Pico VR 无手柄手部追踪 -- Hand tracking overview
Pico VR 无手柄手部追踪
一、Unity组件:
(1)XR Interaction Toolkit 2.5.0 或更高;
(2)PICO Integration 2.5.0 或更高;
(3) PICO Live Preview 1.0.1 或更高;
二、PICO Integration 组件添加后需要修改的设置:
(1)配置XR的输出模式,用于打包时适配对应的PICO平台,形成可在PICO上安装的apk文件。
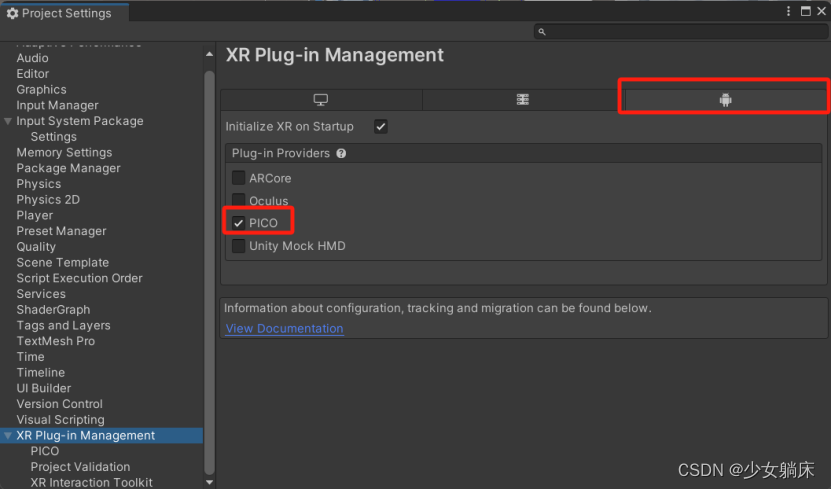
(1.1)进入到ProjectSettings -> XR Plug-in Management配置界面,
(1.2)进入Android设置面板上(如图1.1),将选项选择为PICO
图1.1
(扩展)如果你想使用PICO Live Preview(可在Unity运行时,在PICO机器上同步运行,有利于对Unity场景或其他参数的调整和规划)进行测试。
(1.3)同样时XR Plug-in Management配置界面中,进入PC设置面板,将选项选择为PICO Live Preview。(如图2.1)
图2.1
(2)配置Player中的OtherSettings参数,用于将优化打包文件,限制最低安卓的版本级为29。
(2.1)进入ProjectSettings-> Player -> Android -> OtherSttings 中的Identification 配置选项。
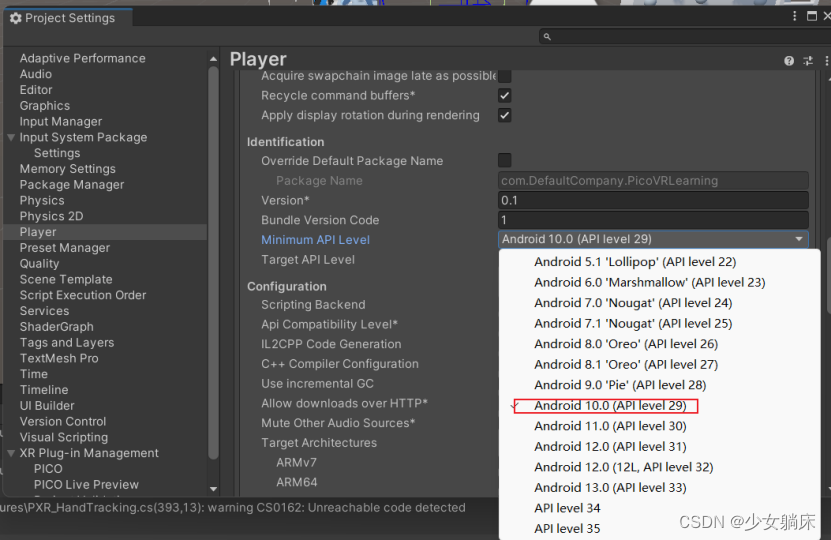
(2.2)找到Minimum API Level(如图3.1),通过下拉菜单栏选项,将值修改为 Android 10.0(API Level 29)。
图3.1
(3)配置Scripting Backend参数,用于在运行时有更高的性能以及有更加好的内存管理。
(3.1)进入ProjectSettings -> Player -> Android -> OtherSettings -> Configuration配置面板
(3.2)找到ScriptingBackend(如图4.1)通过下拉菜单栏选项,将值修改为IL2CPP。
图4.1
(4)配置ActiveInputHanding参数,由于 PICO VR 开发需要处理复杂的输入设备(如手部追踪和控制器),新的输入系统提供了更好的支持和性能。对于 PICO VR 的开发,建议直接使用 Input System Package (new),因为新的输入系统提供了更好的设备支持、更高的性能和更强的灵活性,能够充分发挥 PICO VR 设备的能力,而不是Both(键盘输入),这一步非常重要否则会导致报错。
(4.1)同样是在ProjectSettings -> Player -> Android -> OtherSettings -> Configuration配置面板。
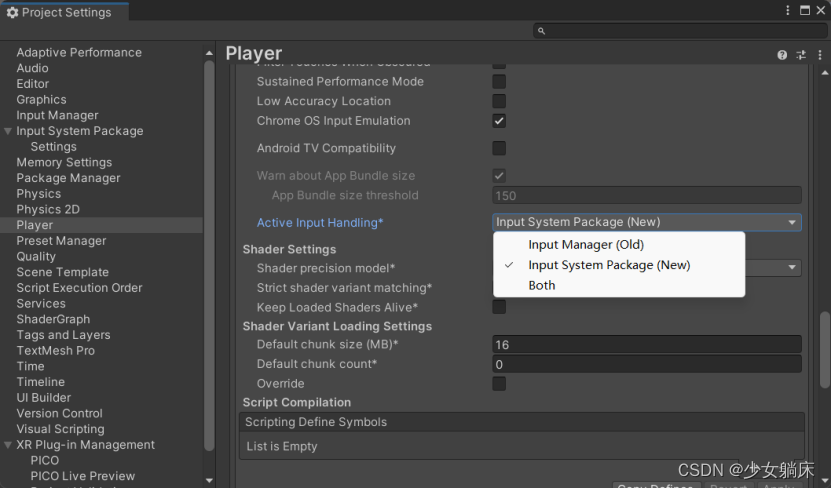
(4.2)找到ActiveInputHanding(如图5.1),通过下拉菜单选项选择Input System Package(new)。
图5.1
三、在Hierarchy面板中配置玩家的功能设置,用于将PICO提供SDK中的手部模型预制体来使用,以及修改Poke点位和参数,有效地触发交互:
(1)将XR Origin(XR Rig)物体中原始的手部物体及其配置脚本设置为消极状态,并添加PICO的手部模型预制体。
(1.1)在Hierarchy面板中的XR Origin(XR Rig)物体中找到Camera Offset
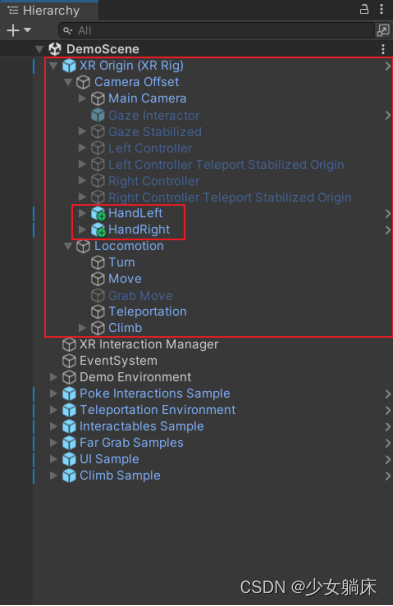
(1.2)中除MainCamera外的其他物体都设置为消极状态(如图6.1)
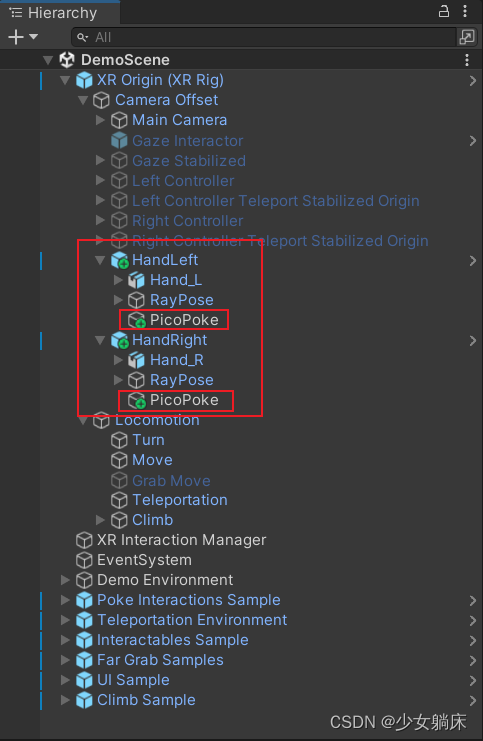
(1.3)在Packages -> PICO Integration -> Assets -> Resources -> Prefabs 文件夹中找到预制体 HandLeft 和 HandRight,并在MainCamera下添加该两个预制体(如图6.1)。
图6.1
(2)分别在Hierarchy中添加的HandLeft和HandRight添加交互点PICOPoke,并为PICOPoke物体添加脚本组件,用于配置交互点的参数以及交互范围交互位置等。
(2.1)在HandLeft and HandRight 中分别添加一个空物体,并取名为PicoPoke。(如图7.1)
图7.1
(2.2) 在PicoPoke 物体上添加 > XR Poke Interaction 脚本组件,并勾选 Require Poke Filter 以及Enable UI Interaction 选项(如图8.1)。
图8.1
(2.3)在预制体 HandLeft 和HandRight 中的骨骼关节中,找到指尖的关节,将其Transform 绑定在 PicoPoke 物体的XR Poke Interaction 脚本组件的 Attach Transform中。(如图8.2)
(2.4)同时在XR Poke Interaction脚本组件中修改Handedness,若是左手则修改成Left 右手则是Right。(如图8.2)
图8.2
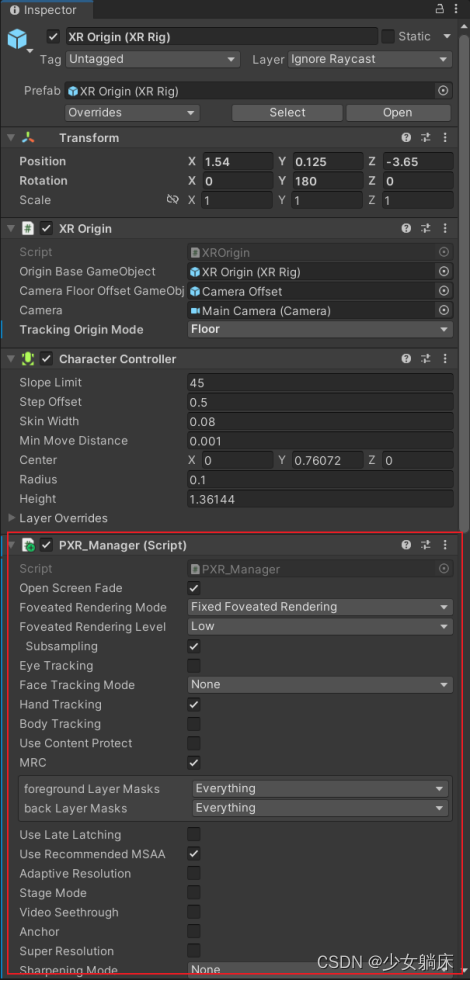
(2.5)在Hierarchy中的XR Origin(XR Rig) 物体中绑定 PXR_Manager脚本组件(如图9.1)
图9.1
脚本 – XR Poke Interaction使用说明
1.nteraction manager (交互管理器)
说明:这是一个引用,用于指定场景中的XR Interaction Manager.XR Interaction Manager管理所有的交互事件。
使用方法:会自动寻找并绑定,所以需要确保场景中存在一个XR Interaction Manager对象。
2.Interaction Layer Mask (交互层掩码)
说明:定 义哪些层的对象可以被Poke Interactor检测到和交互
3.Handedness (手性)
说明:该变量用于指定一个交互器是用于左手还是右手。
4.Disable Visuals When Blocked (被阻挡时禁用视觉效果)
说明:如果交互器在交互过程中被阻挡,视觉效果(如触控点或光线)将被禁用,这有助于提供更加直观和真实的用户反馈
5.Attach Transform(附加变换)
说明:该变量定义了与交互对象关联的变换,用于确定交互对象在被抓取或操作时候的位置和旋转。
使用方法:将其设置为一个子对象的Transform ,例如一个辅助的抓取点,如果不设置,默认使用交互对象的Transform ,这样可以更加精确地控制对象在交互的位置和方向。
6.Keep Selected Target Valid (保持选定目标有效)
说明:当设置为true 时,即使在交互过程中选定的目标暂时变得无效,交互器也会继续保持对该目标的选中状态,当目标再次变为有效时,交互可以继续。当设置为false 时,当目标变得无效时,交互器会立刻取消对该目标的选中状态。
7.Poke Depth (触碰深度阈值)
说明:该变量定义了触碰需要达到的最小深度,以便触发交互,深度是指触碰点相对于交互对象表面的穿透程度。
使用方法:调整该值可以控制需要多打的触碰力度才会触发交互,较高的阈值需要更深的触碰,这样可以避免误触;较低的阈值则更容易触发交互。
8.Poke Width (触碰宽度)
说明:该值定义了交互器的触碰宽度,决定了触碰交互器在检测触碰事件时的宽度。
使用说明:调整该值,可以改变触碰交互器的宽度,从而影响它检测触碰的灵敏度和范围,较大的宽度可以使触碰检测更加宽泛,但会增加误触的风险;较小的宽度则需要更加精确的触碰动作。
9.Poke Select Width (触碰选择宽度)
说明:该值定义了交互器在触碰选择目标时的宽度,用于决定交互器在选择可交互对象时的宽度。
使用方法:调整该值,可以改变交互器选择目标的宽度范围,较大的选择宽度值可以使得选择目标更加容易,但同样也会增加误触的风险;较小的选择宽度值则需要更加精准的选择动作。
10.Poke Hover Radius (触碰悬停半径)
说明:该值定义了交互器的悬停检测半径,决定了触碰交互器在检测悬停事件时的范围。
使用方法:调整该值,可以改变悬停检测的范围,当手指或触控点进入这个半径范围内时,会触发悬停事件,较大的悬停半径可以时悬停检测范围更大,适用于需要较宽范围反馈的场景;较小的悬停半径则适合精细操作,要求更加精确的悬停动作。
11.Poke Interaction Offset (触碰交互偏移)
说明:该值定义了触碰交互点的偏移量,用于调整触碰交互器的监测点相对其实际位置的偏移。
使用方法:调整该值可以改变触碰检测点的位置,使其在实际位置的基础上有所偏移,这在某些需要精确控制触碰位置的场景中非常有用。
12.Physical Layer Mask (物理层掩码)
说明:该值定义了交互器在检测物理碰撞时考虑的层,通过限制触碰交互器只检测指定层的对象,从而优化性能和准确性。
13.Interactor Filters (交互过滤器)
(1)Hover Filters (悬停过滤器):
说明:悬停过滤器允许您定义一个或多个条件,只有满足这些条件时,悬停事件才会触发。
使用方法:可以添加自定义的过滤器脚本,这些脚本继承自“IXRHoverFilter”接口,用于定义复杂的悬停逻辑。
(2)Select Filters (选择过滤器)
说明:选择过滤器允许您定义一个或多个条件,只有在满足这些条件的时候,选择事件才会触发。
使用说明:可以添加自定义的过滤器脚本,这些脚本继承自“IXRSelectFilter”接口,用于定义复杂的悬停逻辑。
14.Interactor Events (交互事件)
(1)Hover Enter Event (悬停进入事件)
(2)Hover Exit Event (悬停退出事件)
(3)Select Enter Event (选择进入事件)
(4)Select Exit Event (选择退出事件)
具体文档请参考 Namespace UnityEngine.XR.Interaction.Toolkit | XR Interaction Toolkit | 3.0.4
该教程参考
https://www.youtube.com/watch?v=OhLYBcMjRVk