格式化输出软件
一个给图片修改名字的小软件
功能:
输入文件名字,生成一个”当前时间+文件名“的格式化内容到剪贴板方便改名
主界面有个复选框,勾选后会生成”文件名+当前时间“的内容
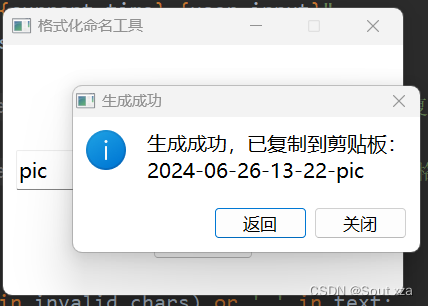
演示:
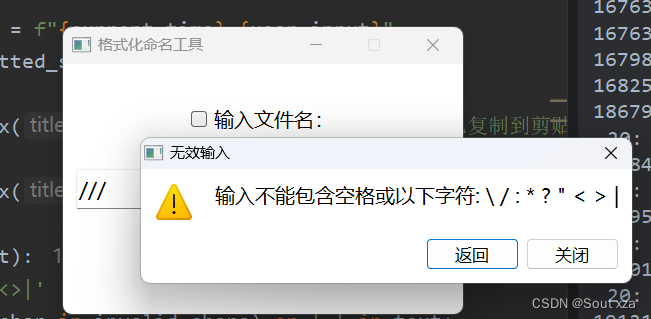
输入无效字符时
代码:
import sys
from PyQt5.QtWidgets import (QApplication, QWidget, QLabel, QLineEdit, QPushButton, QVBoxLayout, QMessageBox, QCheckBox, QHBoxLayout)
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QFont, QColor, QPalette
from datetime import datetime
import pyperclip
class MainWindow(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('格式化命名工具')
self.setFixedSize(400, 250)
self.center()
# 设置字体
font = QFont('Microsoft YaHei UI', 12)
self.setFont(font)
# 设置颜色
palette = QPalette()
palette.setColor(QPalette.Window, QColor(255, 255, 255))
palette.setColor(QPalette.WindowText, QColor(0, 0, 0))
self.setPalette(palette)
layout = QVBoxLayout()
# 水平布局用于放置复选框和标签
hlayout = QHBoxLayout()
self.checkbox = QCheckBox(self)
self.checkbox.setFont(QFont('Microsoft YaHei UI', 10))
hlayout.addWidget(self.checkbox)
self.label = QLabel('输入文件名:', self)
self.label.setFont(font)
hlayout.addWidget(self.label)
# 设置水平布局中的控件居中对齐
hlayout.setAlignment(Qt.AlignCenter)
layout.addLayout(hlayout)
self.input = QLineEdit(self)
self.input.setFont(font)
self.input.setFixedHeight(40)
self.input.returnPressed.connect(self.on_click)
layout.addWidget(self.input)
self.button = QPushButton('确定', self)
self.button.setFont(QFont('Microsoft YaHei UI', 10))
self.button.setFixedSize(100, 40)
self.button.setStyleSheet("""
QPushButton {
background-color: #d3d3d3; # 浅灰色
color: black;
border-radius: 5px;
}
QPushButton:hover {
background-color: #e6e6e6; # 更浅的灰色
}
""")
self.button.clicked.connect(self.on_click)
layout.addWidget(self.button, alignment=Qt.AlignCenter)
self.setLayout(layout)
def center(self):
screen = QApplication.primaryScreen().availableGeometry().center()
window = self.frameGeometry()
window.moveCenter(screen)
self.move(window.topLeft())
def on_click(self):
user_input = self.input.text()
if self.is_valid_input(user_input):
current_time = datetime.now().strftime("%Y-%m-%d-%H-%M")
if self.checkbox.isChecked():
formatted_string = f"{user_input}-{current_time}"
else:
formatted_string = f"{current_time}-{user_input}"
pyperclip.copy(formatted_string)
self.show_message_box('生成成功', f'生成成功,已复制到剪贴板:\n{formatted_string}', QMessageBox.Information)
else:
self.show_message_box('无效输入', '输入不能包含空格或以下字符: \\ / : * ? " |', QMessageBox.Warning)
def is_valid_input(self, text):
invalid_chars = '\\/:*?"|'
if any(char in text for char in invalid_chars) or ' ' in text:
return False
return True
def show_message_box(self, title, message, icon_type):
msgBox = QMessageBox(self)
msgBox.setWindowTitle(title)
msgBox.setText(message)
msgBox.setIcon(icon_type)
msgBox.addButton('返回', QMessageBox.AcceptRole).setFont(QFont('Microsoft YaHei UI', 10))
msgBox.addButton('关闭', QMessageBox.RejectRole).setFont(QFont('Microsoft YaHei UI', 10))
msgBox.setStyleSheet("""
QMessageBox {
background-color: #ffffff;
font-family: 'Microsoft YaHei UI';
font-size: 12pt;
}
QMessageBox QLabel {
color: #000000;
}
QMessageBox QPushButton {
background-color: #d3d3d3; # 浅灰色
color: black;
border-radius: 5px;
padding: 10px 20px;
}
QMessageBox QPushButton:hover {
background-color: #e6e6e6; # 更浅的灰色
}
""")
def handle_button_click(button):
if msgBox.clickedButton() == msgBox.buttons()[0]:
self.input.clear()
else:
sys.exit()
msgBox.buttonClicked.connect(handle_button_click)
msgBox.exec_()
def main():
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
打包好的exe文件:
https://www.123pan.com/s/vgXtjv-03S3v.html
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理! 部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理! 图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!