解决“npm不是内部或外部命令“,深入浅出前端性能调优
在使用npm的时候,或者是通过npm下载了一些包,使用这些包的时候,有时候会遇到“npm 不是内部或外部命令”,或者“XXX 不是内部或外部命令”。这种情况一般都是由于安装node.js的时候,环境变量没有配置好。这里把如何配置环境变量做个笔记,以供参考。
一、安装node
npm是nodejs的一个子内容,所以要使用npm,就一定要先安装nodejs。安装方法其实没啥好说的,完全傻瓜化的,官网上下载安装包,一路next就完了。
需要注意的是,nodejs的默认安装路径是C:\Program Files\nodejs。但是我们往往不想把软件都安装到C盘。比如我需要把nodejs安装到F盘,那么除了在安装时要选择自己的安装路径,接下来一定要做一定的配置,因为你的安装目录变了,如果还沿用默认的一些安装的参数,那么就容易出现问题,导致npm或者你下载的包无法使用
二、配置
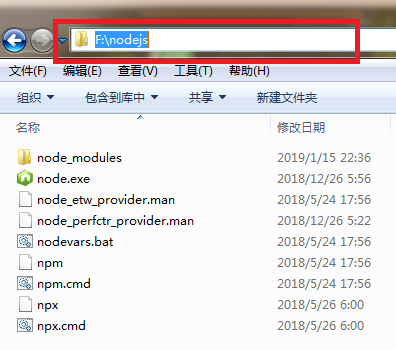
假设,我把nodejs的安装根目录设置为F:\nodejs。那么,安装完毕后,我们看到该目录下有这些文件
除了这个目录,其实在C盘的另外一个目录下,还有一个附带生成的目录【C:\Users\用户名\AppData\Roaming\npm】,这个目录是用来存放你通过npm全局安装的包。比如,如果你通过“npm i nrm -g”全局下载nrm这个工具,那么下载的文件就会被保存到“【C:\Users\用户名\AppData\Roaming\npm】”这个目录下。
既然nodejs的安装目录都不想放到C盘,那么通过npm下载的包更不想放在C盘。我希望统一管理,把npm全局下载的包都保存到nodejs的根目录下,也就是“F:\nodejs”这个路径下。所以我们就必须做一些响应的设置了。
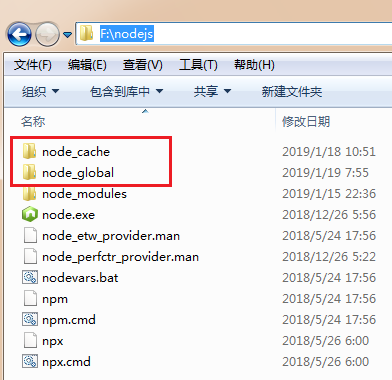
第一步,在“F:\nodejs”目录下创建“node_global"和”node_cache"2个子目录。
其中node_cache是作为缓存目录来使用的,node_global就是全局下载文件的目录。
接下来要做参数设置,否则,默认的还是往【C:\Users\用户名\AppData\Roaming\npm】这个目录下保存全局下载文件。
第二步、设置参数,指定全局下载文件的目录
首先打开命令窗口,然后输入:
npm config set prefix “D:\nodejs\node_global”
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
最后
如果你已经下定决心要转行做编程行业,在最开始的时候就要对自己的学习有一个基本的规划,还要对这个行业的技术需求有一个基本的了解。有一个已就业为目的的学习目标,然后为之努力,坚持到底。如果你有幸看到这篇文章,希望对你有所帮助,祝你转行成功。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
果你有幸看到这篇文章,希望对你有所帮助,祝你转行成功。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】