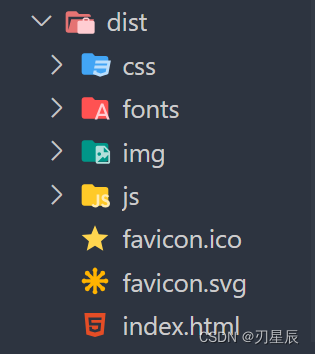
vue项目配置vite打包输出文件夹(css,img,js,font)
在vite.config.js文件内修改或添加build属性,并自行按需求修改下面的导出属性:
build: {
rollupOptions: {
output: {
entryFileNames: 'js/[name]-[hash].js', // 指定 JS 文件的输出路径及命名规则
chunkFileNames: 'js/[name]-[hash].js', // 指定分片文件的输出路径及命名规则
assetFileNames: (assetInfo) => {
// 设置不同类型文件的输出路径及命名规则
if (
assetInfo.type === 'asset' &&
/\.(jpe?g|png|gif|svg)$/i.test(assetInfo.name)
) {
return 'img/[name].[hash].[ext]' // 图像文件输出路径及命名规则
}
if (
assetInfo.type === 'asset' &&
/\.(ttf|woff|woff2|eot)$/i.test(assetInfo.name)
) {
return 'fonts/[name].[hash].[ext]' // 字体文件输出路径及命名规则
}
return '[ext]/name1-[hash].[ext]' // 其他资源文件输出路径及命名规则
}
}
}
}
完整代码:
// 导入必要的模块
import { fileURLToPath, URL } from 'node:url' // 导入用于处理文件路径的方法
import { defineConfig } from 'vite' // 导入 Vite 的配置函数
import vue from '@vitejs/plugin-vue' // 导入 Vite Vue 插件
// 导出默认的 Vite 配置对象
export default defineConfig({
plugins: [vue()], // 启用 Vue 插件
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url)) // 设置别名为 @,指向 src 目录
}
},
build: {
rollupOptions: {
output: {
entryFileNames: 'js/[name]-[hash].js', // 指定 JS 文件的输出路径及命名规则
chunkFileNames: 'js/[name]-[hash].js', // 指定分片文件的输出路径及命名规则
assetFileNames: (assetInfo) => {
// 设置不同类型文件的输出路径及命名规则
if (
assetInfo.type === 'asset' &&
/\.(jpe?g|png|gif|svg)$/i.test(assetInfo.name)
) {
return 'img/[name].[hash].[ext]' // 图像文件输出路径及命名规则
}
if (
assetInfo.type === 'asset' &&
/\.(ttf|woff|woff2|eot)$/i.test(assetInfo.name)
) {
return 'fonts/[name].[hash].[ext]' // 字体文件输出路径及命名规则
}
return '[ext]/name1-[hash].[ext]' // 其他资源文件输出路径及命名规则
}
}
}
}
})
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。