示例讲解 jQuery 中可见性过滤选择器的使用
温馨提示:这篇文章已超过590天没有更新,请注意相关的内容是否还可用!
可见性过滤器根据元素的可见性和不可见性来选择元素。$.size(); //元素p的隐藏元素 $.size(); //元素p显示的元素。jQuery的可见性选择器根据元素的可见和不可见状态来选择相应的元素。今天我们主要学习这两个选择器的使用。$.ready(function(){ $("span:first").text("Found " + $(":hidden",document.body).length + "隐藏元素总数。另外提醒大家,“:hidden”可能会导致所有标签都在选择中,所以建议在前面加一个元素标签。这里简单介绍一下jQuery的可见性过滤选择器。input标签的name属性不能省略,与后端接口有关。子元素过滤器的过滤规则是通过父元素和子元素的关系来获取对应的元素。
可见性过滤器根据元素的可见性和不可见性来选择元素。
过滤器名称
jQuery 语法
阐明
返回
:隐
$(':隐藏')
选择所有不可见元素
设置元素
:可见的
$(':可见')
选择所有可见元素
设置元素
$('p:隐藏).size(); //元素p的隐藏元素 $('p:visible').size(); //元素p显示的元素
注意::hidden 过滤器通常包含CSS样式为display:none、输入表单类型为type="hidden"且visibility:hidden的元素。
例子
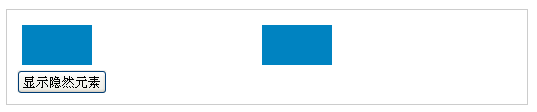
jQuery的可见性选择器根据元素的可见和不可见状态来选择相应的元素。 主要有两种:visible:可见,invisible:隐藏。 今天我们主要学习这两个选择器的使用。 我们先看一个HTML结构,方便学习这两个选择器的使用:
隐藏者!
隐藏者!
隐藏者!
隐藏者!
显示隐式元素
CSS代码:
初步效果
我们来看看这两个选择器的语法和使用规则及其作用
1. 隐身选择器: :hidden
选择器
$("E:hidden") //E代表元素标签
或者
$(":hidden") //选择所有隐藏元素
描述:
E:hidden表示选择隐藏的E元素,:hidden表示选择所有不可见的元素
返回值:
设置元素
例子:
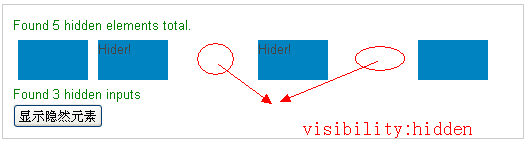
$(document).ready(function(){ $("span:first").text("Found " + $(":hidden",document.body).length + "隐藏元素总数。");//在第一个span标签中添加文本,显示body中隐藏了多少个元素 $("div:hidden").show("3000");//显示所有隐藏的div元素 $("span:last").text ("Found " + $("input:hidden").length + "隐藏输入");//增加最后一个span标签中的文本以显示有多少个隐藏输入});
功能:
“:hidden”选择所有不可见元素,有的浏览器还把所有标签都包含在里面,这里所说的不可见元素是两种样式“display:none”和形式“type="hidden””,不带“visibility”的隐藏元素:隐”。 另外提醒大家,“:hidden”可能会导致所有标签都在选择中,所以建议在前面加一个元素标签。
影响:
2. 可见性选择器: :visible
选择器:
$("E:visible") //E指元素标签,选择指定可见元素标签
或者
$(":visible")//选择所有可见元素
描述:
“E:visible”表示选择可见的E元素,例如“$(”div:visible”)”表示选择所有可见的div元素,“$(”:visible”)”表示选择所有可见元素
返回值:
设置元素
例子:
功能:
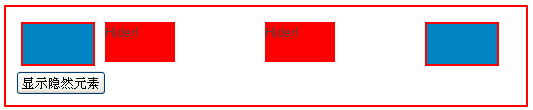
上面第一段代码是鼠标点击可见的DIV元素后,该元素会添加一个2px的红色边框样式,第二段代码是点击按钮显示所有隐藏元素并添加红色背景色。 这里所指的可见元素与我们之前见过的隐藏元素是一样的,只不过它们不是通过“display:none”或“.hide()”隐藏的。
影响:
最后再说一点:“:visible”过滤掉所有可见元素,但这里的可见是指没有被“display:none”或者使用“.hide()”函数隐藏的元素; ":hidden" 选择所有隐藏元素。 同样,这里所谓的隐藏也不是指“visibility:hidden”,而是指“display:none”或者“type=”hidden””的表单元素。
这里简单介绍一下jQuery的可见性过滤选择器。 有兴趣的朋友可以在本地测试一下,或许可以加深理解。
简单记录一下今天早上H5上传的一些代码和陷阱
1. 显示
因为前端上传文件必须通过form表单,并且不能使用ajax。 这种情况下,在手机页面里放一个file类型的输入确实不太好,如下图所示,是不是很郁闷?
我寻找解决方案。 在部分PC上,输入被flash替代,使用uploadify等jquery工具库,但移动端大部分浏览器不支持flash。 所以最后的方法就是使用form表单,只需要将form和input的透明度设置为0,这样它们和要显示的内容同时在一个div中,显示的内容就可以随心所欲了想。 代码如下所示:
上传图片
如图,会显示在“上传图片”的p标签中,点击它有选择文件的效果
二、JS代码
我这里写的很简单,就是使用h5上传的基本功能
html代码如下,action为要请求的路径。 我这里所做的是当文件发生变化时上传并修改头像。 input标签的name属性不能省略,与后端接口有关。
var iMaxFilesize = 2097152; //2Mwindow.fileSelected = function() { var oFile = document.getElementById('imageFile').files[0]; //读取文件 var rFilter = /^(image/bmp|image/gif |image/jpeg|image/png|image/tiff)$/i; if (!rFilter.test(oFile.type)) { alert("文件格式必须是图像"); 返回; } if (oFile.size > iMaxFilesize) {alert("图片大小不能超过2M"); 返回; } var vFD = new FormData(document.getElementById('uploadForm')), //创建请求和数据 oXHR = new XMLHttpRequest(); oXHR.addEventListener( 'load', function(resUpload) { //成功}, false); oXHR.addEventListener('error', function() { //失败}, false); oXHR.addEventListener('abort', function() { //上传中断}, false); oXHR.open('POST', actionUrl); oXHR.send(vFD);};
细节决定成败,所以我们必须认真对待每一件事。
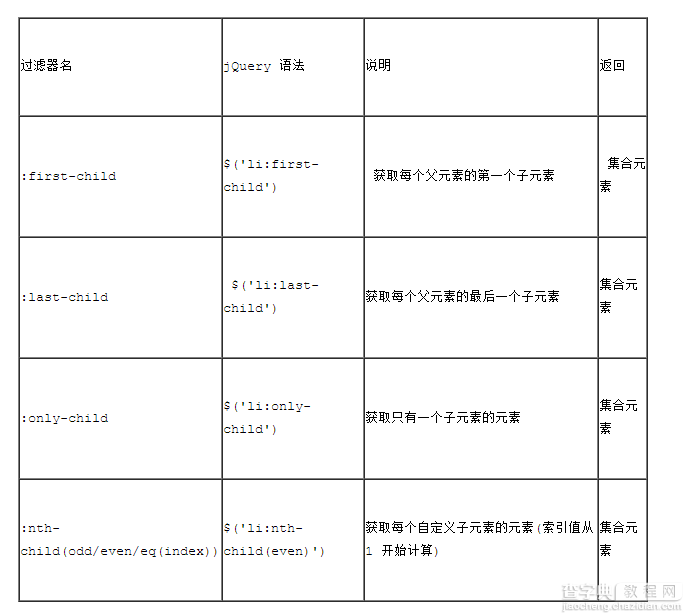
子元素过滤器的过滤规则是通过父元素和子元素的关系来获取对应的元素。
$('li:first-child').css('背景', '#ccc'); //每个父元素的第一个li元素 $('li:last-child').css('background' , '#ccc'); //每个父元素的最后一个li元素 $('li:only-child').css('background', '#ccc'); //每个父元素只有一个li元素 $('li:nth-child(odd)').css('background', '#ccc'); //每个父元素奇数li元素 $('li:nth-child(even)').css('background', '#ccc'); //每个父元素甚至li元素 $('li:nth-child(2)').css('background', '#ccc'); //每个父元素的第三个li元素
我们知道使用
:第一的
过滤选择器可以获取指定父元素中的第一个子元素,但是选择器只返回一个元素,而不是集合,并且使用
:第一个孩子
子元素过滤选择器可以获取每个父元素中返回的第一个子元素,该子元素是一个集合,常用于多个集合数据的选择处理。
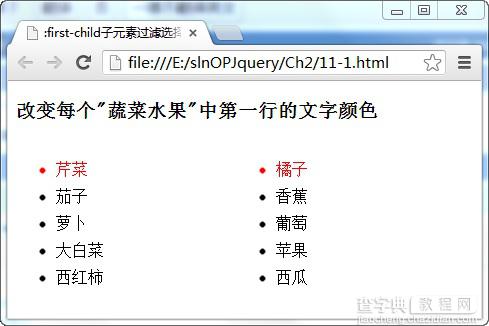
如下图所示,如果你想获取页面上每个ul中的第一个li,并改变它的颜色,那么你可以使用
: 第一个孩子
百年纪念米格“水果和蔬菜”中第一行的文字颜色
在浏览器中显示的效果:
经过
$("li:第一个孩子")
选择器代码,有两个