VSCode远程服务器
一、安装VSCode
Windows安装Visual Studio Code(VS Code)-CSDN博客
二、VSCode中安装Remote-SSH插件
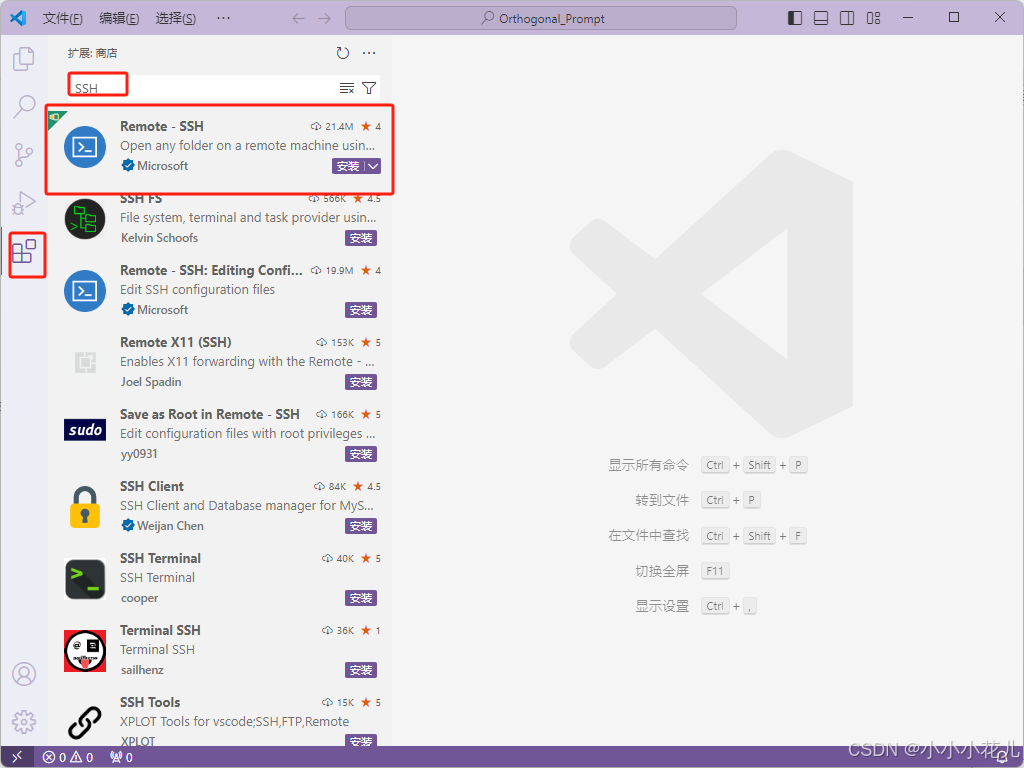
1、在应用商店中搜索Remote - SSH并安装
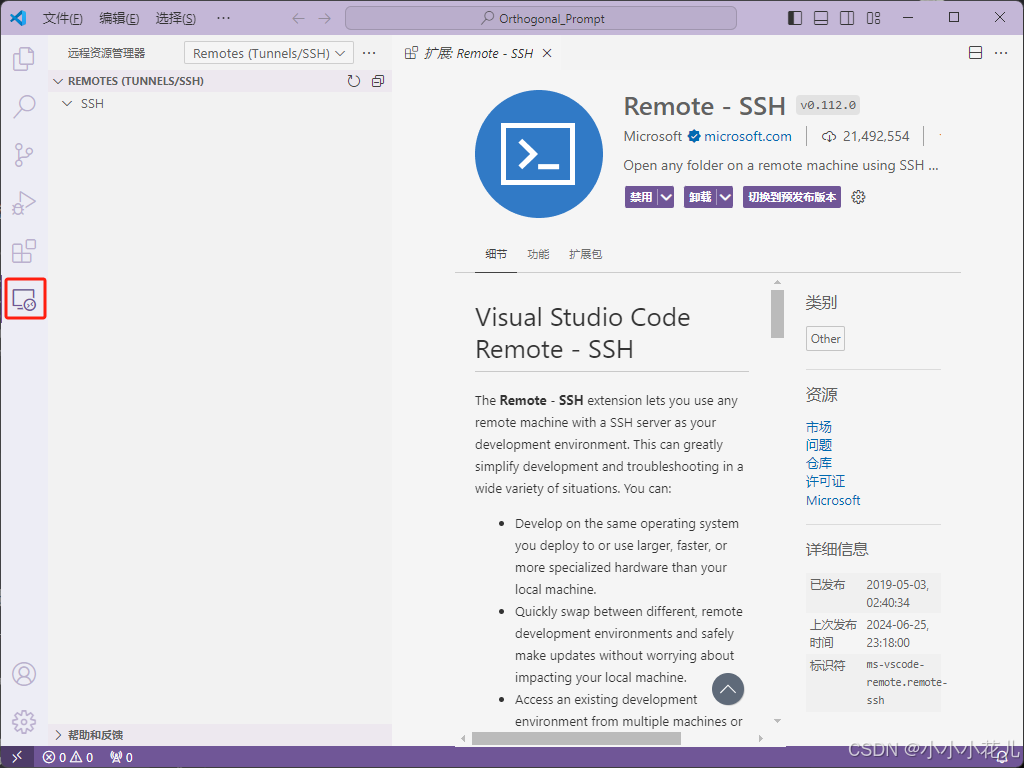
2、安装后会出现下面标注的图标
三、开始SSH连接
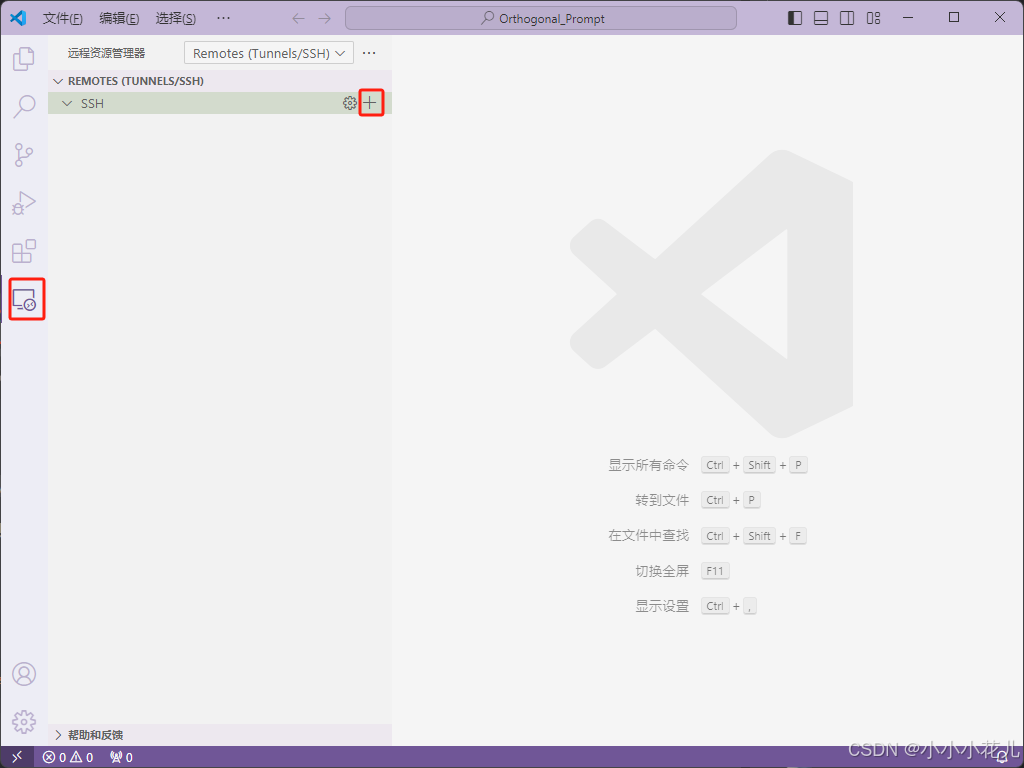
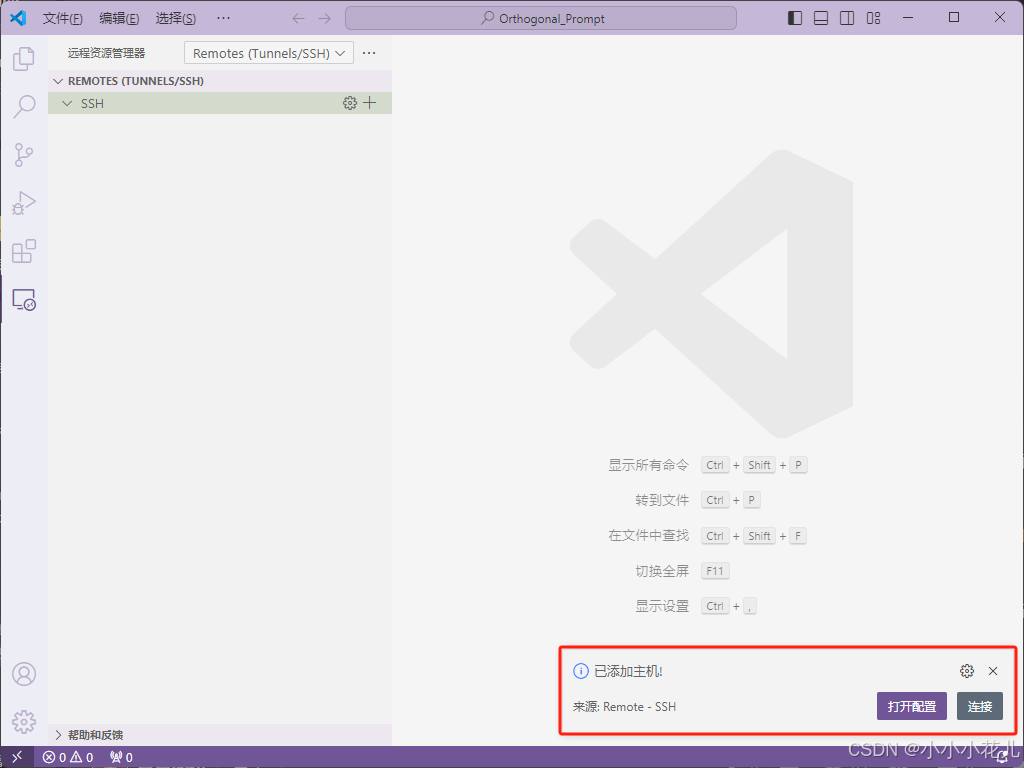
1、点击加号,创建SSH连接
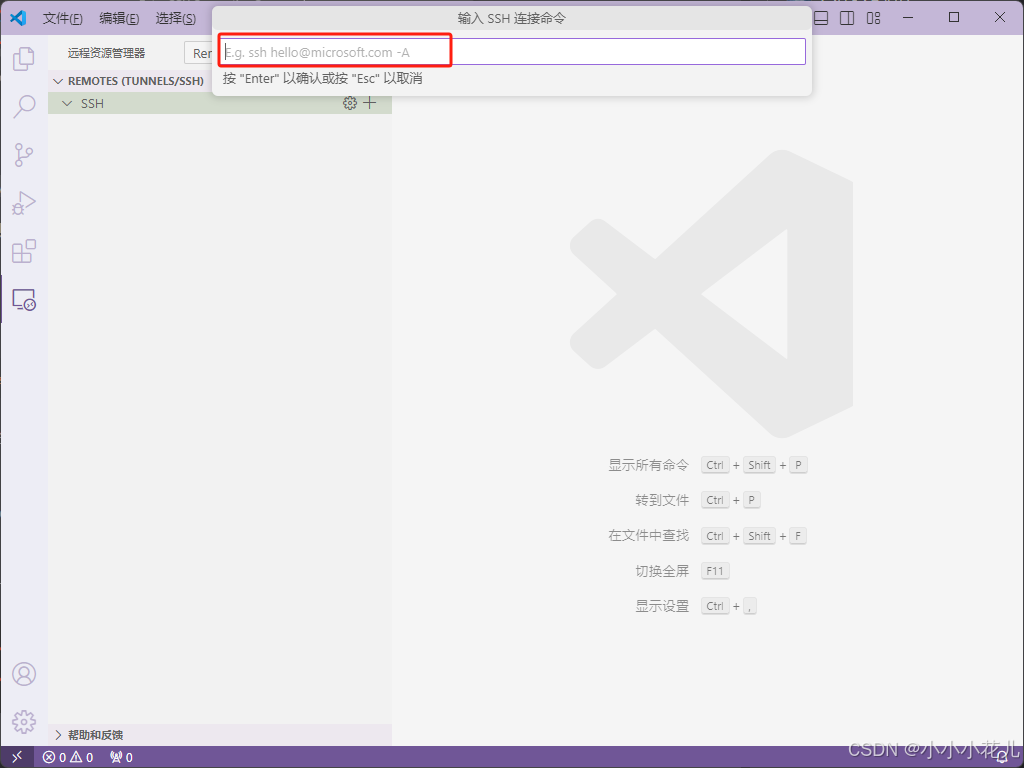
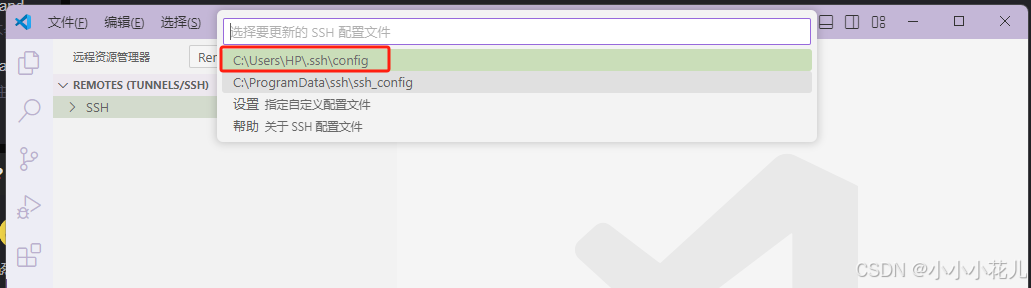
2、输入地址,格式是:ssh 用户名@地址 -p 端口
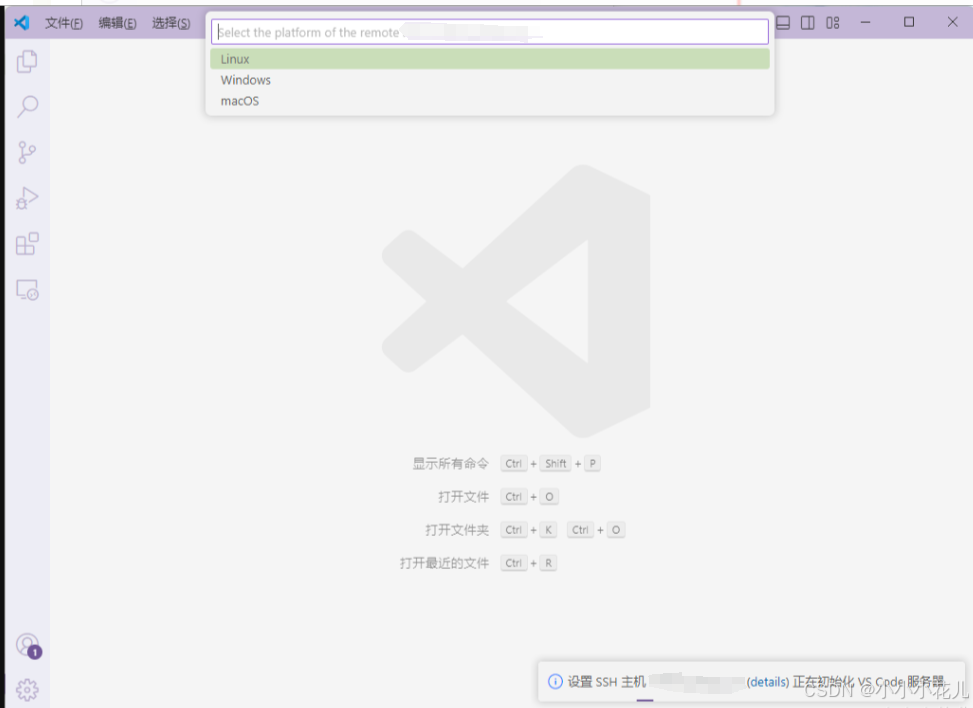
选择连接的服务器的系统,例如我的是Linux
输入密码
3、打开远程服务器的文件夹(很突然地换了个主题,哈哈哈哈,不要介意)
选择远程服务器上想要打开的文件夹打开即可,这时候还会让你输入一次密码
4、然后就可各种操作远程服务器上的文件了!
下面将进行一些基本的配置或设置
四、配置远程虚拟环境(跑基于python语言的代码必需)
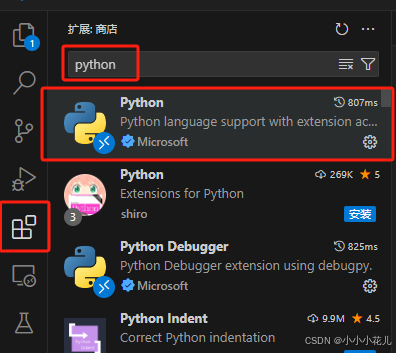
1、安装Python插件
2、配置虚拟环境
方法1:(适用于已经在远程服务器上创建了所需的虚拟环境)
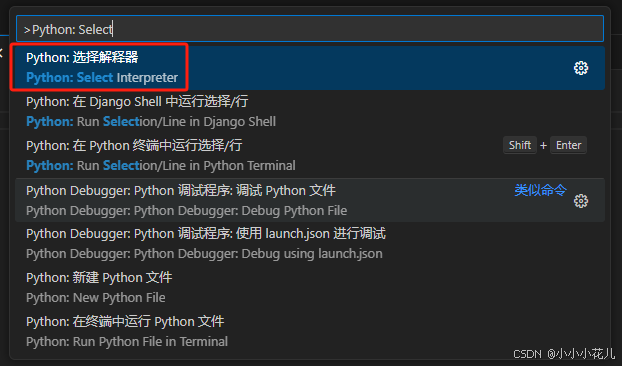
(1)按快捷键“ctrl + shift + p”,查找“Python:Selectt Interpreter”
(2)然后会显示远程服务器中所有的python环境,直接选择所需的虚拟环境即可。
方法2:(该办法更方便,适用于任何情况下)
(1)如果已经在远程服务器上创建了所需的虚拟环境,选择终端 --> 新建终端,在终端里通过以下代码可以查看所有已经创建的虚拟环境:
conda env list
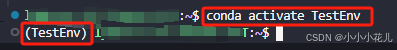
然后通过以下代码进入所需的虚拟环境中:(这里我进入了名为TestEnv的虚拟环境中)
conda activate TestEnv
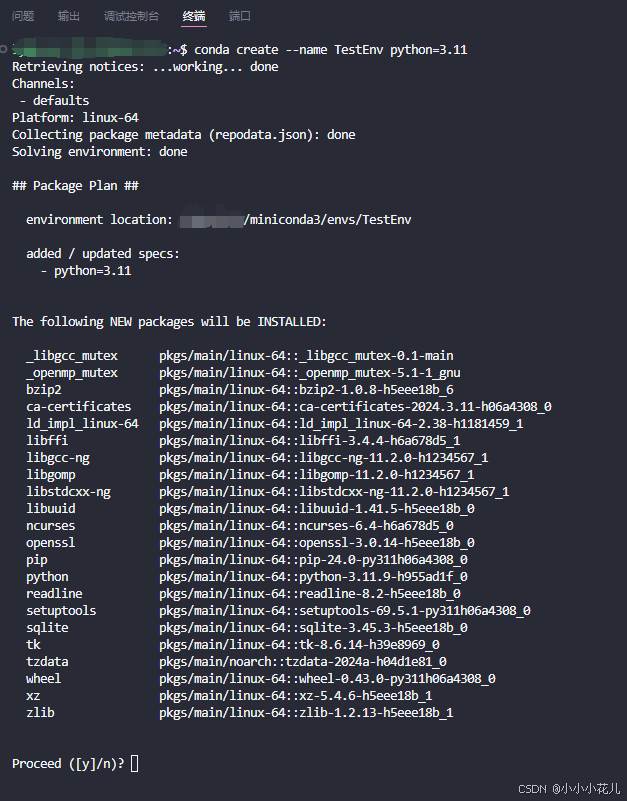
(2)如果没有创建虚拟环境,则需要先创建虚拟环境。选择终端 --> 新建终端,在终端里以下代码即可创建虚拟环境:
conda create --name YourEnvName python=3.11
注:YourEnvName是你设置的虚拟环境的名字,自己设置即可;python版本这里我用的是3.11,自己设置即可。
然后出现以下界面,输入y,然后回车。
通过以下代码可以检测创建的虚拟环境是否成功。
conda env list
显示了刚刚创建的虚拟环境名,表示虚拟环境创建成功。
然后通过以下代码进入所需的虚拟环境中:(这里我进入了名为TestEnv的虚拟环境中)
conda activate TestEnv
3、进入虚拟环境后,就可安装所需的依赖包,然后运行程序了。
基本操作先到这,我将在其他博客中继续对VSCode的使用继续更新,大家可以多多关注!
大家有任何问题或建议打在评论区即可!大家一起学习,一起进步!