AJAX实现简单get/post请求
目录
1. AJAX概述
2. XMLHttpRequest对象
2.1 概述
2.2 XMLHttpRequest对象的方法
2.2 XMLHttpRequest对象的属性
3. AJAX GET请求
前端代码
后端代码
3. AJAX POST请求
1. AJAX概述
-
AJAX不能称为一种技术,它是多种技术的综合产物。
-
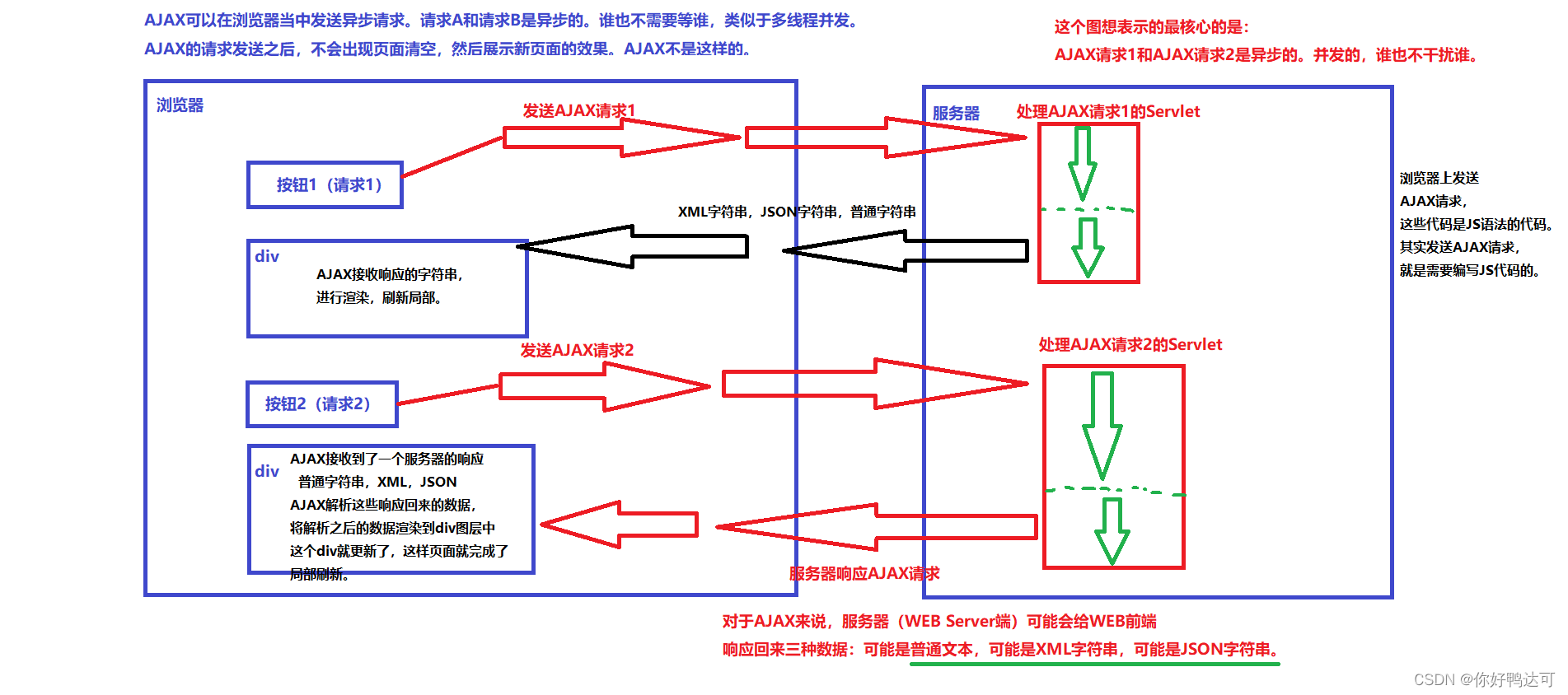
AJAX可以让浏览器发送一种特殊的请求,这种请求可以是:异步的。
-
什么是异步,什么是同步?
-
假设有t1和t2线程,t1和t2线程并发,就是异步。
-
假设有t1和t2线程,t2在执行的时候,必须等待t1线程执行到某个位置之后t2才能执行,那么t2在等t1,显然他们是排队的,排队的就是同步。
-
AJAX是可以发送异步请求的。也就是说,在同一个浏览器页面当中,可以发送多个ajax请求,这些ajax请求之间不需要等待,是并发的。
-
-
AJAX代码属于WEB前端的JS代码。和后端的java没有关系,后端也可以是php语言,也可以是C语言。
-
AJAX 应用程序可能使用 XML 来传输数据,但将数据作为纯文本或 JSON 文本传输也同样常见。
-
AJAX可以更新网页的部分,而不需要重新加载整个页面。(页面局部刷新)
-
AJAX可以做到在同一个网页中同时启动多个请求,类似于在同一个网页中启动“多线程”,一个“线程”一个“请求”。
2. XMLHttpRequest对象
2.1 概述
-
XMLHttpRequest对象是AJAX的核心对象,发送请求以及接收服务器数据的返回,全靠它了。
-
XMLHttpRequest对象,现代浏览器都是支持的,都内置了该对象。直接用即可。
-
创建XMLHttpRequest对象 var xhr = new XMLHttpRequest();
2.2 XMLHttpRequest对象的方法
方法 描述 abort() 取消当前请求 getAllResponseHeaders() 返回头部信息 getResponseHeader() 返回特定的头部信息 open(method, url, async, user, psw) 规定请求method:请求类型 GET 或 POST url:文件位置 async:true(异步)或 false(同步)user:可选的用户名称psw:可选的密码 send() 将请求发送到服务器,用于 GET 请求 send(string) 将请求发送到服务器,用于 POST 请求 setRequestHeader() 向要发送的报头添加标签/值对 2.2 XMLHttpRequest对象的属性
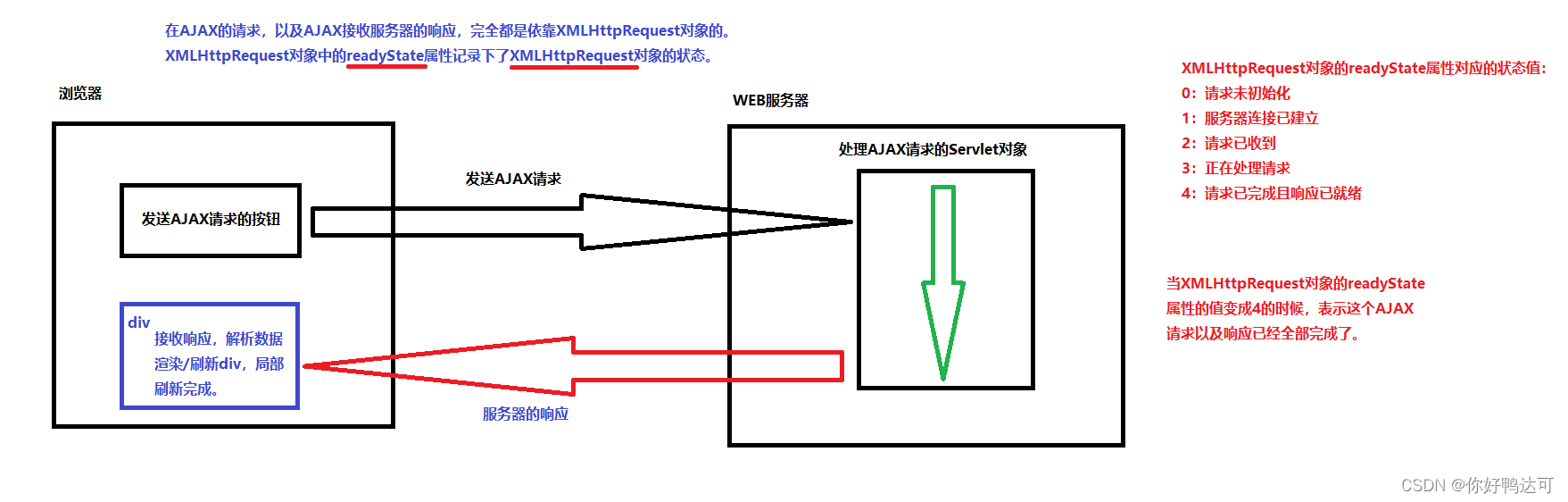
在AJAX的请求,以及AJAX接受服务器的响应,完全都是依靠XMLHttpRequest对象的。
XMLHttpRequest对象中的readyState属性记录下XMLHttpRequest对象的状态
属性 描述 onreadystatechange 定义当 readyState 属性发生变化时被调用的函数 readyState 保存 XMLHttpRequest 的状态。0:请求未初始化 1:服务器连接已建立 2:请求已收到 3:正在处理请求 4:请求已完成且响应已就绪 responseText 以字符串返回响应数据 responseXML 以 XML 数据返回响应数据 status 返回请求的状态号200: "OK"403: "Forbidden"404: "Not Found" statusText 返回状态文本(比如 "OK" 或 "Not Found") 3. AJAX GET请求
前端代码
发送ajax get请求 window.onload = function () { document.getElementById("btn").onclick = function () { //1. 创建AJAX核心对象 var xhr = new XMLHttpRequest(); //2. 注册回调函数 xhr.onreadystatechange = function(){ if (this.readyState == 4) { if (this.status == 200) { //document.getElementById("myspan").innerHTML = this.responseText document.getElementById("mydiv").innerHTML = this.responseText }else{ alert(this.status) } } } //3. 开启通道 xhr.open("GET", "/ajax/ajaxrequest", true) //4. 发送请求 xhr.send() } } 发送ajax get请求后端代码
import jakarta.servlet.ServletException; import jakarta.servlet.annotation.WebServlet; import jakarta.servlet.http.HttpServlet; import jakarta.servlet.http.HttpServletRequest; import jakarta.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter; /** * @version: 1.0 * @description: * @author: xph **/ @WebServlet("/ajaxrequest") public class AjaxRequest2Servlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 设置响应的内容类型以及字符集 response.setContentType("text/html;charset=UTF-8"); // 获取响应流 PrintWriter out = response.getWriter(); // 响应 out.print("用户名已存在!!!"); } }3. AJAX POST请求
后台代码大同小异,所以只有前台代码
发送ajax post请求 window.onload = function () { document.getElementById("mybtn").onclick = function () { // 发送AJAX POST请求 // 1. 创建AJAX核心对象 var xhr = new XMLHttpRequest(); // 2. 注册回调函数 xhr.onreadystatechange = function (){ if (this.readyState == 4) { if (this.status == 200) { document.getElementById("mydiv").innerHTML = this.responseText }else{ alert(this.status) } } } // 3. 开启通道 xhr.open("POST", "/ajax/ajaxrequest", true) // 4. 发送请求 // 怎么模拟AJAX提交form表单呢?设置请求头的内容类型(这行代码非常关键,是模拟form表单提交的关键代码。) xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded") // 使用JS代码获取用户填写的用户名和密码 var username = document.getElementById("username").value; var password = document.getElementById("password").value; //xhr.send("注意格式:放在这里的数据就是在请求体当中提交的) xhr.send("username="+username+"&password="+password) } } 用户名
密码
发送AJAX POST请求转载需注明出处~
欢迎大家指点评论~ 点赞+关注⭐⭐⭐
-