全网首发!HarmonyOS(鸿蒙系统)项目开发实战
随着华为鸿蒙HarmonyOS的不断发展与壮大,物联网和智能家居技术的发展,设备互联和智能化需求增加。越来越多的开发者加入到鸿蒙HarmonyOS的开发浪潮中!
总有声音说现在互联网公司大量裁员,Java,前端等岗位压缩,现在根本找不到工作,那不妨试试HarmonyOS(鸿蒙)开发这个新赛道。抢占时代新风口,给未来多一个选择!
既上篇文章给大家分享了HarmonyOS(鸿蒙)基础学习教程及10个练手案例,今天给大家分享的就是最新出炉的HarmonyOS(鸿蒙系统)项目开发实战_百战健身APP!接下来就来一起看看吧!
百战健身项目实战
项目内容预览
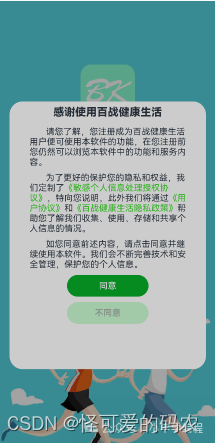
首次进入App
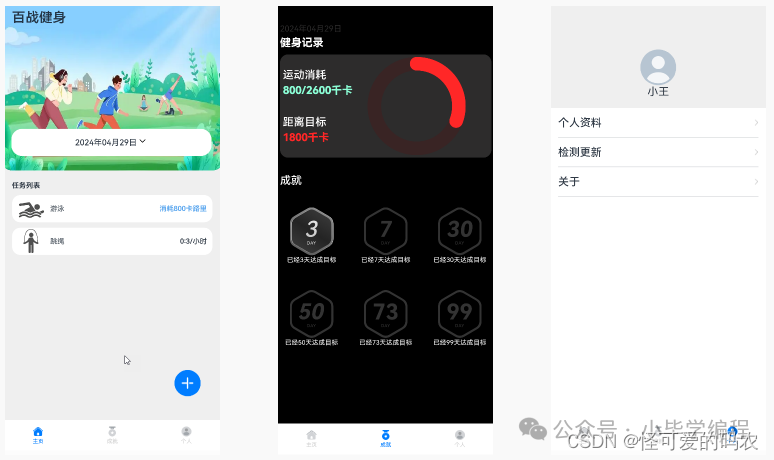
主要页面
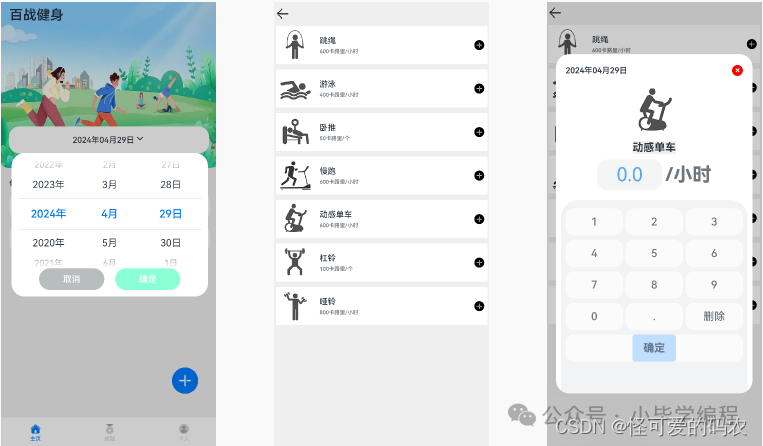
日期选择和运动添加
进入开发工具开始制作
一、 工具类和已存储属性介绍
注意:
1. 项目中使用json存储需要展示的文本内容,是为了方便中、英文用户使用App时更好的了解内容和功能。
2. 存储颜色是为了方便多次调用
二、 开始制作欢迎页面 SplashIndex
三、 用户协议弹窗提示组件 UserPrivacyDialog
四、 实现用户协议弹窗弹出
提示:
当用户打开App时,进入应用需要弹出用户协议弹窗,当用户点击同意后正常进入App,且下次进入App不需要弹出弹窗;若点击不同意则退出App,下次进入再次弹出弹窗,并跳转至主页面。这里存储数据较少,且只需要再App打开时获取用户是否点击同意,所以用首选项存储此数据。
//页面加载
aboutToAppear() {
//取出用户首选项中H_STORE值
let preferences = data_preferences.getPreferences(this.context, H_STORE)
//异步处理
preferences.then((res) => {
res.get(IS_PRIVACY, false).then((isPrivate) => {
//判断isPrivate值
if (isPrivate === true) {
//如果该值为true说明用户已经点击过同意并存入首选项
this.jumpAdPage()
} else {
//如果该值为false,则弹出弹窗
this.dialogController.open()
}
})
})
}
//清除该页面
aboutToDisappear() {
clearTimeout()
}
仅展示部分代码,需要完整文档看文末领取!!!
五、 创建主页面MainIndex
注意:
当TabBar内容为自定义组件时,需要通过onChange事件监控子组件index变化来改变TabBar的样式。
六、 创建主页TabContent内容
创建日期选择弹窗`DateDialog`
创建日期转换工具类`DateUtil`
class DateUtil {
formatDate(num: number): string {
let date = new Date(num)
let year = date.getFullYear()
let month = date.getMonth() + 1
let day = date.getDate()
let m = month
仅展示部分代码,需要完整文档看文末领取!!!
七、 创建添加任务按钮AddBtn
八、创建添加任务页面AddTaskPage
九、创建成就页面AchievementContent
十、初始化数据库
十一、完成`DBUtil类
十二、完成`RecordModel类(建表语句和任务的增删改查)
十三、实现任务添加到数据库
十四、实现任务删除
十五、实现成就页面数据部分
资料分享:
视频教程
MD文档
领取方式:关注我评论区留言或主动给我打个招呼,我都会回复的~~~
一定要关注我,不然我发不了消息哦~
整理不易,有帮助的话大家一定要 点赞 + 收藏 哦 ❤️!支持作者的同时,便于自己下次更方便地找到叭!
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。