接口测试JMeter-1.接口测试初识
第一章 接口测试初识
1. 接口测试理论基础
“接口测试”一个让人觉得非常高大上的名词,特别是对于刚入门的测试同学而言。随着测试技术不断的深化,“接口测试”出现在我们视野中的频次越来越高。那么接口测试到底是如何做的?接口测试的优势又体现在哪些方面?
1.1 什么是接口?
接口主要用于外部系统与系统之间以及内部各个子系统之间的交互点,定义特定的交互点,然后通过这些交互点来,通过一些特殊的规则也就是协议,来进行数据之间的交互。
1.2 接口种类
接口一般分为两种:程序内部接口、系统对外接口。
- 系统对外接口:例如最常见的系统对外接口—支付宝支付接口,很多app的支付功能都是调用支付宝的支付接口来进行支付,而该接口是支付宝系统提供给外部系统进行调用的
- 程序内部接口:模块与模块之间的交互,比如淘宝商城要购买商品,下订单前必须要先登录,那么下订单与登录之间就是一个交互,这个交互就是一个接口,让程序内部的其他模块进行调用的
1.3 常用接口分类
- HTTP 接口:通过HTTP协议来进行数据传输的接口
- WebService 接口:通过soap协议进行数据传输的接口
-
webService接口是走soap协议通过http传输,请求报文和返回报文都是xml格式的,我们在测试的时候都用通过工具才能进行调用,测试。
SOAP代表简单对象访问协议(Simple Object Access Protocol)。它是一种基于XML的消息传递协议。虽说名字带了简单,但是协议比较罗嗦,已经远没有后来居上的JSON使用广泛。
-
http api接口是走http协议,通过路径来区分调用的方法,请求报文都是key-value形式的,返回报文一般都是json串,有get和post等方法,这也是最常用的两种请求方式。
json是一种通用的数据类型,所有的语言都认识它。(json的本质是字符串,他与其他语言无关,只是可以经过稍稍加工可以转换成其他语言的数据类型,比如可以转换成Python中的字典,key-value的形式,可以转换成JavaScript中的原生对象,可以转换成java中的类对象等。)
1.4 为什么要做接口测试
-
提高测试效率:可通过自动化手段实现重复验证,也可以在依赖服务没有开发完成时优先测试部分服务
-
接口测试相对容易实现自动化持续集成,且相对UI自动化也比较稳定,可以减少人工回归测试人力成本与时间,缩短测试周期,支持后端快速发版需求。接口持续集成是为什么能低成本高收益的根源。 接口测试作为质量管理的一部分保证系统正确稳定,一个系统服务越接近底层,对系统的影响也就越大,服务端的一个缺陷可能会引起整个客户端的崩溃,损失是不可估量的.
-
方便定位Bug:通过接口的抓包和分析,可以清楚的知道问题是来源于前端还是后台服务
-
提高服务端健壮性:通过接口测试可以测出来开发是否在后端做了校验,帮助提高服务的健壮性
前端随便变,接口测好了,后端不用变,前后端是两拨人开发的。 检查系统的安全性、稳定性,前端传参不可信,比如京东购物,前端价格不可能传入-1元,但是通过接口可以传入-1元。 现在很多系统前后端架构是分离的,从安全层面来说: - 只依赖前端进行限制已经完全不能满足系统的安全要求(绕过前面实在太容易), 需要后端同样进行控制,在这种情况下就需要从接口层面进行验证。 - 前后端传输、日志打印等信息是否加密传输也是需要验证的,特别是涉及到用户的隐私信息,如身份证,银行卡等
1.5 什么是接口测试
系统组件间接口测试。主要是检测外部系统与系统之间,以及内部各个子系统之间的交互点,检查数据的交换,传递,和控制管理过程,以及系统间的相互逻辑依赖关系,适用于为其他系统提供服务的底层框架系统和中心服务系统,主要测试这些系统对外部系统提供的接口,验证其正确性与稳定性 —百度百科
简答的说就是通过URL向服务器或者其他模块等,传输我们想传输的数据,然后看看他们返回的是不是我们预期想要的。
接口测试就是通过测试不同输入条件下,接口返回的结果是否与预期结果一致。
接口测试其实是一个非常简单的过程,将接口的业务逻辑处理看成黑盒测试中的黑盒子,我们只需要考虑各种输入条件下,会产生相应的什么结果。 而我们知道黑盒测试又称功能测试,那么接口测试与功能测试是不是一回事呢?答案是否定的,为什么呢?功能测试还包含了程序的UI层,包含了按钮,UI交互等功能,而接口测试是没有页面操作的,只能通过调用接口来进行测试,只需要给接口传递相应的输入条件,再检查接口输出的结果是否符合预期即可。某种程度讲,接口测试比功能测试还要更简单一些。
那么问题来了,如何调用接口来进行接口测试呢?
1.6 怎样做接口测试?
由于我们项目前后端调用主要是基于http协议的接口,所以测试接口时主要是通过工具或代码模拟http请求的发送与接收。工具有很多如:postman、jmeter、soupUI、java+httpclient、robotframework+httplibrary等。
–也可以用 接口自动化来实现,就是用代码实现,框架和UI自动化差不多,发送请求用断言来判断。
重点还是在于测试用例的设计
1.7 接口测试使用范围
接口测试一般会用于多系统间交互开发,或者拥有多个子系统的应用系统开发的测试。接口测试适用于为其他系统提供服务的底层框架系统和中心服务系统,主要测试这些系统对外部提供的接口,验证其正确性和稳定性。接口测试同样适用于一个上层系统中的服务层接口,越往上层,其测试的难度越大。接口测试在淘宝的应用是一个自下而上的发展过程。
接口测试实施在多系统多平台的构架下,有着极为高效的成本收益比,接口测试天生为高复杂性的平台带来高效的缺陷监测和质量监督能力。平台越复杂,系统越庞大,接口测试的效果越明显。
接口测试的目的是测试接口,尤其是那些与系统相关联的外部接口,测试的重点是要检查数据的交换,传递和控制管理过程,还包括处理的次数。外部接口测试一般是作为系统测试来看待的。
不是所有的团队都可以在一个隔离的测试环境中进行测试工作的,因此使得对外部接口的测试显得困难。我们应该确保较早地与相关的组织协调好并确定进行外部接口测试的方案。有时候相关的组织只是人工的静态的审阅一次数据而并不真正的用这些数据来测试。等等这些都增加了实际测试执行中遇到的风险,但有些时候是可以避免的。
前后端
做接口测试前,需要对两个概念有所了解,前端和后端
\1. 前端:通常为Web前端和app前端,前端的作用是为了展示数据内容,做简单的数据校验,比如我们看到的淘宝商城,那些商品信息,图片展示等等
\2. 后端:进行复杂计算的业务逻辑,功能实现,例如我们购买商品后的价格计算,优惠活动的使用,最终的支付,都是通过后端实现的
而前后端就是通过接口来进行交互的。
接口调用示意图
开始讲解接口测试之前,先看看当你在浏览器中输入地址,并看到Web页面的时候底层发生了什么:
- 浏览器根据输入把请求发送到服务器
- 服务器获取到请求以后生成响应文件,把响应文件发送给浏览器
- 浏览器解析响应,渲染数据生成Web页面的展示效果
接口测试与UI层功能测试优劣势对比
- 接口测试的介入时间更早,越早介入价值越高 (具体原因可以参考我另外一篇文章:[软件测试流程-全程软件测试])
- 接口测试的稳定性更高,变动少。接口测试通过,前端即时出现问题,解决起来也会非常快
- 接口测试发现缺陷后,解决的成本更低。越底层的缺陷,影响的面就越广,一个底层缺陷可能引起N个表面的缺陷,那时候解决起来就会非常麻烦,而且还不一定能找到源头缺陷
- 定位问题更加准确和快速。当我们接口测试通过后,在功能测试中出现问题,我们就可以更快速和准确的定位问题,因为已经排除掉接口层的干扰了。
2. 接口测试流程
接口测试的原理跟功能测试是一样的,那么它的流程跟功能测试流程其实也是基本一致的。
接口测试 不等于 接口测试工具使用
很多人认为会使用接口测试工具就是会接口测试。其实接口测试远远不止是工具的使用,SoapUI也好,Jmeter也好,这些工具都是我们在进行接口测试过程中能够更方便的进行测试,而工具仅仅是工具,真正核心部分还是接口测试用例设计以及测试思维。那么当我们做接口测试时,到底需要做哪些方面的工作呢?
接口测试流程:
- 获取需求文档和接口文档
- 通过对需求文档分析出接口的业务逻辑要求以及业务边界
- 通过对接口文档分析出接口的技术指标(接口地址、请求方式、入参、出参)
- 接口测试用例设计(着重于接口测试数据准备)
- 使用接口测试工具进行接口测试
- 接口缺陷管理与跟踪
- 接口自动化持续集成
2.1 接口测试测试点
目的:测试接口的正确性和稳定性;
原理:模拟客户端向服务器发送请求报文,服务器接收请求报文后对相应的报文做处理并向客户端返回应答,客户端接收应答的过程;
重点:检查数据的交换,传递和控制管理过程,还包括处理的次数;
核心:持续集成是接口测试的核心;
优点:为高复杂性的平台带来高效的缺陷监测和质量监督能力,平台越复杂,系统越庞大,接口测试的效果越明显(提高测试效率,提升用户体验,降低研发成本);
用例设计重点:通常情况下主要测试最外层的两类接口:数据进入系统接口(调用外部系统的参数为本系统使用)和数据流出系统接口(验证系统处理后的数据是否正常)
2.2 接口测试都要掌握哪些知识?
- http协议
- 抓包工具
3. HTTP
3.1 HTTP 简介
https://www.w3school.com.cn/tags/html_ref_httpmethods.asp
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
3.2 HTTP 工作原理
HTTP协议工作于客户端-服务端架构上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
Web服务器有:Apache服务器,IIS服务器(Internet Information Services)等。
Web服务器根据接收到的请求后,向客户端发送响应信息。
HTTP默认端口号为80,但是你也可以改为8080或者其他端口。
CGI是common gateway interface的缩写,大家都译作通用网关接口,但很不幸,我们无法见名知意。
我们知道,web服务器所处理的内容都是静态的,要想处理动态内容,需要依赖于web应用程序,如php、jsp、python、perl等。但是web server如何将动态的请求传递给这些应用程序?它所依赖的就是cgi协议。没错,是协议,也就是web server和web应用程序交流时的规范。换句话说,通过cgi协议,再结合已搭建好的web应用程序,就可以让web server也能"处理"动态请求(或者说,当用户访问某个特定资源时,可以触发执行某个web应用程序来实现特定功能),你肯定知道处理两字为什么要加上双引号。
HTTP三点注意事项:
-
HTTP是无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
-
HTTP是一种无状态的协议,无状态是指Web浏览器与Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后Web服务器返回响应(Response),连接就被关闭了,在服务器端不保留连接的有关信息。也就是说,HTTP请求只能由客户端发起,而服务器不能主动向客户端发送数据。
-
HTTP是媒体独立的:这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送。客户端以及服务器指定使用适合的MIME-type内容类型。
-
HTTP是无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
以下图表展示了HTTP协议通信流程:https://www.runoob.com/http/http-intro.html
CGI(Common Gateway Interface) 是 HTTP 服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
绝大多数的 CGI 程序被用来解释处理来自表单的输入信息,并在服务器产生相应的处理,或将相应的信息反馈给浏览器。CGI 程序使网页具有交互功能。
浏览器显示的内容都有 HTML、XML、GIF、Flash 等,浏览器是通过 MIME Type 区分它们,决定用什么内容什么形式来显示。
**注释:**MIME Type 是该资源的媒体类型,MIME Type 不是个人指定的,是经过互联网(IETF)组织协商,以 RFC(是一系列以编号排定的文件,几乎所有的互联网标准都有收录在其中) 的形式作为建议的标准发布在网上的,大多数的 Web 服务器和用户代理都会支持这个规范 (顺便说一句,Email 附件的类型也是通过 MIME Type 指定的)。
媒体类型通常通过 HTTP 协议,由 Web 服务器告知浏览器的,更准确地说,是通过 Content-Type 来表示的。例如:Content-Type:text/HTML。
通常只有一些卓哉互联网上获得广泛应用的格式才会获得一个 MIME Type,如果是某个客户端自己定义的格式,一般只能以 application/x- 开头。
3.3 HTTP 请求方法
根据 HTTP 标准,HTTP 请求可以使用多种请求方法。
HTTP1.0 定义了三种请求方法: GET, POST 和 HEAD方法。
HTTP1.1 新增了六种请求方法:OPTIONS、PUT、PATCH、DELETE、TRACE 和 CONNECT 方法。
https://www.w3school.com.cn/tags/html_ref_httpmethods.asp
序号 方法 描述 1 GET 请求指定的页面信息,并返回实体主体。 2 HEAD 类似于 GET 请求,只不过返回的响应中没有具体的内容,用于获取报头 3 POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST 请求可能会导致新的资源的建立和/或已有资源的修改。 4 PUT 从客户端向服务器传送的数据取代指定的文档的内容。 5 DELETE 请求服务器删除指定的页面。 6 CONNECT HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。 7 OPTIONS 允许客户端查看服务器的性能。 8 TRACE 回显服务器收到的请求,主要用于测试或诊断。 9 PATCH 是对 PUT 方法的补充,用来对已知资源进行局部更新 。 HTTP 教程
HTTP 教程HTTP 简介HTTP 消息结构HTTP 请求方法HTTP 响应头信息HTTP状态码HTTP content-type
HTTP 简介
HTTP 请求方法
HTTP 消息结构
HTTP是基于客户端/服务端(C/S)的架构模型,通过一个可靠的链接来交换信息,是一个无状态的请求/响应协议。
一个HTTP"客户端"是一个应用程序(Web浏览器或其他任何客户端),通过连接到服务器达到向服务器发送一个或多个HTTP的请求的目的。
一个HTTP"服务器"同样也是一个应用程序(通常是一个Web服务,如Apache Web服务器或IIS服务器等),通过接收客户端的请求并向客户端发送HTTP响应数据。
HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。
一旦建立连接后,数据消息就通过类似Internet邮件所使用的格式[RFC5322]和多用途Internet邮件扩展(MIME)[RFC2045]来传送。
客户端请求消息
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:请求行(request line)、请求头部(header)、空行和请求数据四个部分组成,下图给出了请求报文的一般格式。
服务器响应消息
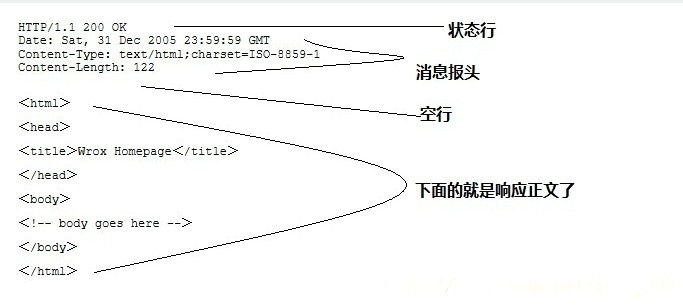
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。
实例
下面实例是一点典型的使用GET来传递数据的实例:
客户端请求:
GET /hello.txt HTTP/1.1 User-Agent: curl/7.16.3 libcurl/7.16.3 OpenSSL/0.9.7l zlib/1.2.3 Host: www.example.com Accept-Language: en, mi
服务端响应:
HTTP/1.1 200 OK Date: Mon, 27 Jul 2009 12:28:53 GMT Server: Apache Last-Modified: Wed, 22 Jul 2009 19:15:56 GMT ETag: "34aa387-d-1568eb00" Accept-Ranges: bytes Content-Length: 51 Vary: Accept-Encoding Content-Type: text/plain
输出结果:
Hello World! My payload includes a trailing CRLF.
3.4 HTTP 响应头信息
HTTP请求头提供了关于请求,响应或者其他的发送实体的信息。
在本章节中我们将具体来介绍HTTP响应头信息。
应答头 说明 Allow 服务器支持哪些请求方法(如GET、POST等)。 Content-Encoding 文档的编码(Encode)方法。只有在解码之后才可以得到Content-Type头指定的内容类型。利用gzip压缩文档能够显著地减少HTML文档的下载时间。Java的GZIPOutputStream可以很方便地进行gzip压缩,但只有Unix上的Netscape和Windows上的IE 4、IE 5才支持它。因此,Servlet应该通过查看Accept-Encoding头(即request.getHeader(“Accept-Encoding”))检查浏览器是否支持gzip,为支持gzip的浏览器返回经gzip压缩的HTML页面,为其他浏览器返回普通页面。 Content-Length 表示内容长度。只有当浏览器使用持久HTTP连接时才需要这个数据。如果你想要利用持久连接的优势,可以把输出文档写入 ByteArrayOutputStream,完成后查看其大小,然后把该值放入Content-Length头,最后通过byteArrayStream.writeTo(response.getOutputStream()发送内容。 Content-Type 表示后面的文档属于什么MIME类型。Servlet默认为text/plain,但通常需要显式地指定为text/html。由于经常要设置Content-Type,因此HttpServletResponse提供了一个专用的方法setContentType。 Date 当前的GMT时间。你可以用setDateHeader来设置这个头以避免转换时间格式的麻烦。 Expires 应该在什么时候认为文档已经过期,从而不再缓存它? Last-Modified 文档的最后改动时间。客户可以通过If-Modified-Since请求头提供一个日期,该请求将被视为一个条件GET,只有改动时间迟于指定时间的文档才会返回,否则返回一个304(Not Modified)状态。Last-Modified也可用setDateHeader方法来设置。 Location 表示客户应当到哪里去提取文档。Location通常不是直接设置的,而是通过HttpServletResponse的sendRedirect方法,该方法同时设置状态代码为302。 Refresh 表示浏览器应该在多少时间之后刷新文档,以秒计。除了刷新当前文档之外,你还可以通过setHeader(“Refresh”, “5; URL=http://host/path”)让浏览器读取指定的页面。 注意这种功能通常是通过设置HTML页面HEAD区的<META HTTP-EQUIV=“Refresh” CONTENT=“5;URL=http://host/path">实现,这是因为,自动刷新或重定向对于那些不能使用CGI或Servlet的HTML编写者十分重要。但是,对于Servlet来说,直接设置Refresh头更加方便。 注意Refresh的意义是"N秒之后刷新本页面或访问指定页面”,而不是"每隔N秒刷新本页面或访问指定页面"。因此,连续刷新要求每次都发送一个Refresh头,而发送204状态代码则可以阻止浏览器继续刷新,不管是使用Refresh头还是<META HTTP-EQUIV=“Refresh” …>。 注意Refresh头不属于HTTP 1.1正式规范的一部分,而是一个扩展,但Netscape和IE都支持它。 Server 服务器名字。Servlet一般不设置这个值,而是由Web服务器自己设置。 Set-Cookie 设置和页面关联的Cookie。Servlet不应使用response.setHeader(“Set-Cookie”, …),而是应使用HttpServletResponse提供的专用方法addCookie。参见下文有关Cookie设置的讨论。 WWW-Authenticate 客户应该在Authorization头中提供什么类型的授权信息?在包含401(Unauthorized)状态行的应答中这个头是必需的。例如,response.setHeader(“WWW-Authenticate”, “BASIC realm=\“executives\””)。 注意Servlet一般不进行这方面的处理,而是让Web服务器的专门机制来控制受密码保护页面的访问(例如.htaccess)。 3.5 HTTP状态码
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求。
HTTP状态码的英文为HTTP Status Code。
下面是常见的HTTP状态码:
- 200 - 请求成功
- 301 - 资源(网页等)被永久转移到其它URL
- 404 - 请求的资源(网页等)不存在
- 500 - 内部服务器错误
3.6 HTTP状态码分类
HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用。HTTP状态码共分为5种类型:
分类 分类描述 1** 信息,服务器收到请求,需要请求者继续执行操作 2** 成功,操作被成功接收并处理 3** 重定向,需要进一步的操作以完成请求 4** 客户端错误,请求包含语法错误或无法完成请求 5** 服务器错误,服务器在处理请求的过程中发生了错误 HTTP状态码列表:
状态码 状态码英文名称 中文描述 100 Continue 继续。客户端应继续其请求 101 Switching Protocols 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议 200 OK 请求成功。一般用于GET与POST请求 201 Created 已创建。成功请求并创建了新的资源 202 Accepted 已接受。已经接受请求,但未处理完成 203 Non-Authoritative Information 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本 204 No Content 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档 205 Reset Content 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域 206 Partial Content 部分内容。服务器成功处理了部分GET请求 300 Multiple Choices 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择 301 Moved Permanently 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替 302 Found 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI 303 See Other 查看其它地址。与301类似。使用GET和POST请求查看 304 Not Modified 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源 305 Use Proxy 使用代理。所请求的资源必须通过代理访问 306 Unused 已经被废弃的HTTP状态码 307 Temporary Redirect 临时重定向。与302类似。使用GET请求重定向 400 Bad Request 客户端请求的语法错误,服务器无法理解 401 Unauthorized 请求要求用户的身份认证 402 Payment Required 保留,将来使用 403 Forbidden 服务器理解请求客户端的请求,但是拒绝执行此请求 404 Not Found 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面 405 Method Not Allowed 客户端请求中的方法被禁止 406 Not Acceptable 服务器无法根据客户端请求的内容特性完成请求 407 Proxy Authentication Required 请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权 408 Request Time-out 服务器等待客户端发送的请求时间过长,超时 409 Conflict 服务器完成客户端的 PUT 请求时可能返回此代码,服务器处理请求时发生了冲突 410 Gone 客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置 411 Length Required 服务器无法处理客户端发送的不带Content-Length的请求信息 412 Precondition Failed 客户端请求信息的先决条件错误 413 Request Entity Too Large 由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息 414 Request-URI Too Large 请求的URI过长(URI通常为网址),服务器无法处理 415 Unsupported Media Type 服务器无法处理请求附带的媒体格式 416 Requested range not satisfiable 客户端请求的范围无效 417 Expectation Failed 服务器无法满足Expect的请求头信息 500 Internal Server Error 服务器内部错误,无法完成请求 501 Not Implemented 服务器不支持请求的功能,无法完成请求 502 Bad Gateway 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应 503 Service Unavailable 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中 504 Gateway Time-out 充当网关或代理的服务器,未及时从远端服务器获取请求 505 HTTP Version not supported 服务器不支持请求的HTTP协议的版本,无法完成处理 Content-Type: text/html; charset=utf-8 Content-Type: multipart/form-data; boundary=something
实例:
常见的媒体格式类型如下:
- text/html : HTML格式
- text/plain :纯文本格式
- text/xml : XML格式
- image/gif :gif图片格式
- image/jpeg :jpg图片格式
- image/png:png图片格式
以application开头的媒体格式类型:
- application/xhtml+xml :XHTML格式
- application/xml: XML数据格式
- application/atom+xml :Atom XML聚合格式
- application/json: JSON数据格式
- application/pdf:pdf格式
- application/msword : Word文档格式
- application/octet-stream : 二进制流数据(如常见的文件下载)
- application/x-www-form-urlencoded : 中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式)
另外一种常见的媒体格式是上传文件之时使用的:
- multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式
3.7 HTTP content-type 对照表
MediaType,即是Internet Media Type,互联网媒体类型;也叫做MIME类型,在Http协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息。
文件扩展名 Content-Type(Mime-Type) 文件扩展名 Content-Type(Mime-Type) .*( 二进制流,不知道下载文件类型) application/octet-stream .tif image/tiff .001 application/x-001 .301 application/x-301 .323 text/h323 .906 application/x-906 .907 drawing/907 .a11 application/x-a11 .acp audio/x-mei-aac .ai application/postscript .aif audio/aiff .aifc audio/aiff .aiff audio/aiff .anv application/x-anv .asa text/asa .asf video/x-ms-asf .asp text/asp .asx video/x-ms-asf .au audio/basic .avi video/avi .awf application/vnd.adobe.workflow .biz text/xml .bmp application/x-bmp .bot application/x-bot .c4t application/x-c4t .c90 application/x-c90 .cal application/x-cals .cat application/vnd.ms-pki.seccat .cdf application/x-netcdf .cdr application/x-cdr .cel application/x-cel .cer application/x-x509-ca-cert .cg4 application/x-g4 .cgm application/x-cgm .cit application/x-cit .class java/* .cml text/xml .cmp application/x-cmp .cmx application/x-cmx .cot application/x-cot .crl application/pkix-crl .crt application/x-x509-ca-cert .csi application/x-csi .css text/css .cut application/x-cut .dbf application/x-dbf .dbm application/x-dbm .dbx application/x-dbx .dcd text/xml .dcx application/x-dcx .der application/x-x509-ca-cert .dgn application/x-dgn .dib application/x-dib .dll application/x-msdownload .doc application/msword .dot application/msword .drw application/x-drw .dtd text/xml .dwf Model/vnd.dwf .dwf application/x-dwf .dwg application/x-dwg .dxb application/x-dxb .dxf application/x-dxf .edn application/vnd.adobe.edn .emf application/x-emf .eml message/rfc822 .ent text/xml .epi application/x-epi .eps application/x-ps .eps application/postscript .etd application/x-ebx .exe application/x-msdownload .fax image/fax .fdf application/vnd.fdf .fif application/fractals .fo text/xml .frm application/x-frm .g4 application/x-g4 .gbr application/x-gbr . application/x- .gif image/gif .gl2 application/x-gl2 .gp4 application/x-gp4 .hgl application/x-hgl .hmr application/x-hmr .hpg application/x-hpgl .hpl application/x-hpl .hqx application/mac-binhex40 .hrf application/x-hrf .hta application/hta .htc text/x-component .htm text/html .html text/html .htt text/webviewhtml .htx text/html .icb application/x-icb .ico image/x-icon .ico application/x-ico .iff application/x-iff .ig4 application/x-g4 .igs application/x-igs .iii application/x-iphone .img application/x-img .ins application/x-internet-signup .isp application/x-internet-signup .IVF video/x-ivf .java java/* .jfif image/jpeg .jpe image/jpeg .jpe application/x-jpe .jpeg image/jpeg .jpg image/jpeg .jpg application/x-jpg .js application/x-javascript .jsp text/html .la1 audio/x-liquid-file .lar application/x-laplayer-reg .latex application/x-latex .lavs audio/x-liquid-secure .lbm application/x-lbm .lmsff audio/x-la-lms .ls application/x-javascript .ltr application/x-ltr .m1v video/x-mpeg .m2v video/x-mpeg .m3u audio/mpegurl .m4e video/mpeg4 .mac application/x-mac .man application/x-troff-man .math text/xml .mdb application/msaccess .mdb application/x-mdb .mfp application/x-shockwave-flash .mht message/rfc822 .mhtml message/rfc822 .mi application/x-mi .mid audio/mid .midi audio/mid .mil application/x-mil .mml text/xml .mnd audio/x-musicnet-download .mns audio/x-musicnet-stream .mocha application/x-javascript .movie video/x-sgi-movie .mp1 audio/mp1 .mp2 audio/mp2 .mp2v video/mpeg .mp3 audio/mp3 .mp4 video/mpeg4 .mpa video/x-mpg .mpd application/vnd.ms-project .mpe video/x-mpeg .mpeg video/mpg .mpg video/mpg .mpga audio/rn-mpeg .mpp application/vnd.ms-project .mps video/x-mpeg .mpt application/vnd.ms-project .mpv video/mpg .mpv2 video/mpeg .mpw application/vnd.ms-project .mpx application/vnd.ms-project .mtx text/xml .mxp application/x-mmxp .net image/pnetvue .nrf application/x-nrf .nws message/rfc822 .odc text/x-ms-odc .out application/x-out .p10 application/pkcs10 .p12 application/x-pkcs12 .p7b application/x-pkcs7-certificates .p7c application/pkcs7-mime .p7m application/pkcs7-mime .p7r application/x-pkcs7-certreqresp .p7s application/pkcs7-signature .pc5 application/x-pc5 .pci application/x-pci .pcl application/x-pcl .pcx application/x-pcx .pdf application/pdf .pdf application/pdf .pdx application/vnd.adobe.pdx .pfx application/x-pkcs12 .pgl application/x-pgl .pic application/x-pic .pko application/vnd.ms-pki.pko .pl application/x-perl .plg text/html .pls audio/scpls .plt application/x-plt .png image/png .png application/x-png .pot application/vnd.ms-powerpoint .ppa application/vnd.ms-powerpoint .ppm application/x-ppm .pps application/vnd.ms-powerpoint .ppt application/vnd.ms-powerpoint .ppt application/x-ppt .pr application/x-pr .prf application/pics-rules .prn application/x-prn .prt application/x-prt .ps application/x-ps .ps application/postscript .ptn application/x-ptn .pwz application/vnd.ms-powerpoint .r3t text/vnd.rn-realtext3d .ra audio/vnd.rn-realaudio .ram audio/x-pn-realaudio .ras application/x-ras .rat application/rat-file .rdf text/xml .rec application/vnd.rn-recording .red application/x-red .rgb application/x-rgb .rjs application/vnd.rn-realsystem-rjs .rjt application/vnd.rn-realsystem-rjt .rlc application/x-rlc .rle application/x-rle .rm application/vnd.rn-realmedia .rmf application/vnd.adobe.rmf .rmi audio/mid .rmj application/vnd.rn-realsystem-rmj .rmm audio/x-pn-realaudio .rmp application/vnd.rn-rn_music_package .rms application/vnd.rn-realmedia-secure .rmvb application/vnd.rn-realmedia-vbr .rmx application/vnd.rn-realsystem-rmx .rnx application/vnd.rn-realplayer .rp image/vnd.rn-realpix .rpm audio/x-pn-realaudio-plugin .rsml application/vnd.rn-rsml .rt text/vnd.rn-realtext .rtf application/msword .rtf application/x-rtf .rv video/vnd.rn-realvideo .sam application/x-sam .sat application/x-sat .sdp application/sdp .sdw application/x-sdw .sit application/x-stuffit .slb application/x-slb .sld application/x-sld .slk drawing/x-slk .smi application/smil .smil application/smil .smk application/x-smk .snd audio/basic .sol text/plain .sor text/plain .spc application/x-pkcs7-certificates .spl application/futuresplash .spp text/xml .ssm application/streamingmedia .sst application/vnd.ms-pki.certstore .stl application/vnd.ms-pki.stl .stm text/html .sty application/x-sty .svg text/xml .swf application/x-shockwave-flash .tdf application/x-tdf .tg4 application/x-tg4 .tga application/x-tga .tif image/tiff .tif application/x-tif .tiff image/tiff .tld text/xml .top drawing/x-top .torrent application/x-bittorrent .tsd text/xml .txt text/plain .uin application/x-icq .uls text/iuls .vcf text/x-vcard .vda application/x-vda .vdx application/vnd.visio .vml text/xml .vpg application/x-vpeg005 .vsd application/vnd.visio .vsd application/x-vsd .vss application/vnd.visio .vst application/vnd.visio .vst application/x-vst .vsw application/vnd.visio .vsx application/vnd.visio .vtx application/vnd.visio .vxml text/xml .wav audio/wav .wax audio/x-ms-wax .wb1 application/x-wb1 .wb2 application/x-wb2 .wb3 application/x-wb3 .wbmp image/vnd.wap.wbmp .wiz application/msword .wk3 application/x-wk3 .wk4 application/x-wk4 .wkq application/x-wkq .wks application/x-wks .wm video/x-ms-wm .wma audio/x-ms-wma .wmd application/x-ms-wmd .wmf application/x-wmf .wml text/vnd.wap.wml .wmv video/x-ms-wmv .wmx video/x-ms-wmx .wmz application/x-ms-wmz .wp6 application/x-wp6 .wpd application/x-wpd .wpg application/x-wpg .wpl application/vnd.ms-wpl .wq1 application/x-wq1 .wr1 application/x-wr1 .wri application/x-wri .wrk application/x-wrk .ws application/x-ws .ws2 application/x-ws .wsc text/scriptlet .wsdl text/xml .wvx video/x-ms-wvx .xdp application/vnd.adobe.xdp .xdr text/xml .xfd application/vnd.adobe.xfd .xfdf application/vnd.adobe.xfdf .xhtml text/html .xls application/vnd.ms-excel .xls application/x-xls .xlw application/x-xlw .xml text/xml .xpl audio/scpls .xq text/xml .xql text/xml .xquery text/xml .xsd text/xml .xsl text/xml .xslt text/xml .xwd application/x-xwd .x_b application/x-x_b .sis application/vnd.symbian.install .sisx application/vnd.symbian.install .x_t application/x-x_t .ipa application/vnd.iphone .apk application/vnd.android.package-archive .xap application/x-silverlight-app 4. 抓包工具
4.1 Chrome开发者工具
官网:
https://developers.google.cn/web/tools/chrome-devtools/
步骤
- chrome打开https://www.boxuegu.com/
- windows按f12打开chrome开发者工具(mac command+option+i),并选择Network标签
- 刷新页面
- 找到itest.info这个请求,并查看结果
结果:
我们主要查看headers标签
General
Request URL:http://itest.info/ Request Method:GET Status Code:304 Not Modified Remote Address:192.241.214.64:80 Referrer Policy:no-referrer-when-downgrade
Response Headers
Connection:keep-alive Date:Mon, 12 Jun 2017 09:09:31 GMT Last-Modified:Mon, 12 Jun 2017 08:55:50 GMT Server:nginx/1.2.1
Resquest Headers
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 Accept-Encoding:gzip, deflate, sdch Accept-Language:en,zh-CN;q=0.8,zh;q=0.6,fr;q=0.4,ja;q=0.2,zh-TW;q=0.2 Cache-Control:max-age=0 Connection:keep-alive Cookie:Hm_lvt_a6f3d798d45737d746f854546e4a0115=1496498385,1496561141; Hm_lpvt_a6f3d798d45737d746f854546e4a0115=1497258065 Host:itest.info If-Modified-Since:Mon, 12 Jun 2017 08:55:50 GMT Upgrade-Insecure-Requests:1 User-Agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36
5. 接口测试工具介绍
一、接口测试的基本信息
1、常用的两种接口:webservice接口和http api接口
webService接口是走soap协议通过http传输,请求报文和返回报文都是xml格式的,可以用soupui、jmeter等工具进行测试。
http api接口是走http协议,通过路径来区分调用的方法,请求报文都是key-value形式的,返回报文一般都是json串,有get和post等方法,可以用postman、jmeter等工具进行测试。
2、接口测试的必要性
可以发现很多页面上操作发现不了的bug;
检查系统的异常处理能力;
检查系统的安全性、稳定性
3、接口测试流程
需求评审,熟悉业务和需求 → 开发提供接口文档 → 编写接口测试用例 → 用例评审 → 提测后开始测试 → 提交测试报告
4、接口规范文档
接口文档至少包括:
(1)接口说明
(2)调用url
(3)请求方法(get\post)
(4)请求参数、参数类型、请求参数说明
(5)返回参数说明
5、GET和POST请求
如果是get请求的话,直接在浏览器里输入就行了,只要在浏览器里面直接能请求到的,都是get请求,如果是post的请求的话,就不行了,就得借助工具来发送。
GET请求和POST请求的区别:
(1)GET使用URL或Cookie传参。而POST将数据放在BODY中。
(2)GET的URL会有长度上的限制,则POST的数据则可以非常大。
(3)POST比GET安全,因为数据在地址栏上不可见。
(4)一般get请求用来获取数据,post请求用来发送数据。
其实上面这几点,只有最后一点说的是比较靠谱的,第一点post请求也可以把数据放到url里面,get请求其实也没长度限制,post请求看起来参数是隐式的,稍微安全那么一些些,但是那只是对于小白用户来说的,就算post请求,你通过抓包也是可以抓到参数的。所以上面这些面试的时候你说出来就行了。
其实没有什么太大的区别,最大的区别就是get请求只能通过url传参
6、http状态码
(1)200 2开头的都表示这个请求发送成功,最常见的就是200,就代表这个请求是ok的,服务器也返回了。
(2)300 3开头的代表重定向,最常见的是302,把这个请求重定向到别的地方了。
(3)400 400代表客户端发送的请求有语法错误,401代表访问的页面没有授权,403表示没有权限访问这个页面,404代表没有这个页面。
(4)500 5开头的代表服务器有异常,500代表服务器内部异常,504代表服务器端超时,没返回结果。
接口测试流程: 首先定位接口资源,然后提交测试数据,最后查看响应结果是否符合预期
从上述流程中,我们可以抽取接口测试的三要素:
- 定位接口资源
- 提交测试数据
- 查看响应结果
接口测试工具
工欲善其事必先利其器,同理,我们在做接口测试过程,也会借助于一些第三方测试工具,发提高测试效率,常见的接口测试工具如下:
接口测试的实现有多种工具,可根据团队情况选型:
- Postman:谷歌提供的开源接口测试工具,支持Http接口的调用和验证
- Jmeter:Apache提供的开源接口测试工具,除了支持Http接口还有很多扩展功能(Mysql,Redis,RabbitMQ…)
- Fiddler:抓包工具,常用于接口分析以及Mobile端接口自动化
- HttpComponents:Apache提供的开源包,可以基于它实现接口代码的编码
接口测试技术点
接口测试最常用的技术点:
- 参数化:自动生成不同的接口数据,或者符合后端服务校验规约的接口数据(eg: 手机号,身份证,邮箱,用户姓名)
- 断言:验证接口的返回,包括响应码,响应字段的校验(Json报文,HTML或XML报文)
- 关联:多接口测试时,不同接口间的参数传递
- 数据库:除了验证相应报文,还可验证数据库字段确保程序逻辑的正确性
- 持续集成:接口工具或框架和Jenkins等持续集成工具的结合,实现无人值守或者自动触发
- multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式
-
-