vsCode代码格式化(理解eslint、vetur、prettier,实现格式化文档以及ctrl+s保存自动格式化文档,保证代码格式的统一,相对规范,以及一些常见问题实战解决)
目录
第一章 前言
第二章 vscode插件安装
2.1 ESLint
2.2 Vetur
2.3 Prettier - Code formatter
2.4 总结
第三章 实用场景(解决常见代码规范问题)
3.1 实现crtl+s保存自动格式化代码
3.2 解决格式化文档自动出现的双引号、分号等报错
3.3 解决缩进报错
3.4 总结的eslint配置规则
3.5 总结
第一章 前言
我们在写前端代码、格式化代码、把别人的项目拉到自己的vscode运行的时候,会出现这么一些报错:双引号、空格、分号等等,那么我们为什么会出现这样的问题的,为什么格式化还报错……接下来是小编的一些想法,供大家参考。
第二章 vscode插件安装
这里就不多说了,相信大家在百度的过程中,最终肯定也会安装如下三个插件
2.1 ESLint
- 小编理解
- 它是javascript代码检测工具,帮助我们提高编码标准和代码的可维护性,但是注意,小编说到它只是检测工具
- ESLint可以检查语法错误,帮助开发者避免常见的错误,通过它自带的一些规则检查
- 我们可以配置文件自定义规则,从而检测出一些报错,让我们去修改,从而统一代码风格,例如:一些语法的错误、或者格式上分号、缩进的报错……
- 小编建议eslint配置不要配置每次保存时格式化js,只用于语法检查
2.2 Vetur
- 小编理解
- 小编也看了很多百度上对这个插件的说明,确实这个插件的功能也是很多,是为vue专门打造的一个插件,可以语法高亮、代码补全、代码导航、语法检查等等,也可以格式化html、标准css(有分号 、大括号的那种)、标准js(有分号 、双引号的那种)、vue文件
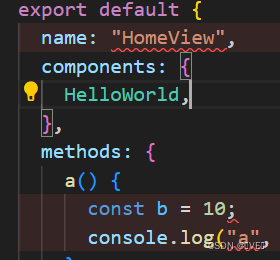
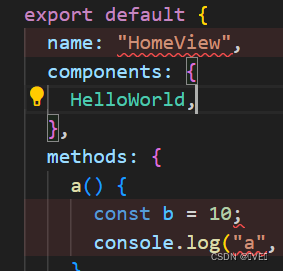
- 但是小编要说的是它的格式化问题,它的格式化的标准js文件不符合ESlint规范,比如我们安装Vetur之后格式化文档会给我们自动添加分号、双引号等等,从而造成报错,如下:(但是不用也是不可能的)
2.3 Prettier - Code formatter
- 小编理解
- 这是一个只关注格式化,并不具有eslint检查语法等能力,只关心格式化文件(最大长度、混合标签和空格、引用样式等),包括JavaScript、TypeScript 、CSS 、SCSS、 Less 、JSX 、Vue
2.4 总结
理解了以上三个插件,我们如何搭配使用呢。小编总结后给出的思路——只利用eslint进行语法检查(可以通过配置规则从而约束代码规范),vue项目vetur是必不可少的,但是由于它的格式化与eslit语法不符合,但是我们又需要更加简洁的代码,就不能在eslint的配置规则允许引号分号等通过检查,那就需要利用Prettier这个只针对文件格式化工具配置参数,从而实现格式化时既简洁又符合语法的代码。
第三章 实用场景(解决常见代码规范问题)
3.1 实现crtl+s保存自动格式化代码
- 进入vscode的公共设置:文件 -> 首选项 -> 设置
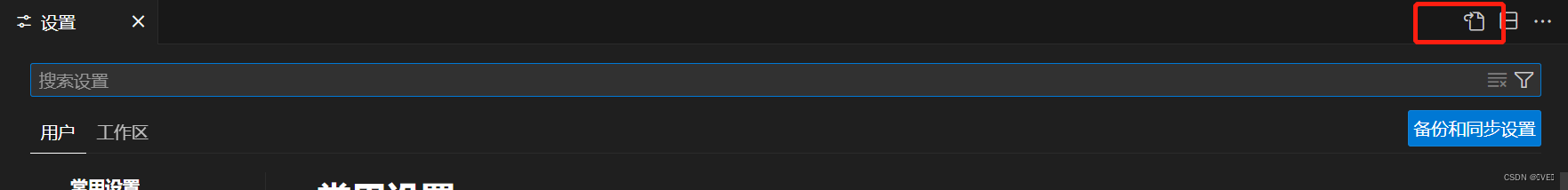
- 点击该该按钮填写配置项
-
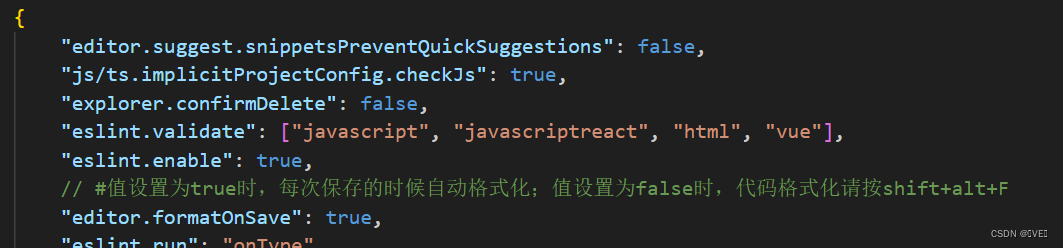
在源代码中添加 "editor.formatOnSave": true, 从而实现ctrl+s即可格式化文档
// 值设置为true时,每次保存的时候自动格式化;值设置为false时,代码格式化请按shift+alt+F "editor.formatOnSave": true,
3.2 解决格式化文档自动出现的双引号、分号等报错
- 首先查看是否用的vetur进行格式化文档
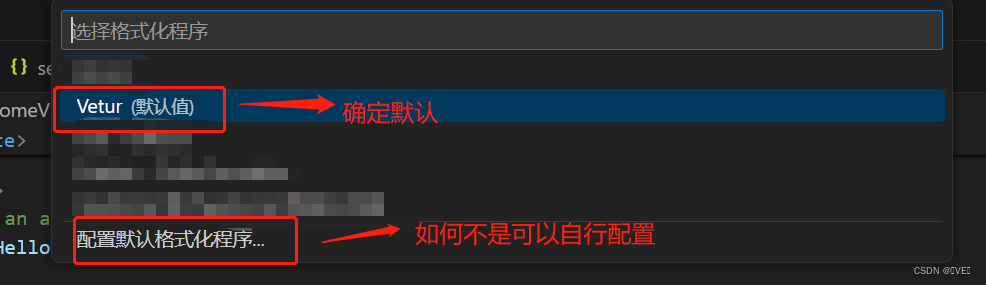
- 配置,点击默认格式化程序后即可选择
- 在没有配置对应的配置项之前,格式化文档会自动使用双引号、添加分号…
- 添加配置项
"prettier": { "semi": false, "singleQuote": true, }- 配置位置与3.1相同
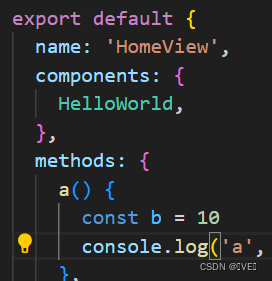
- 配置好后,格式化文档发现会为我们删去多余的分号、也都使用单引号
- 问题解决
3.3 解决缩进报错
- 也是在3.1中的文件,添加配置项
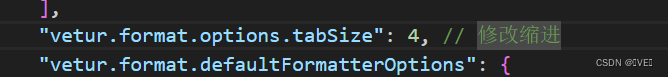
"vetur.format.options.tabSize": 4, // 修改缩进
- 配置好后,我们格式化文档,便会自动格式成4个空格的缩进
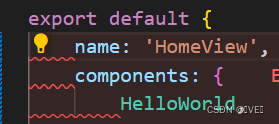
- 但是看小编的代码,为什么会飘红呢?其实是小编的eslint没有配置对应的语法规则导致的,后续就需要看3.4,eslint配置需要如何配置,项目怎么统一。
3.4 总结的eslint配置规则
- 配置内容看小编该文章
eslint 与 prettier 的一些常见的配置项(很详细)-CSDN博客
3.5 总结
- 以上所有的配置前提是需要小编说到的3个插件的安装
- 小编的配置是在vscode的用户设置中配置的,也就是全局下配置,不建议大家配置太多,只需要把开发过程中一些默认的,大家都这么做的配置即可
- eslint检查也是很重要的,我们也需要有一套便于开发的配置规则,等待小编的更新
- 都看到这了,总结公共配置不容易,给小编来个一键三连吧!!!
- 配置内容看小编该文章
- 但是看小编的代码,为什么会飘红呢?其实是小编的eslint没有配置对应的语法规则导致的,后续就需要看3.4,eslint配置需要如何配置,项目怎么统一。
- 配置好后,我们格式化文档,便会自动格式成4个空格的缩进
- 也是在3.1中的文件,添加配置项
- 问题解决
- 添加配置项
- 在没有配置对应的配置项之前,格式化文档会自动使用双引号、添加分号…
- 配置,点击默认格式化程序后即可选择
- 首先查看是否用的vetur进行格式化文档
-
- 点击该该按钮填写配置项
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理! 部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理! 图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!