两种常见的HTTP请求方法GET和POST
温馨提示:这篇文章已超过591天没有更新,请注意相关的内容是否还可用!
HTTP 常用的两种请求方式是 GET 和 POSTHTTP: HTTP 协议,用于将超文本从万维网服务器传输到本地浏览器。HTTP是一种基于TCP/IP的通信协议,用于传输数据。name1=value1&name2=value2说明POST 请求不会被缓存POST 请求不会保留在浏览器历史记录中POST请求的URL不能被收藏为书签POST 请求没有长度要求HTTP的方法中POST向后台传输数据比较可靠,POST 方法打包信息的方式与 GET 方法基本相同,但是 POST 方法不是把信息作为 URL 中 ?POST 方法中封装信息的方法与 GET 方法基本相同,但 POST 方法不会将信息作为?
HTTP 常用的两种请求方式是 GET 和 POSTHTTP: HTTP 协议(HyperText Transfer),用于将超文本从万维网(WWWW:World Wide Web)服务器传输到本地浏览器。 HTTP是一种基于TCP/IP的通信协议,用于传输数据(HTML文件、图像文件、查询结果等)。 1. 获取方法
使用 GET 方法时,查询字符串(名称或键值对)在 GET 请求的 URL 中发送:
/test/demo_form.php?name1=value1&name2=value2说明
- POST 请求不会被缓存
- POST 请求不会保留在浏览器历史记录中
- POST请求的URL不能被收藏为书签
- POST 请求没有长度要求
HTTP的方法中POST向后台传输数据比较可靠,POST 方法打包信息的方式与 GET 方法基本相同,但是 POST 方法不是把信息作为 URL 中 ? 字符后的文本字符串进行发送,而是把这些信息作为一个单独的消息进行发送。Servlet 使用 doPost() 方法处理这种类型的请求。
三、GET方法与POST方法的区别
- 在浏览器进行回退操作时,GET请求是无害的,而POST请求则会重新请求一次
- GET请求参数是连接在URL后面的,而POST请求参数是存放在消息主体(Requestbody)内
- GET请求因为浏览器对url长度有限制(不同浏览器长度限制不一样)对传参数量有限制,而post请求因为参数存放Requestbody内所以参数数量没有限制
- 因为GET请求参数暴露在URL上,所以安全方面POST比GET更加安全
- GET请求浏览器会主动缓存(Cache),POST并不会,除非主动设置
- GET请求参数会保存在浏览器历史记录内,POST请求并不会
- GET请求只能进行URL编码,而POST请求可以支持多种编码方式
- GET请求产生1个Tcp数据包,POST请求产生2个Tcp数据包
- 浏览器在发送GET请求时会将请求头(Header)和数据(Data)一起发送给服务器,服务器返回200状态码,而在发送POST请求时,会先将Header发送给服务器,服务器返回100,之后再将Data发送给服务器,服务器返回200
阐明:

GET 方法是从浏览器向 Web 服务器传输信息的默认请求方法,它将生成一个非常长的字符串,出现在浏览器的地址栏中。 GET 方法有大小限制:请求字符串最多只能有 1024 个字符。 小服务程序
2.POST方法
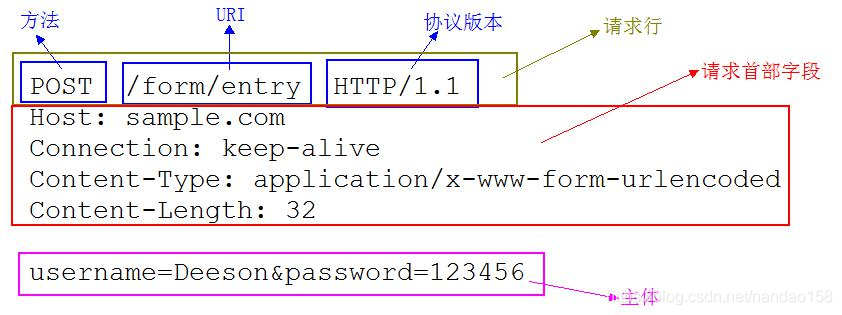
使用 POST 方法时,查询字符串(名称或键值对)会在 POST 请求的 HTTP 消息正文中重新发送:使用 doGet() 方法来处理此类请求。
POST /test/demo_form.php HTTP/1.1
Host: runoob.com
name1=value1&name2=value2阐明
HTTP方式中,POST向后台传输数据更加可靠。 POST 方法中封装信息的方法与 GET 方法基本相同,但 POST 方法不会将信息作为?后的文本字符串发送。 URL 中的字符,但将信息作为单独的消息发送。 Servlet 使用 doPost() 方法处理此类请求。
3. GET方法和POST方法的区别
推荐好课程:HTML微课、HTML+CSS基础实战、HTML5新特性实战