2024.7.9.小组汇报postman分享会
文章目录
- 一、前言
- (一)界面导航说明
- (二)发送第一个请求
- 二、基本功能
- (一)常见类型的接口请求(常见的接口有如下四种类型:
- 1.查询参数的接口请求
- 2.表单类型的接口请求
- 3.上传文件的表单请求
- 4.JSON 类型的接口请求
- (二)接口响应数据解析
- 1.Pretty
- 2.Raw
- 3.Preview
- (三)接口管理(Collection)
- (四)日志调试
- (五)断言
- 1.状态行中的断言:
- 2.响应头中的断言:
- 3.断言响应体(重点):
- 4.响应时间(一般用于性能测试):
- 5.正则表达式取值
一、前言
Postman 是一款支持 HTTP协议的接口调试与测试工具,其主要特点就是功能强大,使用简单且易用性好。
无论是开发人员进行接口调试,还是测试人员做接口测试,Postman都是首选工具之一。接下来就介绍一下 Postman 到底有哪些功能,它们分别都能干些什么。下面先通过一张图来直观地来看下 Postman中所包含的功能。
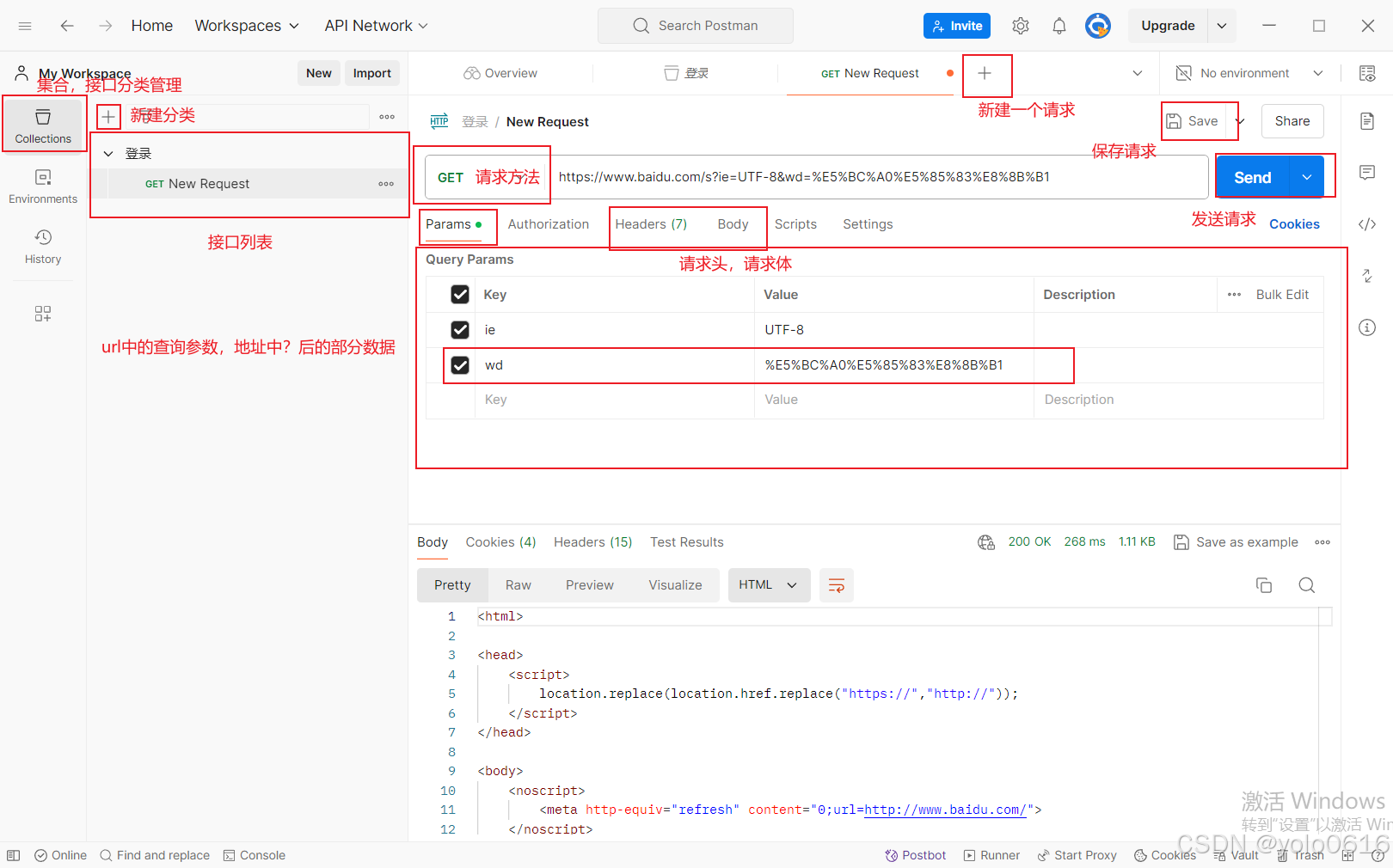
(一)界面导航说明
(二)发送第一个请求
下面这个例子可以作为一个最基本的入门,可以帮我们建立一个初始印象。
①打开 Postman,点击+加号打开一个新的请求页 ②在请求的 URL
中输入请求地址:https://www.baidu.com/s?ie=UTF-8&wd=%E5%BC%A0%E5%85%83%E8%8B%B1
③点击 Send 按钮,这时就可以在下部的窗格中看到来自服务器的 JSON 响应数据。
二、基本功能
(一)常见类型的接口请求(常见的接口有如下四种类型:
- 含有查询参数的接口
- 表单类型的接口
- JSON 类型的接口
- 含有上传文件的接口。
1.查询参数的接口请求
所谓查询参数,其实就是 URL 地址中问号(?)后面的部分
比如:
https://www.baidu.com/s?wd=百度
在这个接口中,查询参数就是:
wd=百度
而这一部分,是由键值对组成,格式为:key1=value1&key2=value2, 如果有多组键值对,要用&隔开。
如下图所示:
2.表单类型的接口请求
- 什么是表单?
在发送 HTTP 请求的时候,每个请求中,一般包含三个部分,分别是请求行、请求头、请求体。不同的接口,请求体的数据类型是不一样的,比较常见的一种就是表单类型。那么什么是表单类型呢?
简 单 理 解 , 就 是 在 请 求 头 中 查 看 Content-Type , 它的值如果是:application/x-www-form-urlencoded,那就说明客户端提交的数据是以表单形式提交的。
3.上传文件的表单请求
在做接口测试时,经常会遇到需要上传文件的接口,比如更新微信头像。这时候,就需要用到:multipart/form-data。它也属于一种表单,但它既支持表单请求,也支持文件上传。在它的请求报文中,数据往往是下面这样的。
具体步骤
1、打开 Postman,新建一个请求
2、在请求中设置以上五个参数,点击 Send 按钮。在 Postman 中设置请求体类型为:body->form-data。file 中要选择 File 类型,然后上传一个位于本地的文件。
3、点击发送后查看响应数据
4.JSON 类型的接口请求
这应该是接口测试中最常见的一种接口请求类型了,也就是请求体类型为JSON,一起来看下这个请求报文(仅做演示用)。
具体步骤:
1、打开 Postman,新建一个请求。
2、在请求中设置以上四个参数,点击 Send 按钮。注意:在 Postman 中设置请求体类型,需要选择 body -> raw -> JSON
3、查看响应数据。
(二)接口响应数据解析
响应数据是在请求发出,经过服务器处理后 ,所返回的结果。
响应由三部分组成,分别是:状态行、响应头、响应体。
下面来看下 Postman 的响应数据展示。
接下来我们再来关注下 Body 中的几个显示主题,分别是:Pretty,Raw,Preview。
1.Pretty
翻译成中文就是漂亮,也就是说返回的 Body 数据在这个标签中查看,都是经过格式化的,格式化后的数据看起来更加直观,所以 Postman 默认展示的也是这个选项。比如:返回 HTML 页面,它会在格式化成 HTML 格式后再展示,比如:返回JSON,同样也会格式化成 JSON 格式后再展示。
2.Raw
翻译成中文是未经过加工的,也就是原始数据,原始数据一般都是本文格式、未经过格式化处理的,一般在抓包工具中都有这个选项。
3.Preview
翻译成中文就是预览,这个选项一般对返回 HTML 的页面效果特别明显,如请求百度后返回结果,点击这个选项后就直接能查看到的页面,如下图。同时,这个选项和浏览器抓包中的 Preview 也是一样的。
(三)接口管理(Collection)
当对一个或多个系统中的很多用例进行维护时,首先想到的就是对用例进行分类管理,同时还希望对这批用例做回归测试。
在 Postman 中也提供了这样一个功能,它就是 Collection。通过这个Collection 就可以满足上面的需求。
先对 Collection 功能的使用场景做个简单总结。
- 用例分类管理,方便后期维护
- 可以进行批量用例回归测试
- 点击 Collection,点击右侧+,在右侧的输入框中输入 Collection 名称(这个就可以理解为所测试的系统)
选中新建的 Collection 右键,点击 Add Folder,在弹出的对话框中输入文件夹名称(这个就可以理解为系统中的模块)
选中新建的 Folder,点击 Add Request,在弹出的对话框中输入请求名称,这个就是我们所测试的接口,也可以理解为测试用例。
通过以上三个步骤,即可达到如下图所示效果:
(四)日志调试
在做接口测试时,经常会因为代码写的有问题导致报错,这时,通过查看日志就显得非常重要,Postman 也提供了这样的功能,它允许我们在脚本中编写打印语句,用以查看打印的结果。同时,也可以查看每个请求的日志信息。
在 Postman 中有两个入口:
第一个入口就是:View -> Show Postman Console。
第二个入口就是左下角第三个图标。
(五)断言
先来了解一下 Postman 断言的一些特点,具体如下:
断言编写位置:Tests 标签
断言所用语言:JavaScript
断言执行顺序:在响应体数据返回后执行
断言执行结果查看:Test Results
上面曾介绍到,编写断言代码用到的编程语言是 JavaScript,那如果不会写怎么办?不用担心,因为 Postman 已经给大家内置了一些常用的断言。用的时候,只需从右侧点击其中某个断言,该断言对应的断言代码块,就会在文本框中自动生成。
常用断言,按照响应的组成来划分,此处分别是:状态行、响应头、响应体。
1.状态行中的断言:
- 断言状态码:Status code: code is 200
pm.test("Status code is 200", function () { pm.response.to.have.status(200); //这里填写的 200 是预期结果,实际结果是请求返回结果 });- 断言状态消息:Status code:code name has string
2.响应头中的断言:
- 断言响应头中包含:Response headers:Content-Type header check
pm.test("Content-Type is present", function () { pm.response.to.have.header("Content-Type"); //断言响应头存在"Content-Type" });3.断言响应体(重点):
- 断言响应体中包含 XXX 字符串:Response body:Contains string
pm.test("Body matches string", function () { pm.expect(pm.response.text()).to.include("string_you_want_to_search"); }); //注解 pm.expect(pm.response.text()).to.include("string") 获取响应文本中包含string- 断言响应体等于 XXX 字符串:Response body : is equal to a string
pm.test("Body is correct", function () { pm.response.to.have.body("response_body_string"); }); //注解 pm.response.to.have.body("response_body_string"); 获取响应体等于response_body_string- 断言响应体(JSON)中某个键名对应的值:Response body : JSON value check
pm.test("Your test name", function () { var JSONData = pm.response.json(); pm.expect(JSONData.value).to.eql(100); }); //注解 var JSONData = pm.response.json() 获取响应体,以 JSON 显示,赋值给JSONData.注意:该响应体必须返会是的 JSON,否则会报错 pm.expect(JSONData.value).to.eql(100) 获取 JSONData 中的value为响应体中的key,然后和 100 进行比较 或者响应体中带列表 pm.expect(JSONData.value[0].value-key).to.eql(100)4.响应时间(一般用于性能测试):
- 断言响应时间:Response time is less than 200ms
pm.test("Response time is less than 200ms", function () { pm.expect(pm.response.responseTime).to.be.below(200); //断言响应时间
- 断言响应时间:Response time is less than 200ms
- 断言响应体(JSON)中某个键名对应的值:Response body : JSON value check
- 断言响应体等于 XXX 字符串:Response body : is equal to a string
- 断言响应体中包含 XXX 字符串:Response body:Contains string
- 断言响应头中包含:Response headers:Content-Type header check
- 断言状态消息:Status code:code name has string
- 断言状态码:Status code: code is 200