学习测试9-接口测试 3-jmeter
Jmeter的基础使用?
链接: https://pan.baidu.com/s/1hypWoGgzUY899dWxyD2PQA?pwd=gijv 提取码: gijv
复制这段内容后打开百度网盘手机App,操作更方便哦
步骤:
启动JMeter
在‘测试计划’下添加‘线程组
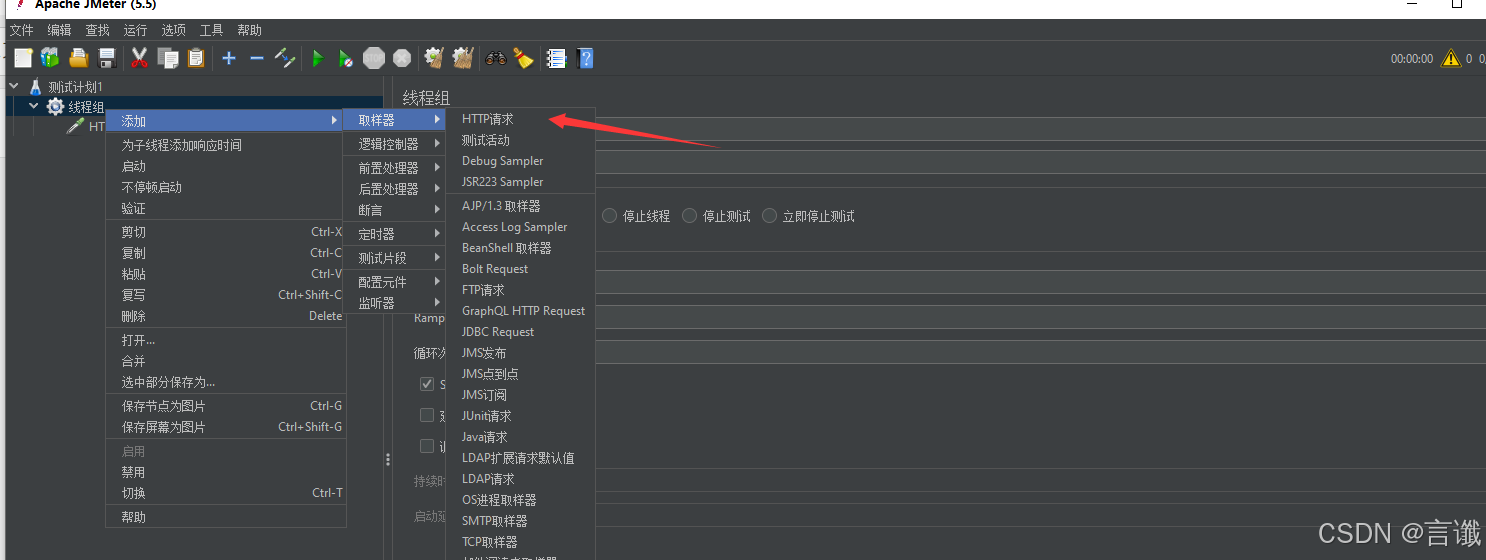
在‘线程组’下添加‘HTTP请求’取样器
填写HTTP请求’的相关请求数据 在fiddler抓包工具里都有
在‘线程组’下添加‘察看结果树’监听器
jmeter启动
测试计划
1 创建线程组
2 创建http请求
数据类型
from表单数据可以通过剪切板直接粘贴
JSON数据需要从括号开始复制
3 查看结果树
4 http cookie管理器,可以记住登录状态 内部不用设置
5 断言 系统返回的信息进行判断
系统返回“新增会议信息成功” 响应断言里只能判断“新增会议”,“新增会议信息”,“成功”等内容可匹配的信息
系统返回“新增会议信息成功! ” json断言里只能判断“新增会议信息成功! ”一模一样
断言只在失败的情况下显示,成功不显示
6 参数化 给一个接口传多组数值或者指定的数值
6-1 用户自定义变量 ${变量名称}
6-2 自定义函数
7-1 CSV 从外部获取数据
debug sample作用是查看数据是否传输成功
7-2 TXT 从外部获取数据
与CSV读取是同用的操作,用的是同一个配置元件
间隔是是什么不能出错
------------------------------------------------------------------------------------------------------------------
8 关联 (修改是依托于新增之上的操作)
后置处理器:请求发完之后,进行处理数据的
8-1 后置处理器-正则表达式 存cookie
要取的部分
要截取响应头就选信息头。
添加一个信息头处理器 同时要禁用http cookie 管理器
8-2 JSON提取器
运行之后可以查出数据 要取id
查询出数据,要取出id
{"total":1,"rows":[{"searchValue":null,"createBy":"admin","createTime":"2024-07-15 07:29:49","updateBy":"","updateTime":null,"remark":null,"params":{},"id":1567,"noticeTitle":"红哈哈哈火恍惚恍哈哈","noticeContent":"${content}","expireTime":null,"importantLevel":"1","status":"0"}],"code":0,"msg":0}
$.rows.[0].id : 第一个rows的内容里的数据,里的id
将查询到的,取得id,关联删除功能,JSON提取器获取的noticeId给删除
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理! 部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理! 图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!













































