【python】PyQt5的窗口界面的各种交互逻辑实现,轻松掌控图形化界面程序
✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,小程序开发,云原生K8S,人工智能,js逆向,App逆向,网络系统安全,数据分析,PyQt5,tkinter,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,数据库等分享。
所属的专栏:PyQt5桌面应用开发,零基础到进阶应用实战
景天的主页:景天科技苑
文章目录
- PyQt5窗口交互
- 1.控件状态
- 2.控件可视化
- 3.控件是否被编辑
- 4.控件的关闭
- 5.控件交互综合案例
- 6.控件信息提示
- 7.窗口焦点控制
PyQt5窗口交互
在PyQt5中,可以使用信号和槽来处理控件的交互状态。
常见API如下所示
1.控件状态
控件状态表明了这个控件是否是可用的,比如一个按钮,通常使用灰色来表示为不可点击。在pyQt中,可以通过setEnabled()函数来设置控件的使能状态,以下代码绘制了一个无法被点击的按钮:
# 0. 导入需要的包和模块 from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块 import sys # 1. 创建一个应用程序对象 app = QApplication(sys.argv) # 2. 控件的操作 # 2.1 创建控件 window = QWidget() # 2.2 设置控件 #设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题 window.setWindowTitle("窗口是否可用") #设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏 window.resize(500, 500) #创建个子控件 btn = QPushButton(window) btn.setText("按钮") btn.move(100,100) #设置信号与槽 btn.pressed.connect(lambda :print("按钮被点击了")) #查看按钮是否可用 print(btn.isEnabled()) #设置按钮不可用 btn.setEnabled(False) #查看按钮是否可用 print("设置后",btn.isEnabled()) # 2.3 展示控件 window.show() # 3. 应用程序的执行, 进入到消息循环 sys.exit(app.exec_())运行,可见设置按钮不可用之前,按钮状态是可用的。设置之后,按钮是灰色的,不可点击
2.控件可视化
只有窗口被绘制,才会被显示出来
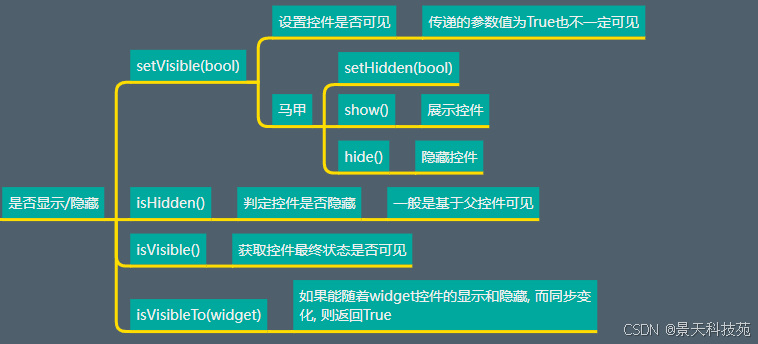
可以通过setVisible()来设置一个控件是否可视,以下代码创建一个按键,但是设置为不可视:
setVisible()传递的参数值为True也不一定可见,主要还要看父控件的可见性
setHidden(bool) show() hide() 本质上还是调用了setVisible()方法
如下代码展示了,当调用了窗口对象show方法,就会触发绘制事件
# 0. 导入需要的包和模块 from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块 import sys # 1. 创建一个应用程序对象 app = QApplication(sys.argv) class Window(QWidget): #窗口绘制时,触发该事件 def paintEvent(self, evt): print("窗口被绘制了") #重写了父类方法,由于我们不做绘制逻辑,让父类方法绘制,所以将父类绘制方法返回 return super().paintEvent(evt) # 2. 控件的操作 # 2.1 创建控件 window = Window() # 2.2 设置控件 #设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题 window.setWindowTitle("控件可视化") #设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏 window.resize(500, 500) # 2.3 展示控件 window.show() # 3. 应用程序的执行, 进入到消息循环 sys.exit(app.exec_())运行
当我们将show方法注释,绘制事件就不会被触发
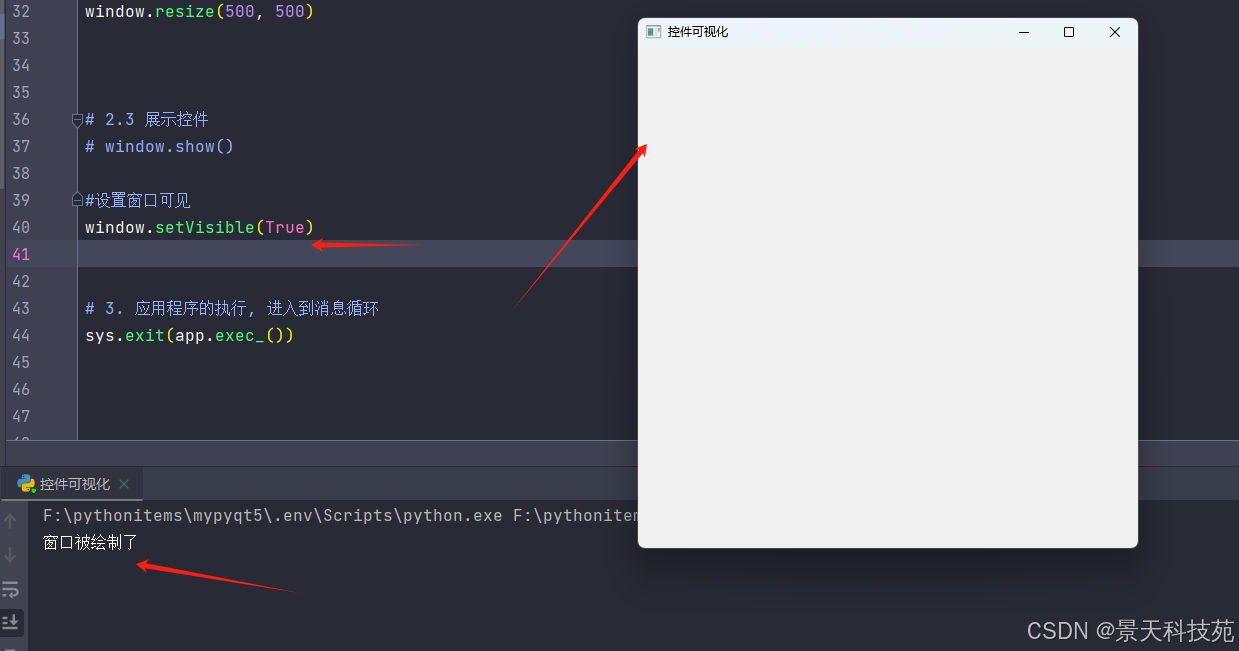
此时,我们使用setVisible()方法,依然会触发绘制事件
#设置窗口可见 window.setVisible(True)
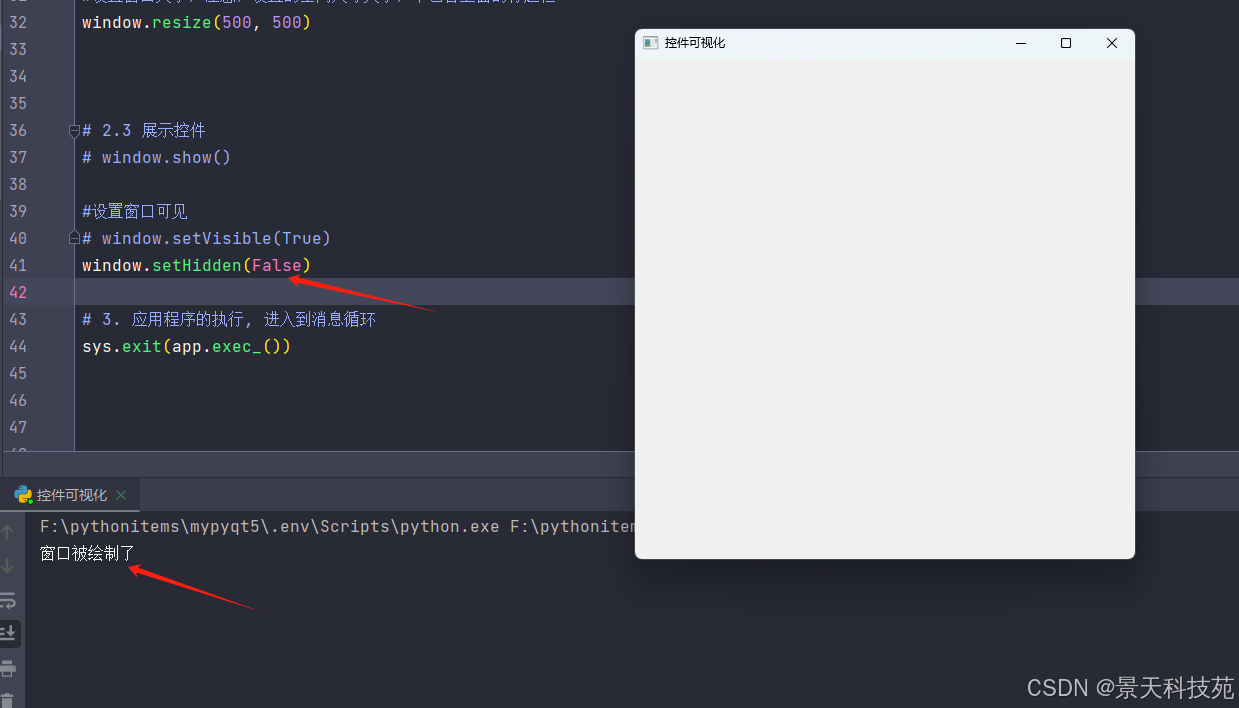
使用setHidden()方法设置窗口可见性
window.setHidden(False)
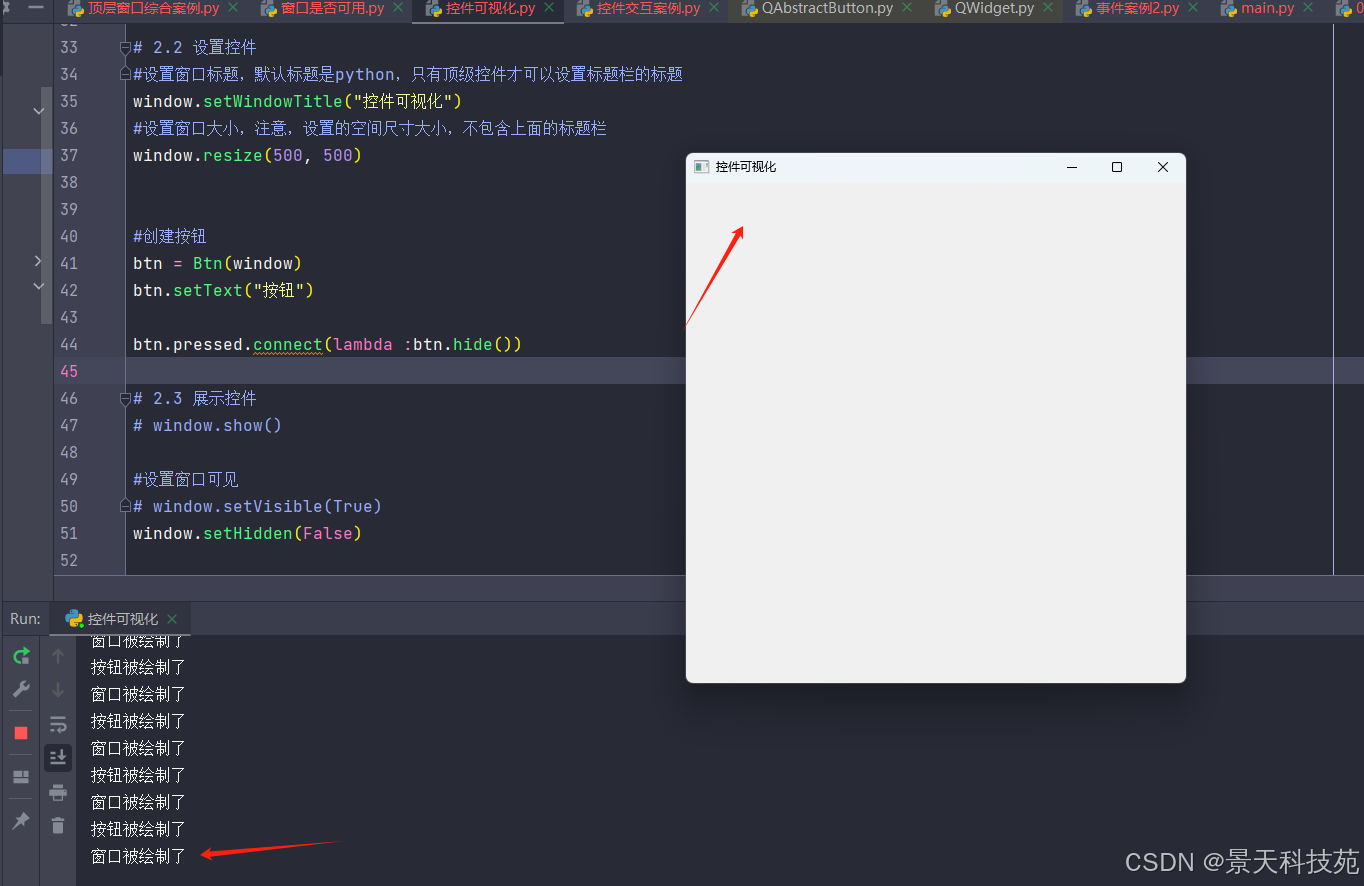
窗口绘制的时候,先绘制主窗口,再绘制子控件
# 0. 导入需要的包和模块 from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块 import sys # 1. 创建一个应用程序对象 app = QApplication(sys.argv) class Window(QWidget): #窗口绘制时,触发该事件 def paintEvent(self, evt): print("窗口被绘制了") #重写了父类方法,由于我们不做绘制逻辑,让父类方法绘制,所以将父类绘制方法返回 return super().paintEvent(evt) class Btn(QPushButton): def paintEvent(self, evt): print("按钮被绘制了") #重写了父类方法,由于我们不做绘制逻辑,让父类方法绘制,所以将父类绘制方法返回 return super().paintEvent(evt) # 2. 控件的操作 # 2.1 创建控件 window = Window() # 2.2 设置控件 #设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题 window.setWindowTitle("控件可视化") #设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏 window.resize(500, 500) #创建按钮 btn = Btn(window) btn.setText("按钮") # 2.3 展示控件 # window.show() #设置窗口可见 # window.setVisible(True) window.setHidden(False) # 3. 应用程序的执行, 进入到消息循环 sys.exit(app.exec_())运行可以看到,先绘主窗口,再绘制子控件 按钮
我们也可以设置当我们点击按钮时,隐藏按钮
btn.pressed.connect(lambda :btn.hide())
控制控件的显示和隐藏的本质是控制该控件是否被绘制
判定控件是否隐藏
isHidden() 判断控件是否设置了隐藏,如果没有设置隐藏,即使父控件不可见,该值获得的结果依然是 没有隐藏
isVisibleTo(widget)
如果能随着widget控件的显示和隐藏, 而同步变化, 则返回True
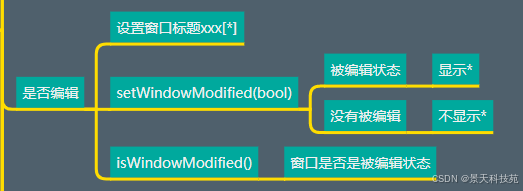
3.控件是否被编辑
代码展示:
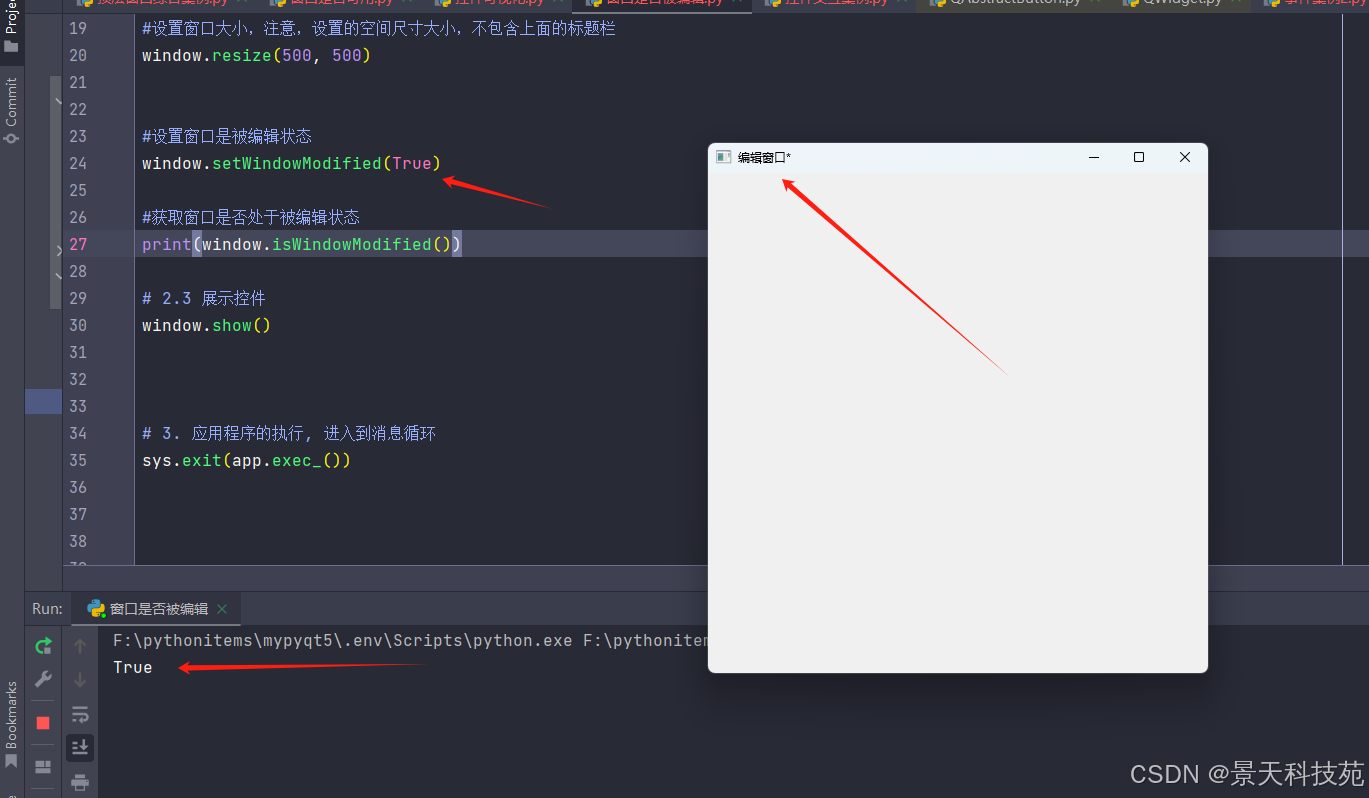
# 0. 导入需要的包和模块 from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块 import sys # 1. 创建一个应用程序对象 app = QApplication(sys.argv) # 2. 控件的操作 # 2.1 创建控件 window = QWidget() # 2.2 设置控件 #设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题 window.setWindowTitle("编辑窗口[*]") #设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏 window.resize(500, 500) #设置窗口是被编辑状态 window.setWindowModified(True) # 2.3 展示控件 window.show() # 3. 应用程序的执行, 进入到消息循环 sys.exit(app.exec_())设置被编辑状态,标题栏显示个星星
当没有设置为编辑状态,不显示星星
判断窗口是否处于被编辑状态
#获取窗口是否处于被编辑状态 print(window.isWindowModified())
4.控件的关闭
具体API
window.close() #这种起始只是隐藏了按钮
setAttribute(Qt.WA_DeleteOnClose, True) #当设置了这个属性,设置按钮关闭时,就会释放按钮
只是关闭按钮,并不会触发destroyed事件
#设置属性 btn.setAttribute(Qt.WA_DeleteOnClose, True)
此时,关闭按钮,就会释放
5.控件交互综合案例
创建一个窗口, 包含一个文本框和一个按钮和一个标签
默认状态
标签隐藏
文本框和按钮显示
按钮设置为不可用状态
当文本框有内容时, 让按钮可用, 否则不可用
当文本框内容为jingtian时, 点击按钮则显示标签, 并展示文本为登录成功;否则为失败
代码展示
from PyQt5.Qt import * class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("交互状态案例的学习") self.resize(500, 500) self.setup_ui() def setup_ui(self): # 添加三个子控件 label = QLabel(self) label.setText("标签") label.move(100, 50) #默认让标签隐藏 label.hide() #输入文本框 le = QLineEdit(self) # le.setText("文本框") le.move(100, 100) btn = QPushButton(self) btn.setText("登录") btn.move(100, 150) btn.setEnabled(False) #参数值就是输入的内容 def text_cao(text): print("文本内容发生了改变", text) # if len(text) > 0: # btn.setEnabled(True) # else: # btn.setEnabled(False) btn.setEnabled(len(text) > 0) #文件改变事件 le.textChanged.connect(text_cao) def check(): # print("按钮被点击了") # 1. 获取文本框内容 content = le.text() # 2. 判定是否是jingtian if content == "jingtian": # 3. 是 -> 显示之前隐藏的提示标签, 展示文本 label.setText("登录成功") else: label.setText("登录失败") #显示标签内容 label.show() #设置标签尺寸自适应 label.adjustSize() #点击登录按钮时触发 btn.pressed.connect(check) if __name__ == '__main__': import sys app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())运行,当没有输入时,按钮是不可用状态
输入jigntian,点击登录,显示登录成功
输入其他内容,点击登录,显示登录失败
6.控件信息提示
一些控件当我们光标停留在上面的时候,会显示一个小框文本来提示。
提示大致分为三种,具体如下图所示
代码展示
# 0. 导入需要的包和模块 from PyQt5.Qt import * import sys # 1. 创建一个应用程序对象 app = QApplication(sys.argv) # 2. 控件的操作 # 2.1 创建控件 # window = QWidget() #创建主窗口,里面的子控件懒加载 window = QMainWindow() # 懒加载 # 用到的时候, 才会创建 window.statusBar() #设置状态栏 # 2.2 设置控件 window.setWindowTitle("信息提示") window.resize(500, 500) #把窗口模式改成带问号的,窗口上下文帮助按钮 window.setWindowFlags(Qt.WindowContextHelpButtonHint) # 当鼠标停留在窗口控件身上之后, 在状态栏提示的一段文本 window.setStatusTip("这是窗口") #获取状态栏提示 print(window.statusTip()) label = QLabel(window) label.setText("社会我景天哥") #鼠标放在标签上时,触发状态栏显示相关内容 label.setStatusTip("这是标签") #设置工具栏提示,鼠标放到标签上时,直接在旁边提示 label.setToolTip("这是一个提示标签") #获取工具栏提示 print(label.toolTip()) #设置工具栏提示时长 label.setToolTipDuration(2000) print(label.toolTipDuration()) #鼠标变成一个问号时,点击鼠标显示设置内容 label.setWhatsThis("这是啥? 这是标签") # 2.3 展示控件 window.show() # 3. 应用程序的执行, 进入到消息循环 sys.exit(app.exec_())当鼠标放在窗口上,状态栏显示
当鼠标放在标签上,状态栏和工具栏显示
当设置窗口模式,让鼠标变成问号,点击标签时显示
7.窗口焦点控制
当窗口中有多个控件时,鼠标焦点可能会聚焦到不同控件
焦点我们可以用鼠标点击,也可以按tab键切换
焦点在哪里,键盘输入就输入到哪里
只有获取焦点的控件,才能与用户交互
代码展示
# 0. 导入需要的包和模块 from PyQt5.Qt import * import sys #继承,重写鼠标监听 class Window(QWidget): def mousePressEvent(self, evt): print("动态监听打印获取焦点的空间",self.focusWidget()) #点击鼠标,焦点聚焦到下一个子控件 # self.focusNextChild() #点击鼠标,焦点聚焦到上一个子控件 # self.focusPreviousChild() #点击鼠标,焦点聚焦到下一个子控件 True是聚焦到下一个子控件,False是聚焦到上一个子控件 # self.focusNextPrevChild(True) # 1. 创建一个应用程序对象 app = QApplication(sys.argv) # 2. 控件的操作 # 2.1 创建控件 window = Window() # 2.2 设置控件 window.setWindowTitle("焦点控制") window.resize(500, 500) le1 = QLineEdit(window) le1.move(50, 50) le2 = QLineEdit(window) le2.move(100, 100) le3 = QLineEdit(window) le3.move(150, 150) #设置子控件,按下tab键获取焦点的顺序 #setTabOrder是静态方法,直接用类来调用 Window.setTabOrder(le1, le3) Window.setTabOrder(le3, le2) #人为设置初始的焦点位置 # le2.setFocus() #设置获取焦点的方式 # le2.setFocusPolicy(Qt.TabFocus) #通过tab获取焦点 # le2.setFocusPolicy(Qt.ClickFocus) #通过鼠标点击获取焦点 # le2.setFocusPolicy(Qt.StrongFocus) #可以通过鼠标和tab键获取焦点,默认是这种方式 # le2.setFocusPolicy(Qt.NoFocus) #不能通过鼠标和tab键获取焦点,但可以通过setFocus仍可使其获得焦点 # le2.setFocus() #取消焦点,这个一般配合setFocus()使用 # le2.clearFocus() # 2.3 展示控件 window.show() # print(le1) # print(le2) # print(le3) # # le2.setFocus() # 获取当前窗口内部, 所有子控件当中获取焦点的那个控件 #要获取到,必须通过设置哪个控件获取焦点,才能获取到,如果没有设置,获取到的是None print("获取当前光标聚焦的子控件",window.focusWidget()) # le1.clearFocus() # 3. 应用程序的执行, 进入到消息循环 sys.exit(app.exec_())按tab切换光标焦点
当然,根据设置,点击鼠标也可以切换光标