使用Vue3组件的计算属性
计算属性在Vue.js的computed选项中定义,它可以在模板上进行双向数据绑定以展示出结果或者进行其他处理。
通常用户会在模板中定义表达式,非常便利,Vue.js的设计初衷也是用于简单运算。但是在模板中放入太多的逻辑,会让模板变得臃肿且难以维护。例如:
{{message.split('').reverse().join('')}}
上面的插值语法中的表达式调用了3个方法来实现字符串的反转,逻辑过于复杂,如果在模板中还要多次使用此处的表达式,就更加难以维护了,此时应该使用计算属性。
计算属性比较适合对多个变量或者对象进行处理后返回一个结果值,也就是说多个变量中的某一个值发生了变化,则绑定的计算属性也会发生变化。
下面是完整的字符串反转的示例,定义一个reversedMessage计算属性,在input输入框中输入字符串时,绑定的message属性值发生变化,触发reversedMessage计算属性,执行对应的函数,最终使字符串反转。
【例3.5】 使用计算属性(源代码\ch03\3.1.html)。
原始字符串:
反转后的字符串:{{reversedMessage}}
//创建一个应用程序实例
const vm= Vue.createApp({
//该函数返回数据对象
data(){
return{
message: '海角逢春,天涯为客。'
}
},
computed: {
//计算属性的getter
reversedMessage(){
return this.message.split('').reverse().join('');
}
}
//在指定的DOM元素上装载应用程序实例的根组件
}).mount('#app');
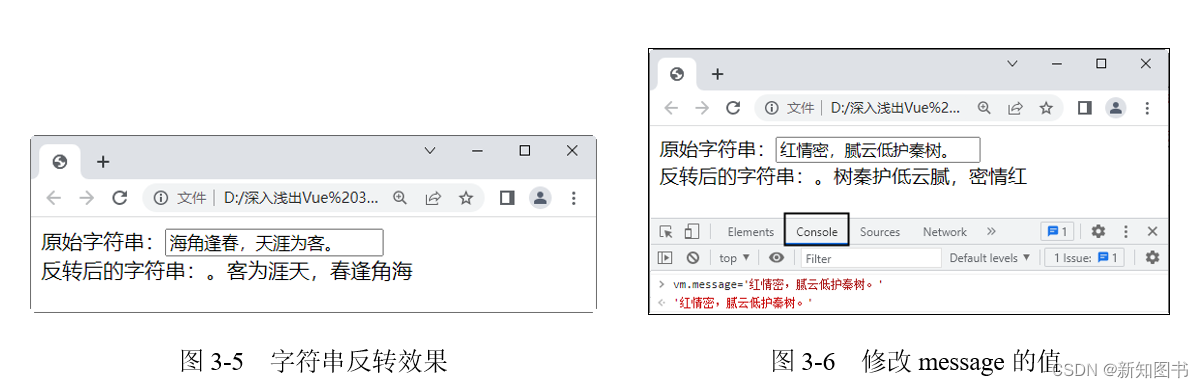
在Chrome浏览器中运行程序,输入框下面会显示对象的反转内容,效果如图3-5所示。
在上面的示例中,当message属性的值发生改变时,reversedMessage的值也会自动更新,并且会自动同步更新DOM部分。
在浏览器的控制台中修改message的值,按回车键执行代码,可以发现reversedMessage的值也发生了改变,如图3-6所示。
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理! 部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理! 图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!