ASP.NET开发技术——使用VS2010连接SQL SERVER,做注册、登录页面,对用户名和密码进行验证,若在数据库中,则登录成功;否则进行注册,注册的用户名和密码插入到数据库中。
目录
一、用户登录页面(Login.aspx)
二、用户注册页面(Register.aspx)
三、实现代码
四、运行结果
一、用户登录页面(Login.aspx)
1、使用三个TextBox控件分别做用户名、密码和确认密码的文本框,修改属性,命名为txtName、txtPass、txtRpass;
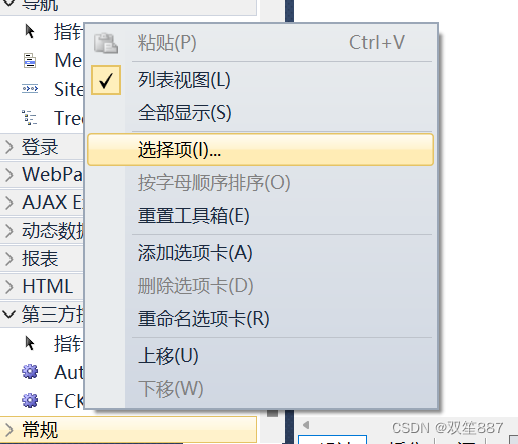
2、验证码使用第三方控件AuthCode;在文件夹点击右键添加应用,找到相对的资源即可,下载完成后,在工具箱的常规选项中点击选择项,点击浏览,进行筛选,找到Vincent.AutoAuthCode.dll(资源请自行在下面压缩包中下载),进行添加,点击确定即可,如图所示
3、使用两个Button用作登录和注册按钮,修改属性,命名为btnLogin、btnRegister。
4、使用RequiredFieldValidator控件对用户名和密码不能为空进行验证,若用户名和密码为空则提示“不能为空”,修改属性,分别将ControlToValidate设置为txtName、txtPass,否则当用户名为空时不能进行验证,其他的可根据自己的喜好设置。
5、使用CompareValidator控件对确认密码进行验证,若输入密码不一致,则进行提示“两次密码输入不一致!”,并对下列两个属性进行修改
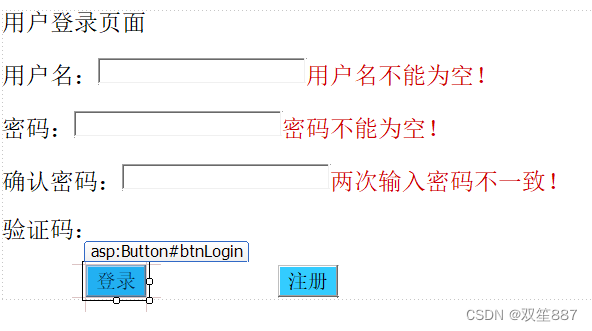
效果图如下(第三方控件在运行时才显示)
二、用户注册页面(Register.aspx)
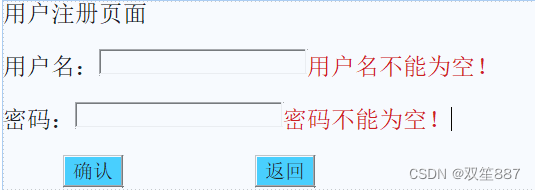
相关控件的使用同上,效果图如下
三、实现代码
1、web.config
2、Login.aspx.cs
using System;
using System.Data;
using System.Data.SqlClient;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Configuration;
public partial class Login : System.Web.UI.Page
{
static readonly string connString = ConfigurationManager.ConnectionStrings["connStr"].ToString();
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnLogin_Click(object sender, EventArgs e)
{
//创建数据库连接对象
using (SqlConnection conn = new SqlConnection(connString))
{
conn.Open();//打开数据库
string username = txtName.Text;
string password = txtPass.Text;
//定义sql语句,将数据库静态查询转变为应用程序中的动态查询,拼接字符串方式
string sql = "SELECT COUNT(*) FROM [表名] WHERE 用户名列表名='" + username + "' AND 密码列表名='" + password + "'";
//创建命令对象
SqlCommand comm = new SqlCommand(sql, conn);
//执行查询命令ExecuteScalar()方法
int n = Convert.ToInt32(comm.ExecuteScalar());
if (n != 0)
{
//弹出网页对话框
Response.Write("alert('登录成功!')");
}
else
{
Response.Write("alert('用户名不存在,请注册!')");
}
}
}
protected void btnRegister_Click(object sender, EventArgs e)
{
Response.Redirect("Register.aspx");
}
}
3、Register.aspx.cs
using System;
using System.Data;
using System.Data.SqlClient;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Configuration;
public partial class Register : System.Web.UI.Page
{
static readonly string connString = ConfigurationManager.ConnectionStrings["connStr"].ToString();
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnConfirm_Click(object sender, EventArgs e)
{
using (SqlConnection conn = new SqlConnection(connString))
{
conn.Open();
SqlCommand comm = new SqlCommand();
comm.Connection = conn;
// 获取文本框中的用户名和密码
string username = txtName.Text;
string password = txtPass.Text;
// 使用参数化查询以防止 SQL 注入攻击
string sql = "INSERT INTO [表名] (用户列表名, 密码列表名) VALUES (@Username, @Password)";
comm.CommandText = sql;
// 添加参数并设置值
comm.Parameters.AddWithValue("@Username", 用户列表名);
comm.Parameters.AddWithValue("@Password", 密码列表名);
// 执行插入操作
int n = comm.ExecuteNonQuery();
if (n != 0)
{
//弹出网页对话框
Response.Write("alert('注册成功!')");
}
}
}
protected void btnReturn_Click(object sender, EventArgs e)
{
Response.Redirect("Login.aspx");
}
}
四、运行结果
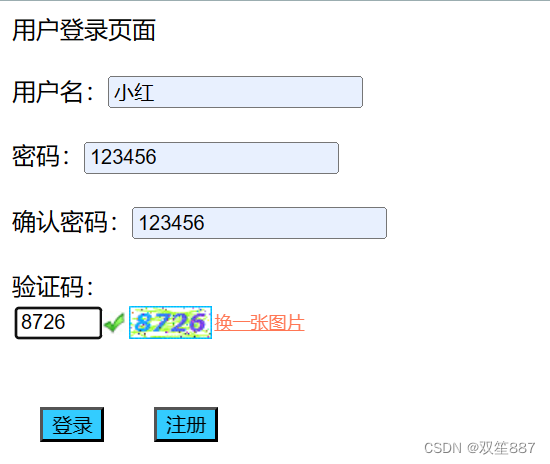
1、当在用户登录界面内输入信息在数据库中存在,则弹出提示框“登录成功”; 当输入信息在数据库中不存在,则弹出提示框“该用户不存在,请注册”,之后跳转到注册页面,如图所示
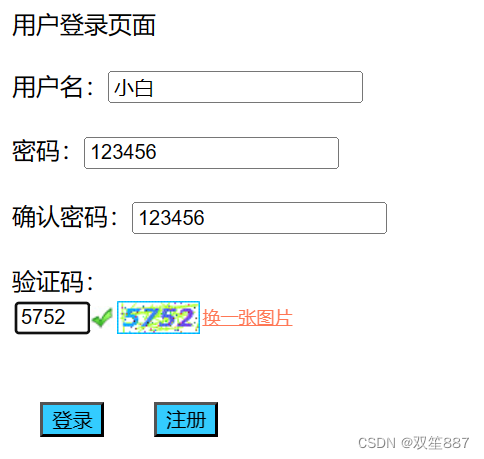
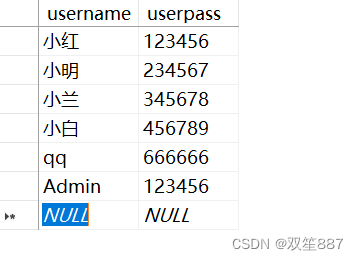
2、在用户注册页面输入用户名和密码,点击确定按钮,弹出提示框“注册成功”,对应信息插入到数据库中,如图所示
希望我的回答能帮到你!