前端冲刺必备指南
前言
每天努力一点点💪,就能升职加薪💰当上总经理出任 CEO 迎娶白富美走上人生巅峰🗻,想想还有点小激动呢😎。
希望能够把每一处知识点,说明白,(当然,如果哪一处不了解,可以在评论区进行探讨哦!)⏰,计时开始!
如果您发现本文有帮助,请您点赞,收藏,评论,留下您学习的脚印👣,我很乐意谈论😃
话不多说,开始学习!!!
我会不断修改这篇文章内容,一起来探讨吧!😁
学习 css 布局🤣
display 属性,它是 css 中最重要的用于控制布局的属性,每个元素都有一个默认的 display 值,这与元素的类型有关,大多数元素的默认值一般是 block 或 inline。
-
每个元素都有一个默认的 display
block 元素叫做块级元素;inline 元素叫做行内元素
常用的 display 值,有时候为 none,它是用来再不删除元素的情况下隐藏或显示,display:none。
display 设置成 none 元素不会占据它本来应该显示的空间;使用 visibility:hidden 会占据空间,只是隐藏了,元素还在。
position 属性:static 是默认值,口诀,子绝父相。fixed,一个固定定位元素会相对于视窗来定位,即使页面滚动,它也会停留再相同的位置上。
css 属性中的 float,float 可实现文字环绕图片效果:
img { float: right; margin: 0 0 1em 1em;}复制代码
clear 属性可以用于被控制的浮动元素,如果一个盒子添加了 float: left 浮动,可以使用 clear: left 清楚元素的向左浮动。
清楚浮动,clearfix hack,可以使用新的 css 样式:
.clearfix { overflow: auto;}复制代码
百分比宽度,百分比是一种相对于包含块的计量单位。
.clearfix { float: right; width: 50%;} nav { float: left; width: 15%;} section { margin-left: 15%;}复制代码
响应式设计是一种让网站针对不同的浏览器和设备“呈现”不同显示效果的策略,可以让网站在不同情况下呈现很好的效果。
inline-block 为行内块标签
.box { float: left; width: 200px; height: 100px; margin: 1em;}.after-box { clear: left;} // 相同效果.box1 { display: inline-block; width: 200px; height: 100px; margin: 1em;}复制代码
flexbox 是 css3 种的一种新的布局模式,用于满足现代 web 的复杂需求。
flex item 1 flex item 2 .flex-container { display: -webkit-flex; display: flex; width: 300px; height: 240px; background-color: Silver;} .flex-item { background-color: DeepSkyBlue; width: 100px; height: 100px; margin: 5px;}复制代码
JavaScript 变量😊
1,Int 整型
2,Float 浮点
3,Boolean 布尔
4,String 字符串
5,Array 数组
6,Object 对象
7,Function 函数
8,Regular Expression 正则
驼峰命名法😀
-
全部小写,单词与单词间用下划线分割
-
大小写混合,大驼峰,每个单词首字母大写,小驼峰,第一个单词首字母小写,其他首字母大写。
规则😁
首字符,英文字母或者下划线;组成,英文字母,数字,下划线;(禁用,JavaScript 关键词与保留字)
声明😃
显示声明,使用 var 变量名,({没有类型,重复声明,隐式声明,不声明直接复制}),({先声明,后读写,先赋值,后运算})。
变量类型😃
值类型,占用空间固定,保存在栈中,保存与复制的是值本身,使用 typeof 检测数据的类型,基本类型数据是值类型。
引用类型,占用空间 不固定,保存在堆中,保存与复制的是指向对象的一个指针,使用 instanceof 检测数据的类型,使用 new()方法构造出的对象是引用型。
作用域😄
全局变量,包括,在函数体外定义的变量,在函数体内部定义的无 var 的变量;调用,在任何位置。
局部变量,包括,在函数内部使用 var 声明的变量,函数的参数变量;调用,当前函数体内部。
优先级,局部变量高于同名全局变量,参数变量高于同名全局变量,局部变量高于同名参数变量。
特性:忽略块级作用域,全局变量是全局对象的属性,局部变量是调用对象的属性。
作用域链,内层函数可访问外层函数局部变量,外层函数不能访问内层函数局部变量。
声明周期:全局变量,除了被删除,否则一直在,局部变量,声明起到函数运行完毕或显示删除。回收机制,标记清楚,引用计数。
逻辑运算符😅
!逻辑非
返回 true
空字符串0nullNaNundefined
复制代码
返回 false
对象非空字符串非0数值(Infinity)
复制代码
注意:逻辑非,连续使用两次,可以将任意类型转为布尔型值
&&逻辑与😆
-
当第一个操作数是对象,返回第二个操作数
-
当第二个操作数是对象,第一个操作数值为 true 时返回该对象
-
两个操作数都是对象,返回第二个操作数
-
一个操作数为 null 时,返回 null
-
一个操作数为 NaN 时,返回 NaN
-
一个操作数为 undefined,返回 undefined
注意:当第一个操作数的值时 false,则不对第二个操作数进行求值。
逻辑或 ||😉
-
第一个操作数是对象,返回第一个操作数
-
第一个操作数值为 false,返回第二个操作数
-
两个操作数都是对象,返回第一个操作数
-
两个操作数都是 null,返回 null
-
两个操作数都是 NaN,返回 NaN
-
两个操作数都是 undefined,返回 undefined
注意:如果第一个操作数值为 true,就不会对第二个操作数求值。
JavaScript 数组
添加
push()在数组末尾添加数组
unshift()在数组头部添加元素
concat()合并两个数组
删除
pop()删除并返回数值的最后一个元素
shift()删除并返回数组的第一个元素
队列方法(先进先出);栈方法(后进先出)。
splice()和 slice()
splice()
-
删除任意数量的项:1,要删除的起始下标,2,要删除的项数
-
在指定位置插入指定的项:1,起始下标,2,0(不删除任何项),3,要插入的项。
-
替换任意数量的项:1,起始下标,2,要删除的项数,3,要插入的项
splice()方法,注解,该方法会改变原始数组。用于添加或删除数组中的元素。
arrayObject.splice(index,howmany,item1,.....,itemX) var arr = ['a', 'b', 'c'] arr.splice(2,1) // 删除一个,返回删除元素的数组 ['c'] arr.splice(2,0) // 删除0个,返回空数组 [] var array = [1,2,3,4,5];array.splice(3,2);console.log(array);// 结果: [1,2,3] var myFish = ['angel', 'clown', 'mandarin', 'sturgeon'];var removed = myFish.splice(2);// 从第 2 位开始删除所有元素// 运算后的 myFish: ["angel", "clown"]// 被删除的元素: ["mandarin", "sturgeon"]
复制代码
所有主要浏览器都支持 splice()
Array 数组的 splice()方法,它的作用删除,插入,替换
插入的用法
语法:array.splice(starti,0,值1,值2...); // 表示要在哪个位置插入,0表示删除0个元素,因为插入和替换都是由删除功能拓展的,值1,值2,需要插入的值 var array = [1,2,3,4,5];array.splice(2,0,11,22); // 结果:[1,2,11,22,3,4,5]
复制代码
替换的用法
语法:array.splice(starti,n,值1,值2); var array = [1,2,3,4,5];array.splice(2,2,11,22); // 结果:[1,2,11,22,5]
复制代码
slice()功能,从已有数组中选取部分元素构成新数组
-
返回项的起始位置
-
返回项的结束位置
特性,如果是负数,则用数组长度加上该值确定位置,启示位置实为数组的实际下标,结束位置的实际下标为结束数值减 1。
Array.prototype.slice()
slice()方法返回一个新的数组对象。原始数组不会被改变。这一对象是一个由 begin 和 end 决定的原数组的浅拷贝。
const animals = ['1', '2', '3', '4', '5']; console.log(animals.slice(2));// expected output: Array ["3", "4", "5"] console.log(animals.slice(2, 4));// expected output: Array ["3", "4"] console.log(animals.slice(1, 5));// expected output: Array ["2", "3", "4", "5"]
复制代码
slice(start,end),从 start 开始截取到 end 单不包含 end,返回值为截取出来的元素的集合(只是返回一个浅复制了原数组中的元素的要给新数组)
var fruits = ['a', 'b', 'c', 'd', 'e'];var citrus = fruits.slice(1, 3); // fruits contains ['a', 'b', 'c', 'd', 'e']// citrus contains ['b','c']
复制代码
slice 方法用一个类数组对象/集合转换成一个新数组。
function list() { return Array.prototype.slice.call(arguments);} var list1 = list(1, 2, 3); // [1, 2, 3]复制代码
在 JavaScript 中,几乎所有东西都是一个对象,除了 string,number 和 booleans 这样不可变的原始值。
Array.prototype.slice
function myFunc() { // 错误, arguments是一个类数组对象, 不是一个真实的数组 arguments.sort(); // 借用 Array 原型中的方法 slice // 它接受一个类数组对象 (key:value) // 并返回一个真实的数组 var args = Array.prototype.slice.call(arguments); // args 现在是一个真正的数组, 所以可以使用Array的sort()方法 args.sort();}复制代码
数组排序,reverse()颠倒数组中元素的顺序,sort()对字符数组或数字数组进行排序。
function compare(value1, value2) { if(value1 value2) { return 1; }else{ return 0; }}复制代码
数组转换
-
toString()转换为字符串并返回
-
toLocaleString()转换为本地格式字符串并返回
-
join()用指定分割符分割数组并转换为字符串
toString()函数用于将当前对象已字符串的形式返回。该方法属于 Object 对象。
迭代方法:参数
-
every 如果该函数对每一项都返回 true,则返回 true
-
filter 返回值为 true 的所有数组成员
-
forEach 无返回值
-
map 返回每次函数调用的结果数组
-
some 有任意一项返回 true,则返回 true
接收参数:
-
要在每一项上运行的函数
-
运行该函数的作用域对象
传入参数:
-
数组项的值 item
-
该项在数组中的位置 index
-
数组对象本身 array
缩小方法:
-
reduce 从数组起始位开始遍历
-
reduceRight 从数组末尾开始遍历
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 可以作为一个高阶函数,用于函数的 compose。
注意: reduce() 对于空数组是不会执行回调函数的。
var numbers = [1, 2, 3, 4];numbers.reduce(回调函数);
复制代码
const array1 = [1, 2, 3, 4];const reducer = (accumulator, currentValue) => accumulator + currentValue; // 1 + 2 + 3 + 4console.log(array1.reduce(reducer));// 10 // 5 + 1 + 2 + 3 + 4console.log(array1.reduce(reducer, 5));// 15 var arr = [1,2,3,4];// 求和var sum = arr.reduce((x,y)=>x+y)var sum1 = arr.reduce((x,y)=>x*y)
复制代码
求数组项的最大值
var max = arr.reduce(function (prev, cur) { return Math.max(prev,cur);});复制代码
取两值最大值后继续进入下一轮回调。
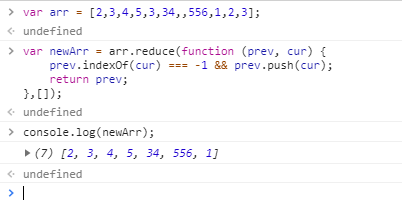
数组去重
arr.reduce(function(prev,cur,index,arr){...}, init); arr 表示原数组;prev 表示上一次调用回调时的返回值,或者初始值 init;cur 表示当前正在处理的数组元素;index 表示当前正在处理的数组元素的索引,若提供 init 值,则索引为0,否则索引为1;init 表示初始值。 arr.reduce(callback,[initialValue])initialValue (作为第一次调用 callback 的第一个参数。)复制代码
如果这个数组为空,运用 reduce 是什么情况?
var arr = [];var sum = arr.reduce(function(prev, cur, index, arr) { console.log(prev, cur, index); return prev + cur;})//报错,"TypeError: Reduce of empty array with no initial value" var arr = [];var sum = arr.reduce(function(prev, cur, index, arr) { console.log(prev, cur, index); return prev + cur;},0)console.log(arr, sum); // [] 0复制代码
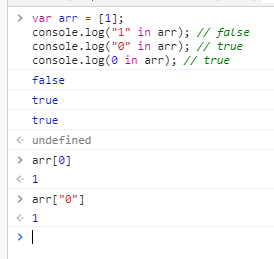
js 中 in,一般用来遍历对象, 也可以用来遍历数组
in 作用,判断属性是否存在于对象中,在 true,不在 false。
in 作用,判断数组,索引号就是属性。
对于数组循环出来的是数组元素;对于对象循环出来的是对象属性;当‘对象’是数组时:“变量”指的是数组的“索引”;当‘对象’为对象是,“变量”指的是对象的“属性”。
计算数组中每个元素出现的次数
// 求总成绩var scoreReport = [ { name: 'dada', score: 100 }, { name: '魔王哪吒', score: 99 }] // forvar sum = 0for(var i = 0; i sum += scoreReport[i].score} return cur.score + prev},0); })export default store // 放置初始状态 a: 123}; const mutations = { // 放置我们的状态变更函数}; export default new Vuex.Store({ state, mutations, // getters}) state: { count: 1 }})export default store state: { count: 1 }, getters: { // getters相当与vue中的computed计算属性 getStateCount: function(state){ return state.count+1; } }})export default store state: { todos: [ { id: 1, text: '...', done: true }, { id: 2, text: '...', done: false } ] }, getters: { doneTodos: state = { return state.todos.filter(todo => todo.done) } }})复制代码
getter 在通过属性访问时,是作为 Vue 的响应式系统的一部分缓存其中的
getter 在通过方法访问时,每次都会去进行调用,而不会缓存结果。
某函数中{ this.$store.commit('add');} import Vuex from 'vue'import Vuex from 'vuex'Vue.use(Vuex)const store = new Vuex.Store({ state: { count: 1 }, getters: { // getters相当与vue中的computed计算属性 getStateCount: function(state){ return state.count+1; } }, mutations: { add(state) { state.count += 1; }, }})export default store // xxx.vue{{$store.getters.getStateCount}}复制代码
提交 mutation-对象风格的提交方式,直接使用包含 type 属性的对象:
store.commit({ type: 'increment', amount: 10})复制代码
Vuex 中还有一个 Actions,这个目的是不想上面那样直接修改 store 里面的值,而是通过去提交一个 actions,然后再在 actions 中提交 mutations 中去修改状态值。
先定义 actions 提交 mutations 的函数
示例:
某函数中{ this.$store.dispatch('addFun')} import Vuex from 'vue'import Vuex from 'vuex'Vue.use(Vuex)const store = new Vuex.Store({ state: { count: 1 }, getters: { // getters相当与vue中的computed计算属性 getStateCount: function(state){ return state.count+1; } }, mutations: { add(state) { state.count += 1; }, }, actions: { // 注册actions,相当于vue中的methods addFun(context){ // context接收一个与store实例具有相同方法的属性的context对象 context.commit('add') }, }})export default store复制代码
使用 mapState,mapGetters,mapActions,代替this.$store.state.count和this.$store.dispatch('addFun')这种写法。
如何使用:
import {mapState, mapGetters, mapActions} from 'vuex'; // 使用computed 状态变化 computed: { ...mapState({ countdada: state=>state.count })} // 将 store 中的 getter 映射到局部计算属性:import { mapGetters } from 'vuex' export default { // ... computed: { // 使用对象展开运算符将 getter 混入 computed 对象中 ...mapGetters([ 'doneTodosCount', 'anotherGetter', // ... ]) }} ...mapGetters({ // 把 `this.doneCount` 映射为 `this.$store.getters.doneTodosCount` doneCount: 'doneTodosCount'})复制代码
-
-
-
-
-
-
-