【教程】微信扫描二维码进入小程序指定页面并携带参数
功能描述
- 打开微信扫一扫,扫描产品上的二维码,弹出小程序,跳到“邀请用户”页面。
- 解析二维码中的参数,自动填充到页面中的“邀请码”输入框。
操作步骤
-
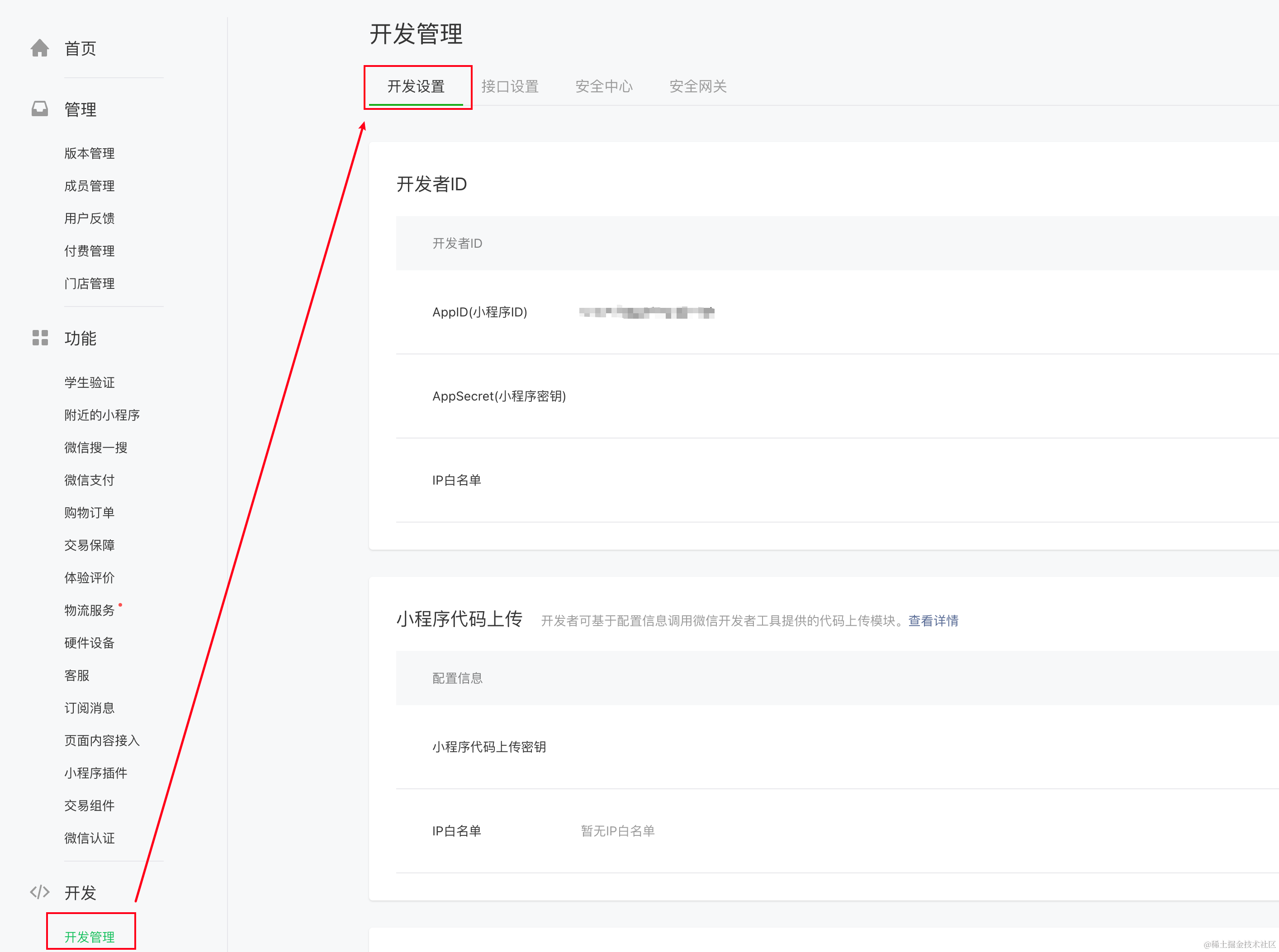
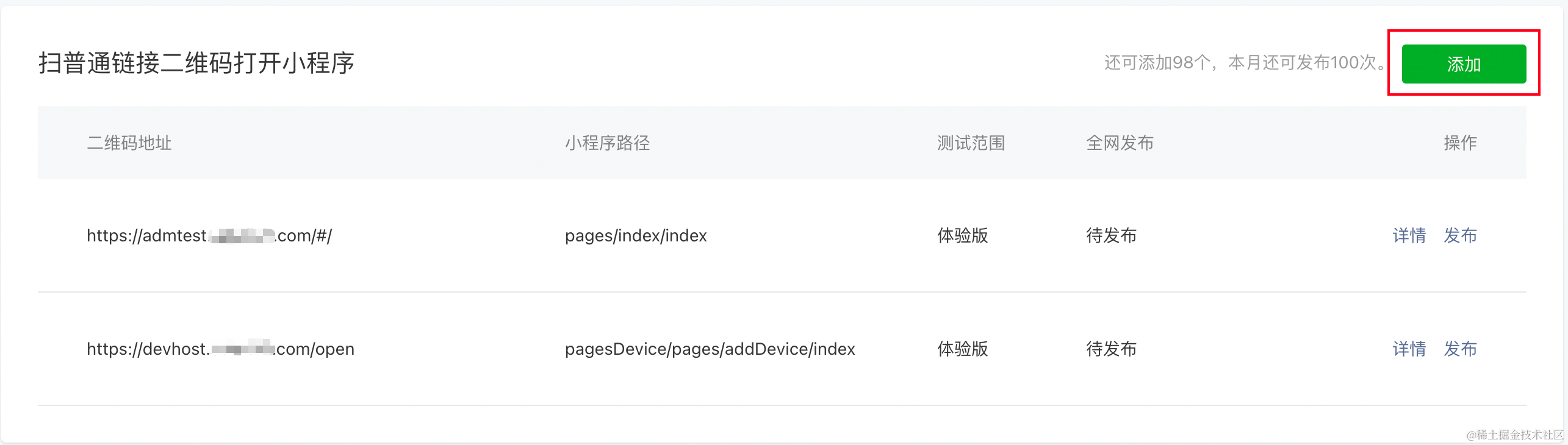
首先,要到微信公众平台对扫普通链接二维码打开小程序功能进行配置。
onLoad(async (options) => {
//onLoad参数options.q可以拿到编码加密后的二维码链接
if (options.q) {
//1.将二维码链接解码
let codeStr = decodeURIComponent(options.q)
//2.取出对应参数
const codeId = codeStr.match(/[?&]id=(\d+)/)
devId.value = codeId ? codeId[1] : ''
}
})
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。