【纯血鸿蒙】——如何实现多端部署?(开发重点建议收藏)
一次开发,多端部署
介绍
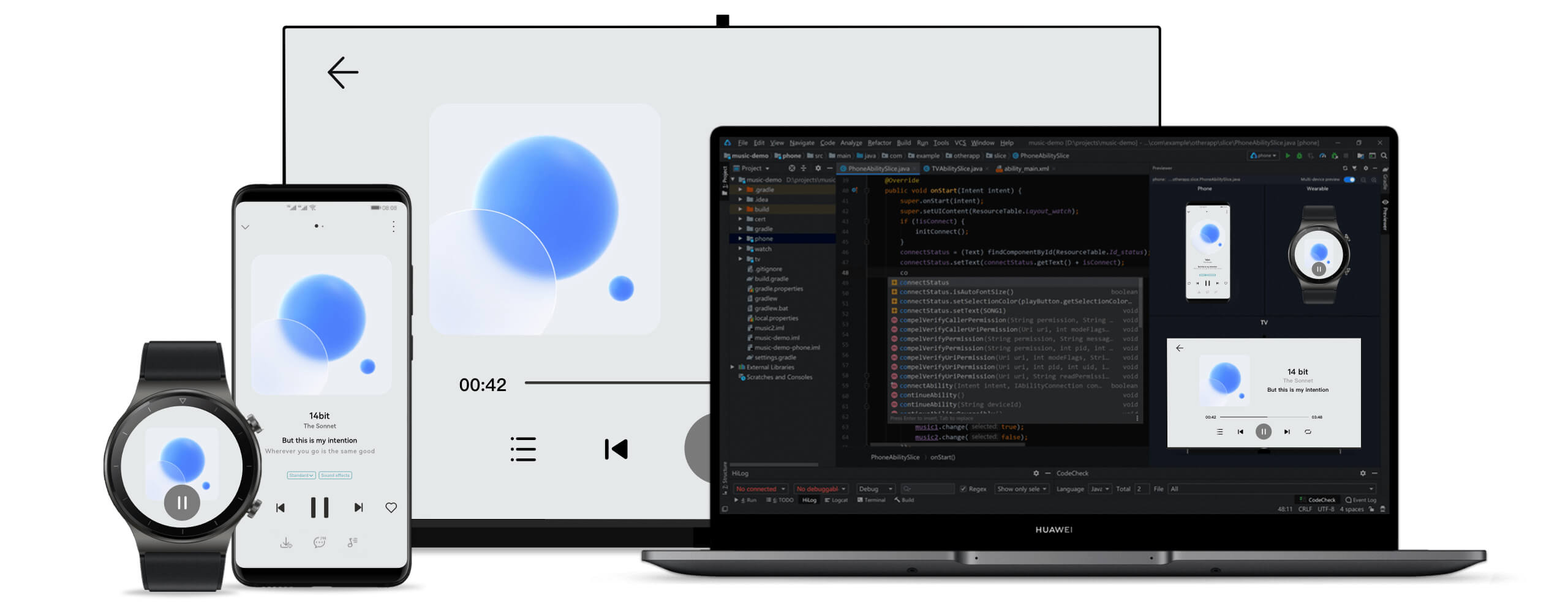
鸿蒙系统采用微内核分布式系统的架构,分布式技术逐渐打破单一硬件边界,一个应用或服务,可以在不同的硬件设备之间随意调用、互助共享,让用户享受无缝的全场景体验。而作为应用开发者,广泛的设备类型也能为应用带来广大的潜在用户群体。但是如果一个应用需要在多个设备上提供同样的内容,则需要适配不同的屏幕尺寸和硬件,开发成本较高。HarmonyOS 系统面向多终端提供了一次开发,多端部署(简称为一多)的能力,让开发者可以基于一种设计,高效构建多端可运行的应用。
-
这也是鸿蒙开发中的最重要的功能之一,可以实现一套代码工程,一次开发上架,多端按需部署。我在本文将会从界面级一多,功能级一多,工程级一多三个层面来实现。
-
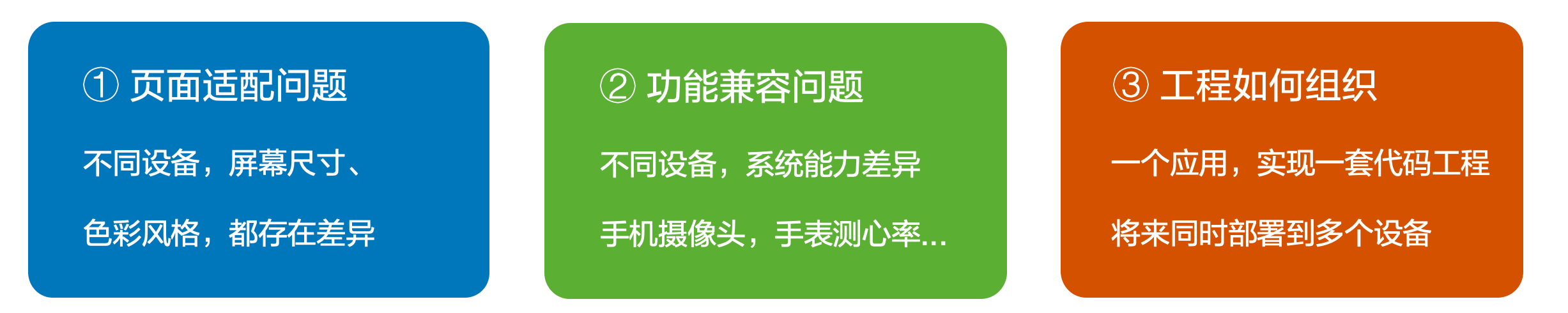
为了实现这个目标,主要解决 3 个核心问题:
-
页面适配问题:界面级一多(重点掌握)
-
功能兼容问题:功能级一多(了解)
-
工程如何组织:工程级一多(重点掌握)
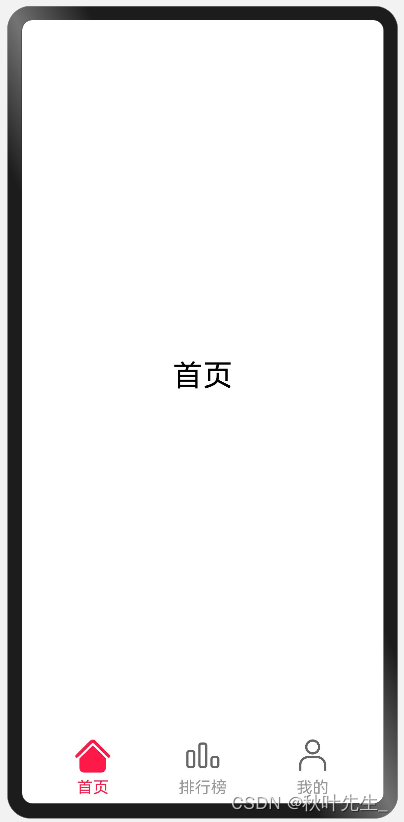
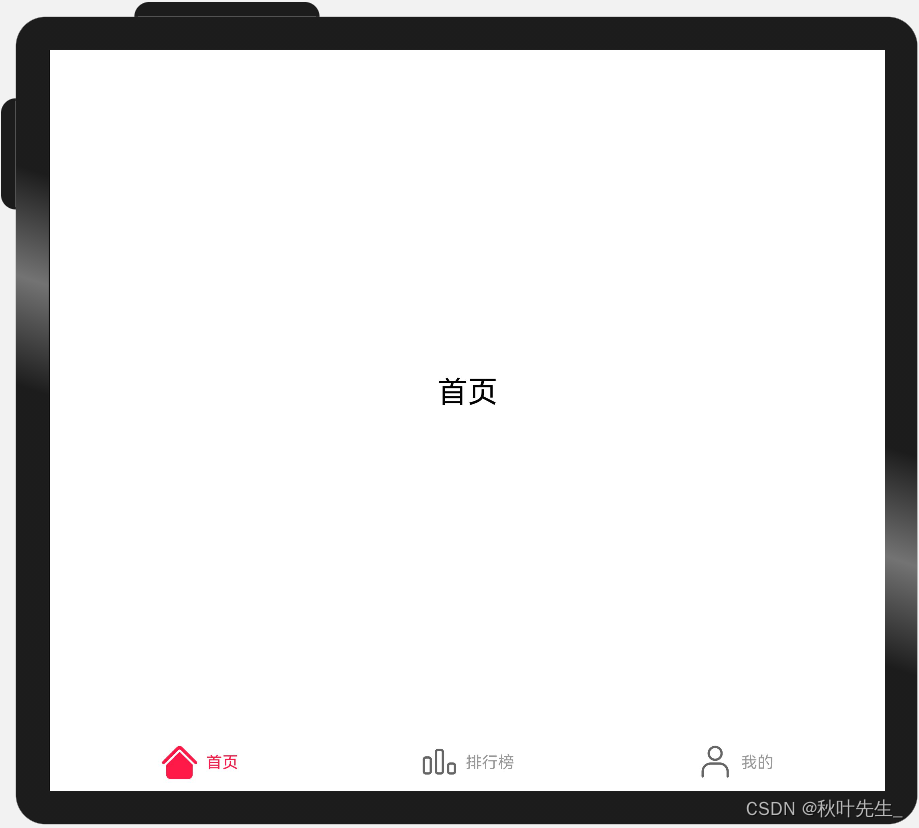
1. 界面级一多(掌握)
界面级一多能力有两类:
-
自适应布局: 略微调整界面结构
-
响应式布局:比较大的界面调整
说明: 开发多设备上同一页面时,建议开发者多使用自定义组件,既可以增加代码的可读性和可维护性,同时也可以尽可能的实现代码复用。
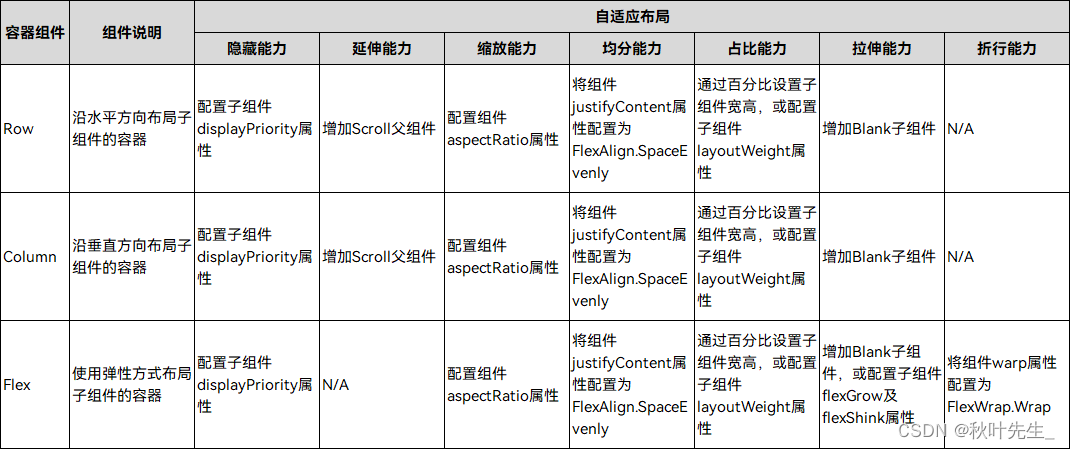
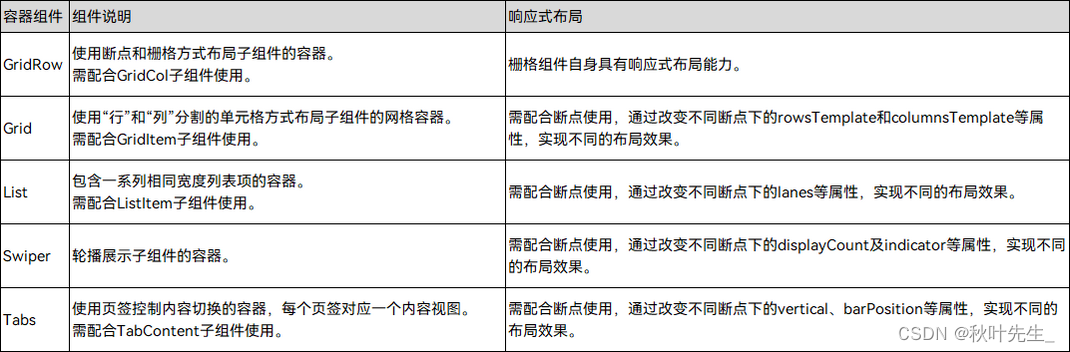
布局可以分为自适应布局和响应式布局,二者的介绍如下表所示。
名称 简介 自适应布局 当外部容器大小发生变化时,元素可以根据相对关系自动变化以适应外部容器变化的布局能力。相对关系如占比、固定宽高比、显示优先级等。当前自适应布局能力有7种:拉伸能力、均分能力、占比能力、缩放能力、延伸能力、隐藏能力、折行能力。自适应布局能力可以实现界面显示随外部容器大小连续变化。 响应式布局 当外部容器大小发生变化时,元素可以根据断点、栅格或特定的特征(如屏幕方向、窗口宽高等)自动变化以适应外部容器变化的布局能力。当前响应式布局能力有3种:断点、媒体查询、栅格布局。响应式布局可以实现界面随外部容器大小有级不连续变化,通常不同特征下的界面显示会有较大的差异。 说明: 自适应布局多用于解决页面各区域内的布局差异,响应式布局多用于解决页面各区域间的布局差异。
自适应布局和响应式布局常常需要借助容器类组件实现,或与容器类组件搭配使用。
-
自适应布局常常需要借助Row组件、Column组件或Flex组件实现。
-
响应式布局常常与GridRow组件、Grid组件、List组件、Swiper组件或Tabs组件搭配使用。
接下来将依次介绍自适应布局和响应式布局,同时结合实际,通过典型布局场景以及典型页面场景详细介绍两种布局能力的用法。
2. 功能级一多开发(了解)
一个前提
功能开发的适配主要体现在需要适配不同范类的应用,比如既要适配手机和平板,也需要适配智能穿戴设备,如果是同泛类产品,系统能力一致,无需考虑多设备上应用功能开发的差异,我们的美寇商城需要适配的是手机和Pad,属于同泛类产品,无需考虑功能开发的差异。以下是常见类型分类:
-
默认设备(一般为手机)、平板
-
车机、智慧屏
-
智能穿戴
什么是系统能力
系统能力(即SystemCapability,缩写为SysCap)指操作系统中每一个相对独立的特性,如蓝牙,WIFI,NFC,摄像头等,都是系统能力之一。每个系统能力对应多个API,随着目标设备是否支持该系统能力共同存在或消失。
如何适配系统能力
方法1:使用canUse接口判断设备是否支持某系统能力
if (canIUse("SystemCapability.Communication.NFC.Core")) { console.log("该设备支持SystemCapability.Communication.NFC.Core") } else { console.log("该设备不支持SystemCapability.Communication.NFC.Core") }方法2:通过import动态导入,配合try/catch
import controller from '@ohos.nfc.controller' try { controller.enableNfc() console.log("controller enableNfc success") } catch (busiError) { console.log("controller enableNfc busiError: " + busiError) }注意:
-
目前的开发主要是 手机及平板开发,属于统一范类,功能差别不大
-
目前 Harmony Next 的系统首发登录的肯定是手机,其他设备会逐步接入
-
该部分内容目前了解即可
3. 工程级一多(掌握)
3.1. 工程管理
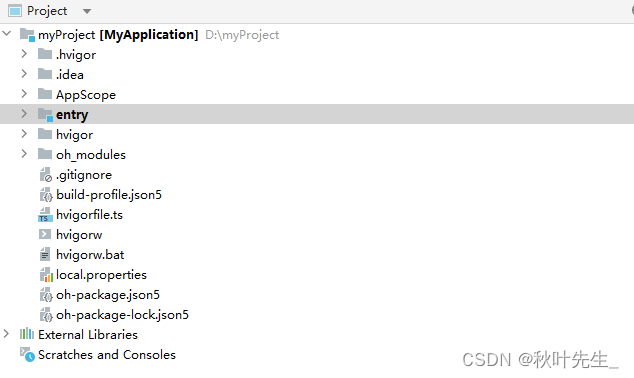
3.1.1 创建基本的空项目
参考工程管理,先创建出最基本的项目工程。可以看到DevEco Studio创建出的默认工程,仅包含一个的entry类型的模块。
-
如果直接使用如下所示的平级目录进行模块管理,工程逻辑结构较混乱且模块间的依赖关系不够清晰,不利于开发及后期维护。(不推荐使用,跳过)
/application ├── common ├── feature1 ├── feature2 ├── featureN ├── wearable ├── default └── productN
3.2. 工程创建
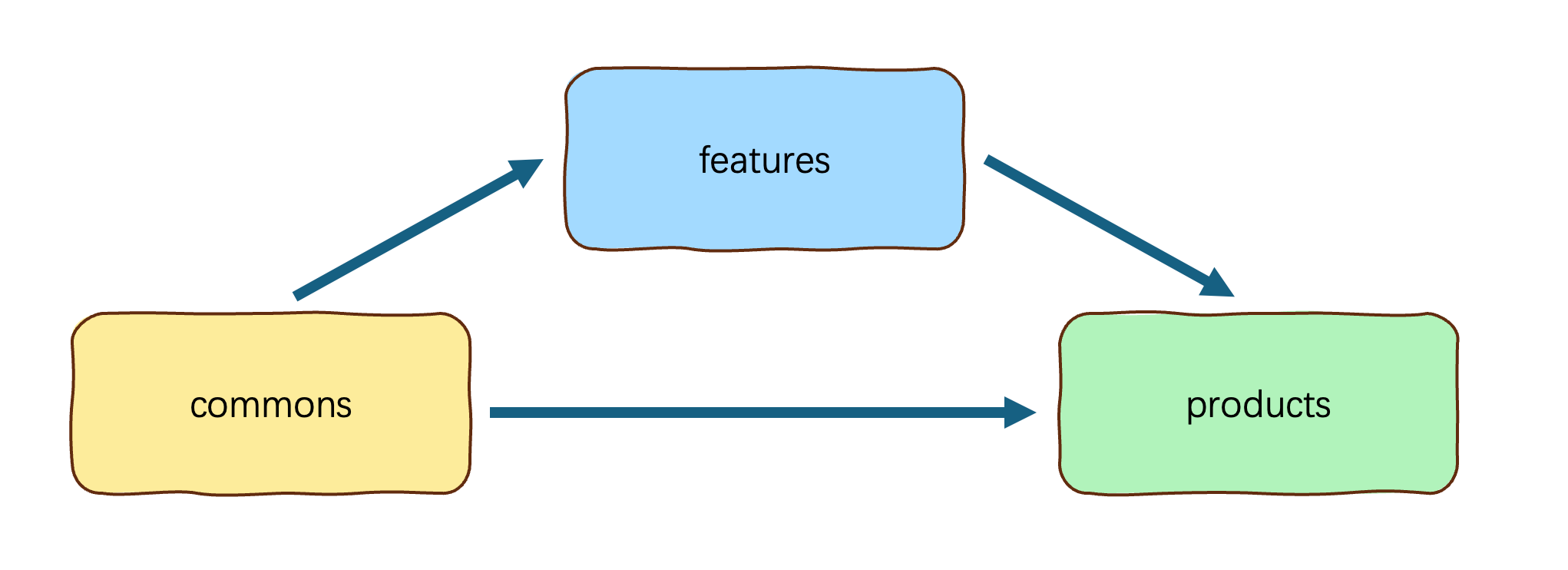
更推荐使用部署模型中介绍的common、features、product三层工程结构。工程结构示例如下所示:
/application ├── common # 公共特性目录 │ ├── features # 功能模块目录 │ ├── feature1 # 子功能 │ ├── feature2 # 子功能2 │ └── ... # 子功能n │ └── product # 产品层目录 ├── wearable # 智能穿戴泛类目录 ├── default # 默认设备泛类目录 └── ...-
接下来将依次介绍如何新建Module、修改配置文件以及调整目录,以实现“一多”推荐的“三层工程结构”。
一多模式下,官方推荐在开发过程中采用"三层工程架构",其实就是把项目拆分成不同类型的模块,再通过模块之间的引用组合,最终实现应用功能,拆分规范如下:
-
commons(公共能力层):用于存放公共基础能力合集,比如工具库,公共配置等
-
features(基础特性层):用于存放应用中相对独立的各个功能的UI以及业务逻辑实现
-
products(产品定制层):用于针对不同设备形态进行功能和特性集成,作为应用入口
3.2.1 模块包功能分类
参考官方的示例,将购物商城项目进行如下拆分:
-
思路
-
common设计为har包,新建module时选择Static Library, 内部存放全局通用的工具函数,公共配置等
-
feature设计为har包,新建module时选择 Static Library, 内部存放相对独立的业务单元,比如购物车 、我的 、分类、Home ,也就是首页底部Tab切换时的四个核心业务模块
-
product为产品层,里面放置phone模块,也就是入口模块,在phone中我们放置入口ability和所有页面级别的组件
3.2.2 创建静态资源包
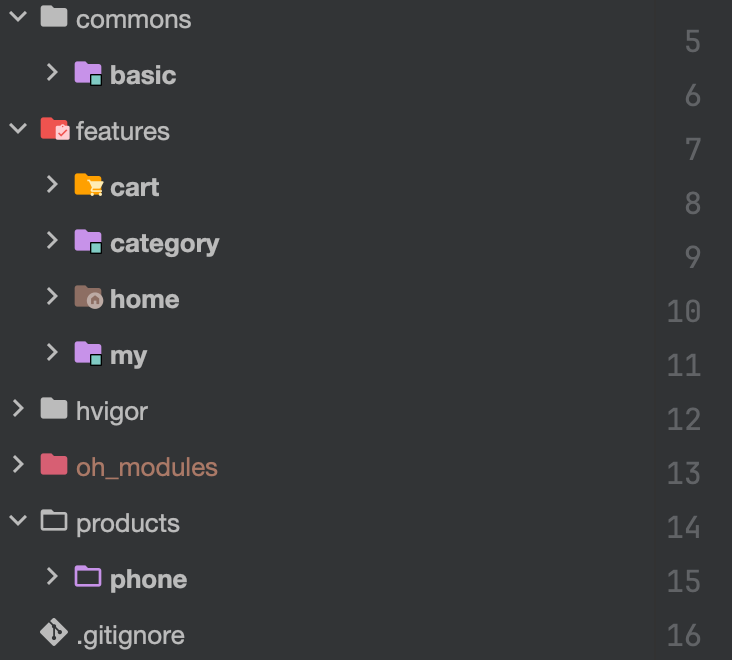
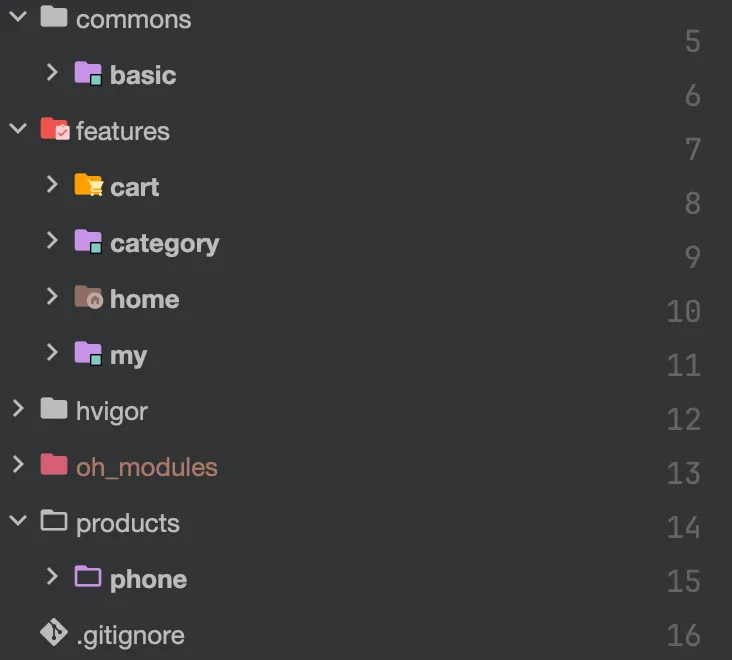
接下来咱们完成项目搭建,参考下图
核心步骤:
-
创建项目:项目名用 AGC 平台创建的项目名。
-
创建目录 commons、features、products。
-
commons目录下:
-
-
创建Static Library,起名 basic,存放全局通用的工具函数,公共配置等。
-
features 目录下:
-
-
创建Static Library:内部存放相对独立的业务单元,比如购物车 、我的 、分类、Home ,也就是首页底部Tab切换时的四个核心业务模块。
-
products 目录下:
-
-
将原本的 entry,移入该目录并改名为 phone。
ok,项目结构已基本搭建完毕,后面文章会详细讲解具体多端设备适配的思路。
-
-
-
-
-
-
-
-
-
-
-
-