踩坑:Unity导出WebGL发布到手机上竖屏时强制显示横屏
具体的适配问题
公司的项目需要将游戏导出WebGL 发布到Web平台 本以为是个很简单的事情 谁知道却被个横竖屏适配搞的头晕 毕竟只有大学浅浅的学了下HTML这门语言 出来工作后基本上都是在跟C# Lua打交道 言归正传 看看具体问题吧
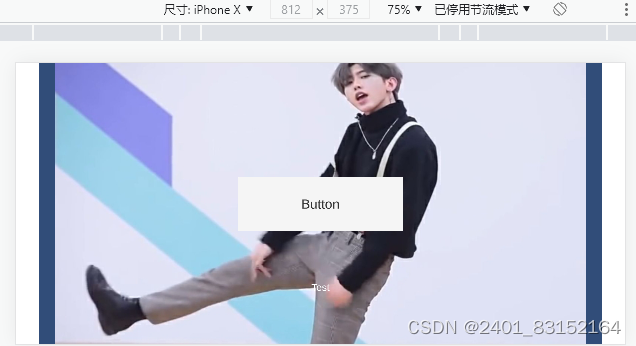
游戏如果从横屏进入 基本上不会有什么适配问题
但是现在人大多数手机都是开着 锁定屏幕方向 这就导致大部分人其实是以竖屏进入游戏的
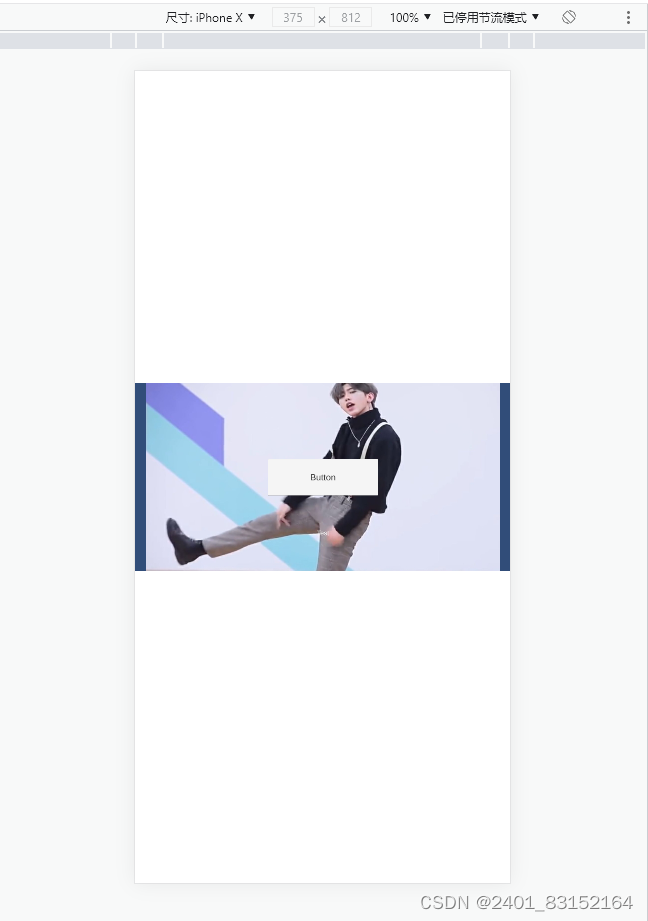
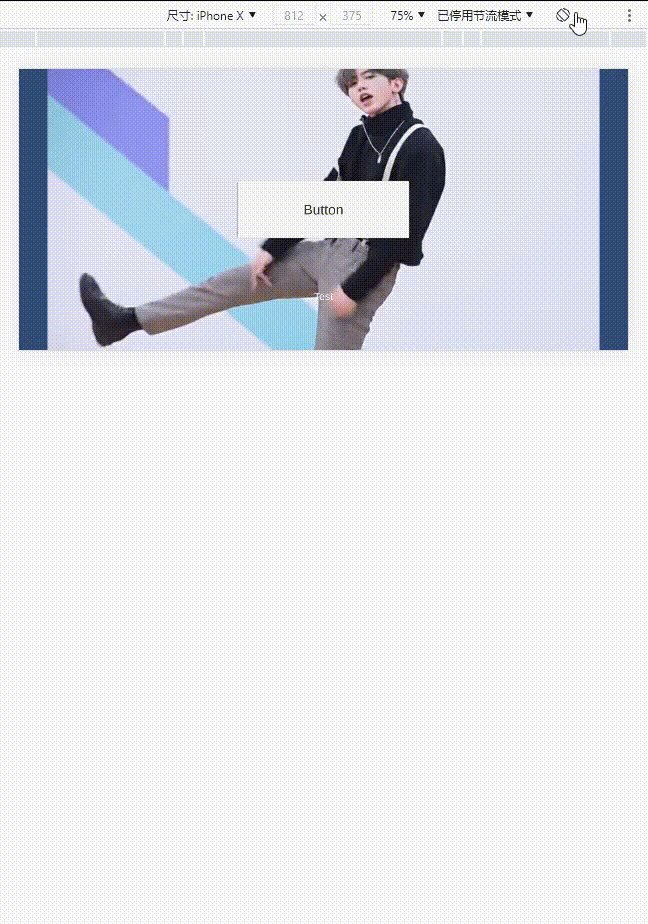
像这样:
这样显然是不符合用户体验的 要用户先把屏幕锁定关了 在旋转成横屏 这一操作在游戏引流里都可以直接劝退一波用户了
解决方案
理论方案
理论上解决很简单 只需在index里进入时判断手机方向并监听手机旋转事件
var orientation = window.orientation;
if(orientation == 180 || orientation == 0 || orientation == -180){
//竖屏
}else{
//横屏 orientation = 90 或者 orientation = -90
}
window.onorientationchange = function () {
//监听手机旋转事件
if(orientation == 180 || orientation == 0 || orientation == -180){
//竖屏 旋转-90度
}else{
//横屏 旋转90度
}
};
改变
或者其他嵌套unity-container的标签通过CSS的旋转属性旋转90度就搞定了
transform: rotate(90deg)
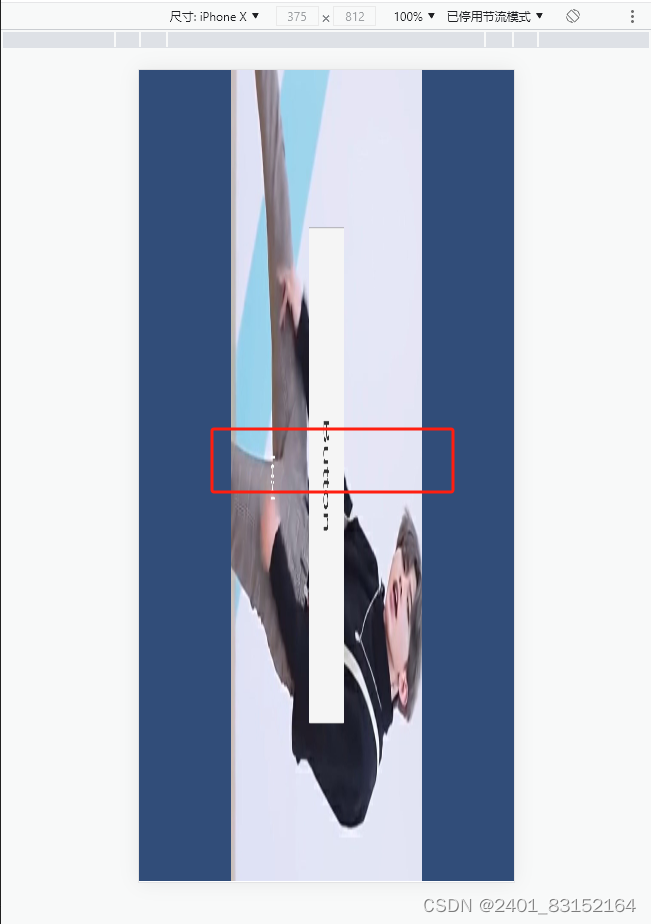
但是实际上并没有那么快乐 经过你不断的努力调整标签终于实现了你就会发现
先不说比例问题 最致命的问题是 旋转后 按钮的碰撞监听并没有旋转 按钮的实际监听范围还是红框 这一下子就犯了难 研究许久后发现需要使用HTML中的
实际解决
新建一个新的index.html 将原本的index重命名为game 通过iframe标签引入到新的index里面
同时在新的index里面监听手机旋转事件 通过添加删除类来旋转页面
代码如下
.landscape-screen{
transform-origin: top left;
transform: rotate(90deg) translateY(-100%)
}
var orientation = window.orientation;
//开始时调用
var Frame = document.getElementById("Frame");
if(orientation == 180 || orientation == 0 || orientation == -180){
//注意竖屏时要把 iframe的宽设置为当前窗口的高度 高设置为当前窗口的宽度
Frame.height = window.innerWidth;
Frame.width = window.innerHeight;
//通过css样式旋转90度
Frame.classList.add("landscape-screen");
}else{
//横屏时则正常
Frame.height = window.innerHeight;
Frame.width = window.innerWidth;
//通过移除类去掉css样式
Frame.classList.remove("landscape-screen");
}
//监听手机旋转事件 根据旋转状态设置旋转的css样式
window.onorientationchange = function () {
if(orientation == 180 || orientation == 0 || orientation == -180){
Frame.classList.add("landscape-screen");
}else{
Frame.classList.remove("landscape-screen");
}
};
而我们的game.html(原本U3D导出的index.html) 只需要做好全屏适配即可
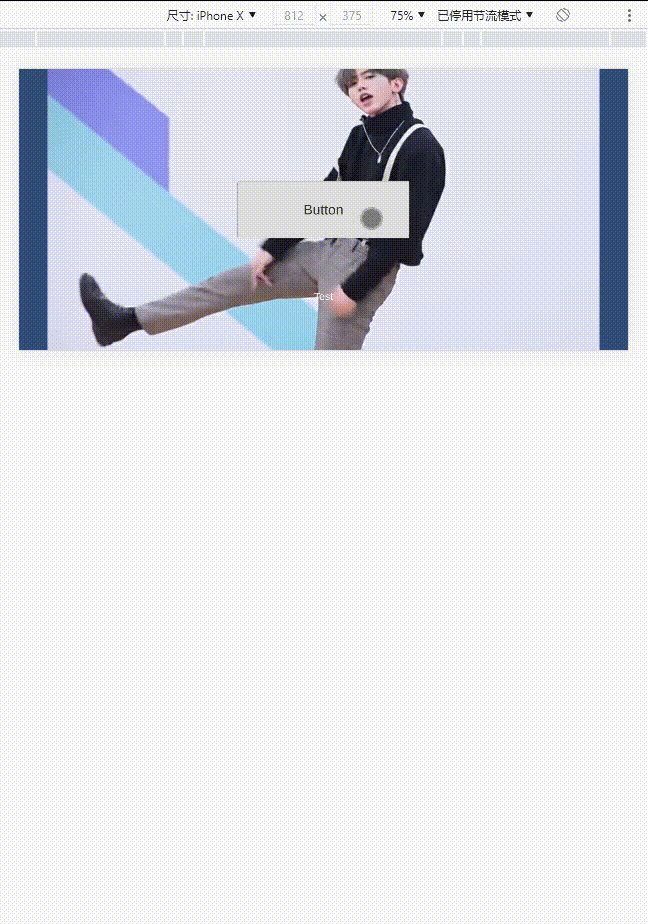
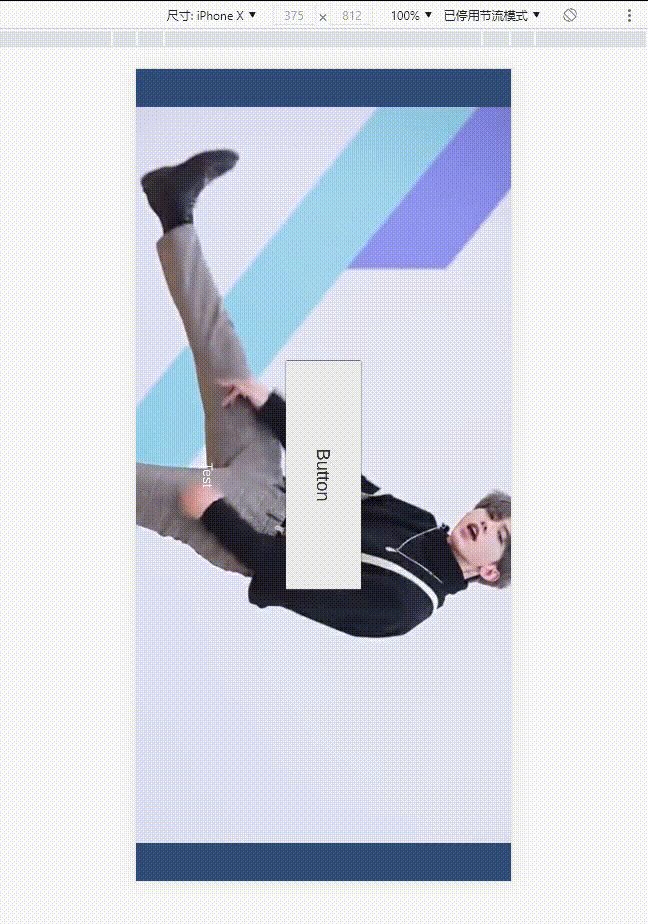
运行效果如下
竖屏进入→转横屏
横屏进入→转竖屏
至此适配方案结束
演示DEMO链接
GitHub - Wyleee/UnityWebGLMobileAdapter: 演示Unity导出的WebGL项目在手机上的横竖屏适配
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理! 部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理! 图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!