【教程】Vue2中使用svg矢量图
1.npm导包
npm i svg-sprite-loader --save
2.创建目录放入svg文件,创建SvgIcon.js
3.SvgIcon.js
const req = require.context('./svg', false, /\.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
requireAll(req)
4.vue.config.js文件中配置
const path = require('path');
module.exports = {
chainWebpack(config) {
config.module
.rule('svg')
.exclude.add(path.resolve(__dirname, 'src/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(path.resolve(__dirname, 'src/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
}
}
5.在src/compoments/SvgIcon下创建SvgIcon.vue
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
iconName() {
return `#icon-${this.iconClass}`
},
svgClass() {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
},
}
}
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
6.main.js
import './icons/SvgIcon.js' //vue中使用svg
import SvgIcon from './components/SvgIcon/SvgIcon.vue'//vue中使用svg
Vue.component('svg-icon', SvgIcon)//vue中使用svg
7.使用方法
export default { name: 'test', } .star-icon { font-size: 30px; color: gold; }
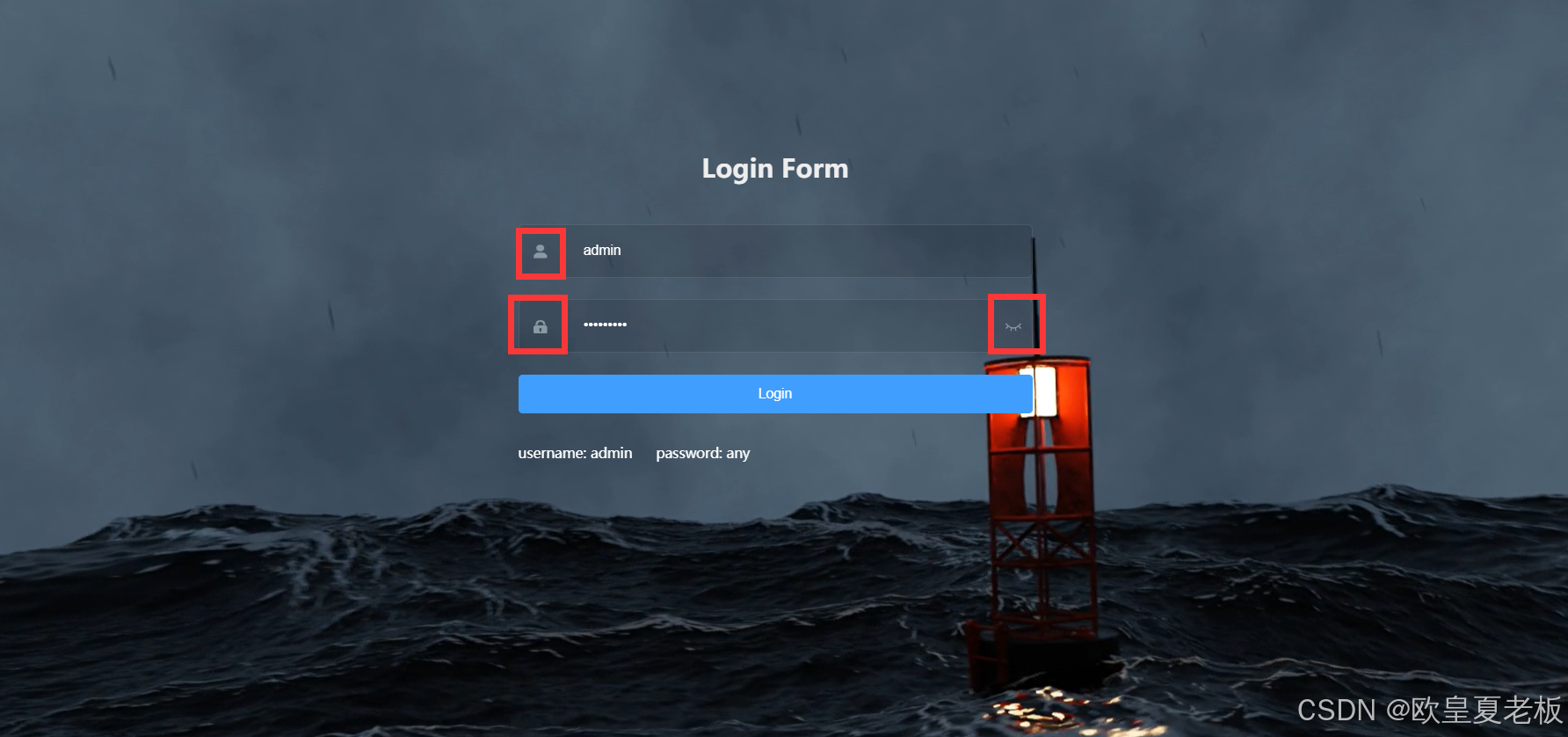
8.红框里的就是svg-icon效果
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。