Android studio 六大基本布局详解
Android studio 六大基本布局详解
- Android Studio六大基本布局
- 1. LinearLayout(线性布局)
- 2. RelativeLayout(相对布局)
- 3. FrameLayout(帧布局)
- 4. ConstraintLayout(约束布局)
- 5. TableLayout(表格布局)
- 6. GridLayout(网格布局)
- 总结
- Android Studio补充资料
- 1. Android Studio简介
- 2. Android Studio的主要特点
- 2.1 直观的界面设计
- 2.2 强大的代码编辑功能
- 2.3 高效的构建和调试工具
- 2.4 丰富的插件生态系统
- 3. 如何使用Android Studio进行Android应用开发
- 3.1 安装和配置Android Studio
- 3.2 创建新的Android项目
- 3.3 编写代码和实现功能
- 3.4 构建和测试应用
- 3.5 发布应用
- 4. 架构组成
- 5. 官方资源
- 3.1 [官网地址](https://developer.android.google.cn/)
- 3.2 [官方下载地址](https://developer.android.google.cn/studio?hl=zh-cn)
Android Studio六大基本布局
在Android开发中,六大基本布局是构建用户界面时不可或缺的组件。它们分别是:LinearLayout(线性布局)、RelativeLayout(相对布局)、FrameLayout(帧布局)、ConstraintLayout(约束布局)、TableLayout(表格布局)和GridLayout(网格布局)。每种布局都有其独特的特点和适用场景,下面我们将逐一介绍。
1. LinearLayout(线性布局)
线性布局(LinearLayout)是Android开发中最基础且常用的布局方式之一。它允许开发者将子视图按照垂直或水平方向进行有序排列。在设定了特定的排列方向后(垂直或水平),LinearLayout会依次放置所有子视图;若子视图的总体尺寸超出了当前屏幕的宽度或高度,则会自动触发滚动机制以适应显示。
在XML中运用LinearLayout布局十分简便,只需在根元素层级内添加一个LinearLayout标签即可。LinearLayout的主要属性包括:
- android:orientation:用于设定线性布局的方向,可选择vertical(垂直)或horizontal(水平)。
- android:gravity:决定子视图在LinearLayout内部的对齐方式,可选值有center、left、right、top和bottom等。
- android:layout_width 和 android:layout_height:用于指定LinearLayout自身的尺寸,可以是具体的像素值,也可以是wrap_content(自适应子视图的大小)或match_parent(匹配父容器的大小)。
除了这些基础属性,LinearLayout还支持嵌套使用,即在一个LinearLayout内部可以再次嵌套一个或多个LinearLayout,从而构建出更复杂的布局结构。
此外,LinearLayout还提供了权重(weight)相关的属性,以便开发者能够灵活控制子视图在布局中的相对大小。通过给不同的子视图分配不同的权重值,可以实现子视图之间按比例分配空间的效果。
LinearLayout布局的优点在于其直观性和易用性,尤其适合用于构建简单的界面布局。然而,对于需要更高灵活性和复杂性的布局需求,开发者可能还需要结合其他布局方式(如RelativeLayout、ConstraintLayout等)来实现。
在开发过程中,开发者既可以通过XML文件来定义和配置LinearLayout及其子视图,也可以通过Java代码来动态创建和管理LinearLayout。在XML中定义时,只需在LinearLayout标签内部添加其他视图元素,并设置相应的属性和布局参数;而在Java代码中,则需要实例化LinearLayout类,并通过调用其提供的方法来动态添加、配置子视图和调整布局属性。
虽然LinearLayout作为基础的布局方式非常实用,但它也有其局限性。对于需要实现更复杂布局效果(如网格布局或嵌套布局)的场景,使用更高级的布局方式可能更为合适。这些高级布局方式提供了更多的灵活性和控制力,有助于开发者创建出更加复杂和精细的用户界面。
2. RelativeLayout(相对布局)
相对布局(RelativeLayout)是Android开发中一种常用的布局方式,它允许视图按照相对于其他视图或屏幕边缘的位置进行排列。在RelativeLayout中,子视图可以基于其他视图的位置进行定位,也可以相对于屏幕的边缘进行定位。
在XML中使用RelativeLayout的方法与LinearLayout类似,只需在根元素中添加一个RelativeLayout标签即可。RelativeLayout的主要属性包括:
- android:layout_width 和 android:layout_height:用于指定相对布局的宽度和高度。
- android:gravity:用于指定相对布局内元素的排列方式,可选值包括center、left、right、top和bottom等。
要设置RelativeLayout中子视图相对于其他视图的定位,可以使用以下属性:
- android:layout_below:将子视图定位在另一个视图的下方。
- android:layout_above:将子视图定位在另一个视图的上方。
- android:layout_toLeftOf:将子视图定位在另一个视图的左侧。
- android:layout_toRightOf:将子视图定位在另一个视图的右侧。
RelativeLayout提供了丰富的定位属性,使得控件之间的相对位置关系可以方便地实现。这种布局方式非常灵活,尤其适用于构建复杂界面。通过指定子控件相对于其他控件或屏幕边缘的位置属性,可以大大简化复杂界面设计的难度,提高布局的灵活性和可维护性。
然而,RelativeLayout并非适用于所有场景。在某些情况下,其他布局方式可能更为合适。例如,当界面布局相对简单且不需要复杂的相对定位时,LinearLayout或ConstraintLayout可能更为简洁高效。在处理滚动视图或嵌套滚动视图时,ScrollView和NestedScrollView等布局也是重要的选择。因此,在选择布局方式时,需要根据具体需求进行权衡和选择。
3. FrameLayout(帧布局)
帧布局(FrameLayout)是Android中一种简单的布局方式,它允许将多个视图叠加在一起。在FrameLayout中,子视图会按照添加的顺序堆叠,后添加的子视图会覆盖先添加的子视图。这种布局方式特别适用于需要将多个视图层叠显示的场景,例如对话框、菜单等。
FrameLayout的主要属性包括:
-
layout_gravity:此属性用于确定子视图在FrameLayout中的对齐方式。你可以设置top、bottom、left、right、center、start、end或它们的组合(如center_vertical),来指定子视图在FrameLayout内部的对齐位置。
-
foreground:用于在FrameLayout的内容之上绘制一个可绘制的对象(如图片、颜色等)。这常用于在内容上方添加一个遮罩层或装饰层。
-
foregroundGravity:定义了由foreground属性指定的前景内容的对齐方式。其可选值与layout_gravity相似,用于控制前景内容在FrameLayout中的布局位置。
-
padding:用于在FrameLayout的内容周围添加内边距,即设置子视图与FrameLayout边界之间的间隔。
-
measureAllChildren:这是一个布尔类型的属性,当设置为true时,即使子视图在最终布局中会被其他视图覆盖,FrameLayout也会测量所有子视图的大小。这在处理复杂的布局逻辑时可能非常有用。
在使用FrameLayout时,需要注意子视图的添加顺序,因为后添加的视图会覆盖先添加的视图。因此,在规划界面布局时,应确保子视图的添加顺序符合预期的显示要求。
FrameLayout的简洁性使其在某些场景下非常实用,尤其是当需要快速实现简单的层叠效果时。然而,对于复杂的布局需求,FrameLayout可能显得不够灵活。因此,在实际开发中,应根据具体的布局需求来选择是否使用FrameLayout或其他更复杂的布局方式。
FrameLayout的特点在于其简单的堆叠机制,适用于创建基本的界面布局。当界面上只需要展示一个主要的控件而无需复杂的布局结构时,FrameLayout是一个理想的选择。此外,由于其可以作为其他布局的容器,因此也常被用于嵌套布局,以更好地组织和管理界面元素。
然而,FrameLayout的局限性也较为明显。由于其堆叠特性,当多个子视图重叠时,只有最上层的视图是可见的,这可能导致一些设计上的挑战。同时,FrameLayout不提供如对齐、权重分配等复杂的布局选项,这使得它在处理复杂界面布局时可能不够灵活。
在实际开发中,为了充分利用FrameLayout的优点并规避其局限性,开发者通常会将其与其他布局方式结合使用。例如,可以在RelativeLayout或LinearLayout中使用FrameLayout作为子布局,以便更好地控制子视图的位置和大小。此外,通过编程方式动态地添加、删除或修改FrameLayout中的子视图,也可以实现更丰富的界面交互效果。
4. ConstraintLayout(约束布局)
ConstraintLayout是Android Studio推荐的现代布局方式,它凭借强大的约束条件功能,能够精确地定义控件的位置和大小,轻松构建复杂的界面结构。其高效性和灵活性使得布局嵌套大幅减少,从而提升了界面性能。
ConstraintLayout的主要属性包括:
- layout_constraintLeft_toLeftOf:使当前控件的左边缘与指定控件的左边缘对齐。
- layout_constraintRight_toRightOf:使当前控件的右边缘与指定控件的右边缘对齐。
- layout_constraintTop_toTopOf:使当前控件的上边缘与指定控件的上边缘对齐。
- layout_constraintBottom_toBottomOf:使当前控件的下边缘与指定控件的下边缘对齐。
- layout_constraintBaseline_toBaselineOf:使当前控件的基线与指定控件的基线对齐。
- layout_constraintHorizontal_bias:控制水平方向上控件的偏移量,值域为0到1,表示当前控件在其约束范围内的水平位置百分比。
- layout_constraintVertical_bias:控制垂直方向上控件的偏移量,值域为0到1,表示当前控件在其约束范围内的垂直位置百分比。
除了上述基本属性,ConstraintLayout还支持创建比例关系、使用偏移量、设置权重等高级功能,从而满足各种复杂的布局需求。
在Android Studio的布局编辑器中,开发者可以通过拖拽控件并设置约束关系来快速构建界面,也可以直接在XML布局文件中编写约束条件实现精细控制。ConstraintLayout的核心理念是约束,通过约束来定义控件间的关系和位置,从而实现界面的灵活布局。
与传统的线性布局和相对布局相比,ConstraintLayout具有显著优势。首先,它减少了布局嵌套的层级,从而简化了布局结构,提高了渲染速度。其次,ConstraintLayout具有出色的兼容性,能够适应不同屏幕尺寸和分辨率的设备,确保界面的一致性和美观性。
在实际开发中,ConstraintLayout能够显著提高开发效率。开发者可以通过直观的布局编辑器快速构建和调整界面,减少编写布局代码的工作量。同时,ConstraintLayout的灵活性和高效性也使得界面维护和优化变得更加便捷。
ConstraintLayout作为一种现代且高效的布局方式,极大地简化了Android界面的开发过程,提高了布局性能和可维护性。无论是新手还是经验丰富的开发者,学习和掌握ConstraintLayout都将对提升开发效率和质量产生积极影响。
5. TableLayout(表格布局)
TableLayout是一种用于将子控件按照表格形式排列的布局方式,特别适用于展示行列数据的场景,例如表格、表单等。在TableLayout中,我们可以使用TableRow来定义每一行,并在其中添加所需的子控件。这种布局方式有助于开发者以直观和有序的方式呈现复杂的数据集,从而提高用户界面的可读性和易用性。
TableLayout提供了几个关键属性来控制其外观和行为:
-
stretchColumns:此属性用于指定哪些列应被拉伸以填充可用空间。例如,stretchColumns="*"表示所有列都应均匀拉伸以填满整个表格的宽度。
-
shrinkColumns:当TableLayout的总宽度小于其所有列的最小宽度之和时,此属性允许指定哪些列应缩小。类似于stretchColumns,可以使用星号(*)来指定列的权重。
-
collapseColumns:此属性用于隐藏指定的列。它接受一个或多个列的索引,这些列在布局中将不会显示。
此外,TableLayout还继承了ViewGroup的其他常用属性,如layout_width、layout_height和gravity,这些属性允许开发者进一步控制表格的整体布局和子控件的对齐方式。
在使用TableLayout时,通常需要在XML布局文件中定义TableLayout和TableRow元素。以下是一个简单的示例:
在上面的示例中,我们创建了一个包含两列的表格,用于显示姓名和年龄。每行数据通过TableRow元素来组织,并在其中放置了TextView控件作为列的内容。
TableLayout提供了一种便捷的方式来展示具有行列结构的数据,尤其适用于表单填写和信息展示等场景。然而,对于更复杂的表格需求,例如合并单元格或设置不同背景色,可能需要考虑使用更高级的表格库或自定义视图。
此外,随着移动设备的屏幕尺寸和分辨率日益多样化,表格布局可能不是所有情况下的最佳选择。在设计用户界面时,建议考虑采用响应式布局和滚动视图等更灵活的布局策略,以提供更佳的用户体验。
6. GridLayout(网格布局)
GridLayout是一种布局方式,它将界面划分为多个网格,并能将子控件精确地放置在指定的网格位置中。通过设定网格的行数和列数,以及定义子控件在网格中的具体位置,GridLayout可以方便地实现复杂的网格布局。这种布局方式尤其适用于需要展示大量子控件且布局结构相对固定的场景。
GridLayout的主要属性涵盖了以下几个方面:
-
行数(Row Count)和列数(Column Count):这两个属性共同决定了GridLayout的整体结构,即界面被划分成的网格数量。开发者可以根据需求灵活设置,以调整网格的大小和形状。
-
子控件定位:GridLayout允许开发者通过指定行索引和列索引,来精确定位每个子控件在网格中的位置。这使得每个子控件都能被放置在特定的单元格内,甚至跨越多个单元格。
-
间距设置:GridLayout提供了设置网格间水平和垂直间距的功能,以便更好地控制子控件之间的间隔大小。这一特性有助于提升布局的视觉效果,使其更易于阅读和理解。
-
权重分配:类似于LinearLayout中的权重设置,GridLayout也支持子控件间的权重分配。通过为不同子控件设置权重值,开发者可以实现它们在网格中的相对大小调整,从而达成更灵活的布局效果。
GridLayout的使用过程相当直观。在XML布局文件中,开发者只需添加GridLayout标签,并设置相应的属性即可创建网格布局。随后,在GridLayout标签内部添加子控件,并通过指定其行列索引来确定它们在网格中的具体位置。
此外,GridLayout也支持在代码中动态创建和配置。通过调用GridLayout的相关方法,开发者可以在运行时添加、删除或重新排列子控件,以满足不同的布局需求。
GridLayout作为一种强大且灵活的布局方式,在展示大量子控件且布局结构相对固定的场景中表现出色。通过合理设置GridLayout的属性,开发者能够轻松实现复杂的网格布局,从而提升用户界面的美观性和易用性。然而,在处理不同大小子控件或复杂布局逻辑时,可能需要结合其他布局方式以达到更好的效果。
总结
Android Studio提供了六大基本布局方式,每种布局方式都有其独特的适用场景和优势。线性布局适用于简单的垂直或水平排列需求;相对布局则更适用于需要根据其他视图或屏幕边缘定位的场景;帧布局适用于需要叠加多个视图的场景;表格布局适用于展示多行多列数据的情况;约束布局提供了一种灵活且易于维护的布局方式,适合创建复杂的界面;而网格布局则适用于将子视图按照网格形式排列的场景。
在选择布局方式时,应根据具体需求和界面设计来选择最合适的布局。同时,结合XML布局文件和可视化布局编辑器的使用,可以更加高效地创建和调试Android应用的界面布局。
Android Studio补充资料
1. Android Studio简介
Android Studio是谷歌公司推出的一款集成开发环境(IDE),专为Android应用开发而设计。它提供了丰富的功能和工具,帮助开发者更高效地创建、测试和调试Android应用。Android Studio基于IntelliJ IDEA,拥有强大的代码编辑、智能代码补全、代码重构和版本控制等功能,极大地提升了开发者的开发体验。
2. Android Studio的主要特点
2.1 直观的界面设计
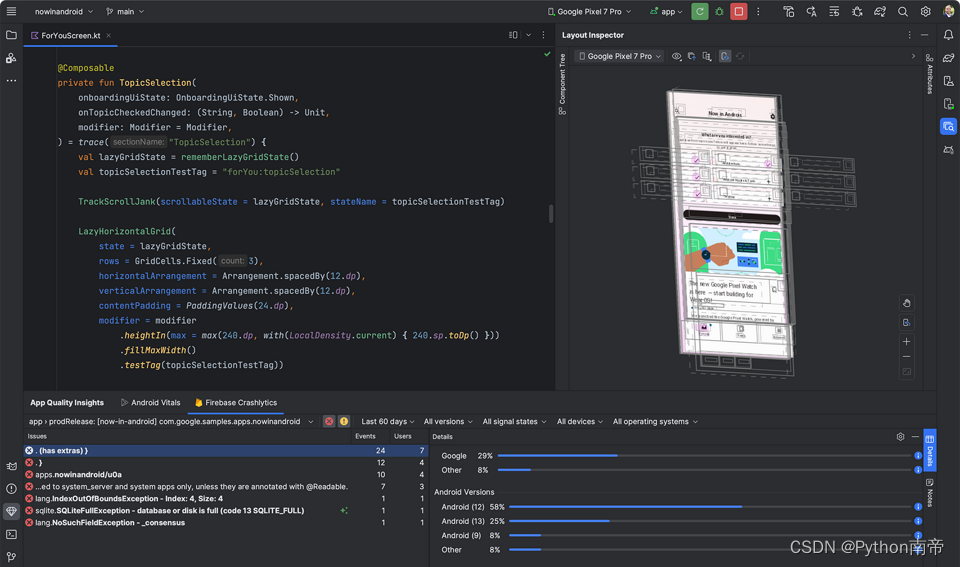
Android Studio采用了现代化的界面设计,使得开发者能够更直观地管理和操作项目。它提供了可视化的布局编辑器,使得开发者能够轻松地拖拽和放置UI组件,实现快速布局。同时,它还支持实时预览功能,开发者可以在编写代码的同时查看应用的界面效果。
2.2 强大的代码编辑功能
Android Studio内置了强大的代码编辑器,支持多种编程语言,包括Java、Kotlin等。它提供了智能代码补全、语法高亮、错误检查和快速修复等功能,帮助开发者更加高效地编写代码。此外,Android Studio还支持代码重构和代码格式化等操作,有助于提升代码的质量和可读性。
2.3 高效的构建和调试工具
Android Studio集成了Gradle构建系统,使得开发者能够轻松地构建、测试和打包Android应用。它还提供了强大的调试工具,包括断点、变量监视和日志查看等功能,帮助开发者快速定位和解决问题。此外,Android Studio还支持多种模拟器和真实设备连接调试,为开发者提供了更灵活的调试环境。
2.4 丰富的插件生态系统
Android Studio拥有庞大的插件生态系统,开发者可以通过安装插件来扩展其功能。这些插件包括但不限于版本控制、代码分析、UI测试等工具,可以帮助开发者更好地完成各种开发任务。
3. 如何使用Android Studio进行Android应用开发
3.1 安装和配置Android Studio
首先,开发者需要从谷歌官网下载并安装Android Studio。安装完成后,需要进行一些基本的配置,如设置SDK路径、选择Java开发工具包(JDK)等。
3.2 创建新的Android项目
配置完成后,开发者可以开始创建新的Android项目。Android Studio提供了详细的项目创建向导,引导开发者选择项目类型、填写项目名称和包名等信息。创建过程中,Android Studio会自动生成一些基本的代码和配置文件。
3.3 编写代码和实现功能
项目创建完成后,开发者就可以开始编写代码并实现功能了。他们可以使用Android Studio提供的代码编辑器和调试工具来编写和调试代码。同时,他们还可以利用Android Studio的资源管理器来管理项目的各种资源文件,如图片、布局文件等。
3.4 构建和测试应用
当应用开发完成后,开发者可以使用Android Studio的构建工具来构建应用。构建过程中,Android Studio会对代码进行编译、打包等操作,生成可安装的应用文件。然后,开发者可以使用模拟器或真实设备来测试应用的功能和性能。
3.5 发布应用
如果应用开发完成并经过测试无误后,开发者可以将应用发布到各大应用商店供用户下载和使用。在发布前,开发者需要完成一些必要的准备工作,如签名应用、配置应用信息等。
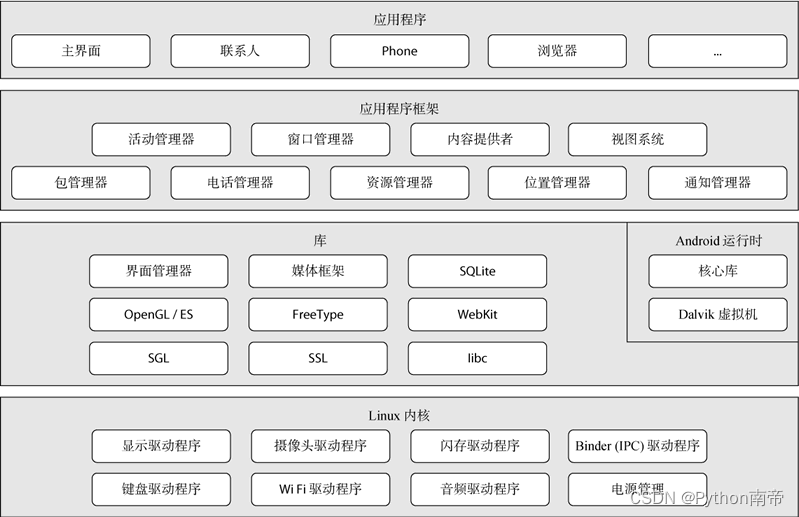
4. 架构组成
在JetBrains Intellij IDEA的基础上,Android Studio 提供:
基于Gradle的构建支持
Android 专属的重构和快速修复
提示工具以捕获性能、可用性、版本兼容性等问题
支持ProGuard 和应用签名
基于模板的向导来生成常用的 Android 应用设计和组件
功能强大的布局编辑器,可以让你拖拉 UI 控件并进行效果预览
5. 官方资源
3.1 官网地址
https://developer.android.google.cn/
3.2 官方下载地址
https://developer.android.google.cn/studio?hl=zh-cn
👨💻博主Python老吕说:如果您觉得本文有帮助,辛苦您🙏帮忙点赞、收藏、评论,您的举手之劳将对我提供了无限的写作动力!🤞
print('Hello,World!') # 每日一码,用Python跟世界说Hello,World!🔥精品付费专栏:《Python全栈工程师》、《跟老吕学MySQL》、《Python游戏开发实战讲解》
🌞精品免费专栏:《Python全栈工程师·附录资料》、《Pillow库·附录资料》、《Pygame·附录资料》、《Tkinter·附录资料》、《Django·附录资料》、《NumPy·附录资料》、《Pandas·附录资料》、《Matplotlib·附录资料》、《Python爬虫·附录资料》
🌐前端免费专栏:《HTML》、《CSS》、《JavaScript》、《Vue》
💻后端免费专栏:《C语言》、《C++语言》、《Java语言》、《R语言》、《Ruby语言》、《PHP语言》、《Go语言》、《C#语言》、《Swift语言》、《跟老吕学Python编程·附录资料》
💾数据库免费专栏:《Oracle》、《MYSQL》、《SQL》、《PostgreSQL》、《MongoDB》
-
-
-