ArkUI部分案例笔记——padding,space
基础的构建
组件分类:
容器组件:像Column,Row这种组件就是容器组件一般就来控制行和列的就是容器组件
基础组件:Text(文本组件),像这种用来有一定功能的就是基础组件
注意:一个build只能有一个根容器组件
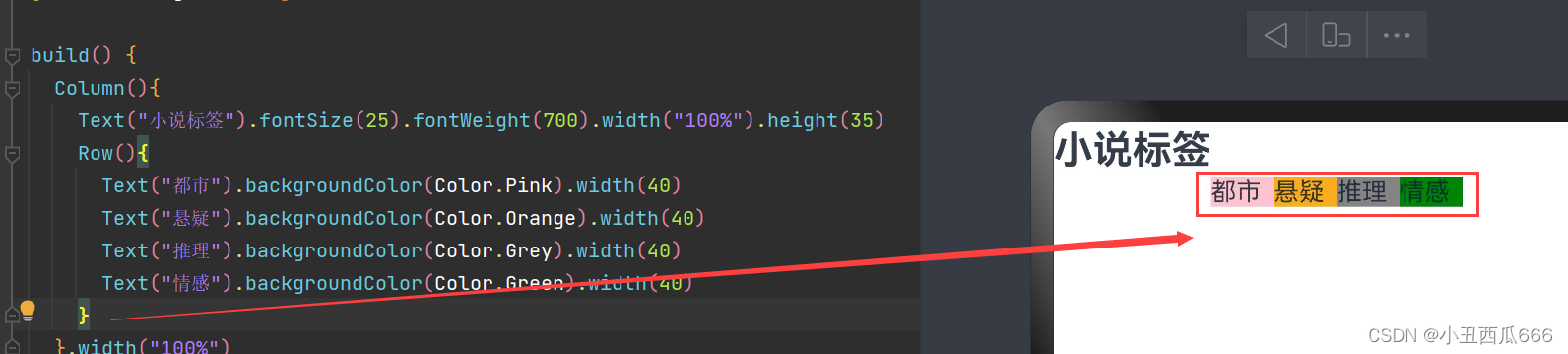
我们直接通过这个来做一个小说标签类似于这种。
代码:
build() {
Column(){
Text("小说标签").fontSize(25).fontWeight(700).width("100%").height(35)
Row(){
Text("都市").backgroundColor(Color.Pink).width(40)
Text("悬疑").backgroundColor(Color.Orange).width(40)
Text("推理").backgroundColor(Color.Grey).width(40)
Text("情感").backgroundColor(Color.Green).width(40)
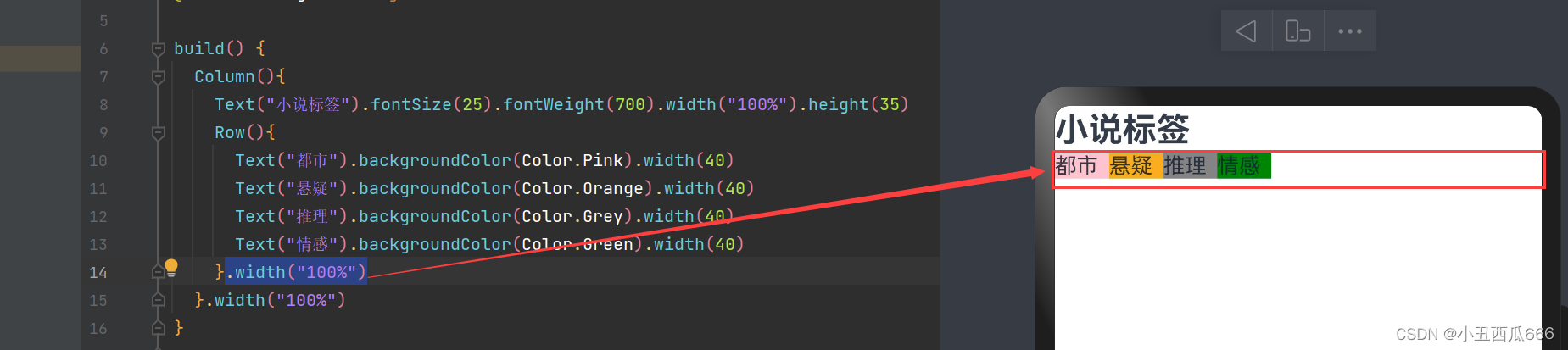
}.width("100%")
}.width("100%")
}
}
注意Text默认是向中对齐的,就比如这个没加width的话他就会在中间展示而且他的大小就只有红方框这么大。按需分配大小。
但是当我们加上width("100%")表示占满整行,所以会向左对齐
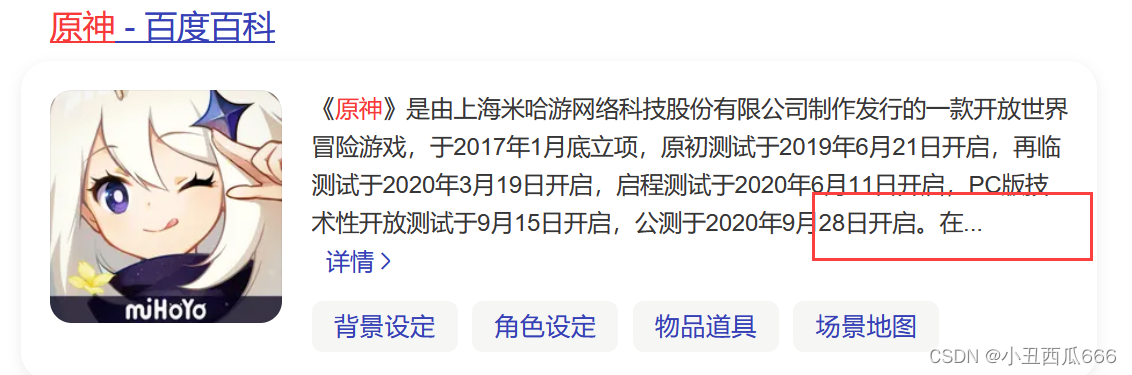
案例2:文字溢出
对于像这种百度科普中的省略号,可以用(textOverflow)文字溢出来做
效果:
代码:
Column(){
Image($r("app.media.yuan1")).width("100%")
Text("《原神》是由上海米哈游网络科技股份有限公司制作发行的一款开放世界冒险游戏,于2017年1月底立项,原初测试于2019年6月21日开启,再临测试于2020年3月19日开启,启程测试于2020年6月11日开启,PC版技术性开放测试于9月15日开启,公测于2020年9月28日开启。在.")
.textOverflow({
overflow:TextOverflow.Ellipsis
}).maxLines(3).lineHeight(24)
}
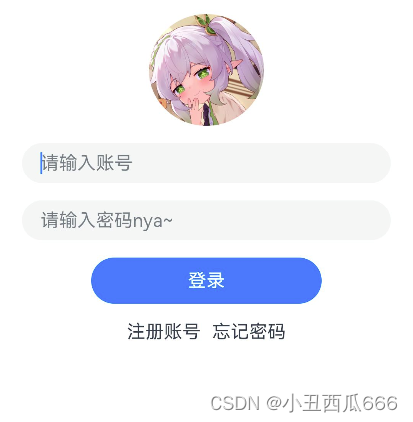
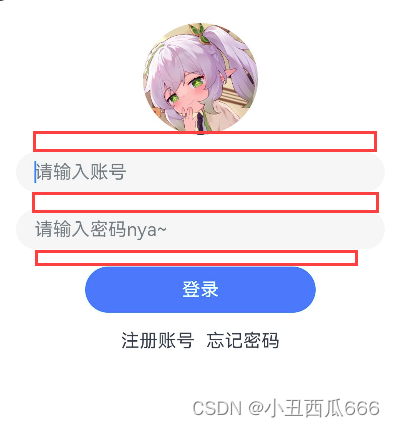
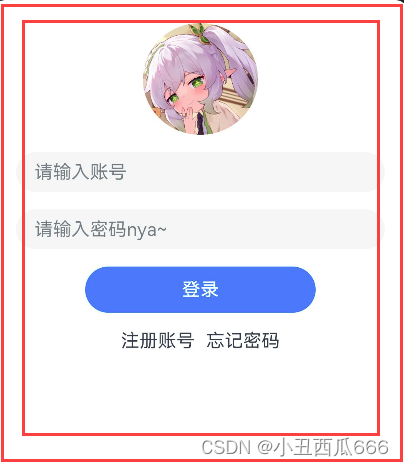
案例3:登陆界面
代码:
build() {
Column({space:15}){
Image($r("app.media.naxida")).width(100)
TextInput({placeholder:"请输入账号"})
TextInput({placeholder:"请输入密码nya~"})
Button("登录").width(200)
Row({space:10}){
Text("注册账号")
Text("忘记密码")
}
}.width("100%").padding(20)
}
space功能就是让中间有些间隙:
padding就是让四周都空出一些位置如:
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理! 部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理! 图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!