Chrome 开发者控制台中包含您可能意想不到的功能
Chrome 有内置的开发者工具。它具有丰富的功能,如元素、网络和安全。今天,我们将重点关注 JavaScript 控制台。当我最初编写代码时,我只会使用 JavaScript 控制台来打印服务器返回值或变量值。但随着时间的推移,在教程的帮助下,我发现这个控制台的功能远远超出了我的想象。如果您在计算机上的 Chrome中阅读本文,您可以立即打开开发人员工具并尝试一下。但是当您无法在 DOM 中使用 jQuery 时,您仍然可以在开发者控制台中执行相同的操作。它返回 DOM 中选择器匹配的第一个元素。这会将结果放入数组中。相反,打开开发者控制台并输入以下内容:。开发者控制台使您可以更轻松地找到它们。这将显示与特定事件关联的侦听器。
中文:Swagat Kumar Swain 翻译:伯乐在线专栏作家-孙腾浩
如需转载请发送“转载”二字查看说明
Chrome 有内置的开发者工具。 它具有丰富的功能,如元素(Elements)、网络(Network)和安全(Security)。 今天,我们将重点关注 JavaScript 控制台。
当我最初编写代码时,我只会使用 JavaScript 控制台来打印服务器返回值或变量值。 但随着时间的推移,在教程的帮助下,我发现这个控制台的功能远远超出了我的想象。
接下来我们来谈谈通过控制台可以执行的操作。 如果您在计算机上的 Chrome(或其他浏览器)中阅读本文,您可以立即打开开发人员工具并尝试一下。
1.选择DOM元素
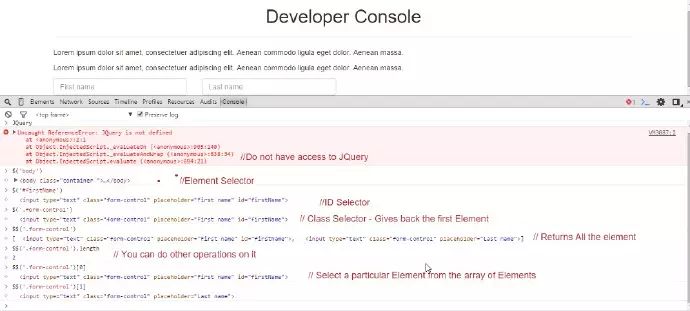
如果您熟悉 jQuery,您应该知道 $('.class') 和 $('#id') 选择器的重要性。 他们通过关联的类或 ID 选择元素。
但是当您无法在 DOM 中使用 jQuery 时,您仍然可以在开发者控制台中执行相同的操作。
$('tagName')、$('.class')、$('#id') 和 $('.class #id') 等价于 document.querySelector(' ')。 它返回 DOM 中选择器匹配的第一个元素。
您可以使用 $$('tagName') 或 $$('.class') 构建特殊选择器来选择 DOM 中的所有匹配元素(注意两个 $ 符号)。 这会将结果放入数组中。 可以通过下标继续获取数组中的特定元素。
例如,$$('.className')将返回所有类为className的元素,$$('.className')[0]和$$('.className')[1]将分别首先返回你和第二个要素。

2. 将浏览器变成编辑器
您是否想过是否可以在浏览器中编辑文本? 答案是肯定的,您可以将浏览器变成编辑器。 您可以在 DOM 中的任何位置添加或删除文本。
您不再需要检查元素和编辑 HTML。 相反,打开开发者控制台并输入以下内容:
document.body.contentEditable=true
这将使内容可编辑。 您可以编辑 DOM 中的任何内容。
3. 查找与 DOM 中的元素关联的事件
调试时,您肯定对 DOM 中绑定元素的事件侦听器感兴趣。 开发者控制台使您可以更轻松地找到它们。
您可以通过执行以下操作来查找特定事件的侦听器:
getEventListeners($('选择器')).eventName[0].listener
这将显示与特定事件关联的侦听器。 eventName[0] 是一个包含所有特定事件的数组。 例如:
getEventListeners($('firstName')).click[0].listener
它将显示与 ID 为“firstName”的元素的单击事件关联的侦听器。
4. 监控事件
如果您想在 DOM 中特定元素执行时监视绑定到这些元素的事件,您可以通过控制台来执行此操作。 您可以使用许多不同的命令监视部分或全部事件:
5.查询代码块执行时间
JavaScript 控制台有一个名为 console.time('labelName') 的重要函数,它将标签名称作为参数并启动计时器。 另一个重要的函数是 console.timeEnd('labelName'),它也将标签名称作为参数并结束与该特定标签名称关联的计时器。 例如:
console.time('myTime');//启动带有标签 - myTime 的计时器
console.timeEnd('myTime');//以标签 - myTime 结束计时器
//输出:myTime:123.00毫秒
上面两行代码向我们展示了计时器开始和结束之间的间隔。
我们可以改进它来计算代码块的执行时间。
例如,如果我想知道循环的执行时间。 我可以做这个:
console.time('myTime');//启动带有标签 - myTime 的计时器
for(vari=0;i < 100000;i++){
2+4+5;
console.timeEnd('mytime');//以标签 - myTime 结束计时器
//输出 - myTime:12345.00 毫秒
6.将变量中的值排列成表
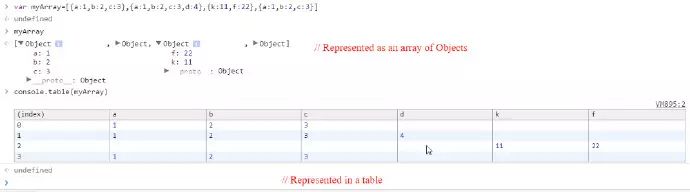
例如,我们有一个像这样的对象数组:
var myArray=[{a:1,b:2,c:3},{a:1,b:2,c:3,d:4},{k:11,f:22},{a:1 ,b:2,c:3}]
当我们在控制台中输入变量名称时,它会返回一个对象数组。 这非常有用。 您可以展开对象以查看属性值。
但随着属性的增加,这就变得难以理解了。 因此,为了清楚地表示变量,我们可以将其显示为表格。
console.table(variableName) 在表结构中显示变量及其所有属性。 如下:

7. 检查 DOM 中的元素
您可以直接在控制台中检查元素:
8. 列出元素的属性
您可以在控制台中执行以下操作来列出元素的所有属性。
dir($('selector')) 返回一个对象以及与其 DOM 元素关联的所有属性。 您可以展开它以查看详细信息。
9. 检索最近结果的值
您可以将控制台视为计算器。 执行此操作后,您可能需要在计算中使用最后的计算结果。 下面介绍如何从内存中获取上次计算的结果。
$_
像这样:
2+3+4
9//- SUM 的答案是 9
$_
9//给出最后的结果
$_ * $_
81 // 因为最后的结果是 9
数学。 开方($_)
9// 因为最后的结果是81
$_
9// 因为最后的结果是9
10.清除控制台和内存
如果您想清除控制台和内存,只需键入:
清除()
然后按 Enter 键。 是酱油。
以下是使用 Chrome JavaScript 控制台的一些示例。 我希望这些建议能让您的生活更美好。











