使用C#创建服务端Web API
前言
C# Web API 是一种基于 .NET 平台(包括但不限于.NET Framework 和 .NET Core)构建 HTTP 服务的框架,用于创建 RESTful Web 服务。REST(Representational State Transfer)是一种软件架构风格,它利用HTTP协议的特性(如GET、POST、PUT、DELETE等方法)来操作资源。
在 C# 中,ASP.NET Web API 提供了一种模式和工具集,使得开发者能够方便地设计和实现对外暴露的API接口,这些接口可以被各种客户端应用程序(如Web浏览器、移动应用、桌面应用或其他服务器端应用)通过HTTP请求来调用,进而获取或修改数据。
使用 ASP.NET Web API 的特点和优势包括:
(1)模块化与分离关注点:控制器(Controllers)负责处理HTTP请求,模型(Models)代表业务对象,视图模型(ViewModels)可以用来适配不同客户端的数据需求,以及路由机制(Routes)将URL映射到特定的操作。
(2)RESTful 架构支持:它鼓励开发人员遵循 REST 设计原则,提供资源导向的服务,允许客户端通过标准HTTP方法访问资源。
(3)跨平台兼容性:尤其是在 .NET Core 上,Web API 可以运行在Windows、Linux 和 macOS 等多种操作系统之上。
(4)内容协商与格式化器:Web API 自动处理不同客户端要求的数据格式,例如JSON、XML或其他自定义格式。
(5)安全性与认证授权:内置了对OAuth、JWT等多种安全策略的支持,以便实施灵活且安全的API访问控制。
(6)测试友好:由于其基于HTTP,Web API 容易进行单元测试和集成测试,并且可以配合Postman、Swagger等工具进行接口文档生成和测试。
(7)扩展性:Web API 具有高度可扩展性,可以通过中间件、过滤器等方式增强功能,适应复杂的企业级应用需求。
今天小编就将为大家介绍一下如何使用C#在葡萄城公司的企业级低代码平台——活字格进行接口扩展。
活字格中的Web API
在活字格中,支持使用C#或VB.Net语言实现,可以运行在服务端,浏览器可以通过HTTP请求的方式调用服务端提供的Web API。
环境准备
编译器:Visual Studio、Visual Studio Code、IntelliJ IDEA Rider etc…(选择自己喜欢的即可);
依赖环境:系统需要安装Dot Net 6.0运行环境(下载请戳);
使用语言:C#或VB.Net;
其他:C#基础知识及编程能力。
创建服务端Web API
1、打开编译器,这里使用的是IntelliJ IDEA Rider,选择Class Library(类库),Framework选择net6.0。如下图:
2、选择完成后,点击"Create"创建类库项目,一个新建的类库项目就创建完成了。
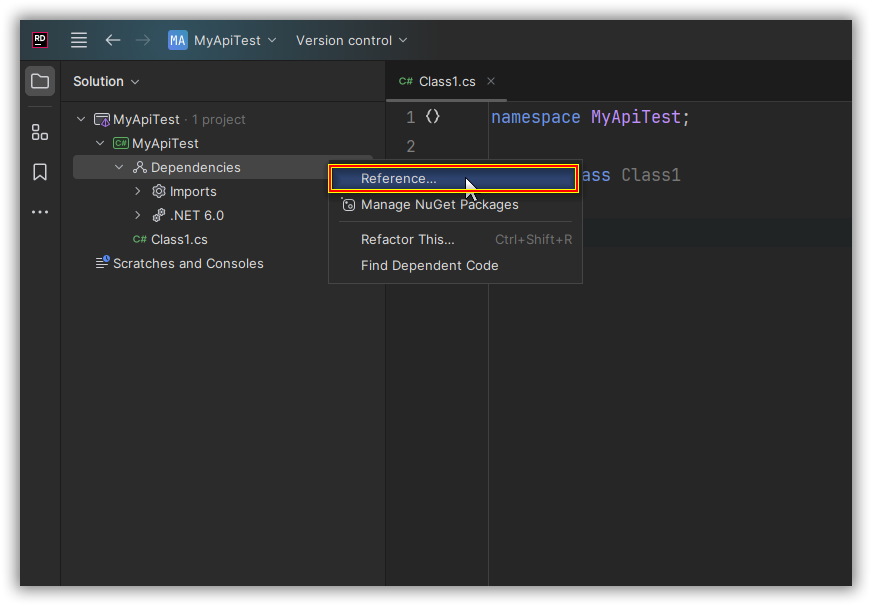
3、接下来因为创建的是活字格的Web API,所以我们需要添加活字格的类库引用,用于与活字格进行交互和编程扩展。在新建的项目中选择"Dependencies"右键选择"Reference"添加引用。
4、点击"Add From"从活字格的安装路径下引用"GrapeCity.Forguncy.ServerApi.dll"文件,这里需要注意的是:
- 如果安装活字格服务端时,安装目录为默认目录,则此文件的路径为:C:\Program Files\ForguncyServer\Website\bin
- 如果安装活字格服务端时,安装目录为自定义路径,则此文件的路径为"自定义路径\ForguncyServer\Website\bin"
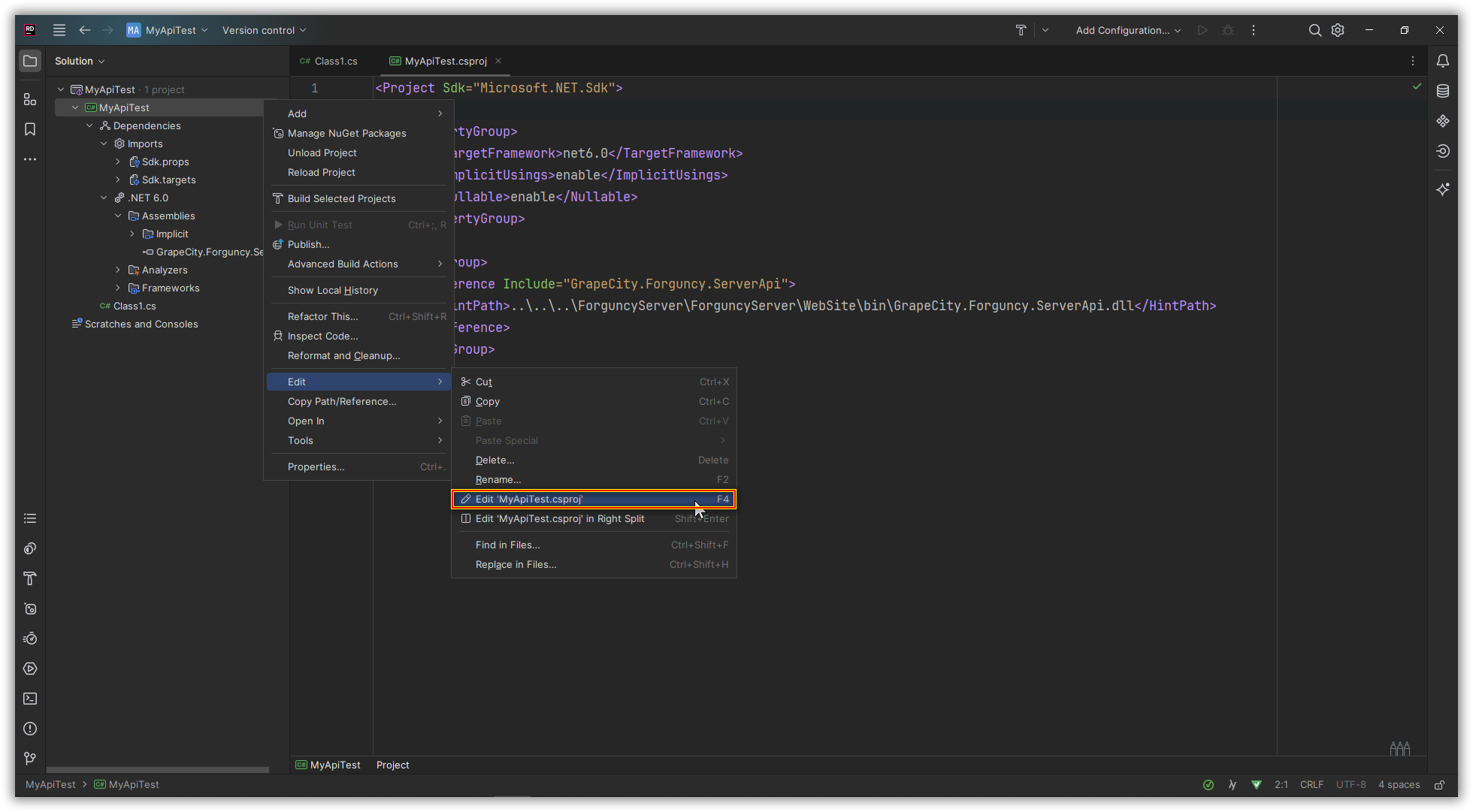
5、添加成功后,右键项目,选择"Edit"——“Edit xxx.csproj”。
6、在打开的csproj文件中添加下面代码并保存:
以上我们就完成了基本的准备工作,接下来为大家介绍Web API的编写和使用。
编写服务端Web API
为了说明清楚,这里列举一个示例,示例的功能为用Web API可以接收标准化JSON数据。
1、创建一个public class,使其从GrapeCity.Forguncy.ServerApi命名空间的ForguncyApi类继承。
2、当通过HTTP的GET或POST调用方法时,可以通过ServerApi的Context属性获取请求的详细信息。Context属性是Asp.net Core的HttpContext类型,通过Request属性可以获取HTTP请求的全部信息。我们的示例中使用的是POST方法,所以我们新建一个Task方法,并用"[Post]"注解。
3、接下来,我们就可以在方法中书写自己的逻辑了,这里我们的代码具体如下,为了让活字格命令可以直接接收数组JSON数据,逻辑为当请求我们这个Web API时,会先从请求地址上拿到要调用的服务端命令名称,把标准化的数组JSON数据包了一层,包成了参数为"data"新的一个JSON数据,这样调用的服务端命令就可以使用data参数接收数组JSON参数了。具体在活字格中的使用后面会介绍。
using System.Text; using System.Text.Json; using GrapeCity.Forguncy.ServerApi; namespace MyApiTest; public class RequestBodyHandler : ForguncyA { [Post] public async Task ReceiveApiRequest() { var request = Context.Request; var serverCommandName = request.Query["serverCommandName"]; // 从URL中取参数 if (request.ContentType != null && request.ContentType.Equals("application/json")) { var sr = new StreamReader(request.Body); string content = await sr.ReadToEndAsync(); var obj = new { data = content }; string newContent = JsonSerializer.Serialize(obj).Replace("/r/n", ""); using HttpClient httpClient = new HttpClient(); var baseAddress = $"{request.Scheme}://{request.Host}{request.PathBase}/ServerCommand/{serverCommandName}"; HttpContent httpContent = new StringContent(newContent, Encoding.UTF8, "application/json"); HttpResponseMessage responseMessage = await httpClient.PostAsync(baseAddress, httpContent); if (responseMessage.IsSuccessStatusCode) { await responseMessage.Content.ReadAsStringAsync(); } else { throw new Exception($"Error: {responseMessage.StatusCode}"); } } else { throw new HttpRequestException("ContentType error, please check request content!"); } } }4、书写完成我们需要的逻辑后,右键项目点击"Build Selected Projects"进行项目Build打包。
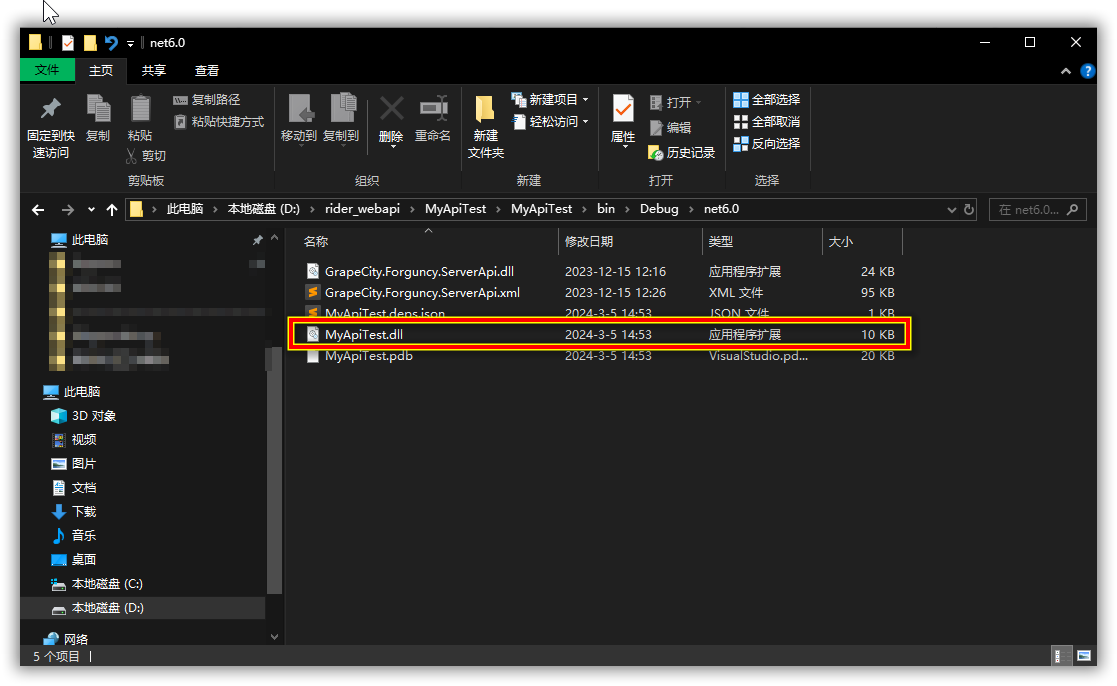
5、完成Build打包后,在刚才我们新建类库项目的目录下,找到生成的dll文件。
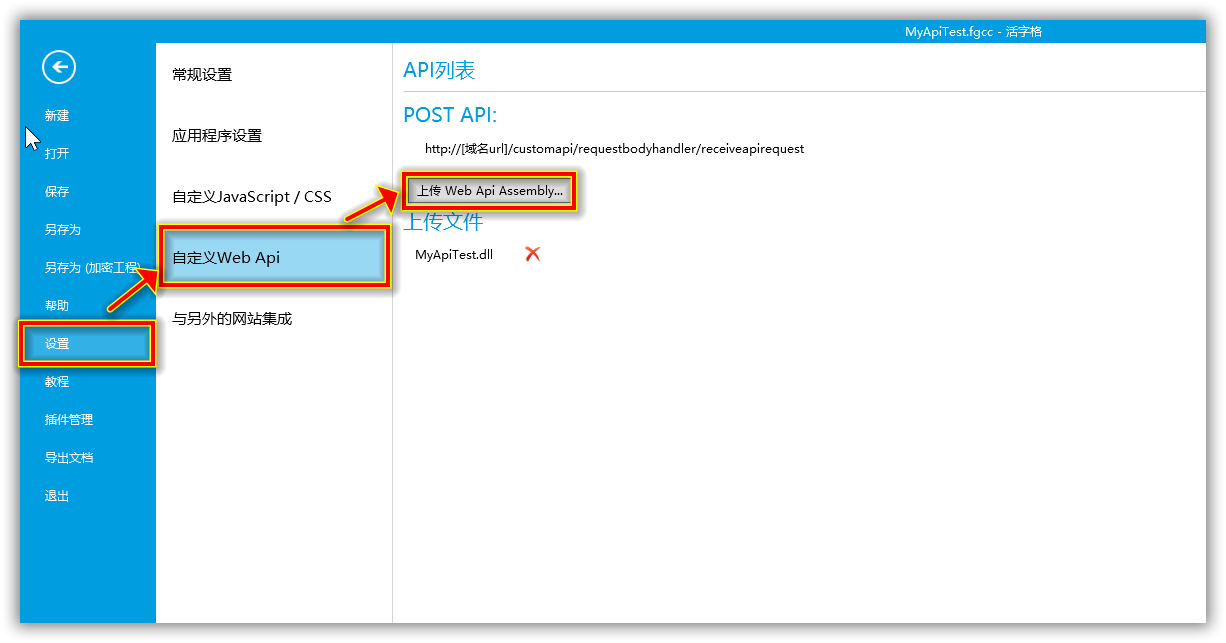
6、打开活字格设计器,上传我们打包的dll文件到活字格工程中,可以看到,上传dll后,API列表中会显示Web API的请求地址。
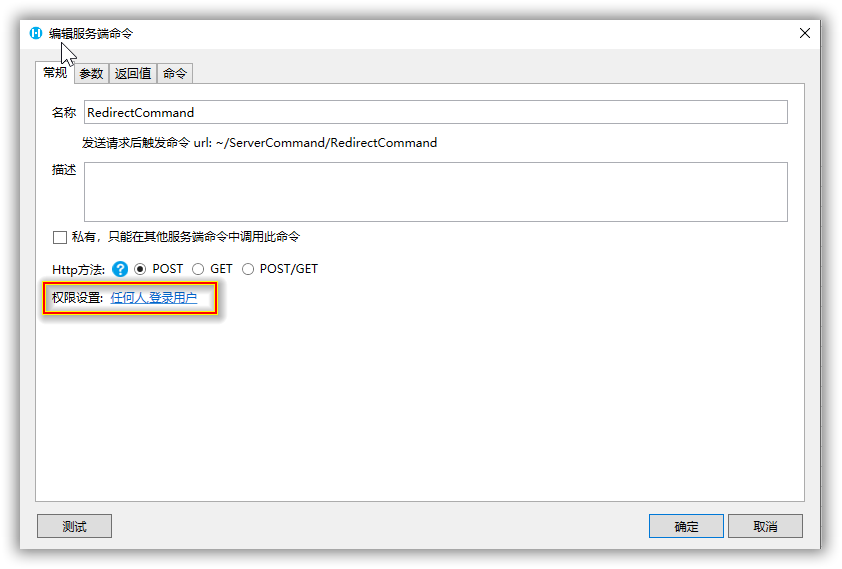
7、接下来,回到我们的活字格设计器工程中,我们新建一个服务端命令,服务端命令的名称命名为"RedirectCommand",并设置一个参数值为"data",然后用返回命令将接收的数据保存到表里。注意:服务端命令需要设置为任何人可调用。
8、这里我们借助API调试工具向刚才我们创建的Web API发送一个请求,先将活字格工程本地运行起来,Web API的调用URL如下:
我们运行的是本地服务,所以可以使用localhost进行测试,如下图:
9、发送请求,可以发现,活字格中已经将产生的数据接收到并保存到了数据表中。
以上,我们利用Web API对数据进行了“预处理”,转发给了活字格中的服务端命令中,在活字格服务端命令中就可以进一步处理这种数组JSON数据啦。
调试服务端Web API
编码当然离不开调试,当然了,Web API也不例外,接下来就为大家介绍调试的方式方法。
1、首先需要先运行上传了打包完成的Web API dll文件的活字格工程。
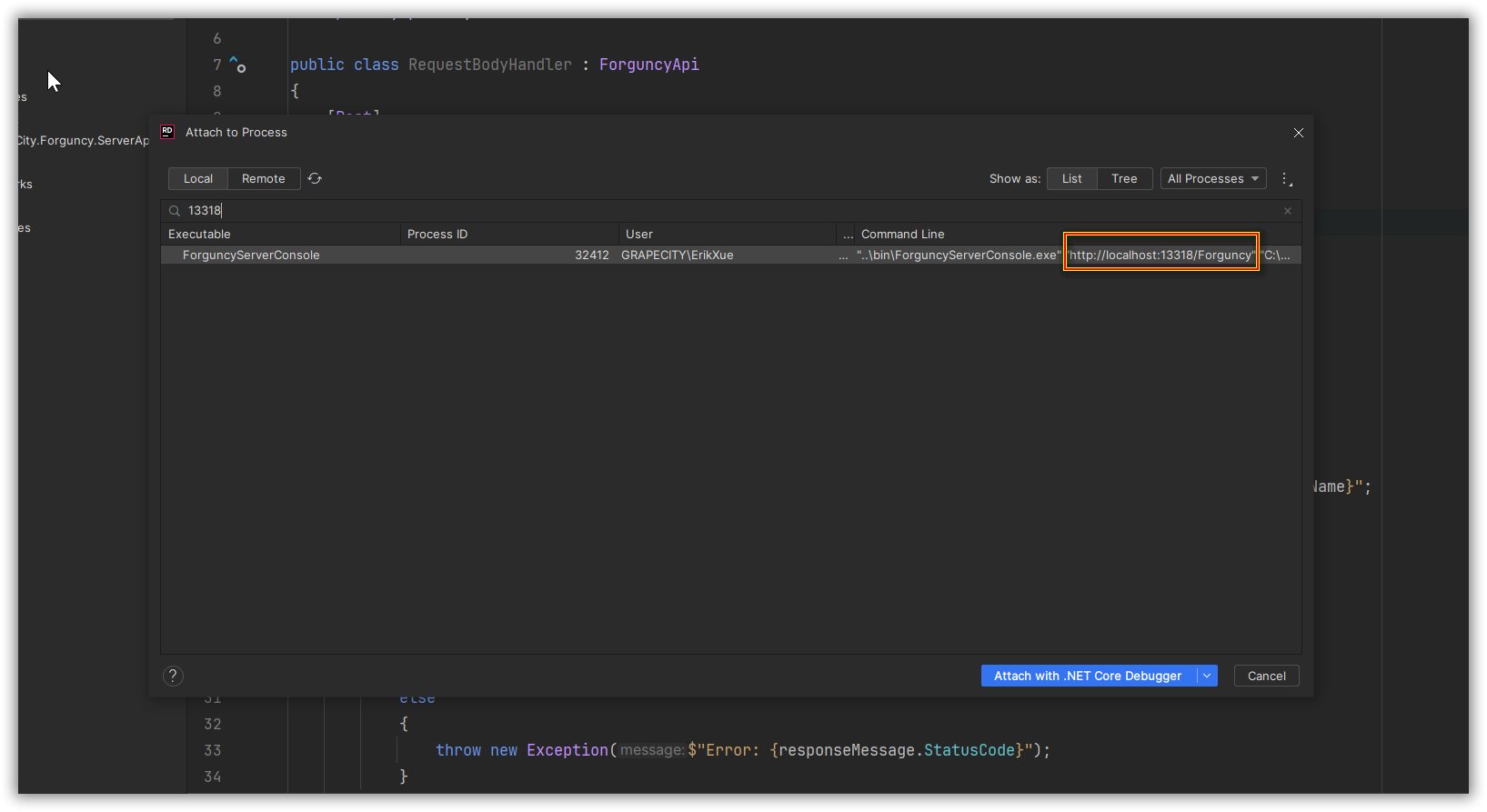
2、可以看到本地服务会有一个唯一端口号,回到我们的编译器中,选择"Run"——"Attach to Process"附加到进程。
3、搜索刚才活字格本地服务的端口号,点击附加到进程。
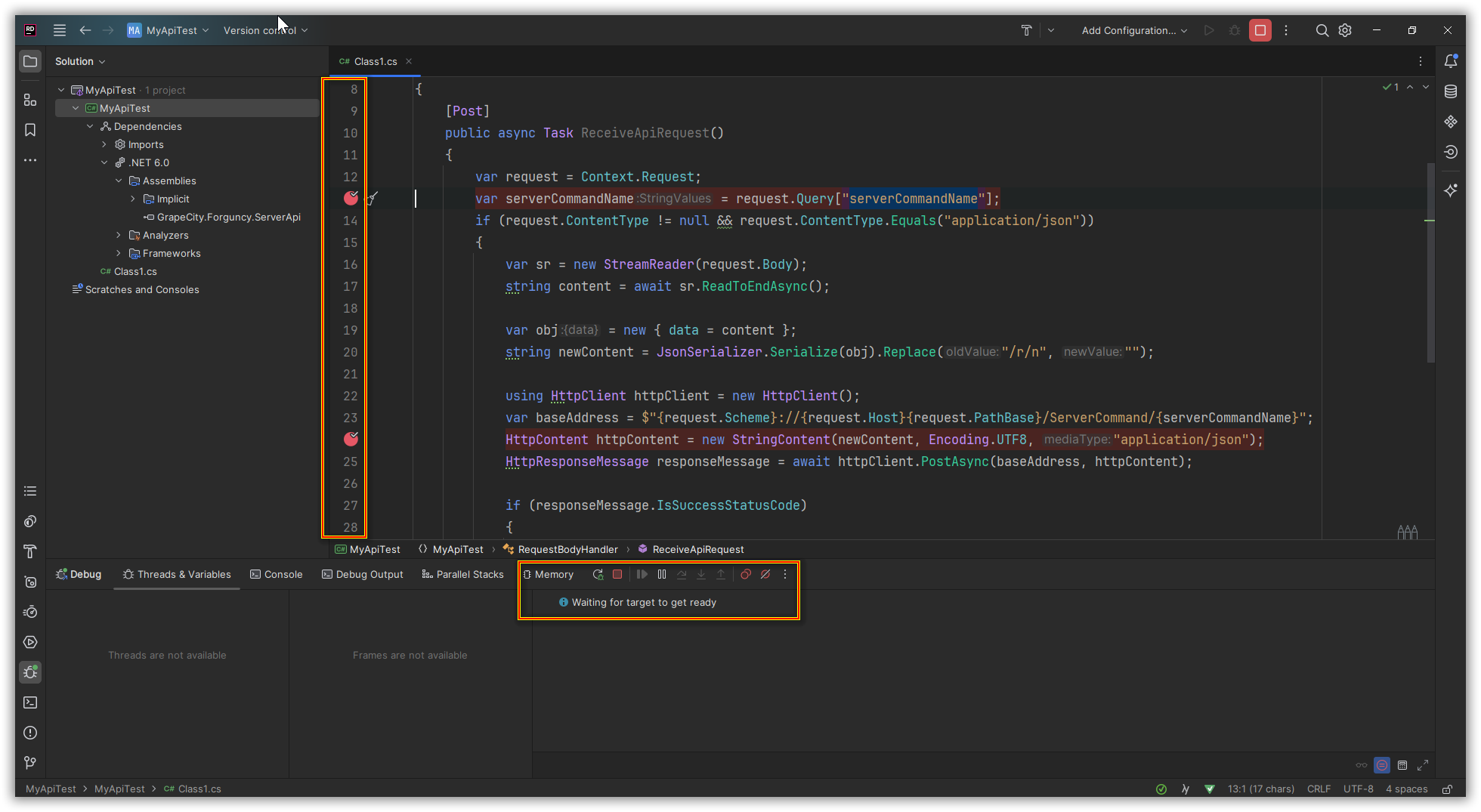
4、然后在代码左侧打断点即可。
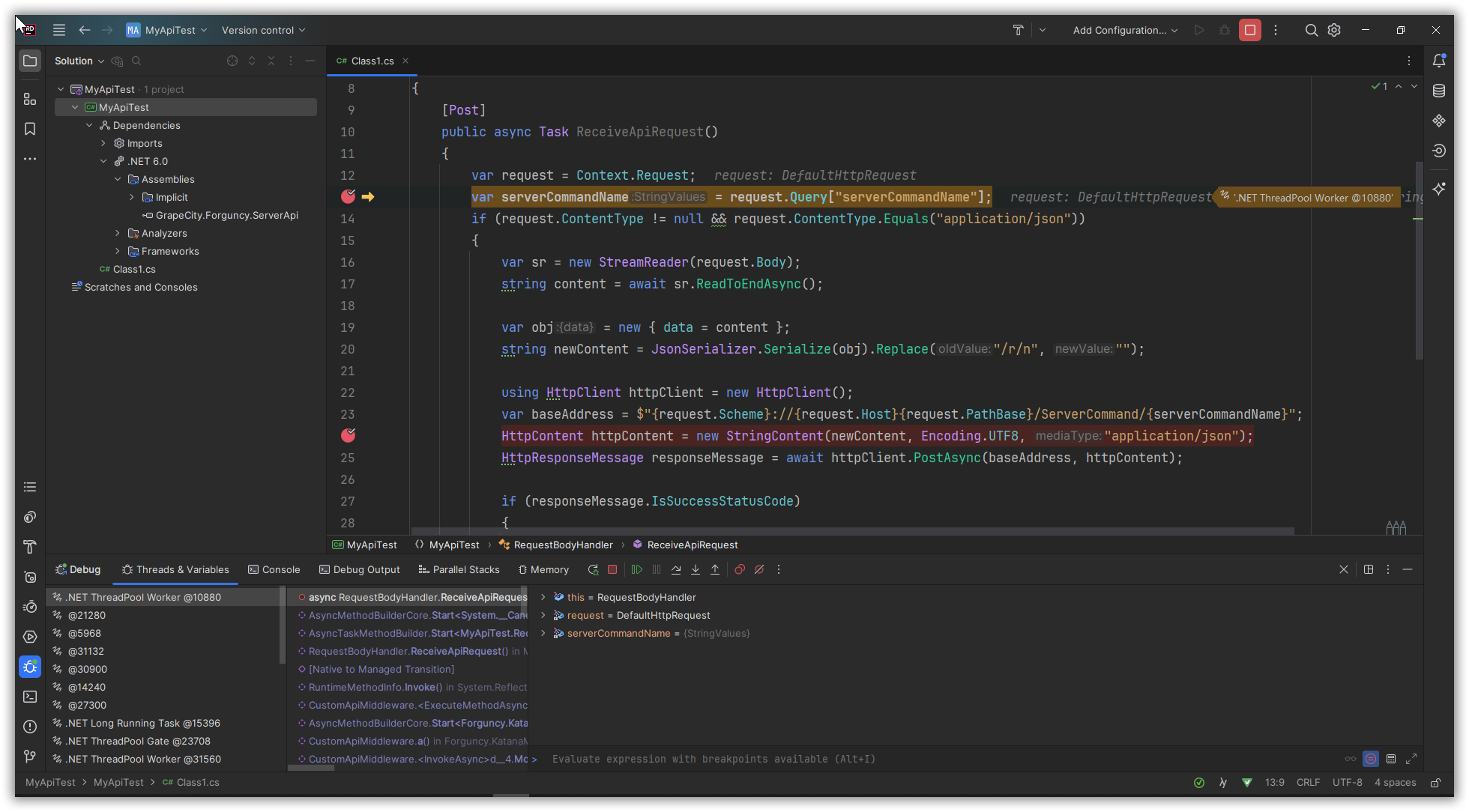
5、当触发Web API的调用后,就可以看到代码已经可以进行调试了。
修改代码后再次调试
代码很难一次编写地完全正确,如果修改代码,需要执行以下步骤:
- 修改代码。
- 编译工程。
- 在活字格设计器中删除之前的dll文件。
- 上传新的dll文件。
- 运行活字格应用程序。
- 通过编译器的“调试->附加到进程”重新附加到ForguncyServerConsole.exe进程上。
- 打断点调试。
- 如果还需要修改代码回到第一步,直到修正所有问题。
最后附上完整的代码工程文件:https://gitee.com/GrapeCity/my-api-test
总结
以上就是使用C#创建活字格服务端Web API的全过程,如果您想了解更多信息,欢迎点击这里查看。
扩展链接:
如何使用 Blazor 框架在前端浏览器中导入/导出 Excel XLSX
简便实用:在 ASP.NET Core 中实现 PDF 的加载与显示
如何在.NET电子表格应用程序中创建流程图