uniapp使用uni自带websocket进行即时通讯
最近再办一个uniapp做的即时通讯,把其中思路记载一下。
技术栈采用uniapp+uview+vue2进行开发。
一、使用uni封装好的websocket。
下面的从uniapp官网截图的Api
uni.connectSocket() :这个方法可以让我们创建一个webSocket的连接,里面包含几个参数,url是写ws的连接地址,没有的话肯定是连接不上服务器,其他的没用过。用的时候再看。
// 创建webSocket
this.webSocketTask = uni.connectSocket({
url: '这里面写的是连接地址',
header: {
'content-type': 'application/json'
},
success(res) {
console.log('成功', res);
},
})
我们在data中定义一个webSocket:null,然后把websocket对象赋给他,以供下面的方法使用。
uni.onSocketOpen()是用来监听websocket连接成功的事件,方法里面跟一个回调函数,可以通过res参数拿到响应头。
//监听WebSocket连接打开事件
this.webSocketTask.onOpen((res) => {
console.info("监听WebSocket连接打开事件", res)
});
这个没用过,过!!!
通过uni.onSocketMessag()可以接收到服务器返回的消息。
//接收websocket消息及处理
this.webSocketTask.onMessage((res) => {
let data = JSON.parse(res.data);
//判断服务器返回的type类型
switch (data.type){
//如果返回的ping,说明服务端ping客户端
case 'ping':
//我们要给服务器说一个pong告诉服务器我还活着
this.webSocketTask.send({
data: JSON.stringify({
type: 'pong'
})
});
break;
//登录更新用户列表
//如果type是init,说明服务器知道我们活着,给我们传一个标识,我们通过这个标识去请求接口,
建立唯一链接。
case 'init':
uni.setStorageSync('client_id', data.client_id);
this.$u.post('common/pub/bindUid',{
client_id: data.client_id,
user_id: this.userId
}).then(res => {
this.webSocketTask.send({
data: JSON.stringify({
type: 'bindUid',
user_id:2
})
});
});
break;
case 'simple':
this.userList.push(data.data)
this.scrollToBottom()
break;
case 'group':
this.userList.push(data.data)
this.scrollToBottom()
break
}
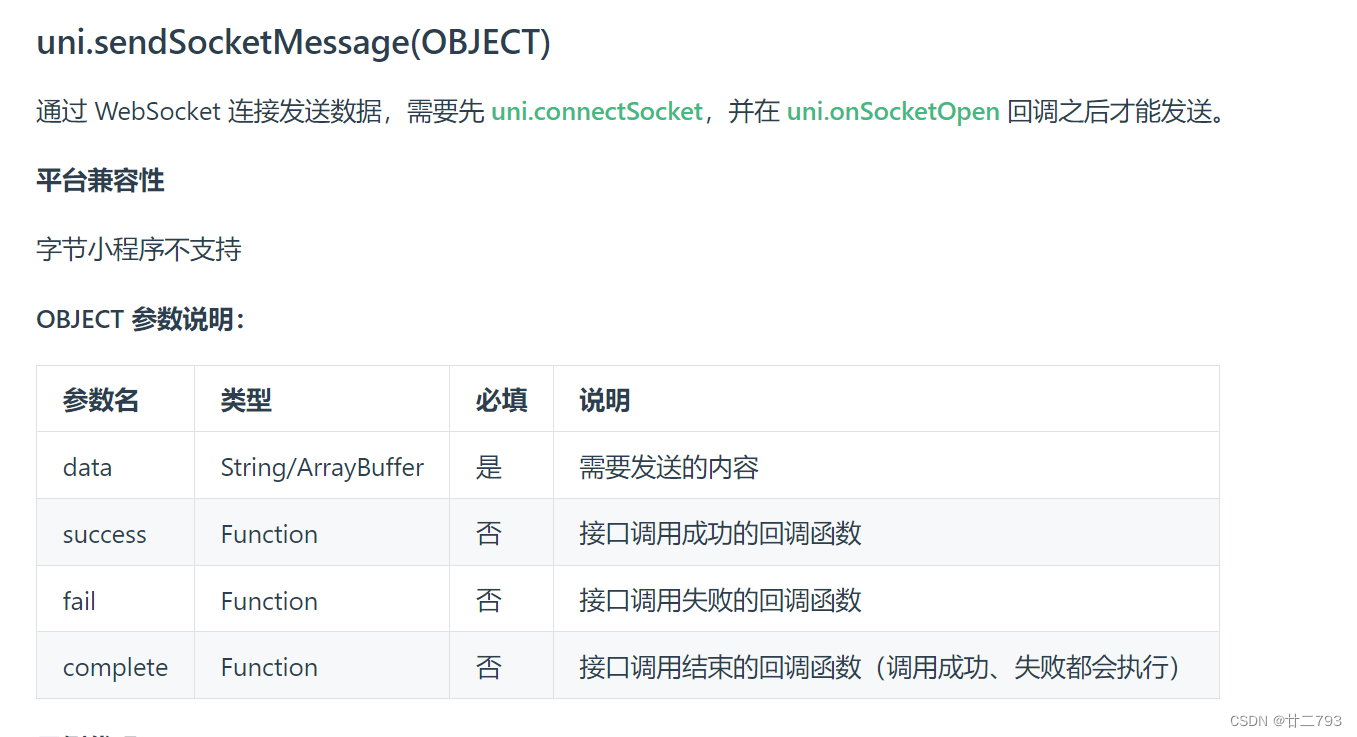
这个的话按官方文档说的就是需要卸载uni。onSocketOpen回调里面才行。但是我直接通过实例对象发也可以。
this.webSocketTask.send({
data: JSON.stringify({type: 'pong'})
});
注意:websocket只能接收字符串,记得转换类型
这个就是关闭连接,写在onUnload钩子中就行
onUnload(){
uni.closeSocket({
success:() => {
console.info("退出成功")
},
})
},
最后一个就是监听websocket是否关闭。
uniapp官网文档:uni.connectSocket(OBJECT) | uni-app官网 (dcloud.net.cn)![]() https://uniapp.dcloud.net.cn/api/request/websocket.html
https://uniapp.dcloud.net.cn/api/request/websocket.html
uni-app官网 (dcloud.net.cn)![]() https://uniapp.dcloud.net.cn/api/request/socket-task.html完整代码:
https://uniapp.dcloud.net.cn/api/request/socket-task.html完整代码:
onLoad(){
this.socket()
};
methods:{
socket(){
//创建webSocket
this.webSocketTask = uni.connectSocket({
url: 'ws地址',
header: {
'content-type': 'application/json'
},
success(res) {
console.log('成功', res);
},
})
// 监听WebSocket连接打开事件
this.webSocketTask.onOpen((res) => {
console.info("监听WebSocket连接打开事件", res)
});
// 监听WebSocket错误
uni.onSocketError((res) => {
console.info("监听WebSocket错误" + res)
});
}
onShow(){
// 接收websocket消息及处理
this.webSocketTask.onMessage((res) => {
let data = JSON.parse(res.data);
switch (data.type) {
// 服务端ping客户端
case 'ping':
this.webSocketTask.send({
data: JSON.stringify({
type: 'pong'
})
});
break;
// 登录 更新用户列表
case 'init':
uni.setStorageSync('client_id', data.client_id);
this.$u.post('接口', {
client_id: data.client_id,
user_id: this.userId
}).then(res => {
this.webSocketTask.send({
data: JSON.stringify({
type: 'bindUid',
user_id: this.userId
})
});
});
break;
case 'simple':
this.userList.push(data.data)
this.scrollToBottom()
break;
case 'group':
// this.groupMenuList()
this.userList.push(data.data)
this.scrollToBottom()
break
}
});
}
onUnload() {
uni.closeSocket({
success: () => {
console.info("退出成功")
},
})
},
只是个人简单记录!!!