web 技术中前端和后端交互过程
1、客户端服务器交互过程
客户端:上网过程中,负责浏览资源的电脑,叫客户端
服务器:在因特网中,负责存放和对外提供资源的电脑叫服务器
服务器的本质: 就是一台电脑,只不过相比个人电脑它的性能高很多,个人电脑中可以通过安装浏览器的形式,访问服务器对外提供的各种资源。
个人电脑也可以配置环境,使能对外提供资源,也是一台服务器。
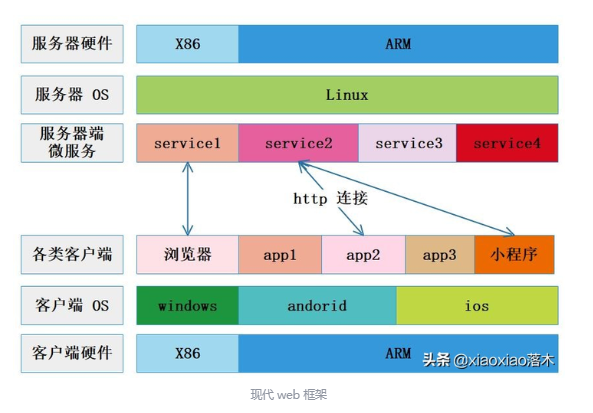
web 应用的一个基本框架:
微服务就是单个应用程序拆分成许多个小型服务的一种开发方法。举个例子:
支付宝上有订购火车票的服务,现在阿里巴巴又开发了一个微信小程序,上面也可以订购火车票,那么订购火车票的代码只需要开发一份就行了,谁需要它就去找它(请求调用)就行啦。
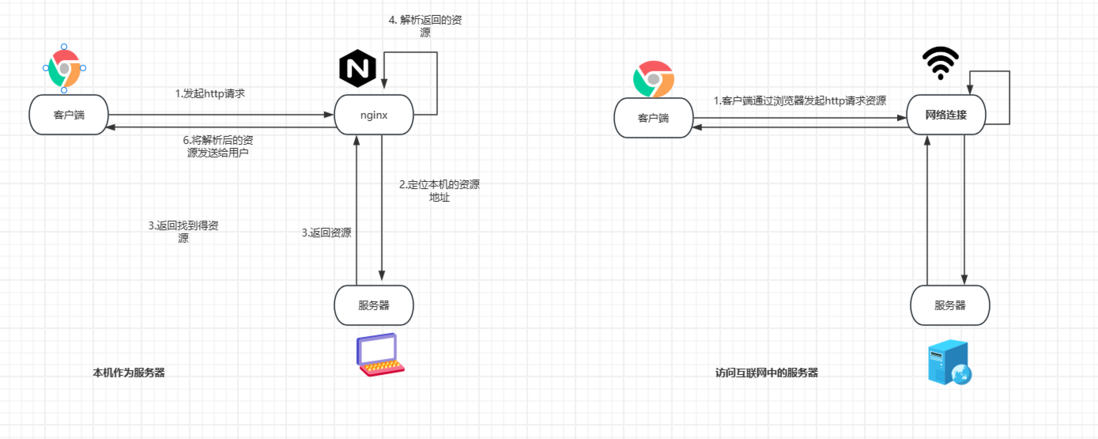
客户端服务器的交互过程:
访问本机服务器和访问互联网中的服务器的区别:
- 环境配置:
本机作为服务器:需要配置适当的软件和服务来充当服务器,例如安装和配置Web服务器(如Apache、Nginx)、数据库服务器(如MySQL、MongoDB)、应用服务器(如Tomcat、Node.js)等。
而访问其他服务器资源则不需要这样的配置。
- 网络访问:
本机作为服务器:通常情况下,你需要确保你的网络设置、防火墙配置等允许其他用户通过网络访问你的服务。
而访问其他服务器资源时:只需要通过普通的网络连接即可。
- 资源地址:
本机作为服务器:你可以使用本地主机地址(如localhost或者127.0.0.1)来访问你的服务器资源。
而访问其他服务器资源时:你需要使用对应服务器的地址或域名。
- 权限和安全性:
本机作为服务器,需要考虑到权限和安全性的问题,确保你的服务对外界的访问是安全可控的。
而访问其他服务器资源时:你可能需要提供相应的凭证(如用户名和密码、API密钥等)来获取授权访问。
2、前端的功能
前端开发中常见的三种主要技术。
HTML:HTML 被认为是网页的骨架。它用于构建网页的内容,并且还告诉Web浏览器如何显示它。
CSS:CSS为浏览器提供了有关显示内容的更具体信息,例如文本的大小和颜色。
JavaScript:网站不仅仅是文本。JavaScript允许我们创建更复杂的元素,如交互式地图和动画图形。它能够让我们的网页具有更多功能。
3、后端的功能
根据不同的请求信息做出不同的响应。具体来说,当用户触发某个行为后,客户端会通过 http/https 请求,和服务器建立连接、发送请求,往往这个请求首先会被连接到 LB(负载均衡上),LB 根据配置,将请求转发到内部的 API 服务上。这些 API 服务,根据不同的业务逻辑请求其他服务(service),这些服务各司其职,例如读写某 Mysql 表、读写缓存、甚至请求搜索引擎来完成相应的任务。而 API 服务在完成相应的流程后,也会将数据返回给客户端,客户端根据前端逻辑完成相关的展示。
4、web 前后端是如何交互的
在本地开发Angular前端和Spring Boot后端时,他们之间的交互基于http协议。
前端发送HTTP请求:Angular前端通过Angular框架提供的HttpClient模块或其他HTTP客户端库发送HTTP请求到后端。
后端接收HTTP请求:Spring Boot后端应用程序通过Spring MVC或Spring Webflux等Web框架接收HTTP请求。这些框架提供了用于处理不同HTTP方法和路径的注解和工具。
后端处理HTTP请求:后端应用程序根据收到的HTTP请求执行相应的业务逻辑。这可能包括从数据库中检索数据、执行业务逻辑、对数据进行处理等。
后端发送HTTP响应:一旦后端完成处理,它将生成HTTP响应并将其发送回前端。响应通常包括HTTP状态码、响应头和响应体。响应体中可以包含请求的结果数据或者其他信息。
前端接收HTTP响应:Angular前端接收到后端发送的HTTP响应。它根据响应中的数据进行相应的操作,例如更新界面、显示数据、处理错误等。
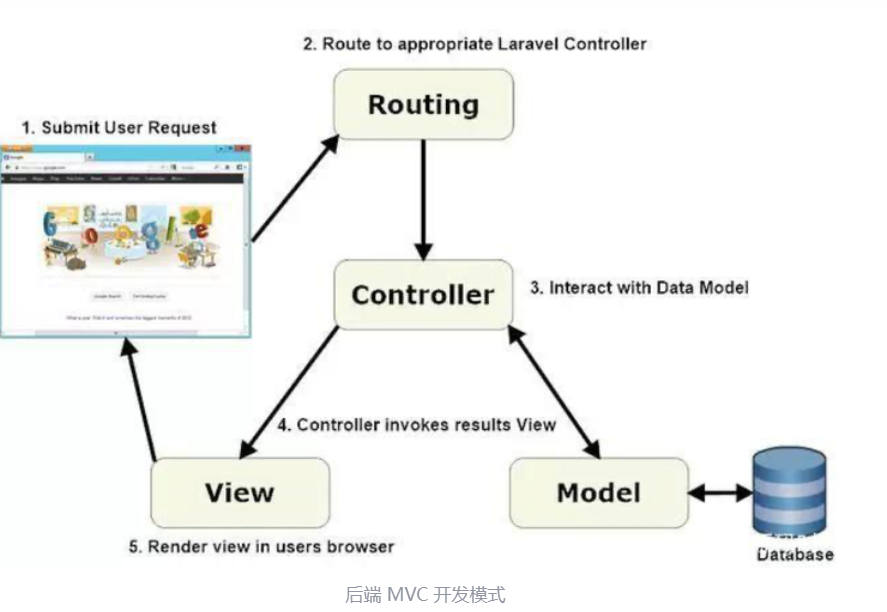
5、后端的MVC框架
Model(模型层):提供/保存数据
Controller(控制层):数据处理,实现业务逻辑
View(视图层):展示数据,提供用户界面
前端只是后端 MVC 的 V(视图层),从数据与逻辑代码中分离出来。
认识开发中的工具
Web服务器 :
常见的Web服务器软件包括Apache、Nginx、Microsoft IIS等。这些服务器软件通常运行在服务器操作系统上,如Linux、Windows Server等。
apache 是最原始的 web 服务器,使用 C 语言开发的,非常稳定。只支持普通网页(html)的静态解析,但可以通过插件支持 php。
tomcat 是对 apache 服务器的扩展,使用 Java 开发的。它是一个支持动态解析(jsp、asp、php、cgi等)的容器,可以独立于 apache 运行,也可以和 apache 一起使用。举个例子:apache 是一辆车,车上可以装 html,也可以装水。如果要装水的话,就得有个桶,而这个桶就是 tomcat,桶也可以从车上拿下来。
Nginx Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好。
node.js是一种基于Google V8引擎的JavaScript运行时环境,它允许开发者使用JavaScript进行服务器端编程
Spring Boot是一个基于Spring框架的快速开发框架,它使用了约定大于配置的方式,可以帮助开发人员快速搭建基于Spring的Web应用程序。相较于传统的Spring框架,Spring Boot的优势在于自动化配置、嵌入式Web容器、依赖管理等方面。
Spring Boot和Node.js都是流行的开发应用程序框架,但它们之间具有以下几个显著的区别:
| 1 | Spring Boot | Node.js |
|---|---|---|
| 编程语言 | JavaScript | Java |
| 平台 | Spring Boot通常在Java虚拟机(JVM)上运行 | Node.js是基于V8 JavaScript引擎的运行时环境 |
| 架构 | t基于Java EE框架 | 事件驱动和非阻塞I/O的异步编程模型 |
| 编程语言 | JavaScript | Java |
技术前沿拓展
前端开发,你的认知不能仅局限于技术内,需要发散思维了解技术圈的前沿知识。细心的人会发现,开发内部工具的过程中,大量的页面、场景、组件等在不断重复,这种重复造轮子的工作,浪费工程师的大量时间。
介绍一款程序员都应该知道的软件JNPF快速开发平台,很多人都尝试用过它,它是功能的集大成者,任何信息化系统都可以基于它开发出来。
这是一个基于 Java Boot/.Net Core 构建的简单、跨平台快速开发框架。前后端封装了上千个常用类,方便扩展;集成了代码生成器,支持前后端业务代码生成,实现快速开发,提升工作效率;框架集成了表单、报表、图表、大屏等各种常用的 Demo 方便直接使用;后端框架支持 Vue2、Vue3。如果你有闲暇时间,可以做个知识拓展。
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~