用React编写一个密码组件表单
theme: condensed-night-purple
highlight: atelier-cave-light
背景介绍
我们在使用网站或者应用程序的登录界面或创建帐户界面时,往往避免不了需要用户输入密码这一步骤,而用户是否可以选择看见他们输入的密码是十分重要的一项功能。尤其是在当输入的密码是很长而且包含不同的符号的时候,这一功能就显的尤为重要且好用。但是这一功能如何来实现确实阻碍很多工程师的一个问题。接下来我将带领大家使用React来实现“隐藏/显示”密码这一功能。此功能有很多种样式,例如切换按钮或图标更改。在这里我将选择使用眼睛和删除线的眼睛图标来显示当前是隐藏还是显示。
开始编写组件
首先,我安装并且在项目中引入了一个叫React Icons Kit的图标库并且将这个库里的两个图标导入到了我的 React 组件中:
代码:
//导入React Icons Kit库
import {Icon} from 'react-icons-kit';
//导入两个图标,分别是(可看/禁止看)
import {eyeOff} from 'react-icons-kit/feather/eyeOff';
import {eye} from 'react-icons-kit/feather/eye'
接下来,我创建了三个states。
- 第一个states负责管理和存储用户最终设置的密码,初始状态为空字符串。
- 第二个states是主要负责我们密码的显示状态的,我们设置的初始状态为“password”。它是我们的受控表单在页面中的接受的密码是否显示的判断依据。
- 第三个states负责的是是图标的变化,我们组件的默认初始状态是“eyeOff”图标,因为我们希望我们用户的密码最初是被隐藏的。
代码:
const [password, setPassword] = useState(""); const [type, setType] = useState('password'); const [icon, setIcon] = useState(eyeOff);然后我创建了一个函数来处理隐藏密码(eyeOff 图标)和显示密码(眼睛图标)之间的切换:
代码:
const handleToggle = () => { if (type==='password'){ setIcon(eye); setType('text') } else { setIcon(eyeOff) setType('password') } }这个 handleToggle 函数负责的功能是:当type=password时,它会把图标设置为睁眼图标(setIcon(eye))并以文本形式显示密码(setType('text')),当类型为其他任何类型时,它会将图标设置为闭眼图标setIcon(eyeOff)并隐藏密码setType('password')。
现在主要的“隐藏/显示”密码这一功能的逻辑已经写好了,我们要在页面上呈现密码和切换隐藏/显示功能。在我们的react组件中返回。
代码:
return ();type} name="password" placeholder="Password" value={password} onChange={(e) = setPassword(e.target.value)} autoComplete="current-password" /> handleToggle} icon} size={25}/我使用 Tailwind CSS 框架来设置图标位置的样式,以便图标位于密码输入范围内。
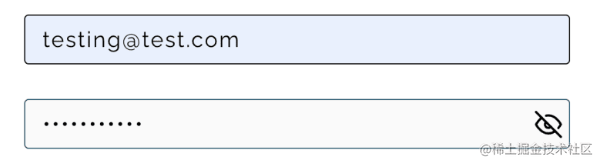
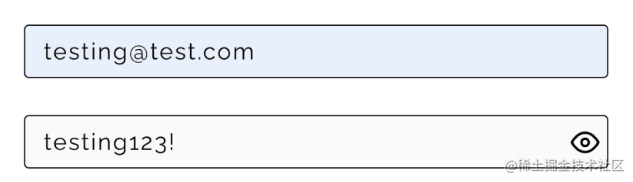
最终效果
这是带有隐藏密码的 eyeOff 图标的表单外观:
这是带有显示密码的眼睛图标的表单外观: