Vite打包Vue3项目,利用宝塔部署到服务器
一、Vite打包配置、打包
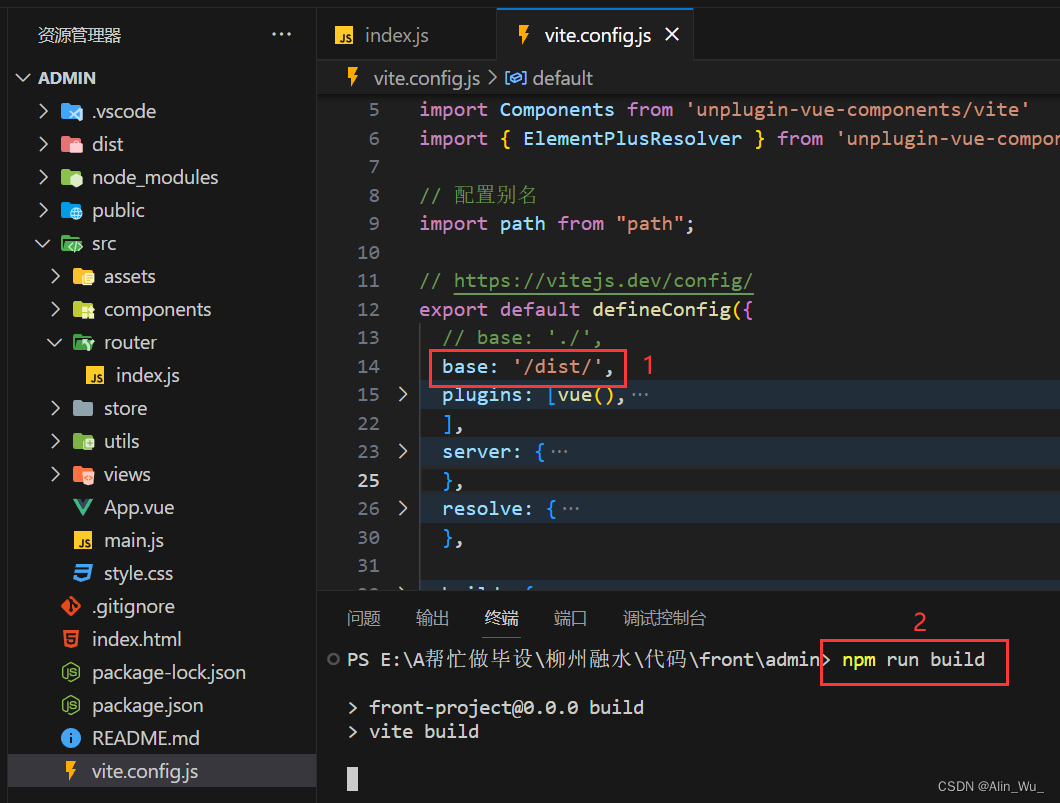
按照如图的配置,将vite.config.js的 base 改为 /dist/
然后npm run build
就会得到左边的这个dist文件夹,这就是打包好的文件
二、创建项目
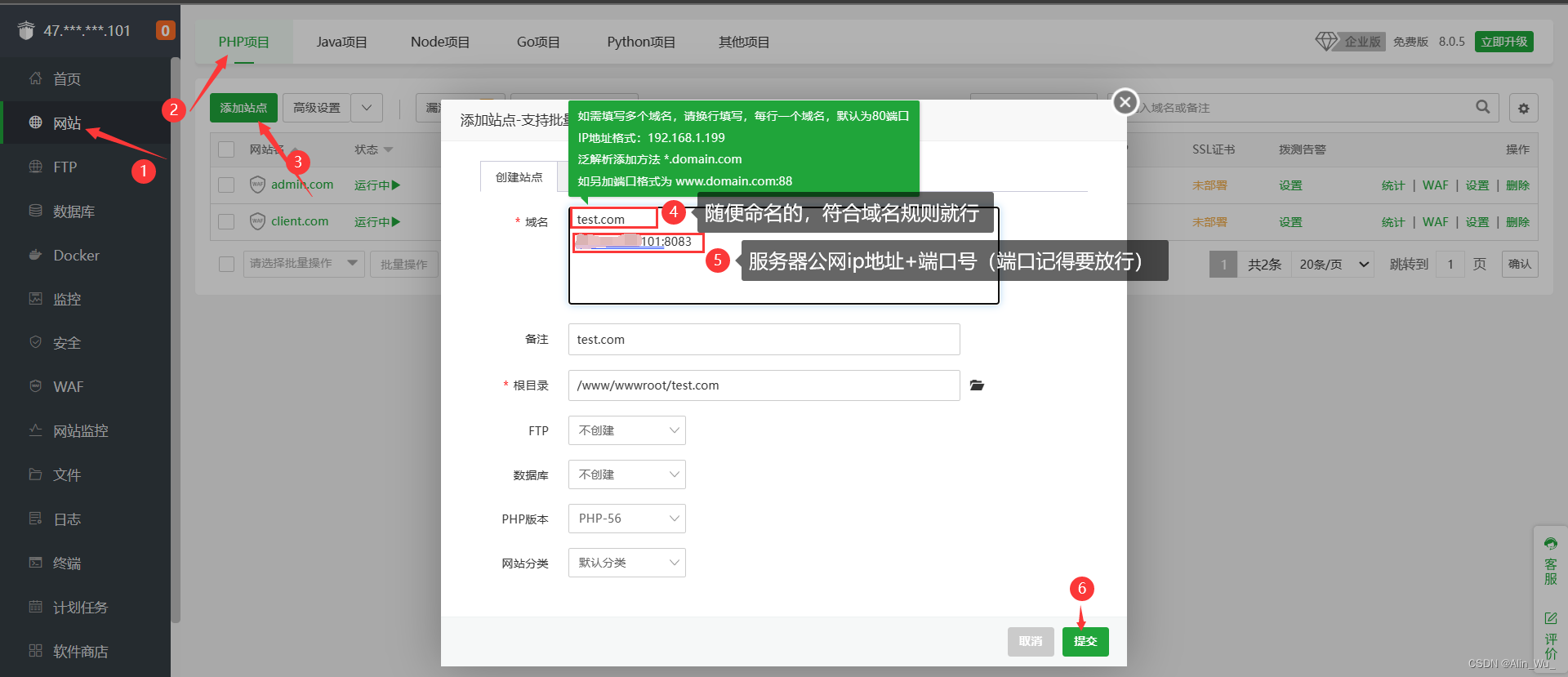
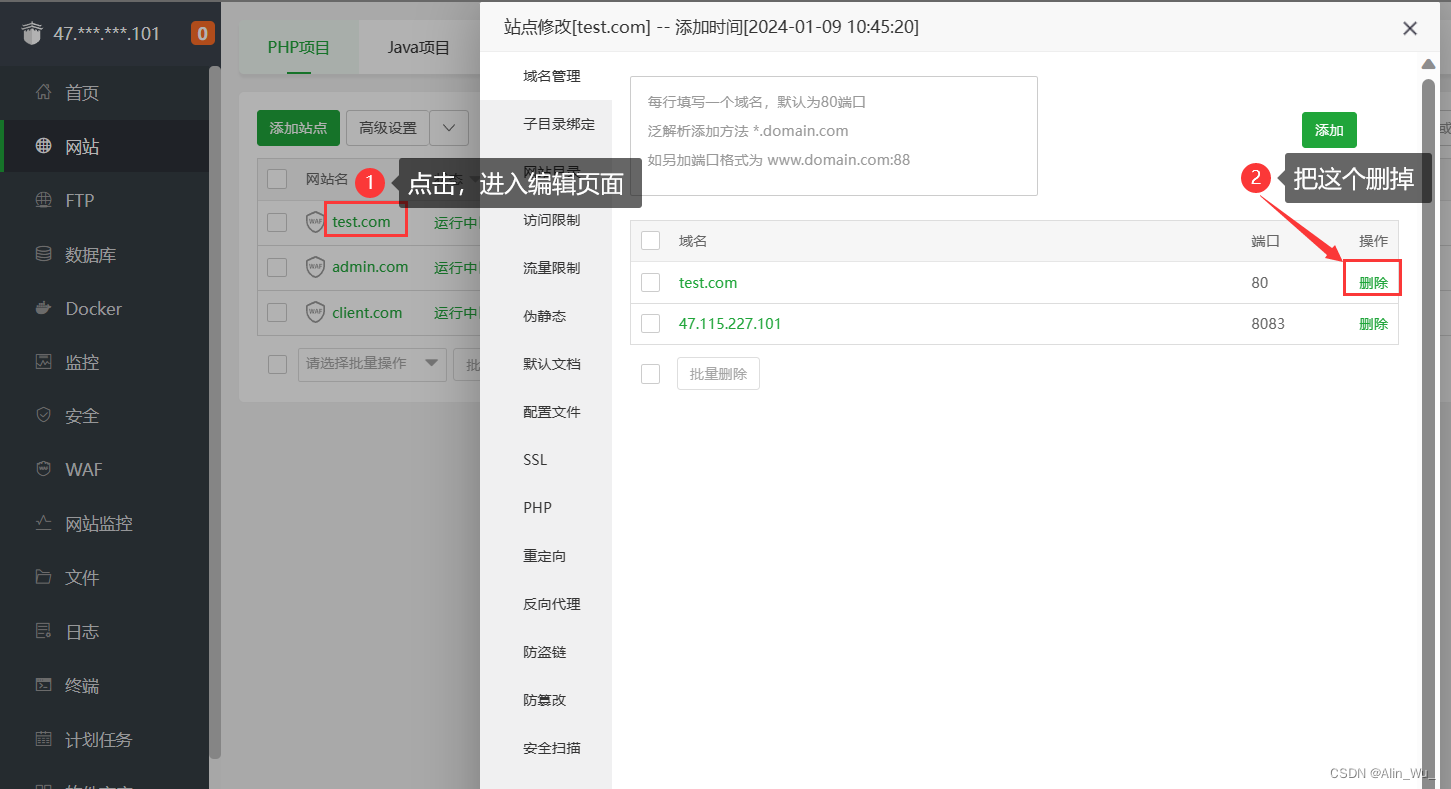
创建项目以及项目配置
我在服务器安装的php是5.6版本的,其他版本可以自己试一下
解决刷新404问题
location / {
# root定义网站根目录 html 即网页所在目录
root /www/wwwroot/test.com/dist;
# index定义网站的首页 html/index.html
index index.html index.htm;
# 避免f5刷新后404
try_files $uri $uri/ /index.html;
}
三、上传文件到服务器
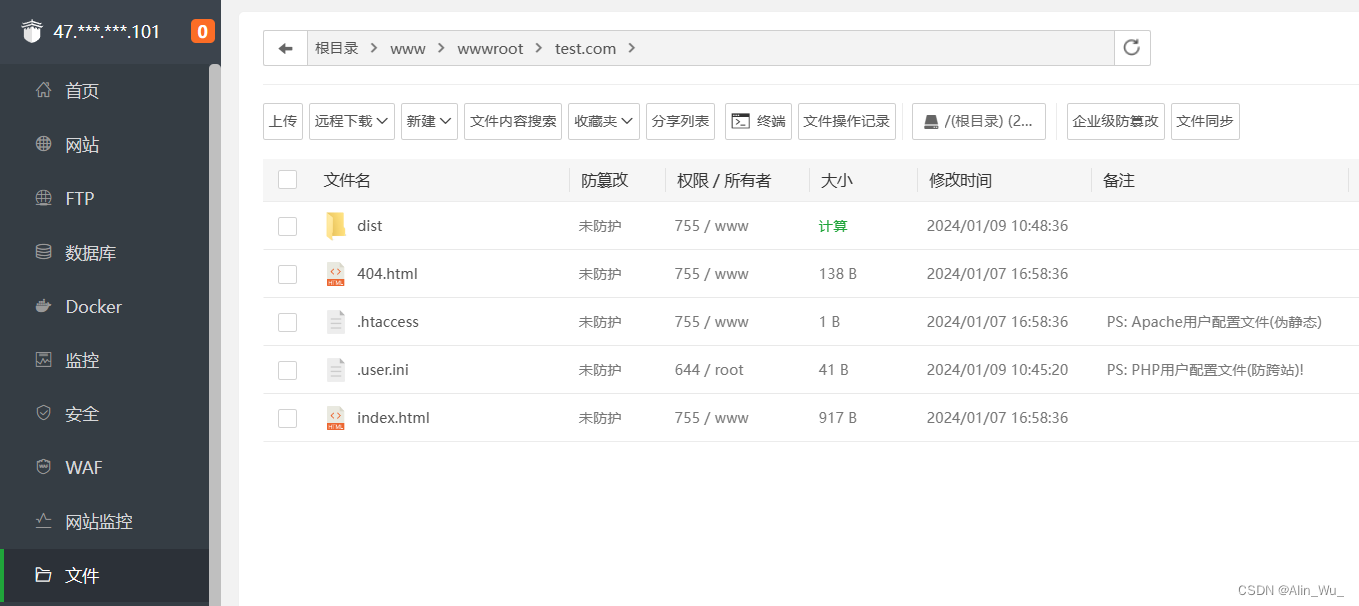
上传成功之后,文件目录结构是这样的
四、测试运行
(顺序不一定要按照我写的顺序从上往下进行,反正最终的各种配置对得上就行)
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。