Qt中正确的设置窗体的背景图片的几种方式
温馨提示:这篇文章已超过448天没有更新,请注意相关的内容是否还可用!
Qt中正确的设置窗体的背景图片的几种方式
- QLabel加载图片方式之一
- Chapter1 Qt中正确的设置窗体的背景图片的几种方式
- 一、利用styleSheet设置窗体的背景图片
- Chapter2 Qt的主窗口背景设置
- 方法一:最简单的方式是通过ui界面来设置,例如设置背景图片
- 方法二 :通过代码设置窗口的palette属性来实现
- 方法三:通过重写paintEvent事件,来设置背景图片和背景颜色
- 方法四:通过代码中设置样式表,其与方法一类似
- Chapter3 Vs+Qt 界面添加背景图的两种方式(非常实用)
- 1、使用代码实现界面添加背景图
- 2、使用样式表实现界面添加背景图
- Chapter4 如何在Qt Desginer中设置背景图片,且不覆盖其它控件
- Chapter5 基于QT的电力软件界面
QLabel加载图片方式之一
QPixmap pixmap(":/images/abc.jpg"); //通过构造函数载入图片方式 pixmap.load(":/images/ab.jpg"); //另外一种载入图片方式 pixmap.scaled(ui->label1->size(), Qt::KeepAspectRatio, Qt::SmoothTransformation); ui->label1->setScaledContents(true); ui->label1->setPixmap(pixmap);Chapter1 Qt中正确的设置窗体的背景图片的几种方式
原文链接:https://blog.csdn.net/yanche521/article/details/51017601
Qt中正确的设置窗体的背景图片的方法大致有两种,下面将逐个讲解:
一、利用styleSheet设置窗体的背景图片
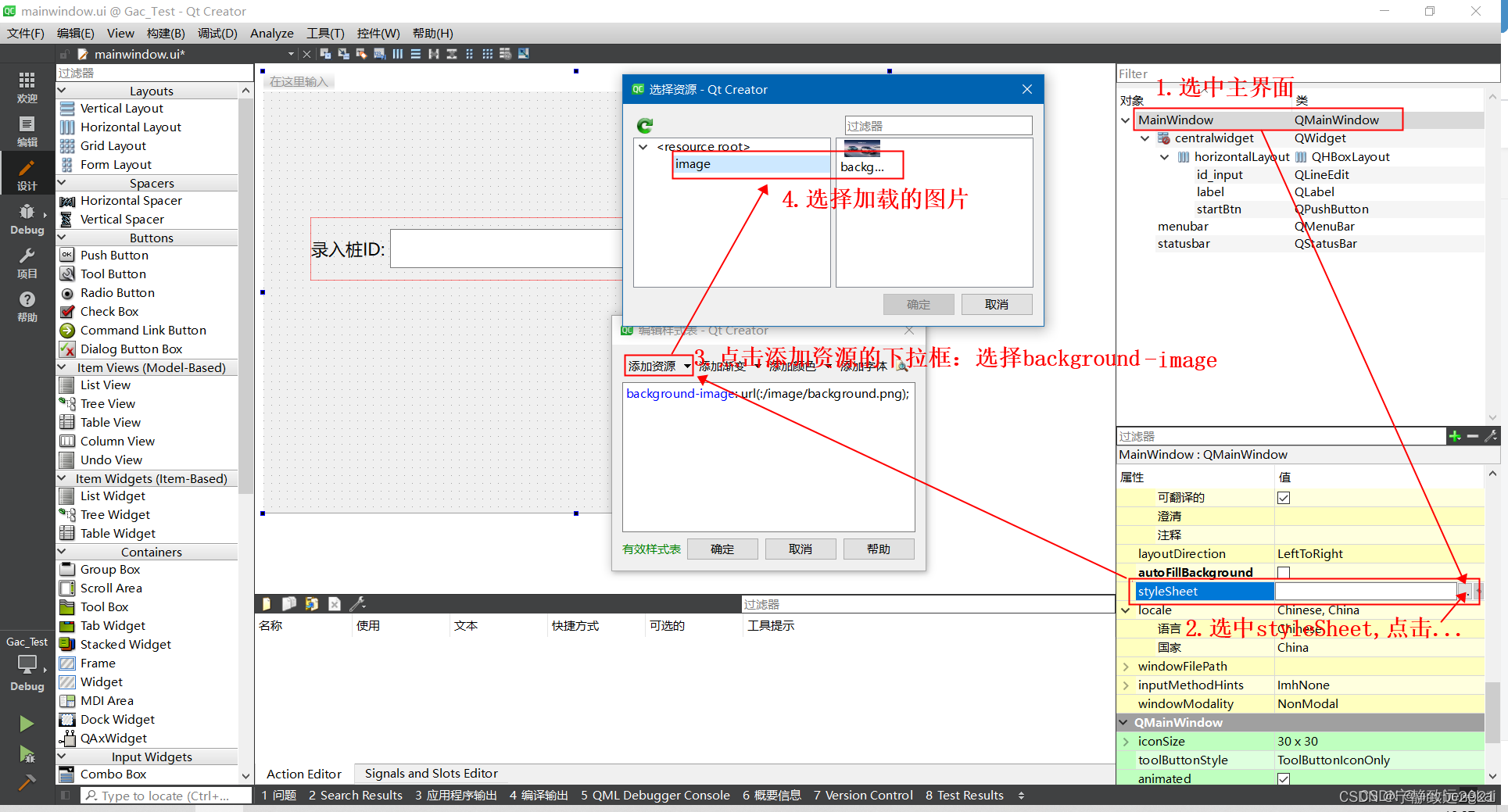
使用stylesheet设置窗体的背景图片的时候,可以直接按照下图的操作去进行即可,如下图所示:
但是,需要注意的是:
1.在QWidget中这种方法是不行的,如果你足够细心的话,你会发现使用同样的设置背景图片的方法,背景图片其实并没有发生真实改变,但是它的子窗体背景图片是会发生改变的。
其实我们可以通过在添加一个i额QWidget来解决这个问题,即在QtDesigner中添加一个Frame窗口,我们只需对这个新添加的Frame窗口来进行styleSheet的字符串值即可,新添加的所有子控件都添加到这个新的Frame窗口里。
2.做过Qt开发的朋友应该都知道,Qt的子窗体是会继承父窗体的属性的,这就证明了为什么父窗体的背景在子窗体中也会有,这个是对这个原因的一个非常合理的解释。那么问题来了,我们怎么才能做到子窗体不继承父窗体的背景呢?
既然上面分析到了原因,那么我们就知道如何解决了,仍然打开styleSheet代码编辑界面,我们只需要将下面的几行代码输入进去即可解决这个问题,具体代码如下所示:
#窗体名称 { border-image: url(:/HouseRentSystem/Resources/test.png); }Chapter2 Qt的主窗口背景设置
原文链接:https://blog.csdn.net/yinchengkai/article/details/124056878
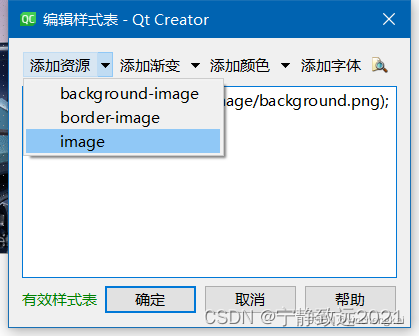
首先说明一下background-image、border-image、image三种区别
background-image:简单理解就是将图片从部件的左上角开始贴图,部件的大小限制了显示图片范围;好比是我们按照部件的大小来裁剪图片
border-image:就是将贴图缩放进到部件里,部件能看到完整图片,但是此时图片会被压缩的变形
iamge:部件会按照图片的原始大小进行填充
方法一:最简单的方式是通过ui界面来设置,例如设置背景图片
在添加资源的下拉框有三种方式:
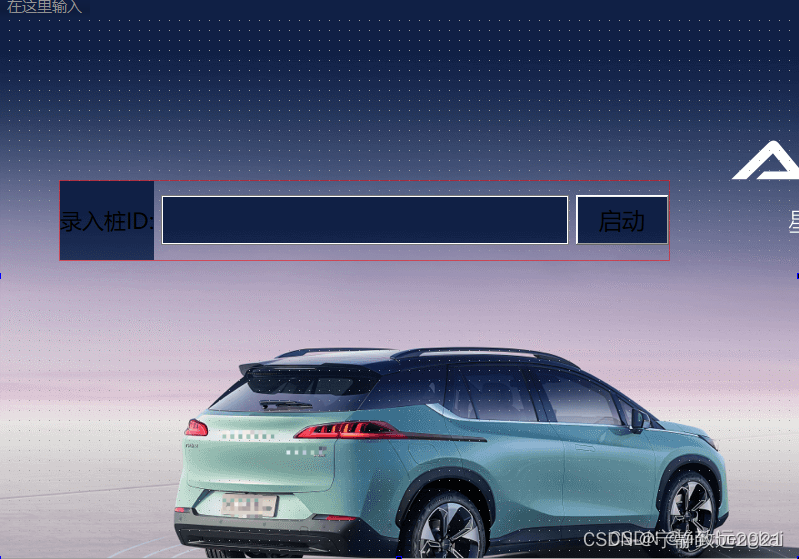
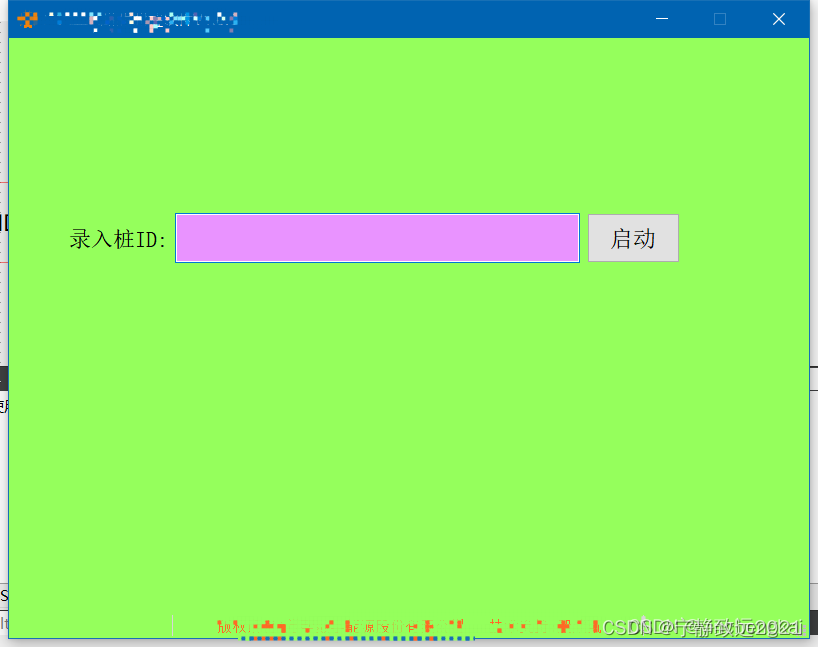
选择background-image之后会有个问题,就是窗口上的其它子部件也会贴上图,如下:
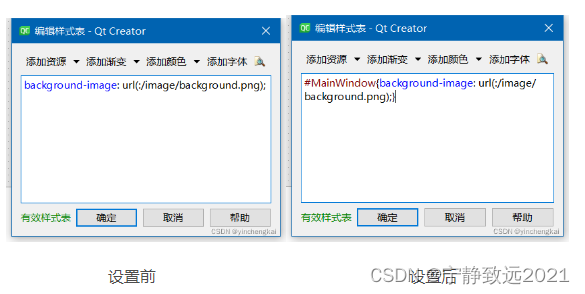
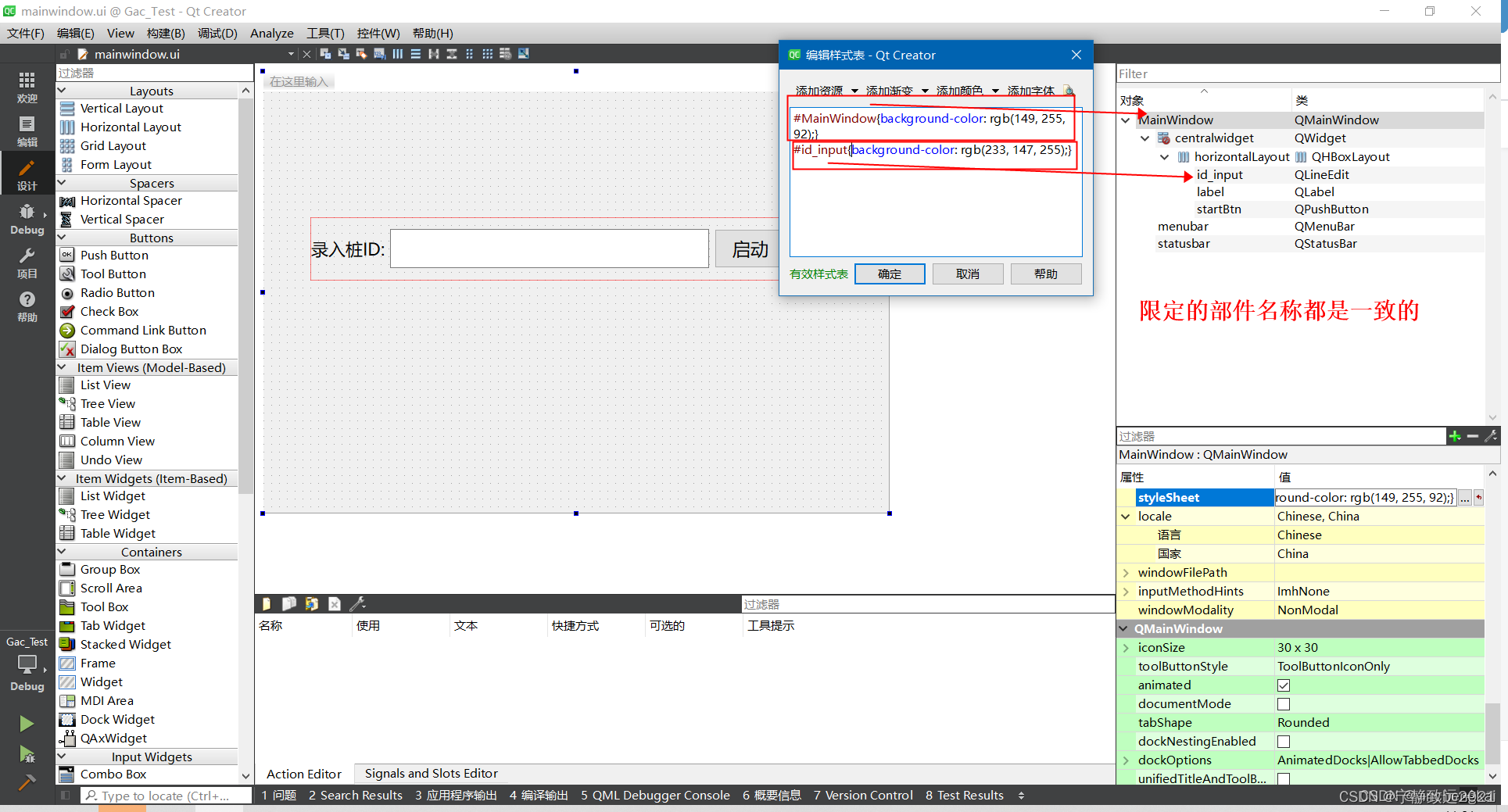
这种添加方式会让所有部件都会贴图,肯定不行;需要把background-image: url(:/image/background.png);放在#MainWindow{}里(MainWindow为主窗口的对象名),意思就是只针对主窗口设置有效,子部件无用;
背景色设置和背景图片设置也是一样的道理,如果不想窗口中的部件颜色和主窗口一样,也是需要#MainWindow来设置限定范围
设置完效果如下:
方法二 :通过代码设置窗口的palette属性来实现
1)背景图片设置
QPixmap pixmap=QPixmap(":/image/background.png").scaled(this->size()); QPalette palette; //设置主窗口背景图片 palette.setBrush(QPalette::Window,QBrush(pixmap));2).背景颜色设置
QPalette palette; //设置主窗口背景颜色 palette.setColor(QPalette::Window,QColor(255, 150, 30)); this->setPalette(palette);
方法三:通过重写paintEvent事件,来设置背景图片和背景颜色
1)设置背景图片
void MainWindow::paintEvent(QPaintEvent *) { QPainter painter(this); QPixmap pixmap(":/image/background.png"); painter.drawPixmap(this->rect(),pixmap); }2)设置背景颜色
void MainWindow::paintEvent(QPaintEvent *) { QPainter painter(this); QColor color(255, 150, 30); painter.setBrush(color); painter.drawRect(this->rect()); }方法四:通过代码中设置样式表,其与方法一类似
1)设置主窗口背景图片
this->setStyleSheet("QMainWindow {background-image:url(:/image/background.png)}");2).设置主窗口背景颜色
this->setStyleSheet("QMainWindow {background-color:rgb(255, 150, 30)}");Chapter3 Vs+Qt 界面添加背景图的两种方式(非常实用)
原文链接
1、使用代码实现界面添加背景图
//给窗口添加背景图 QPixmap Images("./1.png"); QPalette Palette = this->palette(); Palette.setBrush(QPalette::Background, Images); this->setPalette(Palette);说明:使用该方法实现界面添加背景图能够正常显示,如上图所示,但是如果需要把该工程打包成 .exe 然后移植到别的电脑运行,需要注意以下两个细节:
(1)把背景图放到该工程文件中(如下图),并在代码中使用相对路径(代码如上所示);
(2)在 .exe 文件目录再复制一份背景图(如下所示);
说明:此时移植后的 .exe 便能正常在界面上显示背景图;
2、使用样式表实现界面添加背景图
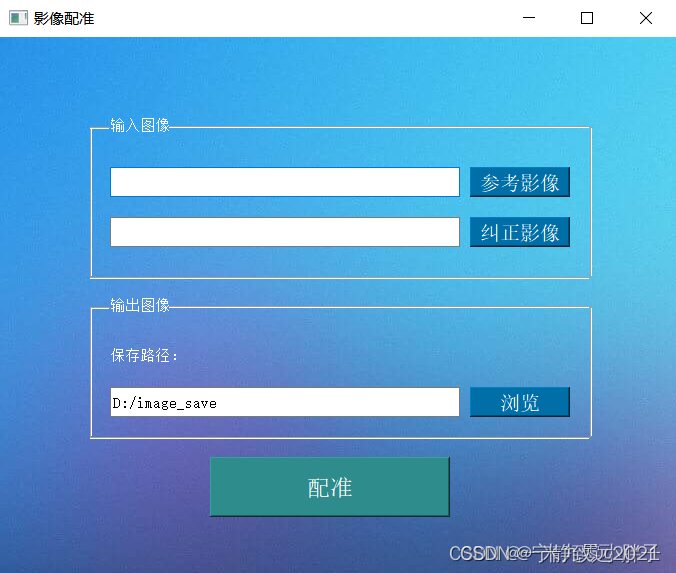
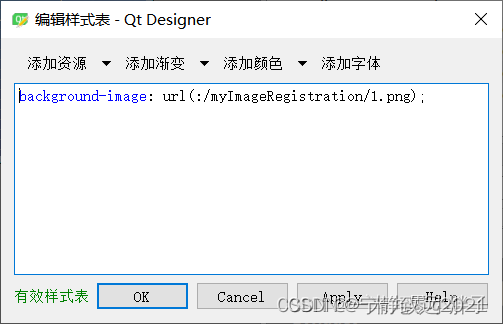
Chapter4 如何在Qt Desginer中设置背景图片,且不覆盖其它控件
原文链接
Chapter5 基于QT的电力软件界面
原文链接:https://blog.csdn.net/2301_76989824/article/details/129490264
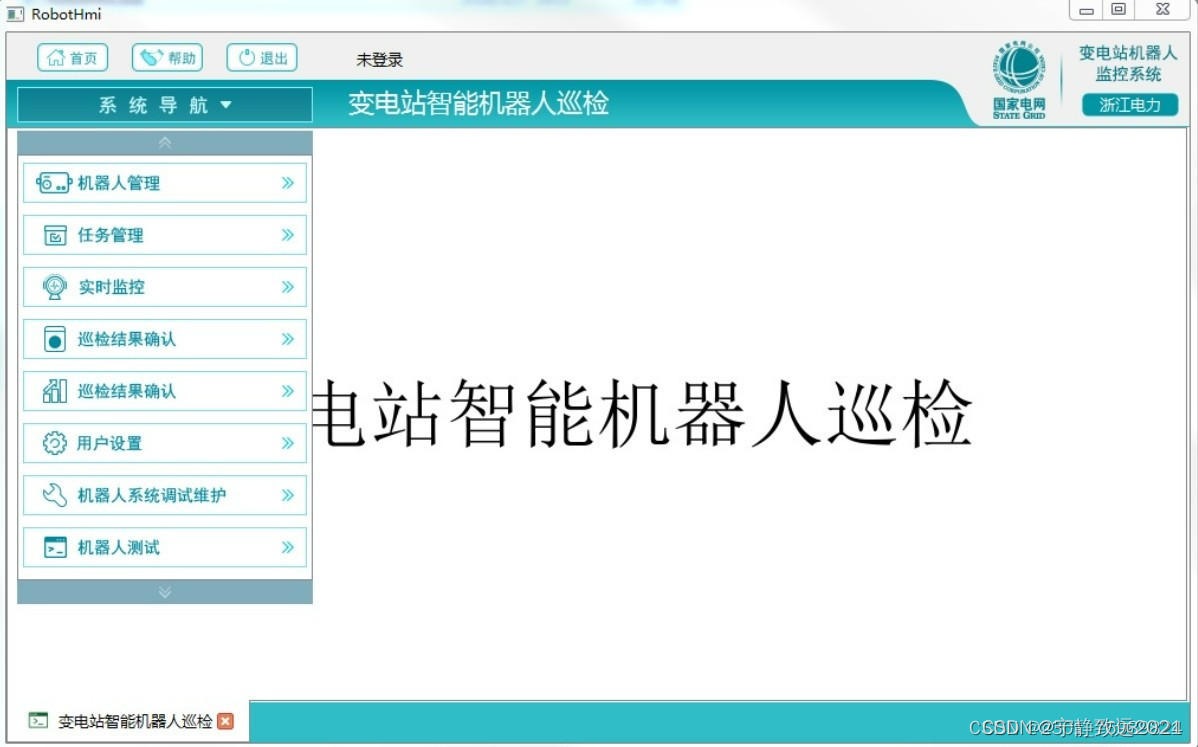
基于QT的电力软件界面
包含软件工程源码,软件配置环境:VS2012+Qt4.6,windows操作系统
软件具体包含功能:
[1]界面首页显示,系统下拉导航栏显示、主功能tab页显示
[2]下拉导航栏右边伸缩显示,自定义列表控件;
[3]自定义tab页、表格页功能;
[4] 包含软件打包程序,一键运行;
[5]自定义控件,QSS界面美化,扁平化界面风格显示;
[6]统一界面风格和背景图片。