html静态web期末作业网页设计制作 HTML——我的家乡(网页源码 )dw静态网页成品模板素材网页 web前端网页设计与制作 div静态网页设计
家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
- 一、网页介绍📖
- 一、网页效果🌌
- 二、代码展示😈
- 1.HTML结构代码 🧱
- 2.CSS样式代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
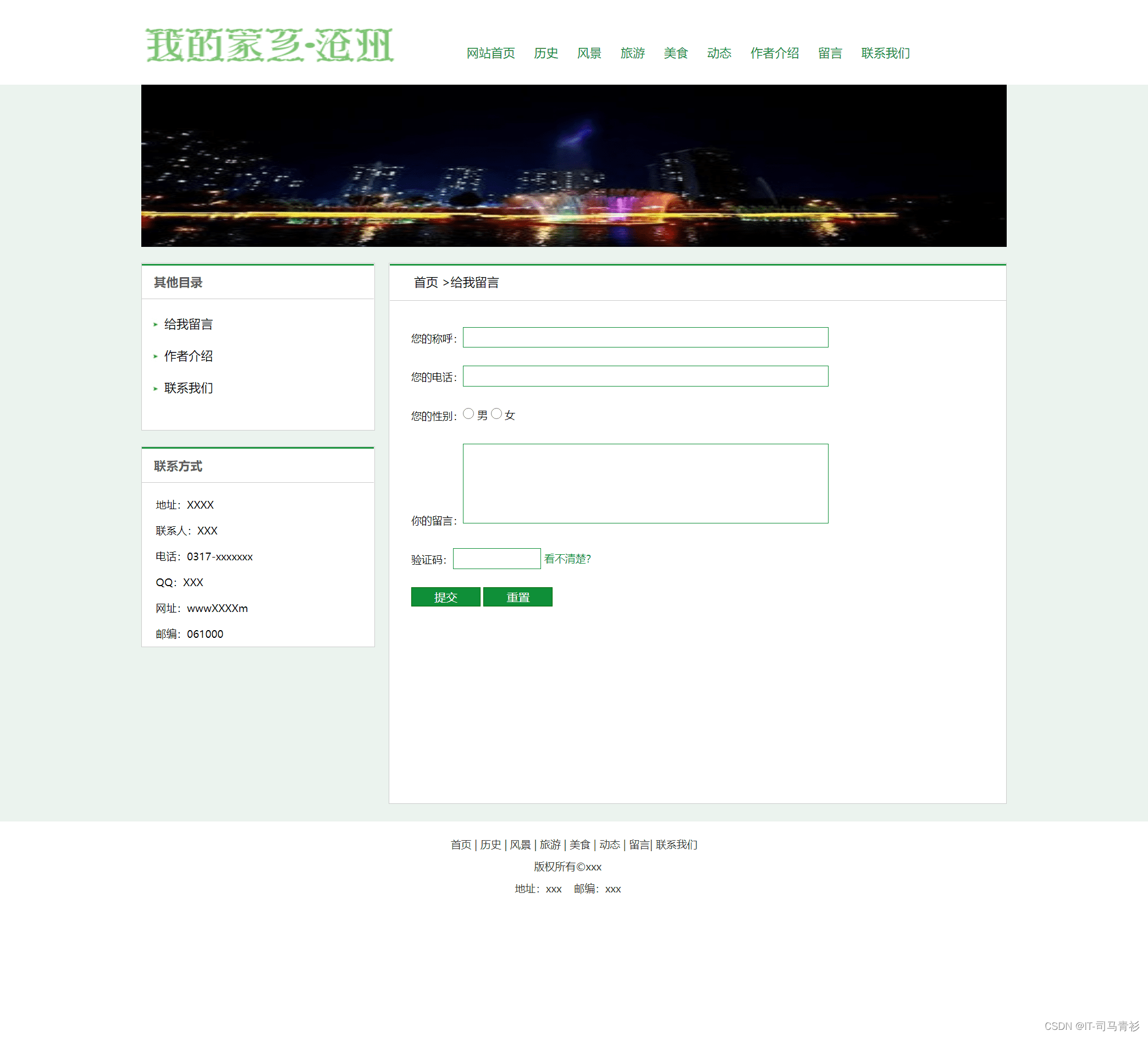
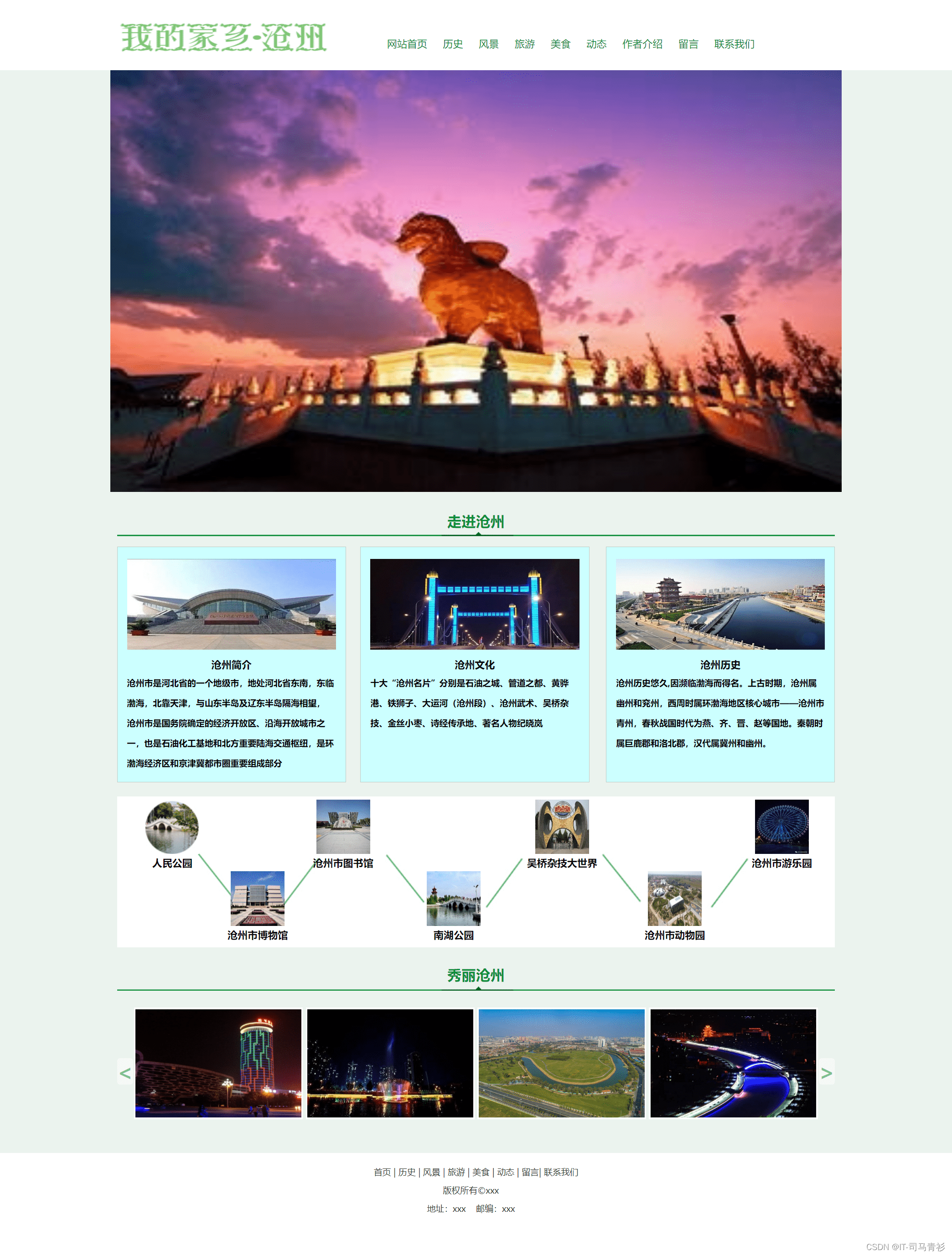
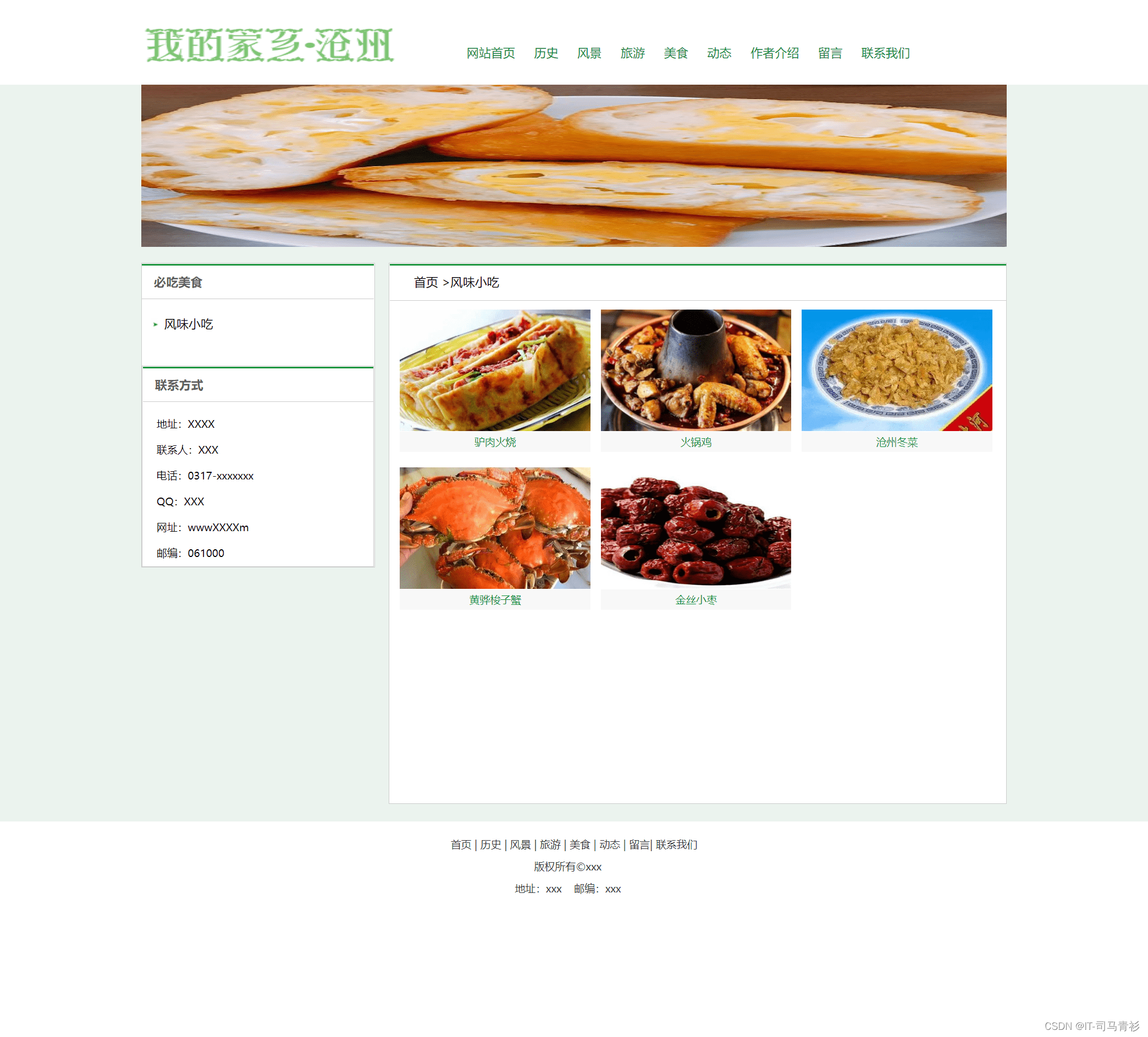
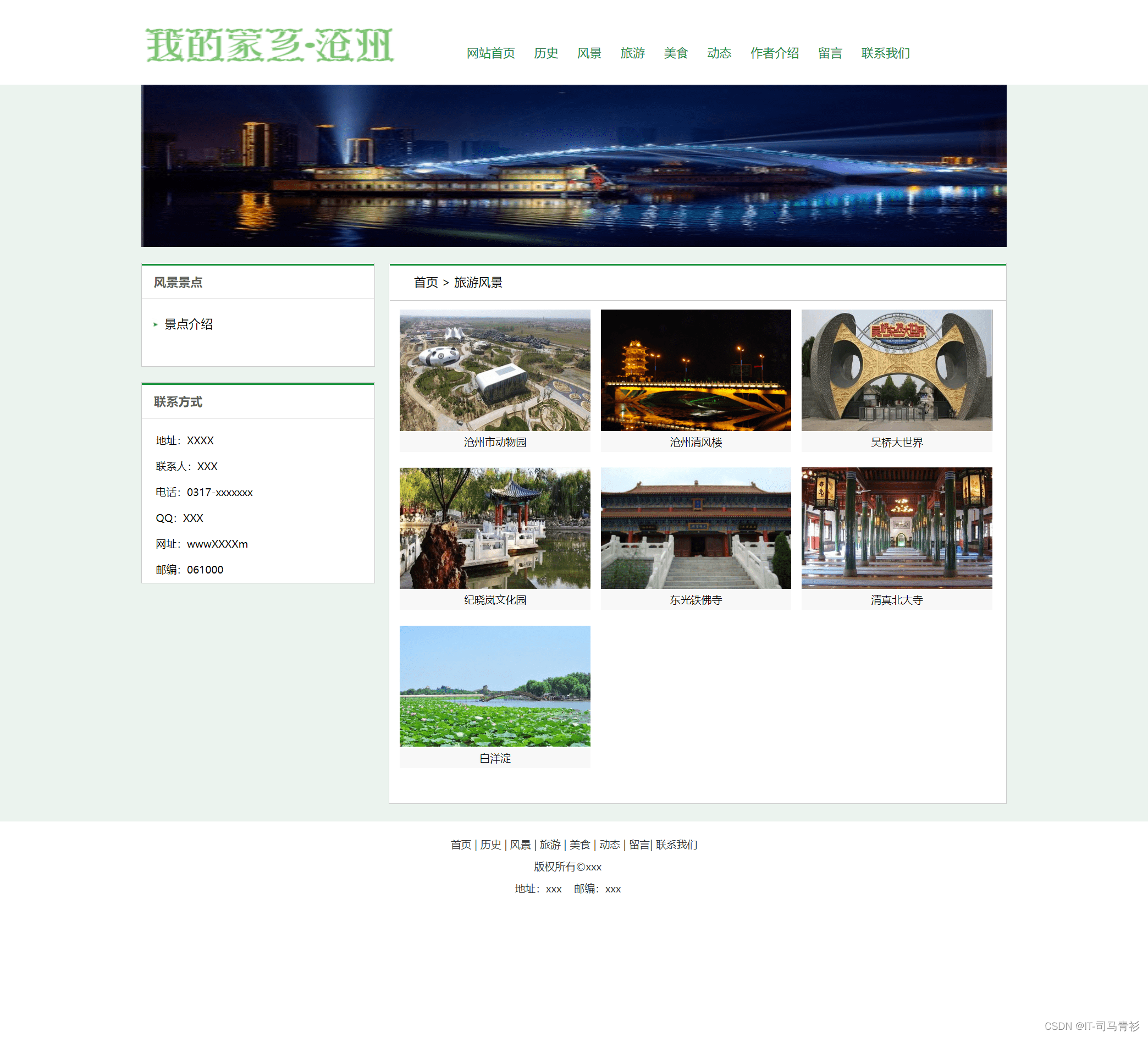
一、网页效果🌌
二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
我的家乡——沧州
2.CSS样式代码 🏠
/*CSS reset*/ html { color:#000;} body {font: 12px/1.231 SimSun, arial, helvetica, clean, sans-serif;} body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td { margin:0 ; padding:0;} .dhcz{margin:auto;} table {} fieldset, img { border:0; } address, caption, cite, code, dfn, strong, th, var, optgroup { font-style:inherit; font-weight:inherit; } em{ font-style:normal;} b,strong{ font-weight:bold;} del, ins { text-decoration:none; } li { list-style:none; } caption, th { text-align:left; } h1, h2, h3, h4, h5, h6 { font-size:100%; font-weight:normal; } q:before, q:after { content:''; } abbr, acronym { border:0; font-variant:normal; } sup { vertical-align:baseline; } sub { vertical-align:baseline; } legend { color:#000; } /*input, button, textarea { font-family:inherit; font-size:inherit; font-style:inherit; font-weight:inherit; }*/ input, button, textarea, select { *font-size:100%; } a,a:visited{color: #0f8f38; text-decoration:none; outline:none; blr:expression(this.onFocus=this.blur());} a:hover {color:#c00;} textarea{ resize:none; } /*文字排版*/ .f12 { font-size:12px; } .f13 { font-size:13px; } .f14 { font-size:14px; } .f15 { font-size:15px; } .f16 { font-size:16px; } .f17 { font-size:17px; } .f18 { font-size:18px; } .f19 { font-size:19px; } .f20 { font-size:20px; } .f25 { font-size:25px; } .fb { font-weight:bold } .fn { font-weight:normal; } .t0 { text-indent:0em; } .t2 { text-indent:2em; } .lh150 { line-height:150%; } .lh180 { line-height:180%; } .lh200 { line-height:200%; } .unl { text-decoration:underlline; } .no_unl { text-decoration:none; } /*定位*/ .tl { text-align:left; } .tc { text-align:center; } .tr { text-align:right; } .bc { margin-left:0; margin-right:0; } .fl { float:left; display:inline; } .fr { float:right; display:inline; } .cb,.clear { clear:both; } .cl { clear:left; } .cr { clear:rigth; } .clearfix:after { content:"."; display:block; height:0; clear:both; visibility:hidden; } .vm { verticle-align:middle; } .pr { position:relative; } .pa { position:absolute; } .abs-right { position:absolute; right:0 } .zoom { zoom:1; } .hidden { visiility:hidden; } .none { display:none; } /*长度高度*/ .w10 { width:10px; } .w20 { width:20px; } .w30 { width:30px; } .w40 { width:40px; } .w50 { width:50px; } .w60 { width:60px; } .w70 { width:70px; } .w80 { width:80px; } .w90 { width:90px; } .w100 { width:100px; } .w200 { width:200px; } .w300 { width:300px; } .w400 { width:400px; } .w500 { width:500px; } .w600 { width:600px; } .w700 { width:700px; } .w800 { width:800px; } .w { width:100% } .h50 { width:50px; } .h80 { width:80px; } .h100 { width:100px; } .h200 { width:200px; } .h { height:100% } /*边距*/ .m10 { margin:10px; } .m15 { margin:15px; } .m30 { margin:30px; } .mt5 { margin-top:5px; } .mt10 { margin-top:10px; } .mt15 { margin-top:15px; } .mt20 { margin-top:20px; } .mt30 { margin-top:30px; } .mt50 { margin-top:50px; } .mt100 { margin-top:100px; } .mb5 { margin-bottom:5px; } .mb10 { margin-bottom:10px; } .mb15 { margin-bottom:15px; } .mb20 { margin-bottom:20px; } .mb30 { margin-bottom:30px; } .mb50 { margin-bottom:50px; } .mb100 { margin-bottom:100px; } .ml5 { margin-left:5px; } .ml10 { margin-left:10px; } .ml15 { margin-left:15px; } .ml20 { margin-left:20px; } .ml30 { margin-left:30px; } .ml50 { margin-left:50px; } .ml100 { margin-left:100px; } .mr5 { margin-right:5px; } .mr10 { margin-right:10px; } .mr15 { margin-right:15px; } .mr20 { margin-right:20px; } .mr30 { margin-right:30px; } .mr50 { margin-right:50px; } .mr100 { margin-right:100px; } .p10 { padding:10px; } .p15 { padding:15px; } .p30 { padding:30px; } .pt5 { padding-top:5px; } .pt10 { padding-top:10px; } .pt15 { padding-top:15px; } .pt20 { padding-top:20px; } .pt30 { padding-top:30px; } .pt50 { padding-top:50px; } .pt100 { padding-top:100px; } .pb5 { padding-bottom:5px; } .pb10 { padding-bottom:10px; } .pb15 { padding-bottom:15px; } .pb20 { padding-bottom:20px; } .pb30 { padding-bottom:30px; } .pb50 { padding-bottom:50px; } .pb100 { padding-bottom:100px; } .pl5 { padding-left:5px; } .pl10 { padding-left:10px; } .pl15 { padding-left:15px; } .pl20 { padding-left:20px; } .pl30 { padding-left:30px; } .pl50 { padding-left:50px; } .pl100 { padding-left:100px; } .pr5 { padding-right:5px; } .pr10 { padding-right:10px; } .pr15 { padding-right:15px; } .pr20 { padding-right:20px; } .pr30 { padding-right:30px; } .pr50 { padding-right:50px; } .pr100 { padding-right:100px; }三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!