RuoYi-Vue若依框架-vue前端给对象添加字段
处理两个字段的时候有需求都要显示在下拉框的同一行,这里有两种解决方案,一是后端在实体类添加一个对象,加注解数据库忽略处理,在接口处拼接并传给前端,二是在前端获取的数据数组内为每个对象都添加一个字段,遍历数组,将字段值写入,再让页面显示,在表格中显示的时候可以用插槽,写一个方法,传入当前行的数据id查找我要显示的值,这里写一下第二种方法记录一下,求助说是第一种更符合常规以及所学,但是当时就猛着第二种去了,不写完又感觉缺一块,完结了记录一下吧。
常规写一个查询方法,在获取到全部数据放入一个全局变量内,我遍历了这个全局变量,拿到我所需要的两个字段并把他们拼接起来,用一个声明的变量接收,接下来就说添加那个字段
遍历的单个数据对象.添加的字段 = 声明的变量
对应我的代码则是
// 查询产品规格列表
getSpec() {
specListSelect().then((response) => {
this.specOptions = response.data;
this.specOptions.forEach((item) => {
const wide = item.wide;
const weight = item.weight;
const specString = `幅宽${wide},克重${weight}`;
// 在 item 对象中添加 specString 字段
item.specString = specString;
// 在 specStrings 对象中建立 specificationsId 和 specString 的映射
this.$set(this.specStrings, item.specificationsId, specString);
});
});
},
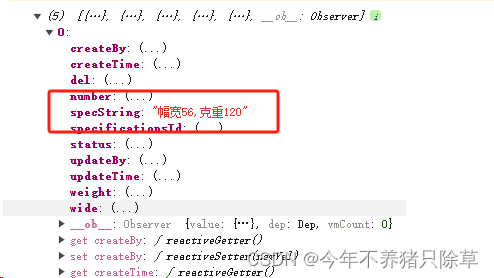
这段,加上就有这个数据字段了
// 在 item 对象中添加 specString 字段
item.specString = specString;
而我的数据库中则没有这个字段
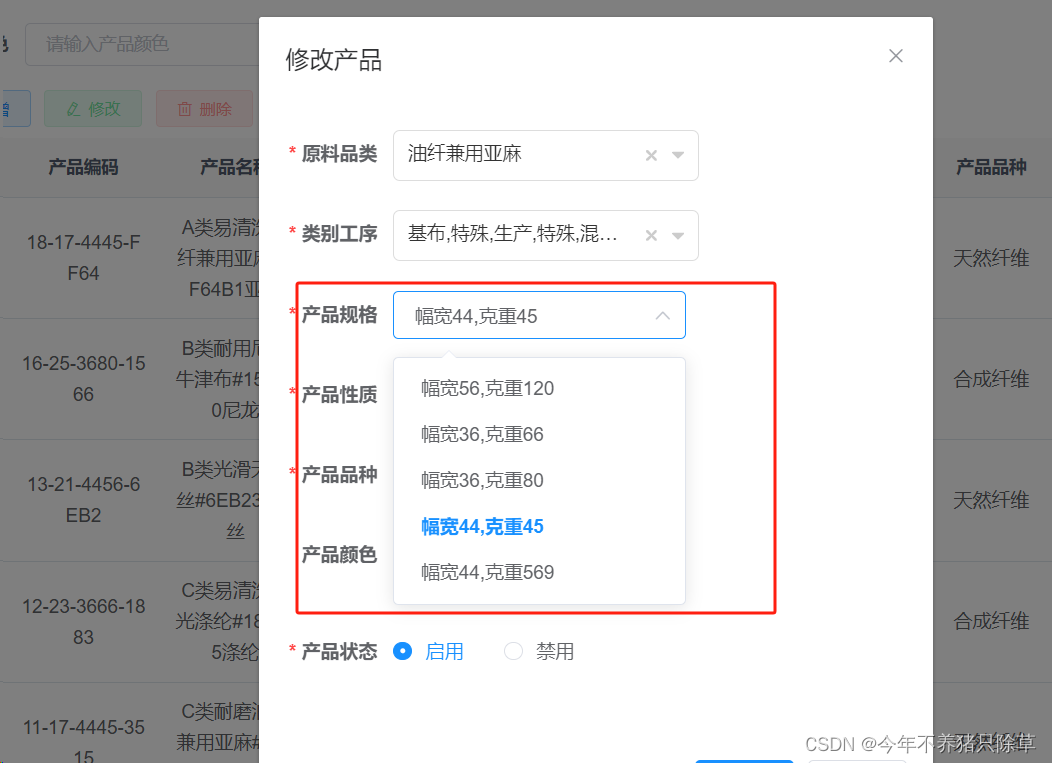
在前端也可以显示
记录一下,如果有其他方法也可以说说分享一下
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理! 部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理! 图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!