Vue前端项目打包,并部署Vue项目到Linux云服务器上
一. vue前端项目打包
1.使用vscode开发项目
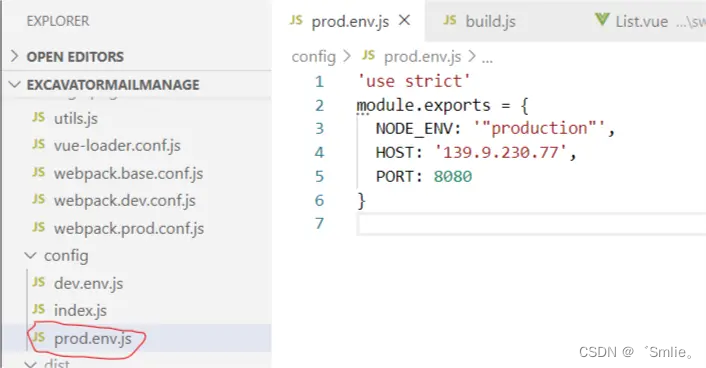
2.在config目录下的prod.env.js文件当中配置我们后端服务器的IP地址和端口号,因为这是在实际的部署当中所以必须要在生成环境下进行项目的部署。
如图所示:
3.在config目录下的index.js文件当中要改assetsPublicPath: ‘./’ 否则不能正确载入静态文件
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
}
4.终端输入
npm run build
运行此命令行后会自动生成一个dist文件夹,这就是打包后生成的项目文件。之后将此文件夹放到服务器上,路径要与nginx配置路径一致。
二. Linux服务器上安装nginx并且进行相关配置
1. 安装必要软件
1.1 使用xshell连接终端
1.2 使用xftp传输文件
2. 安装nginx
2.1 下载nginx
(两个方法)
方法一: 下载nginx,然后使用xftp传输到云服务器上
方法二: 命令行下载
http://nginx.org/download/
wget http://nginx.org/download/nginx-1.13.6.tar.gz
2.2 解压nginx安装包
进入nginx目录
tar -zvxf nginx-1.13.6.tar.gz cd nginx-1.13.6
2.3 make编译安装nginx
./configure --with-http_ssl_module --with-http_gzip_static_module make make install
2.4 启动程序
cd /usr/local/nginx/sbin/ ./nginx
2.5 查看运行状态
ps aux | grep nginx
3. nginx 前端项目代理地址配置
(Vue项目设置了本地代理,部署到Nginx上需要使用反向代理解决生产环境跨域问题)
vue项目代理设置
本地代理地址配置文件 config/index.js
proxyTable: {
'/api': {
target: 'https://api.weixin.qq.com', //请求地址
changeOrigin: true, //true表示跨域
secure: false,
ws: true,
logLevel: 'debug',
pathRewrite: {
'^/api': ''
}
},
'/token': {
target: 'http://139.9.xxx.77:8089', //请求地址
changeOrigin: true, //true表示跨域
secure: false,
ws: true,
logLevel: 'debug',
pathRewrite: {
'^/token': ''
}
}
},
nginx代理设置
在/usr/local/nginx/conf目录下配置nginx.conf文件修改内容
(1) 修改root,(root为项目打包后文件的存放路径。)
location / {
root /home/www/dist;
index index.html index.htm;
}
(2)设置nginx反向代理(解决生产环境跨域问题),代理样式如下
查看反向代理详细文章了解Nginx反向代理更多信息
location /api/ {
proxy_pass https://api.weixin.qq.com/;
add_header Content-Type "text/plain;charset=utf-8";
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST';
}
location /token/ {
proxy_pass http://139.9.xxx.77:8089/;
add_header Content-Type "text/plain;charset=utf-8";
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST';
}
完整配置文件server部分如下
server {
listen 8080;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /home/www/dist;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
location /api/ {
proxy_pass https://api.weixin.qq.com/;
add_header Content-Type "text/plain;charset=utf-8";
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST';
}
location /token/ {
proxy_pass http://139.9.xxx.77:8089/;
add_header Content-Type "text/plain;charset=utf-8";
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST';
}
}
4. conf配置文件的启动
在实际当中服务器中可能有多个vue前端项目,此时我们只要单独修该conf文件即可,一个前端项目对应的一个conf文件。
conf启动命令符如下:
启动项目指定配置文件
cd /usr/local/nginx/sbin/ ./nginx -c conf/nginx_hwfm.conf
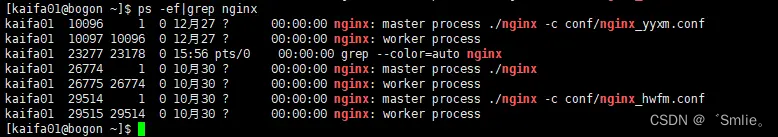
查看启动进程:
ps -ef|grep nginx
5. nginx其它常用命令
(1)启动nginx:
cd /usr/local/nginx/sbin/ ./nginx
(2)查看运行状态
ps aux | grep nginx
(3)停止nginx
./nginx –s stop
(4)检查配置文件是否正确
./nginx –t
(5)查看nginx版本
./nginx -v
(6)配置文件位置
/usr/local/nginx/conf/nginx.conf
(7)拓展(window下nginx启动命令)
cd MyDownloads\nginx-1.15.3 start nginx nginx -s stop nginx -s reload
参考链接:https://www.jianshu.com/p/c013027069ce