前端实现扫同一个二维码,可以跳转到微信小程序和支付宝小程序?
前端如何实现扫同一个二维码,可以跳转到微信小程序和支付宝小程序?
不知道大家有没有遇到过这样的需求:扫描同一个二维码,要如何区分是微信还是支付宝扫码。然后进入微信和支付宝的小程序??
就我目前所知道的有2中比较好的方式。
1、第一种直接在支付宝和微信的后台进行配置普通链接二维码规则。二维码可以携带(活参)
2、第二种自己写一个中转的界面进行过渡处理
那么这两种都有什么区别呢?我们后面再说。先来看第一种的配置方式:
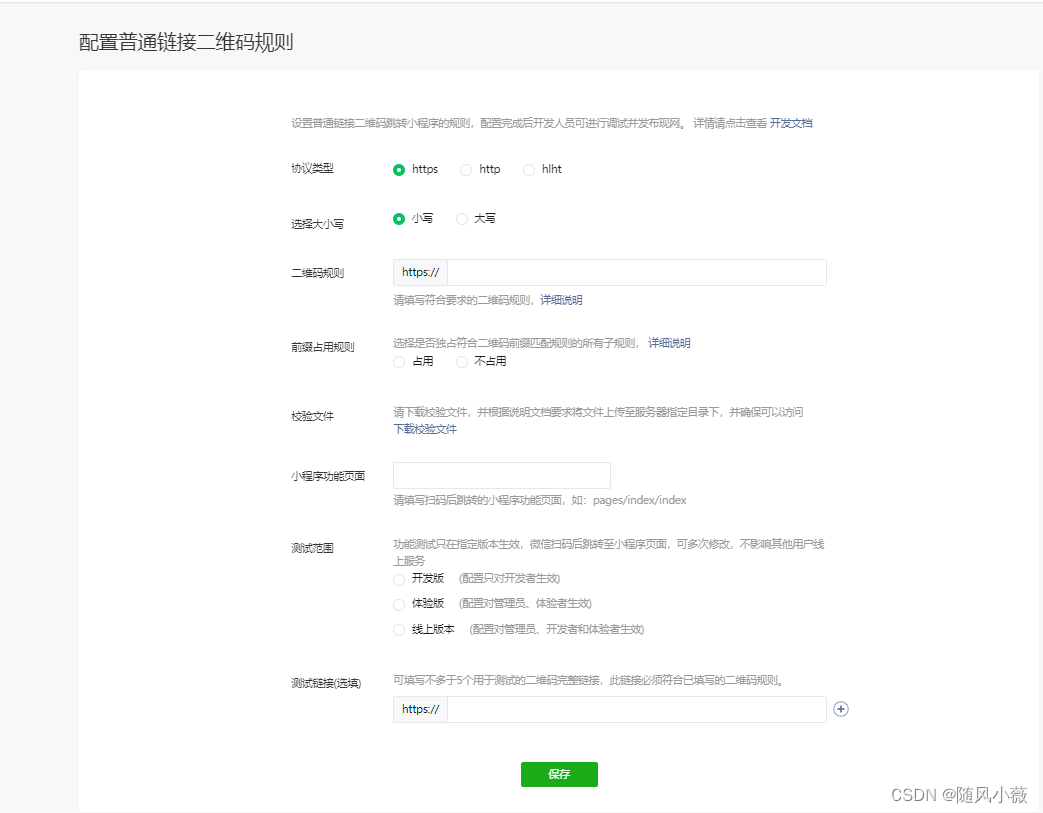
配置普通链接二维码规则
进入微信公众平台 地址:微信公众平台
找到开发管理下的 ----扫普通链接二维码打开小程序
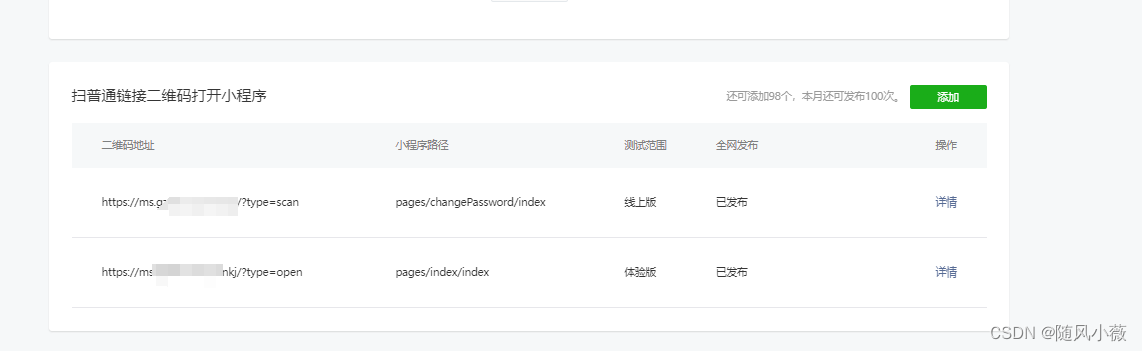
进行配置
然后将链接直接生成二维码就行了,支付宝侧操作方法一样,这里就不展示了
支付宝开放平台地址:支付宝开放平台
注意点:微信端和支付宝端配置的地址规则必须一样才行,不让就不能生成同一个二维码了。
我们配置完成之后,对小程序具体的逻辑进行处理一下,方便接收扫码跳转带过去的参数(微信和支付宝是同样的逻辑)
第二种方式自己写代码控制
前端直接调用接口进行控制,这里需要提醒一下,获取access_token和openlink请放在后端进行操作,我这里仅做演示。
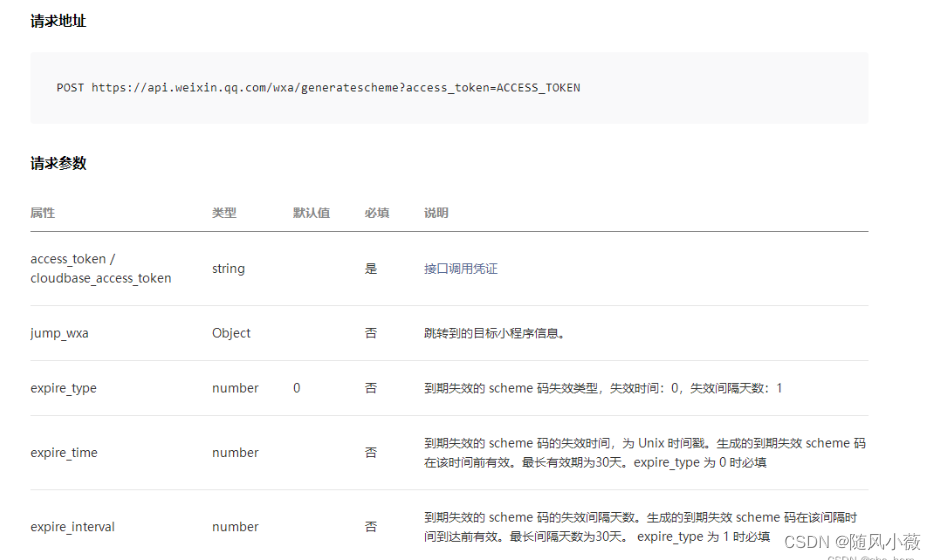
需要用到的两个微信接口如下:
let AUTHURL = "https://api.weixin.qq.com/cgi-bin/token";
let SCHEMEURL = "https://api.weixin.qq.com/wxa/generatescheme?access_token=";
前端代码如下:
景区直通车
.loading-container {
display: flex;
align-items: center;
justify-content: center;
height: 100vh; /* 使用视口高度 */
}
.loading-icon {
width: 50px;
height: 50px;
border: 6px solid #f3f3f3; /* 边框颜色 */
border-top: 6px solid #3498db; /* 旋转时的颜色 */
border-radius: 50%;
animation: spin 2s linear infinite;
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
.loading-container span {
margin-left: 16px; /* 与加载图标之间的距离 */
color: #333; /* 文字颜色 */
font-size: 18px; /* 文字大小 */
}
debugger
//判断是微信还是支付宝
function isWxAlipay() {
var userAgent = window.navigator.userAgent.toUpperCase();
if (userAgent.indexOf('MICROMESSENGER') > 0) {
getAuthToken()
return ;
}
if (userAgent.indexOf('ALIPAYCLIENT') > 0) {
window.open('alipays://platformapi/startapp?appId=2021001130640765&page=pages%2Fproduct%2Findex&scene=cc%3DGZZLKJ')
return ;
}
return alert("请使用微信或者支付宝扫码进入")
}
let appPath = "/pages/product/scenicBus/index?scene=cc%3DGZZLKJ"
var config = {
grant_type:"client_credential",//固定值
appid:"wx61e34333333370a3c",//需要修改的appid
secret:"xxxxxxxxxxx",//需要修改的对应appid的secret
}
let AUTHURL = "https://api.weixin.qq.com/cgi-bin/token";
let SCHEMEURL = "https://api.weixin.qq.com/wxa/generatescheme?access_token=";
//获取微信auth_token
function getAuthToken(){
$.ajax({
type: "GET",
url: AUTHURL,
data: config,
success(res) {
if(res.access_token){
getScheme(res.access_token)
}
},
error(ERR) {
alert(JSON.stringify(ERR))
}
})
}
let schemeConfig = {
"jump_wxa":
{
"path": appPath,//配置的路径需要进行修改
}
}
//获取Scheme
function getScheme(access_token){
$.ajax({
type: "POST",
url: SCHEMEURL+access_token,
data: JSON.stringify(schemeConfig),
contentType: "application/json; charset=utf-8",
// 预期服务器返回的数据类型
dataType: "json",
success(res) {
window.open(res.openlink)
}
})
}
isWxAlipay()
getAuthToken()
最后总结一下:
虽然2个方式都能实现效果,不过我还是建议使用第一种比较方便。
最后分享一下如果使用第一种方式进行生成的动态链接,我们如何生成客户需要的二维码呢?
比如我这个:需要有背景,网点名称要动态生成,生成的二维码值要不一样。大家可以参考一下我的方案:
下载资源如下:
批量动态二维码自动生成+自定义广告页
https://download.csdn.net/download/qq_39197547/88930176
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。