pinyin } = require('pinyin-pro'); pinyin('汉语拼音'); // 'hàn yǔ pīn yīn'4. 实战demo怎么使用很简单
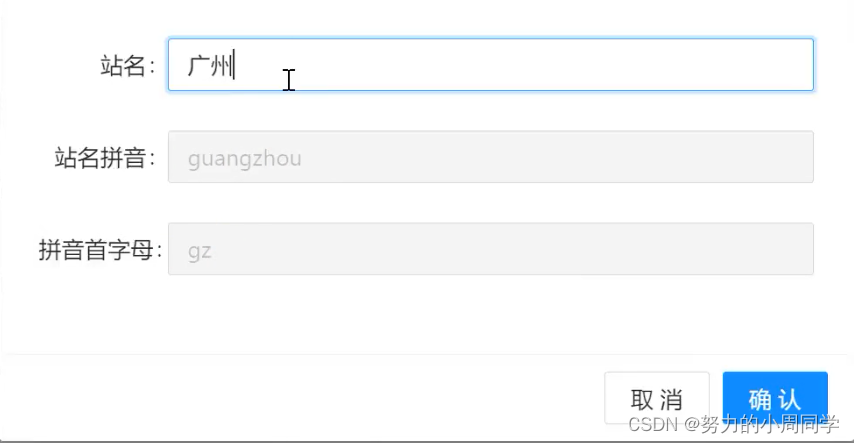
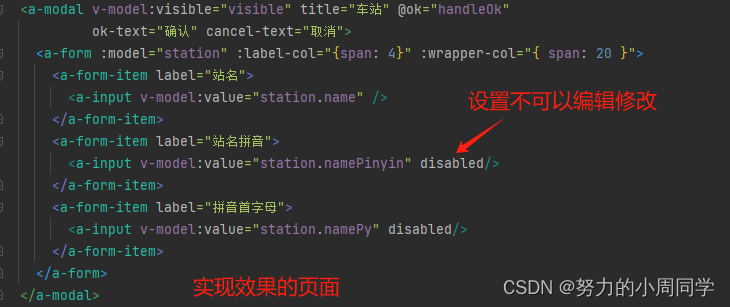
首先准备一个vue的界面在上面的 npm安装下载完之后。我想要实现的是以下的页面效果,在一个弹出框里面我输入汉字之后他的完整的拼音就会自己显示出来,并且他的首字母也会显示出来
导入这个依赖,然后定义拼音namePinyin 和 namePy
Vue.js 中定义一个表格的列配置(columns)数组。它定义了表格的 4 列,包括:
- 标题为“站名”(title: '站名')
- 数据源为“name”(dataIndex: 'name')
- 作为键(key: 'name')
- 标题为“站名拼音”(title: '站名拼音')
- 数据源为“namePinyin”(dataIndex: 'namePinyin')
- 作为键(key: 'namePinyin')
- 标题为“站名拼音首字母”(title: '站名拼音首字母')
- 数据源为“namePy”(dataIndex: 'namePy')
- 标题为“操作”(title: '操作')
const columns = [ { title: '站名', dataIndex: 'name', key: 'name', }, { title: '站名拼音', dataIndex: 'namePinyin', key: 'namePinyin', }, { title: '站名拼音首字母', dataIndex: 'namePy', key: 'namePy', }, { title: '操作', dataIndex: 'operation' } ]; 实现这个功能的方法
watch(() => station.value.name, ()=>{ if (Tool.isNotEmpty(station.value.name)) { station.value.namePinyin = pinyin(station.value.name, { toneType: 'none'}).replaceAll(" ", ""); station.value.namePy = pinyin(station.value.name, { pattern: 'first', toneType: 'none'}).replaceAll(" ", ""); } else { station.value.namePinyin = ""; station.value.namePy = ""; } }, {immediate: true});这段代码是用 Vue.js 编写的,用于监听 station 对象的 name 属性值的变化。当 name 属性值发生变化时,会执行后面的代码块。
1. 首先,使用 `watch` 函数监听 station 对象的 name 属性值的变化。参数是一个回调函数,当 name 属性值发生变化时,这个回调函数将被调用。
2. 在回调函数中,使用 `Tool.isNotEmpty` 函数检查 station.value.name 是否为空。如果为空,则执行第 7 和 8 行代码,将 namePinyin 和 namePy 重置为空字符串。
3. 如果 station.value.name 不为空,则使用 pinyin 函数将 name 转换为拼音,并将结果赋值给 namePinyin 和 namePy。pinyin 函数的第一个参数是要转换的文本,第二个参数是选项对象,用于指定拼音的格式。在这个例子中,我们使用了 `{ toneType: 'none' }` 选项来禁用拼音中的音调。
4. 最后,使用 `{ immediate: true }` 选项来确保在监听器触发时,回调函数总是被触发,即使新值和旧值相等。
之后就是这个了