什么是跨域? 出现原因及解决方法
目录
- 一、什么是跨域
- 二、为什么有跨域问题?
- 三、解决跨域问题的方案
- 1.Jsonp
- 2.nginx
- 3.CORS
- 3.1 什么是cors
- 3.2 原理
- 四、GateWay网关中实现跨域步骤
一、什么是跨域
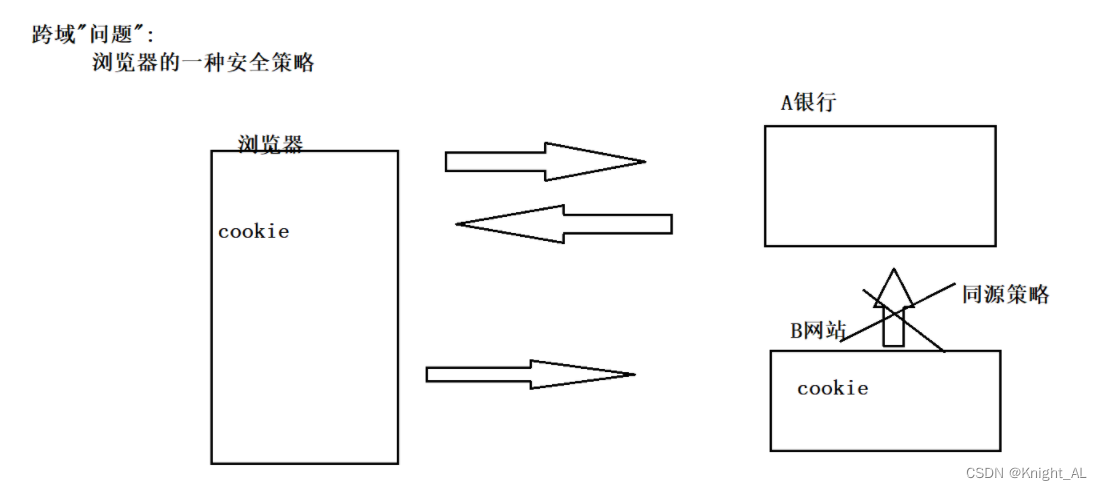
跨域:浏览器对于javascript的同源策略的限制 。
同源政策的目的,是为了保证用户信息的安全,防止恶意的网站窃取数据。
设想这样一种情况:A 网站是一家银行,用户登录以后,A 网站在用户的机器上设置了一个 Cookie,包含了一些隐私信息(比如存款总额)。用户离开 A 网站以后,又去访问 B 网站,如果没有同源限制,B 网站可以读取 A 网站的 Cookie,那么隐私信息就会泄漏。更可怕的是,Cookie 往往用来保存用户的登录状态,如果用户没有退出登录,其他网站就可以冒充用户,为所欲为。
以下情况都属于跨域:
跨域原因说明
示例
域名不同
www.jd.com 与 www.taobao.com
域名相同,端口不同
www.jd.com:8080 与 www.jd.com:8081
二级域名不同
item.jd.com 与 miaosha.jd.com
如果域名和端口都相同,但是请求路径不同,不属于跨域,如:
www.jd.com/item
www.jd.com/goods
http和https也属于跨域
常见的问题
二、为什么有跨域问题?
跨域不一定都会有跨域问题。
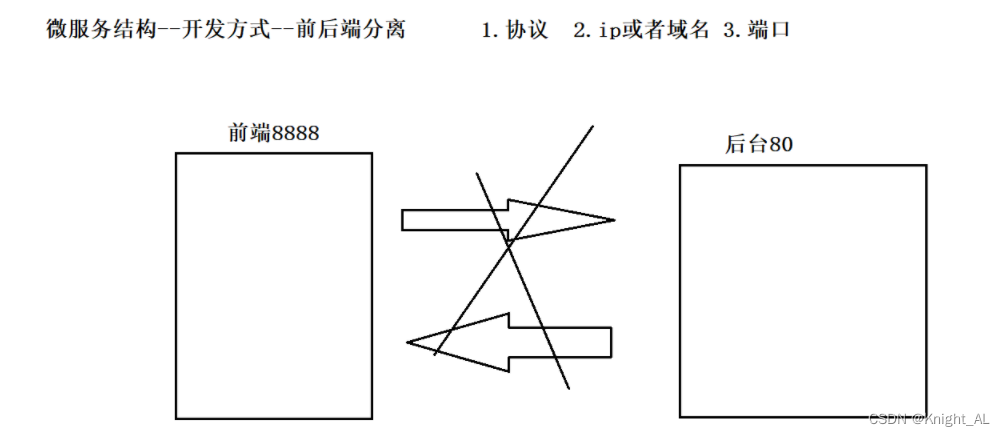
因为跨域问题是浏览器对于ajax请求的一种安全限制:一个页面发起的ajax请求,只能是与当前页域名相同的路径,这能有效的阻止跨站攻击。
因此:跨域问题 是针对ajax的一种限制。
但是这却给我们的开发带来了不便,而且在实际生产环境中,肯定会有很多台服务器之间交互,地址和端口都可能不同,怎么办?
三、解决跨域问题的方案
1.Jsonp
- Jsonp
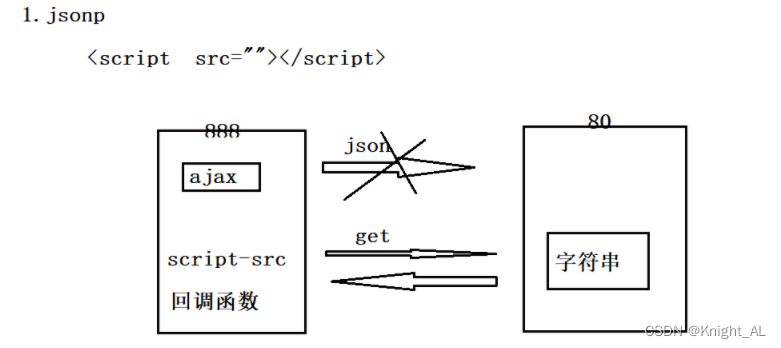
最早的解决方案,利用script标签可以跨域的原理实现。
https://www.w3cschool.cn/json/json-jsonp.html
限制:
- 需要服务的支持
- 只能发起GET请求
原理:
Jsonp其实就是一个跨域解决方案。Js跨域请求数据是不可以的,但是js跨域请求js脚本是可以的。可以把数据封装成一个js语句,做一个方法的调用。跨域请求js脚本可以得到此脚本。得到js脚本之后会立即执行。可以把数据做为参数传递到方法中。就可以获得数据。从而解决跨域问题。
2.nginx
-
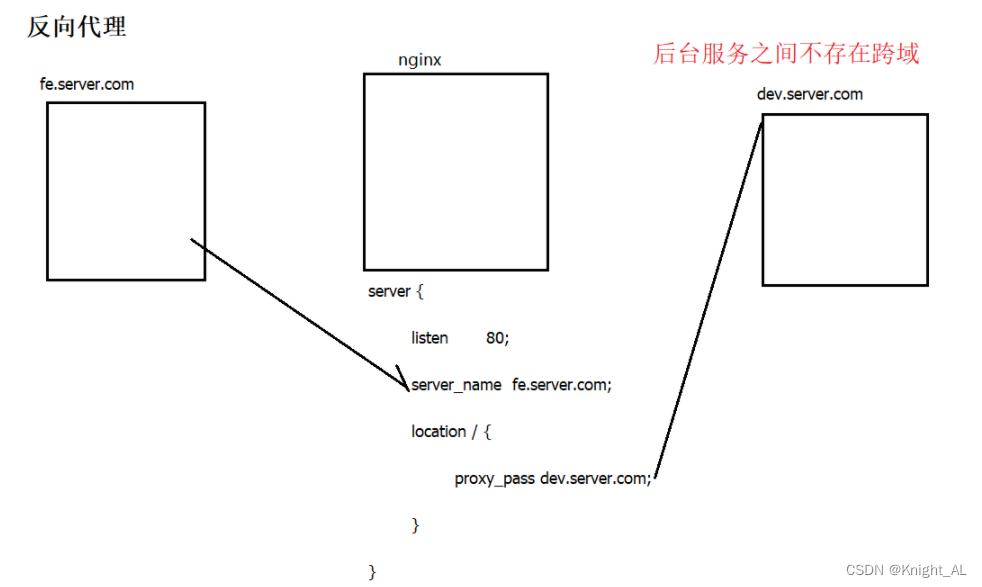
nginx反向代理
思路是:利用nginx把跨域反向代理为不跨域,支持各种请求方式
缺点:需要在nginx进行额外配置,语义不清晰
前端server的域名为:fe.server.com 后端服务的域名为:dev.server.com 现在我在fe.server.com对dev.server.com发起请求一定会出现跨域。 现在我们只需要启动一个nginx服务器,将server_name设置为fe.server.com,然后设置相应的location以拦截前端需要跨域的请求,最后将请求代理回dev.server.com。如下面的配置: server { listen 80; server_name fe.server.com; location / { proxy_pass dev.server.com; } } 这样就可以完美绕过浏览器的同源策略了。 fe.server.com访问nginx的fe.server.com属于同源访问,而nginx对服务端转发的请求不会触发浏览器的同源策略。3.CORS
-
CORS
规范化的跨域请求解决方案,安全可靠。
优势:
- 在服务端进行控制是否允许跨域,可自定义规则
- 支持各种请求方式
缺点:
- 会产生额外的请求(预检)
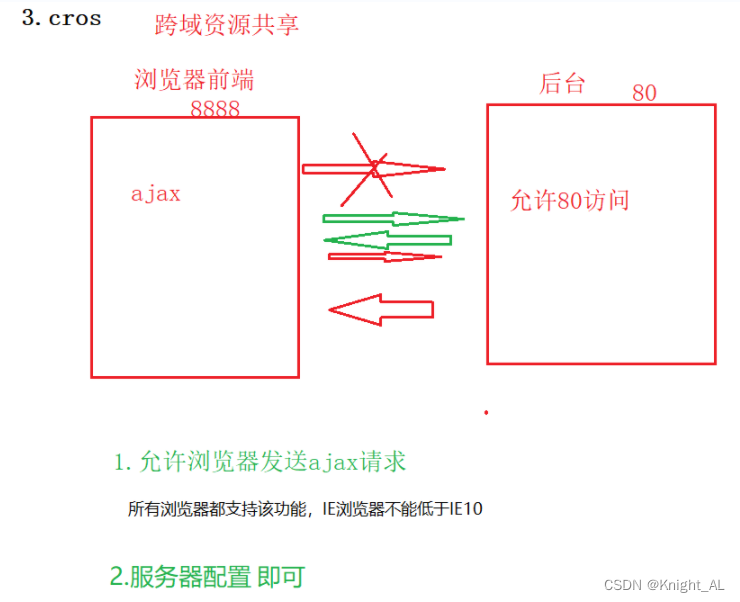
3.1 什么是cors
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
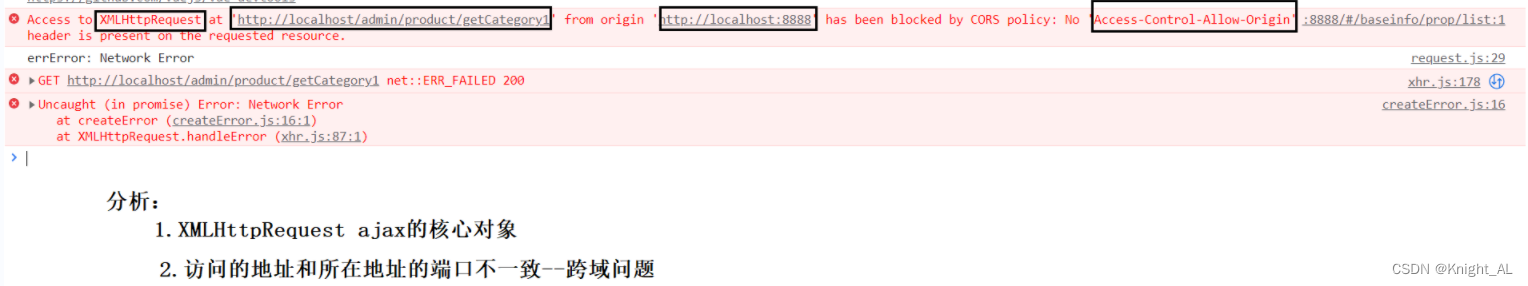
XMLHttpRequest:Ajax的核心对象
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
- 浏览器端:不用考虑
目前,所有浏览器都支持该功能(IE10以下不行)。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。
- 服务端:进行相关设置
CORS通信与AJAX没有任何差别,因此你不需要改变以前的业务逻辑。只不过,浏览器会在请求中携带一些头信息,我们需要以此判断是否允许其跨域,然后在响应头中加入一些信息即可。这一般通过过滤器完成即可。
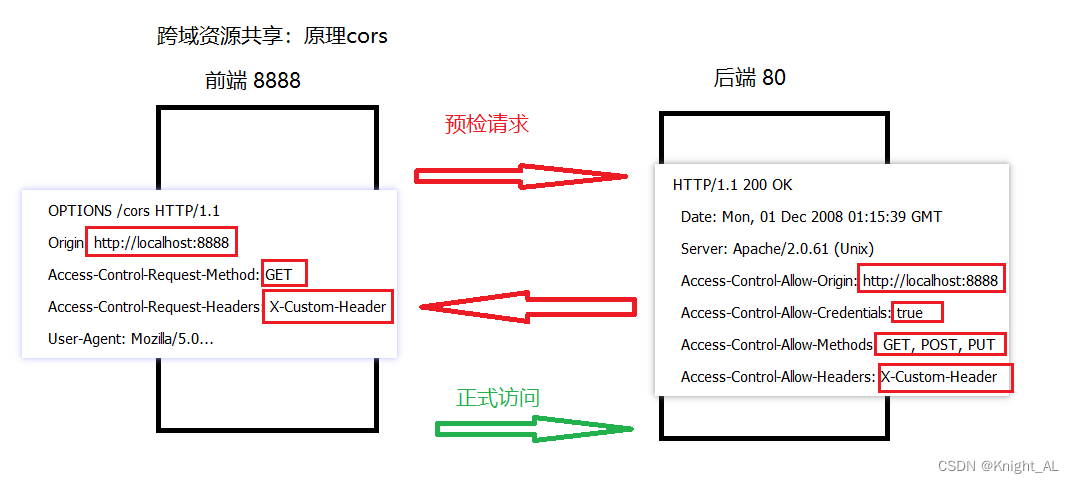
3.2 原理
预检请求
跨域请求会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
OPTIONS /cors HTTP/1.1 Origin: http://localhost:8888 Access-Control-Request-Method: GET Access-Control-Request-Headers: X-Custom-Header User-Agent: Mozilla/5.0...- Origin:会指出当前请求属于哪个域(协议+域名+端口)。服务会根据这个值决定是否允许其跨域。
- Access-Control-Request-Method:接下来会用到的请求方式,比如PUT
- Access-Control-Request-Headers:会额外用到的头信息
一个“预检”请求的样板:
预检请求的响应
服务的收到预检请求,如果许可跨域,会发出响应:
HTTP/1.1 200 OK Date: Mon, 01 Dec 2008 01:15:39 GMT Server: Apache/2.0.61 (Unix) Access-Control-Allow-Origin: http://localhost:8888 Access-Control-Allow-Credentials: true Access-Control-Allow-Methods: GET, POST, PUT Access-Control-Allow-Headers: X-Custom-Header Access-Control-Max-Age: 1728000 Content-Type: text/html; charset=utf-8 Content-Encoding: gzip Content-Length: 0 Keep-Alive: timeout=2, max=100 Connection: Keep-Alive Content-Type: text/plain如果服务器允许跨域,需要在返回的响应头中携带下面信息:
- Access-Control-Allow-Origin:可接受的域,是一个具体域名或者*(代表任意域名)
- Access-Control-Allow-Credentials:是否允许携带cookie,默认情况下,cors不会携带cookie,除非这个值是true
- Access-Control-Allow-Methods:允许访问的方式
- Access-Control-Allow-Headers:允许携带的头
- Access-Control-Max-Age:本次许可的有效时长,单位是秒,过期之前的ajax请求就无需再次进行预检了
有关cookie:
要想操作cookie,需要满足以下条件:
- 服务的响应头中需要携带Access-Control-Allow-Credentials并且为true。
- 浏览器发起ajax需要指定withCredentials 为true
四、GateWay网关中实现跨域步骤
大概流程
建server-gateway模块
修改配置pom.xml
gmallparent com.donglin 1.0-SNAPSHOT 4.0.0 server-gateway 8 8 com.donglin common-util 1.0-SNAPSHOT com.alibaba.cloud spring-cloud-starter-alibaba-nacos-discovery org.springframework.cloud spring-cloud-starter-gateway在resources下添加配置文件
application.yml
80端口要对接前端的端口号(记得检查注册中心有没有api-gateway)
server: port: 80 spring: application: name: api-gateway cloud: nacos: discovery: server-addr: 192.168.121.128:8848 gateway: discovery: #是否与服务发现组件进行结合,通过 serviceId(必须设置成大写) 转发到具体的服务实例。默认为false,设为true便开启通过服务中心的自动根据 serviceId 创建路由的功能。 locator: #路由访问方式:http://Gateway_HOST:Gateway_PORT/大写的serviceId/**,其中微服务应用名默认大写访问。 enabled: true routes: - id: service-product uri: lb://service-product predicates: - Path=/*/product/** # 路径匹配在网关中实现跨域
全局配置类实现
包名:com.donglin.gmall.gateway.config
CorsConfig类
@Configuration public class CorsConfig { @Bean public CorsWebFilter corsWebFilter(){ // cors跨域配置对象 CorsConfiguration configuration = new CorsConfiguration(); configuration.addAllowedOrigin("*"); //设置允许访问的网络 configuration.setAllowCredentials(true); // 设置是否从服务器获取cookie configuration.addAllowedMethod("*"); // 设置请求方法 * 表示任意 configuration.addAllowedHeader("*"); // 所有请求头信息 * 表示任意 // 配置源对象 UrlBasedCorsConfigurationSource configurationSource = new UrlBasedCorsConfigurationSource(); configurationSource.registerCorsConfiguration("/**", configuration); // cors过滤器对象 return new CorsWebFilter(configurationSource); } }启动类
package com.donglin.gmall.gateway; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication public class ServerGatewayApplication { public static void main(String[] args) { SpringApplication.run(ServerGatewayApplication.class,args); } }
- 浏览器端:不用考虑
- 会产生额外的请求(预检)
-
-
- Jsonp