vue3项目创建+配置
一. 创建项目
注意:vue3项目node版本必须16以上版本
// 1. npm npm init vue@latest npm create vue // 2.pnpm pnpm create vue
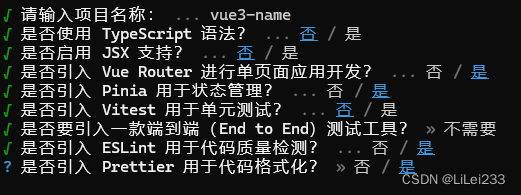
配置选择:Vue Router、Pinia、ESLint、Prettier
二. 配置eslint
1、需配置文件
1.1.eslintrc.cjs文件中追加代码
rules: {
'prettier/prettier': [
'warn',
{
singleQuote: true, // 单引号
semi: false, // 无分号
printwidth: 80, // 每行宽度至多80字符
trailingComma: 'none' // 换行符号不限制(win mac 不一致)
}
],
'vue/multi-word-component-names': [
'warn',
{
ignores: ['index'] // vue组件名称多单词组成(忽略index.vue)
}
],
'vue/no-setup-props-destructure': ['off'], // 关闭 props 解构的校验
// 添加未定义变量错误提示, create-vue@3.6.3关闭, 这里加上是为了支持下一个章节演示.
'no-undef': 'error'
}
1.2 vscode 左下角齿轮 --> 设置 --> 右上角打开settings.json文件
配置保存时自动修复 format on save 关闭
"editor.codeActionsOnSave": {
"source.fixAll": true,
},
// 关闭保存自动格式化
"editor.formatOnSave": false,
2、 vscode配置
2.1 需禁用插件 ‘vetur’、‘prettier’、
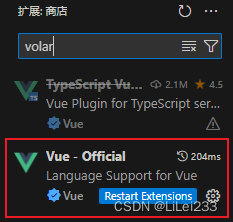
2.2需安装插件 ‘volar (vue-Fooicial)’、‘ESlint’
三. husky 代码检查工作流(非必要)
husky是一个 git hooks 工具。
作用就是可以在你提交代码到git时检查代码是否有ESLint的报错
1.配置
1.1 git初始化 git init
1.2 初始化 husky工具配置 https://typicode.github.io/husky/
pnpm dlx husky-init && pnpm install
1.3 修改 .husky/pre-committ文件
删除npm test,改为pnpm lint
问题:默认进行的是全量检查,耗时问题,历史问题
2. 扩展配置:提交git时只检查指定后缀文件,并且只检查新修改的代码
2.1 安装
pnpm i lint-staged -D
2.2 配置 package.json
{
"scripts": {
// ... 省略 ...
"lint-staged": "lint-staged",
},
// ... 省略 ...
"lint-staged": {
"*.{js,ts,vue}":[
"eslint --fix"
]
}
}
2.3 把上面修改过的pnpm lint 改为配置的 pnpm lint-staged
扩展配置完成后:提交git时只会对新修改的代码进行校验并且只检查指定后缀文件
四. 路由配置
官方文档:Vue Router | Vue.js 的官方路由
1. 安装:pnpm add vue-router (如果前面已经勾选了配置则不用)
2.配置 router/index.js
import { createRouter, createWebHistory, createWebHashHistory } from 'vue-router'
// createRouter用于创建路由实例
// 配置 history 模式
// history模式: createWebHistory 路由不带#号
// hash模式: createWebHashHistory 路由带#号
// vite 中的环境变量 import.meta.env.BASE_UR 默认为 '/' 可在 vite.config.js中的base配置
const router = createRouter({
// createWebHistory(基础路径)
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{ path: '/login', component: () => import('@/views/login/LoginPage.vue') },
...
]
})
export default router
3. main.js 导入
// ... 省略 ... import router from './router' app.use(router) // ... 省略 ...
4. 使用
// 在 vue3 CompositionAPI 中
import { useRoute, useRouter } from 'vue-router'
// 1. 获取路由对象 router useRouter
const router = useRouter()
// 2. 获取路由参数 route useRoute
const route = useRoute()
// 使用:router.push('/xxx')
五. 配置element-plus
1. 安装: pnpm add element-plus
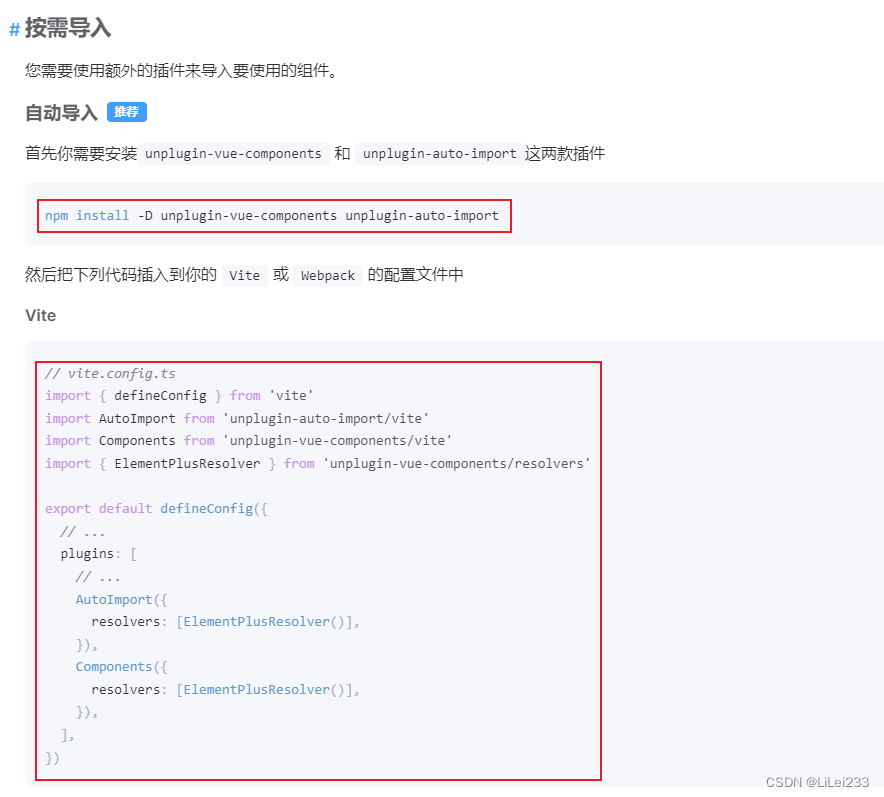
2. 配置按需导入:
官方文档:一个 Vue 3 UI 框架 | Element Plus
3. 配置按需导入后直接可以使用组件,无需引入;
并且 components 下的文件也会被自动注册
4. eslintrc中声明全局变量名,解决 ElMessage 报错问题
module.exports = {
...
global: {
ElMessage: 'readonly',
ElMessageBox: 'readonly',
ElLoaoding: 'readonly',
}
}
六. axios配置
官方文档:axios中文网|axios API 中文文档 | axios
1. 安装:pnpm add axios
2.引入创建:utils/request.js
import axios from 'axios'
// import { useCounterStore } from "@/store";
// import router from "@/router"
const baseURL = 'http://.....'
const instance = axios.create({
// TODO 1. 基础地址,超时时间
baseURL,
timeout: 10000
})
// 请求拦截器
instance.interceptors.request.use(
(config) => {
// TODO 2. 携带token
// const useStore = useCounterStore()
// if(useStore.token){
// config.headers.xxx = useStore.token
// }
return config
},
(err) => {
Promise.reject(err)
}
)
// 响应拦截器
instance.interceptors.response.use(
(res) => {
// TODO 3. 处理业务失败
// TODO 4. 摘取核心响应数据
if(res.data.code == 1) {
return res
}
// 处理业务失败
ElMessage.error(res.data.msg || '服务异常')
return Promise.reject(res.data)
},
(err) => {
// TODO 5. 处理401错误
// 错误特殊情况 => 401权限不足 => token过期
// if(err.response?.status === 401){
// router.push('/login')
// }
// 错误默认情况
ElMessage.error(err.response.data.msg || '服务异常')
return Promise.reject(err)
}
)
export default instance
export { baseURL }
3. 使用:
3.1 创建js文件封装方法并导出:api/xxx.js
import request from "@/utils/request";
export const userRegisterService = (data) => {
// return request.post('/api/reg',{ ...data })
return request({
url:'/xxx/xxx',
method:'post',
data
})
}
3.2 组件内引用使用
import { userRegisterService } from "@/api/login"
const btnZcFn = async () => {
let res = await userRegisterService(data)
}