vscode配置C/C++环境(主要介绍.vscode文件夹中json文件的生成)
vscode的优点、安装、配置环境变量之类的网上已经有很多教程,我这里主要介绍如何生成c_cpp_properties.json,task.json,launch.json三个文件。我看到目前网上很多都是直接让你复制他们生成好的json文件,但是我当时并不能直接使用,所以后来看了很多教程。
!!!先自行完成vscode、mingw的安装,环境变量的调试等步骤。
1. vscode、mingw的安装步骤、环境变量配置
这一步网上的教程已经很多了,可以很轻松的在csdn上找到。vscode、mingw安装完成,环境变量配置好之后,打开vscode,在扩展中安装下面三个扩展包。
2. c_cpp_properties.json配置c/c++编译环境
2.1 C编译环境
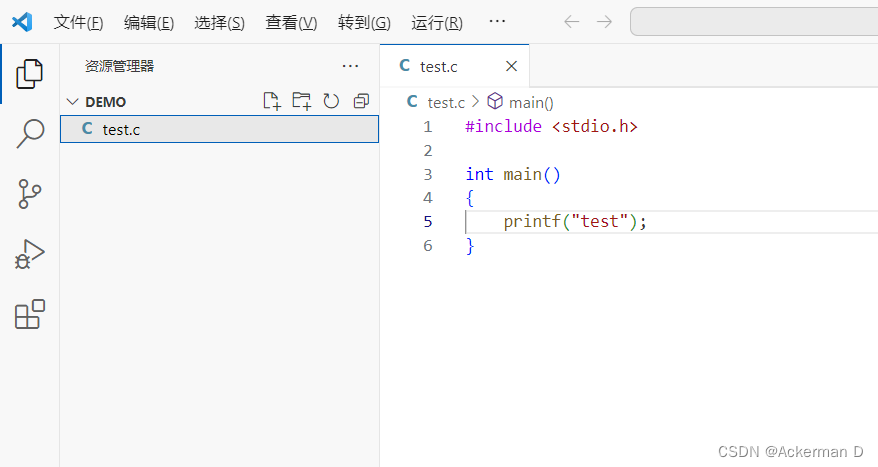
接下来先创建一个.c文件,用于后面的测试。
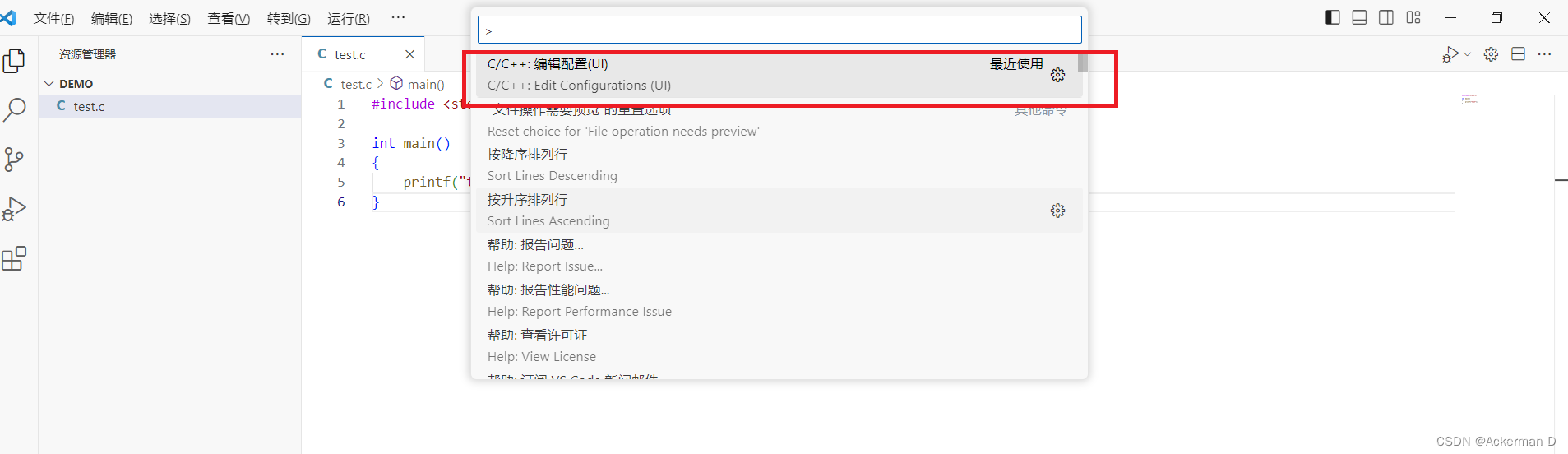
下面就步入正题了,如何创建c_cpp_properties.json文件,按住ctrl+shift+p,选择C/C++:编辑配置(UI),如果没有出现“C/C++:编辑配置(UI)”选项,可以手动在输入框搜索。
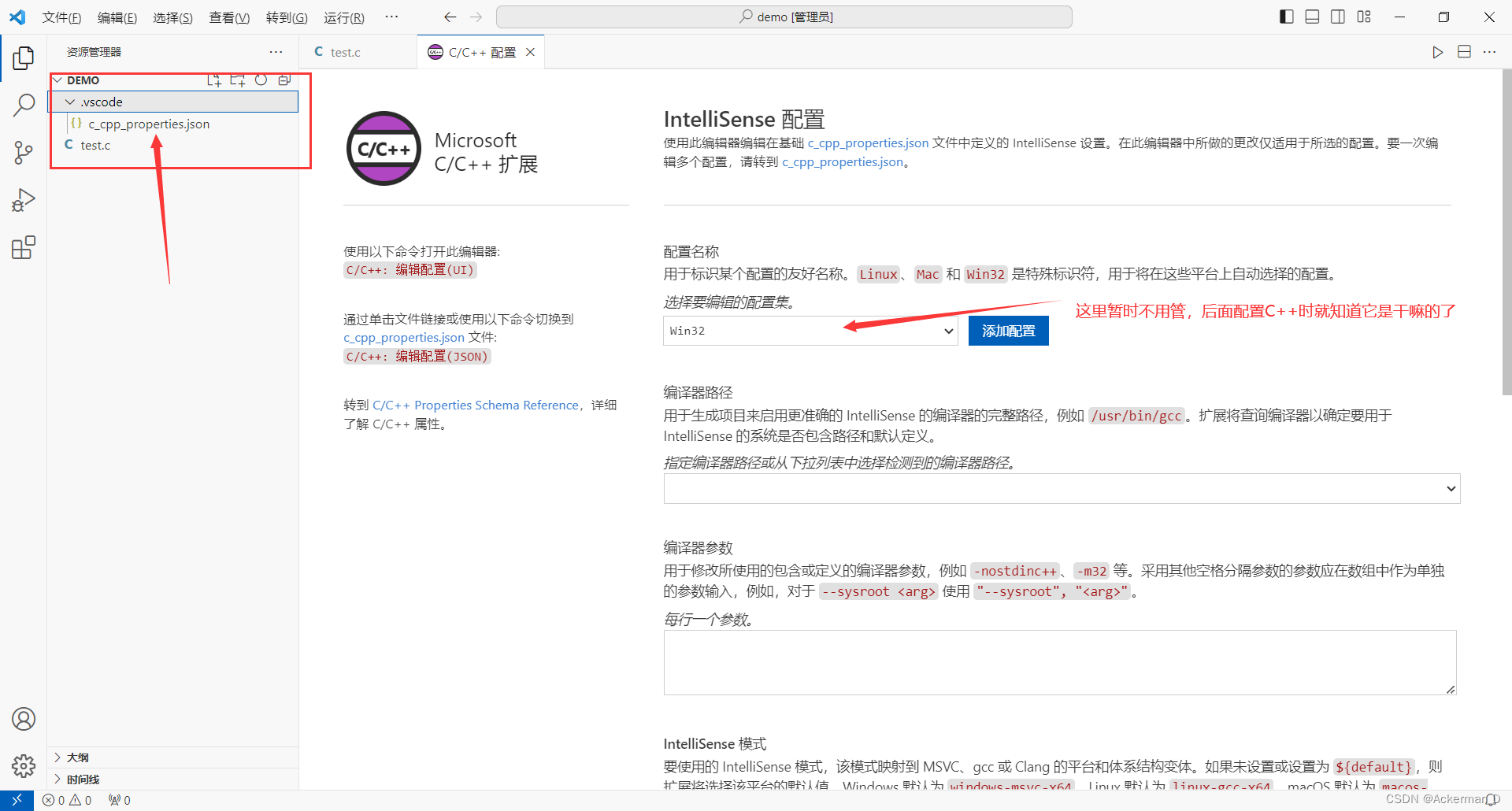
点击进入编辑配置界面之后可以看到右边的资源管理器中已经自动生成了.vscode文件夹,并且生成了c_cpp_properties.json文件,下面就是设置各种选项。
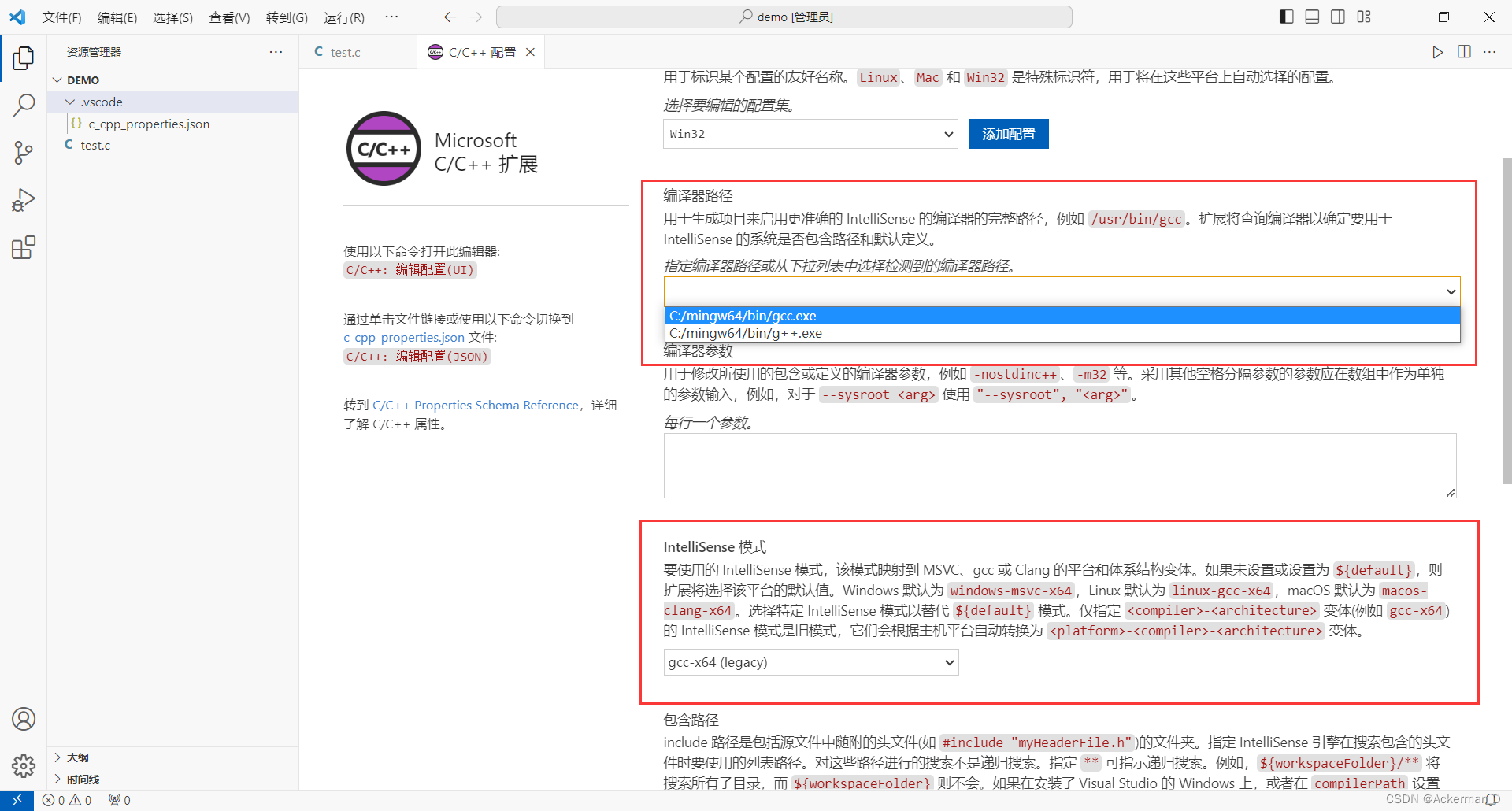
其实只要更改两个选项即可:第一个是编译器路径,就是安装的mingw的路径,注意选择gcc.exe,其中c++.exe是用来编译C++语言的;第二个就是IntelliSense ,选择gcc-x64(legacy)。设置完之后关闭即可。
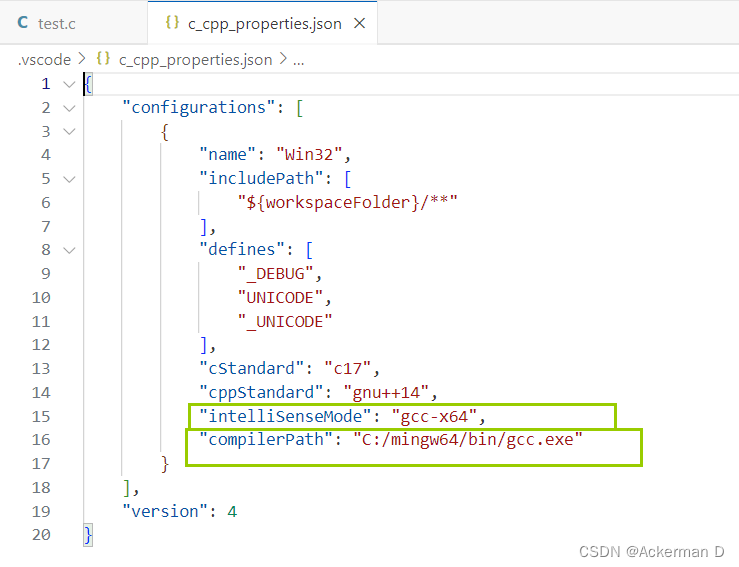
设置完之后可以打开json文件查看,下图绿框中的两项其实就是我们配置的两项。
2.2 C++编译环境
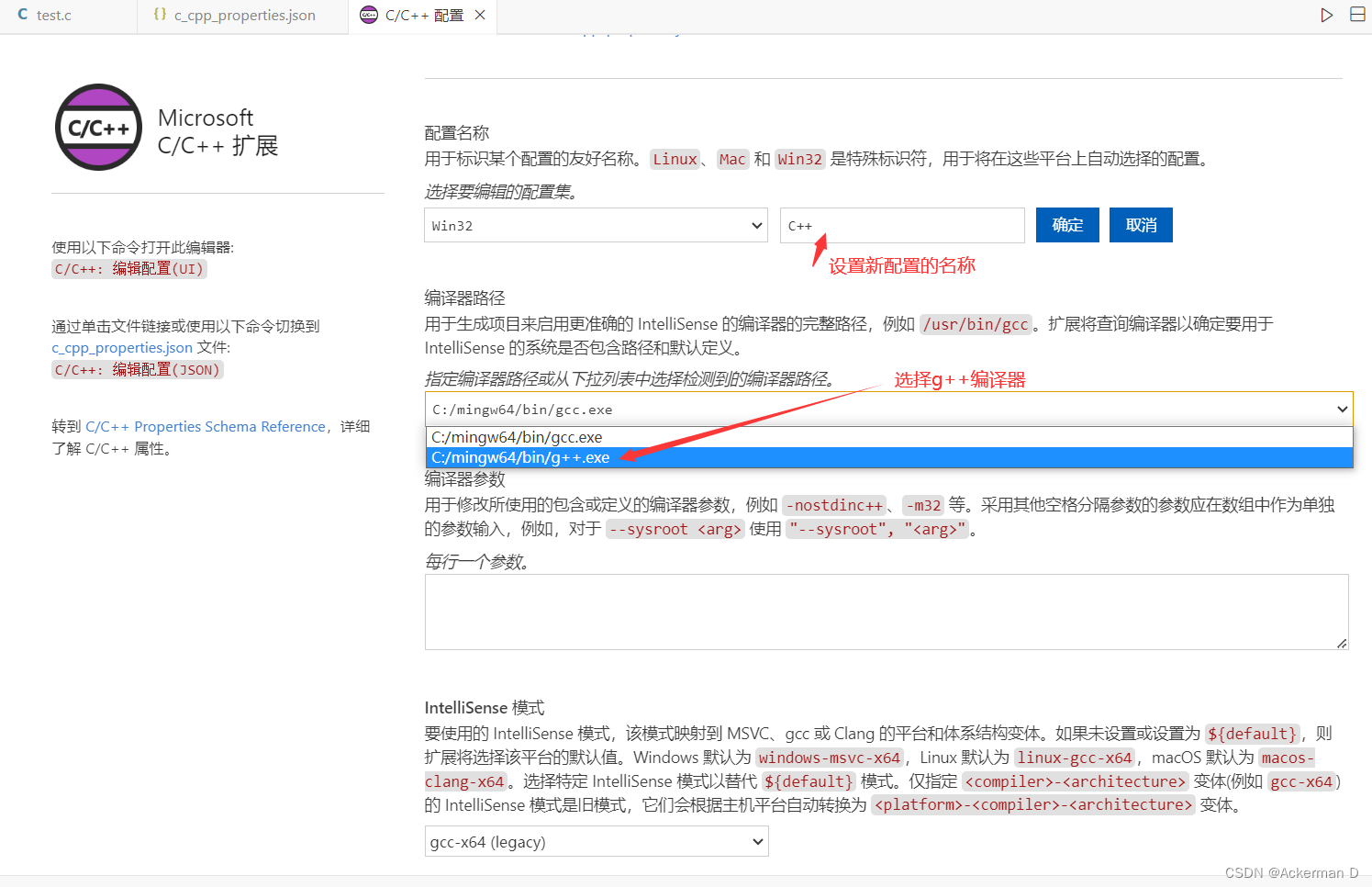
C++编译环境的过程和C的差别不大,打开C/C++配置界面后先点击添加配置,接下来按照下图可以设置新配置的名称,编译器的选择为g++.exe,IntelliSense模式还是选择gcc-x64(legacy)。
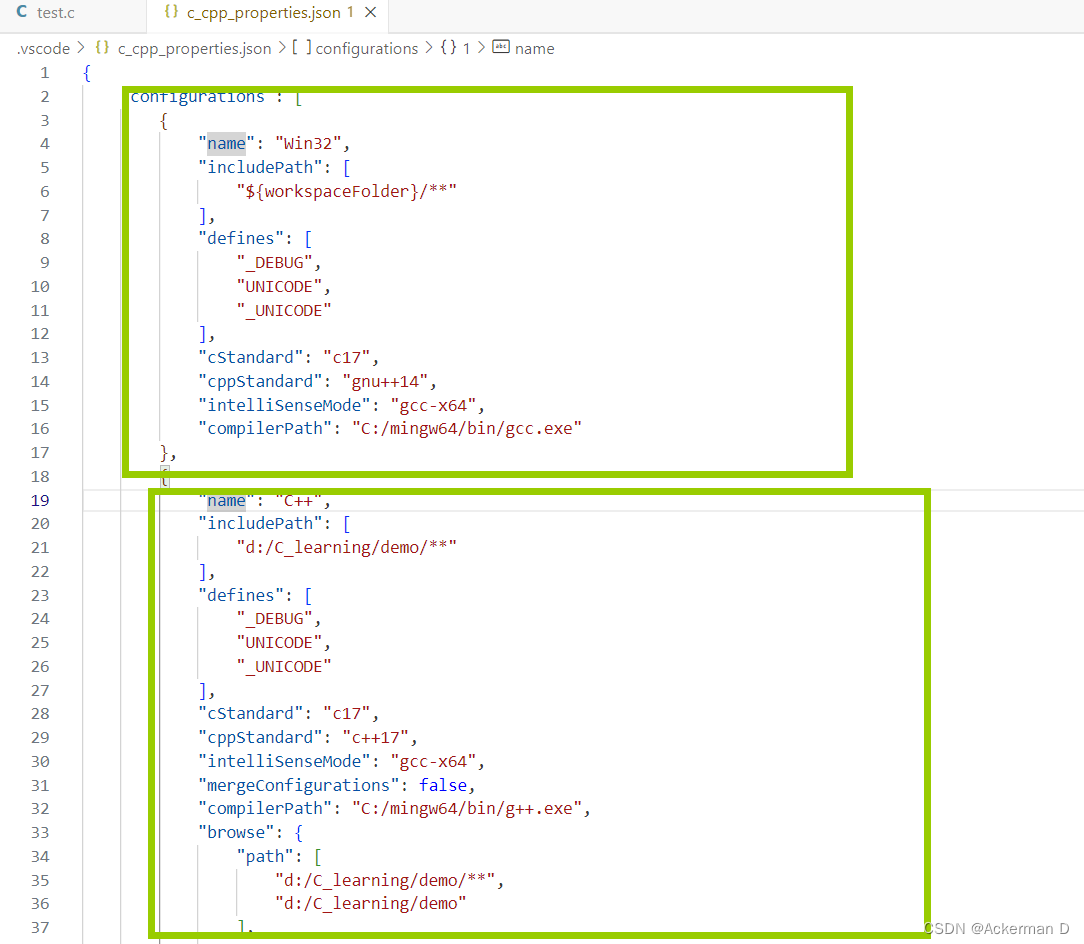
最后可以打开json文件查看,配置完成后有两种编译环境,可以运行.c或者.cpp文件。
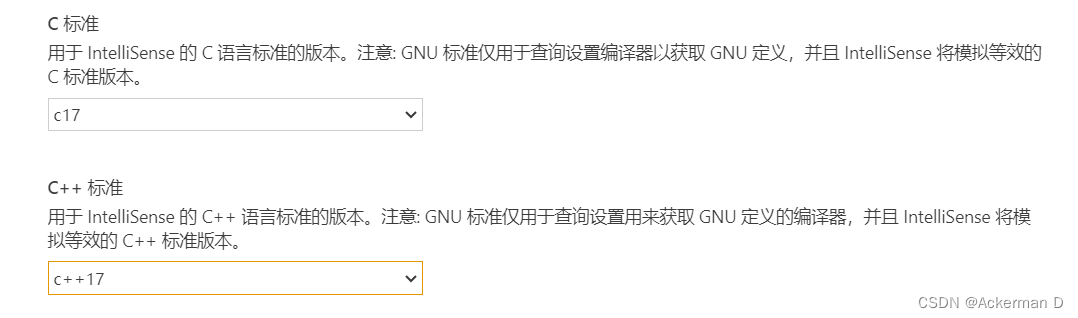
注:C/C++的标准建议选择下面两项
3. task.json文件生成
3.1 C配置文件
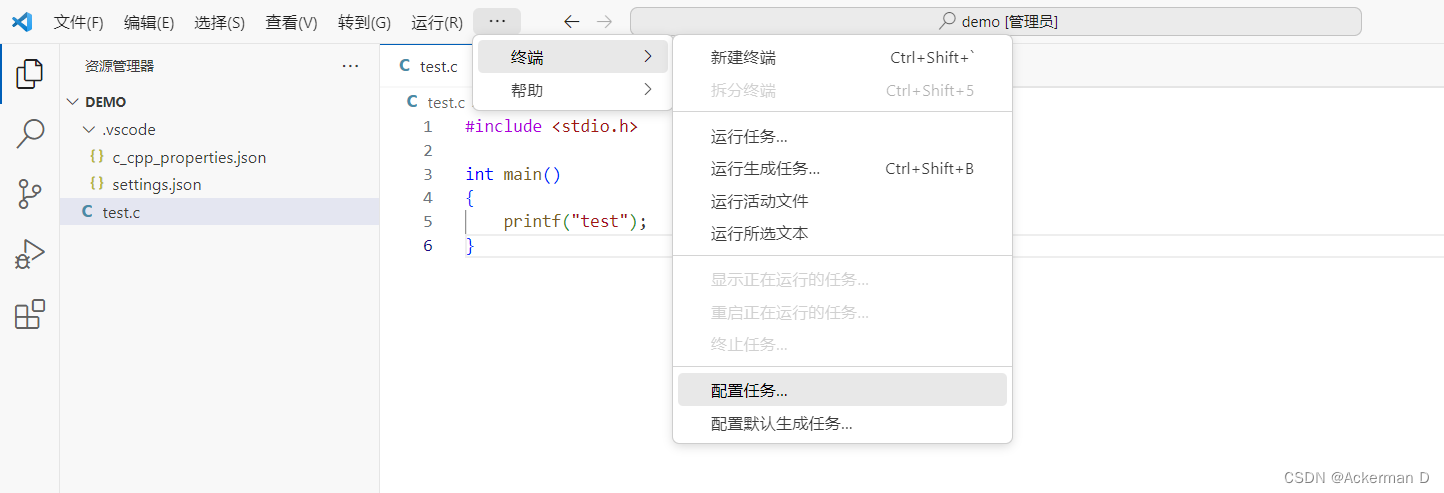
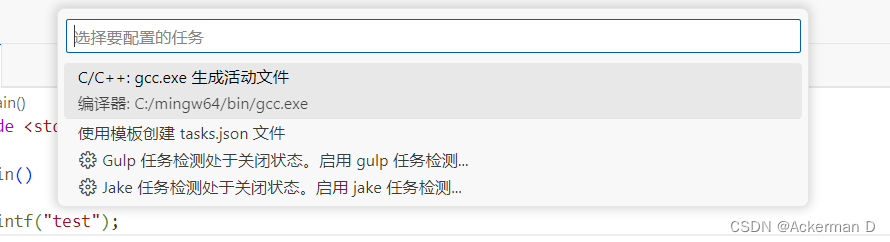
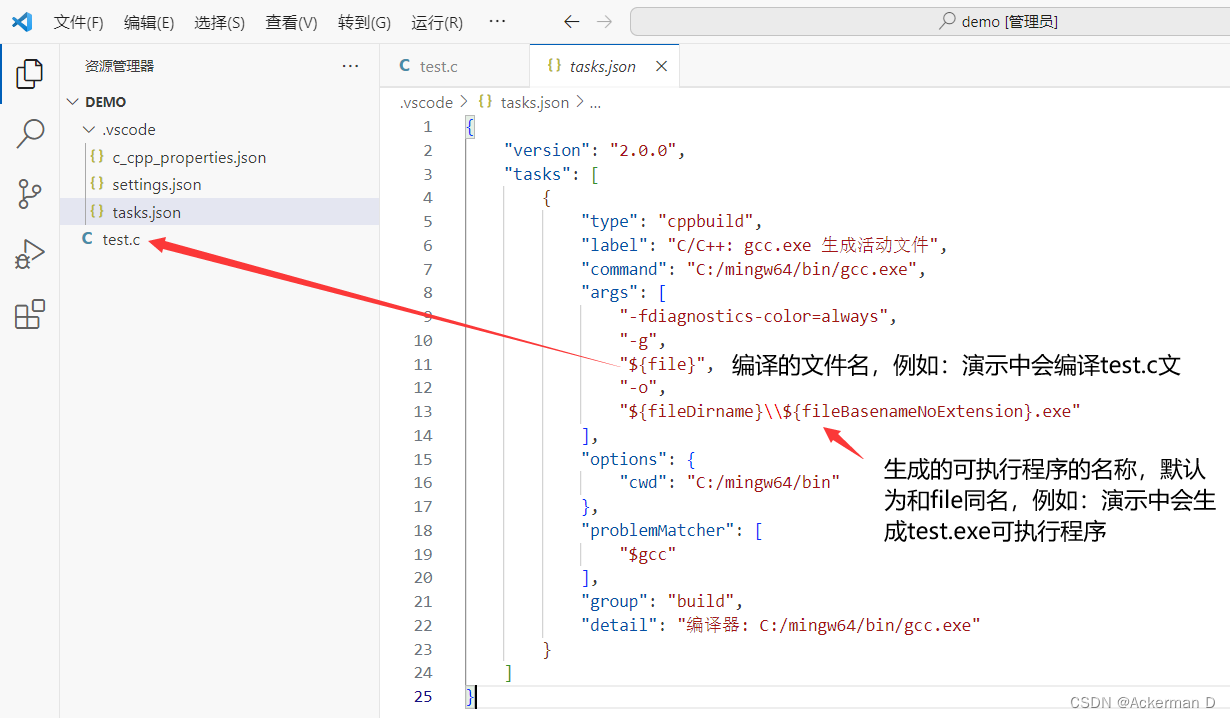
点击终端-配置任务,选择"C/C++:gcc.exe生成活动文件",之后就会自动生成task.json文件,该文件中要注意的两项已经在下图中标识出,使用默认配置即可。
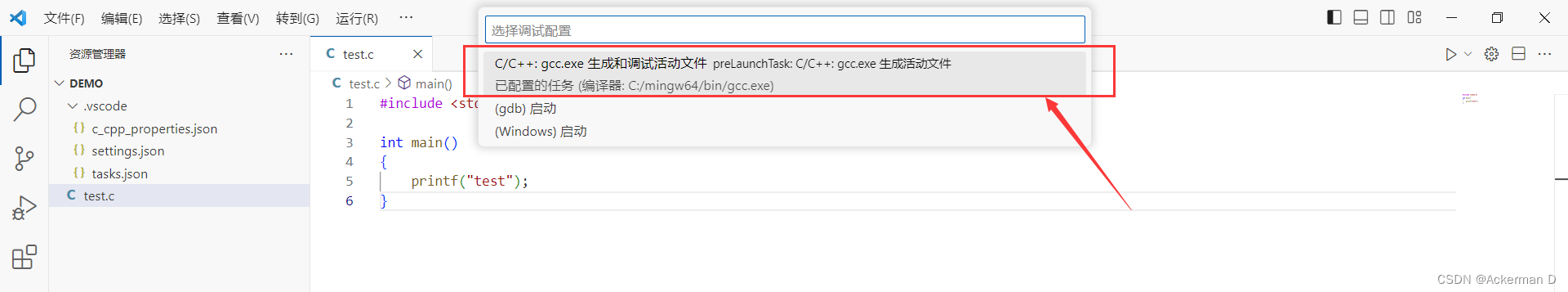
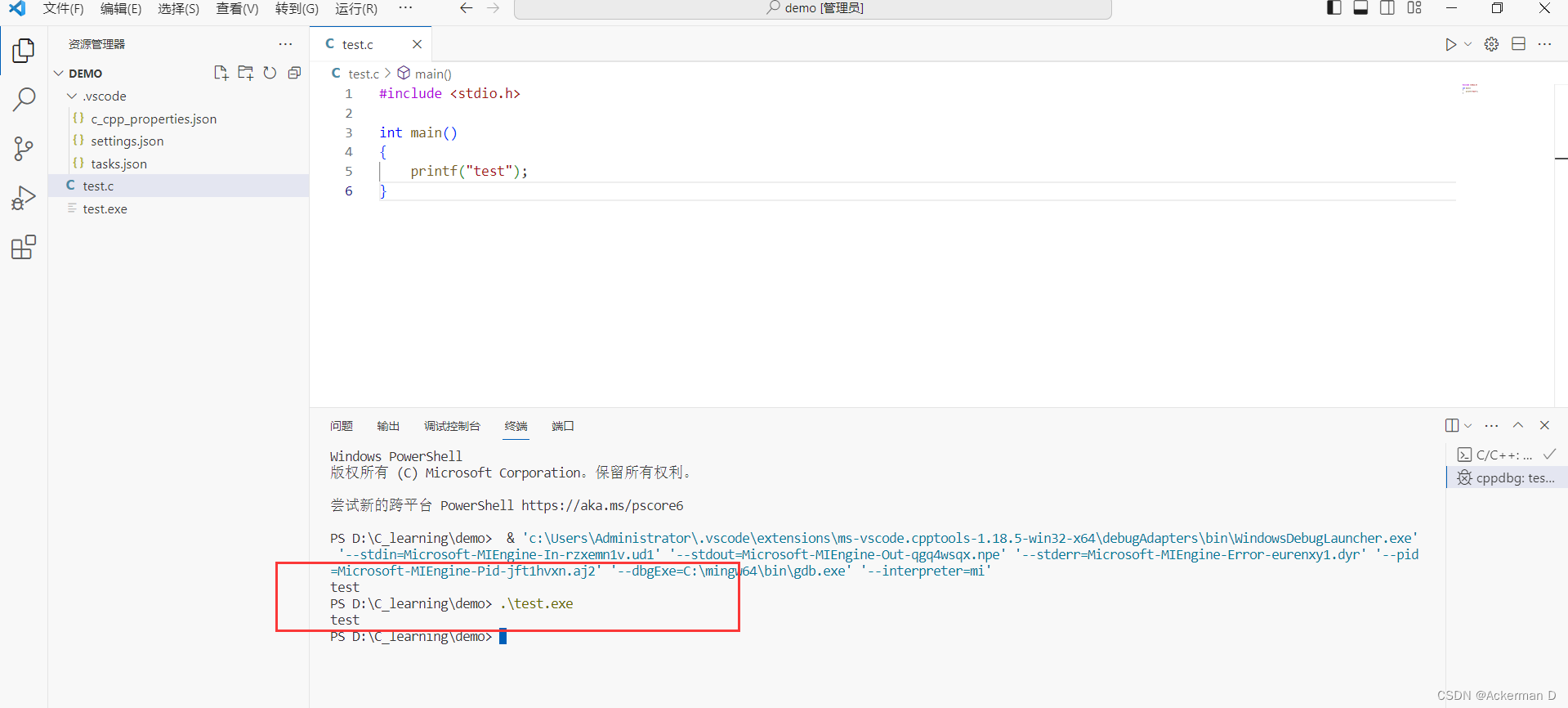
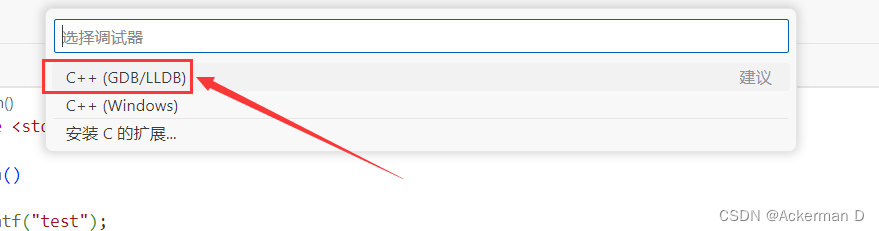
这一步完成后已经能运行.c文件了,下面尝试运行test.c文件。点击运行后会出现下面对话框,选择下图红框中的选项(.c文件选择gcc.exe,后续若运行.cpp文件则使用g++.exe),后续应该不会报错。
运行完成后,可以尝试运行一下test.exe可执行程序,在终端中进行操作(终端可以按ctrl+`打开),可以看到成功打印了"test"。
3.2 可同时执行多个.c文件的配置
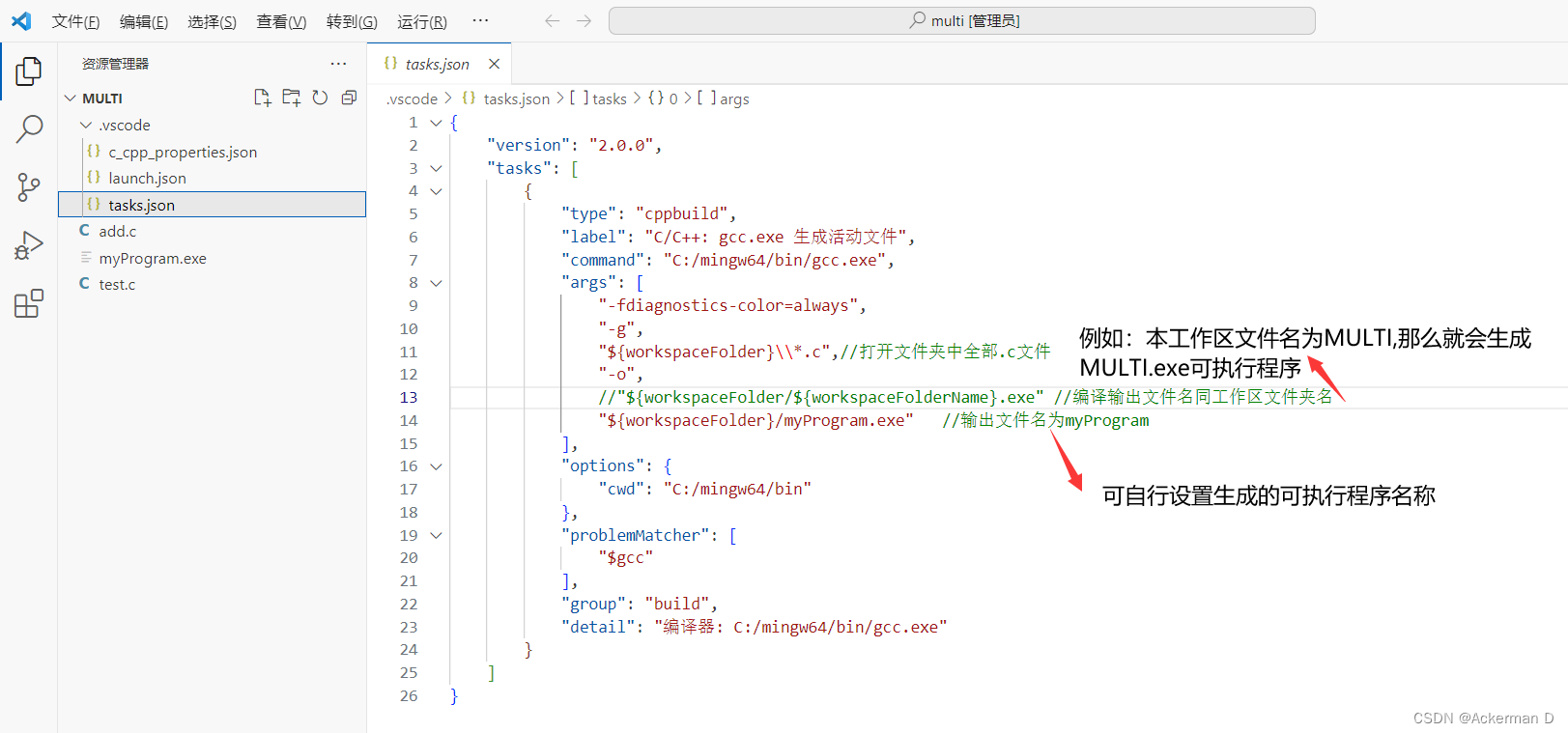
上述的配置中只能执行一个.c文件,下面介绍怎样配置才能同时执行多个.c文件。其实只要将task.json文件中"-g"后面的文件改一下即可,如图。
测试代码如下:
//add.c文件
int Add(int x,int y)
{
return x+y;
}
//test.c文件,为方便这里放一起
#include
extern int Add(int x,int y);
int main()
{
int a = 10;
int b = 20;
int sum = Add(a,b);
printf("%d\n",sum);
return 0;
}
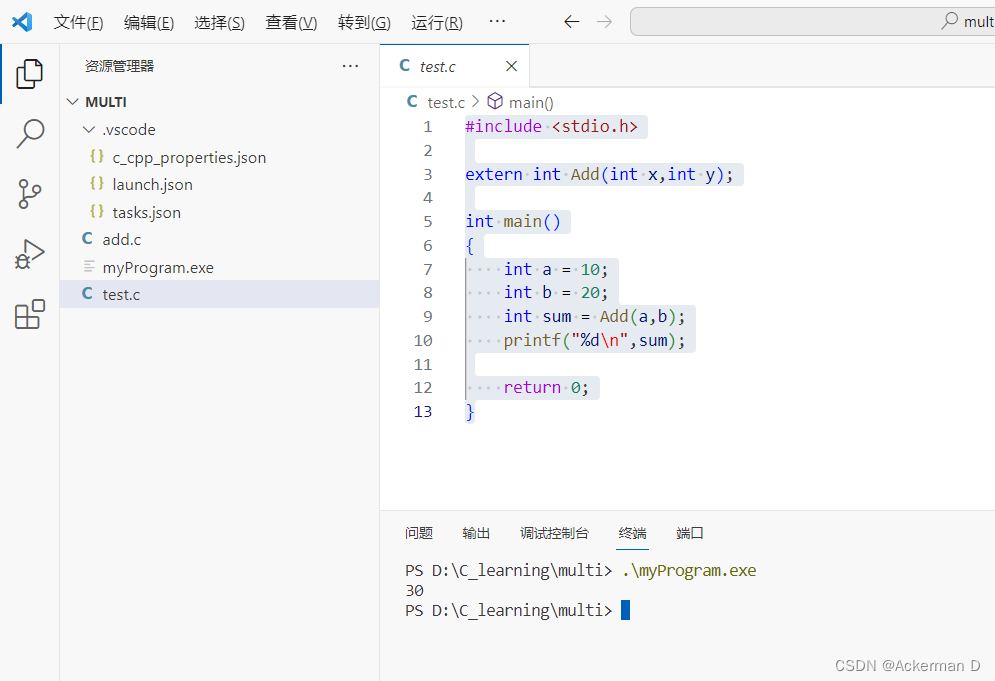
最后运行结果如下:
3.3 C++配置文件
先创建一个.cpp文件,后续步骤和上面相同,下面给出我最后的task.json文件,其实就是将gcc.exe更改为了g++.exe:
{
"version": "2.0.0",
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: gcc.exe 生成活动文件",
"command": "C:/mingw64/bin/gcc.exe",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "C:/mingw64/bin"
},
"problemMatcher": [
"$gcc"
],
"group": "build",
"detail": "编译器: C:/mingw64/bin/gcc.exe"
},
{
"type": "cppbuild",
"label": "C/C++: g++.exe 生成活动文件",
"command": "C:\\mingw64\\bin\\g++.exe",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": "build",
"detail": "编译器: C:\\mingw64\\bin\\g++.exe"
}
]
}
最后,总结下task.json文件主要三个要注意的地方:"-g"后面跟的编译文件,决定执行一个文件还是多个文件;"-o"后面跟的输出文件,这个是决定生成的可执行程序名称;还有就是g++或gcc,确定编译器的选择,g++为C++语言编译器,gcc为C语言编译器。
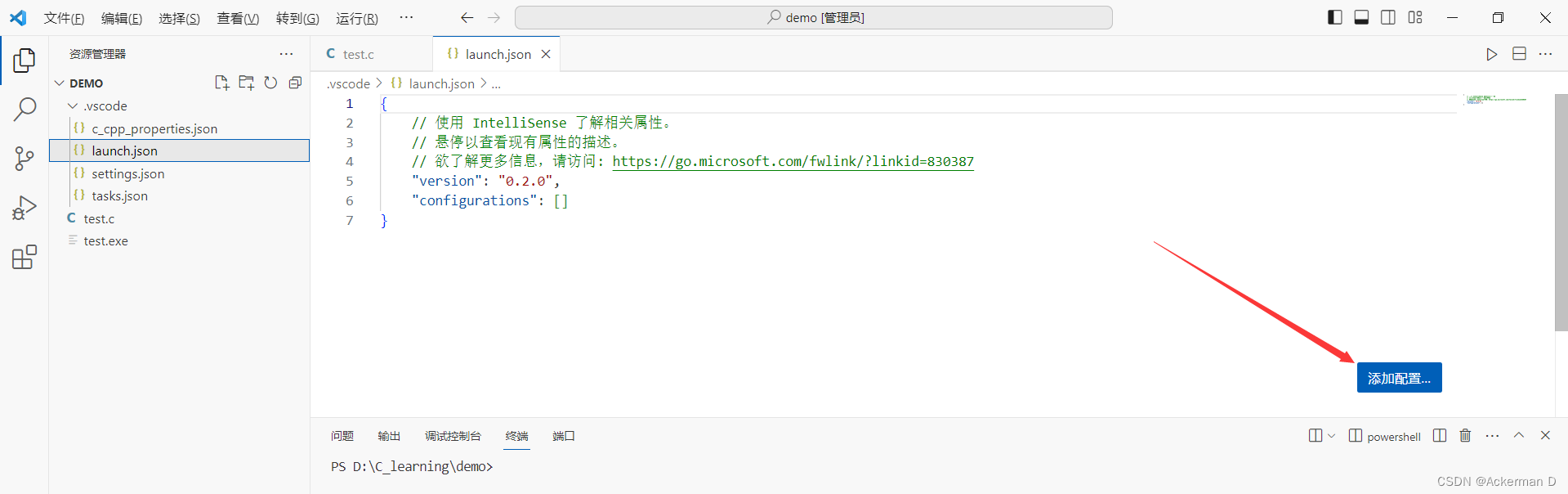
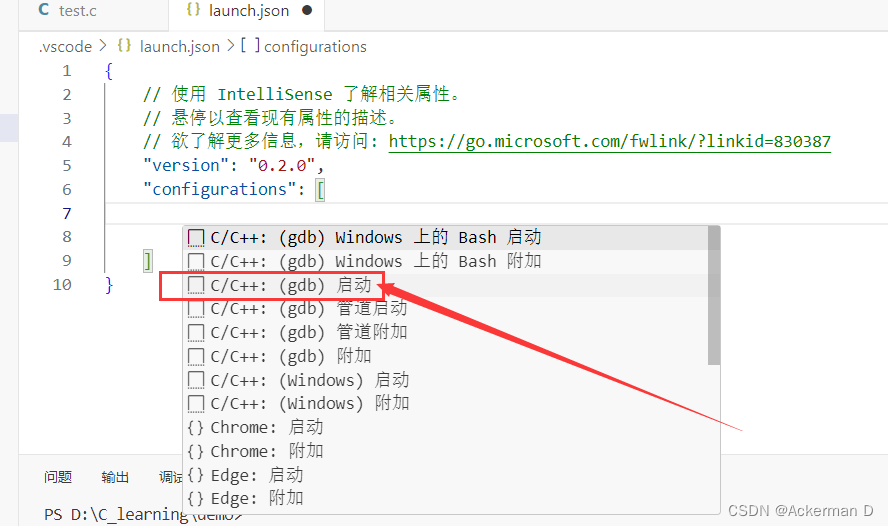
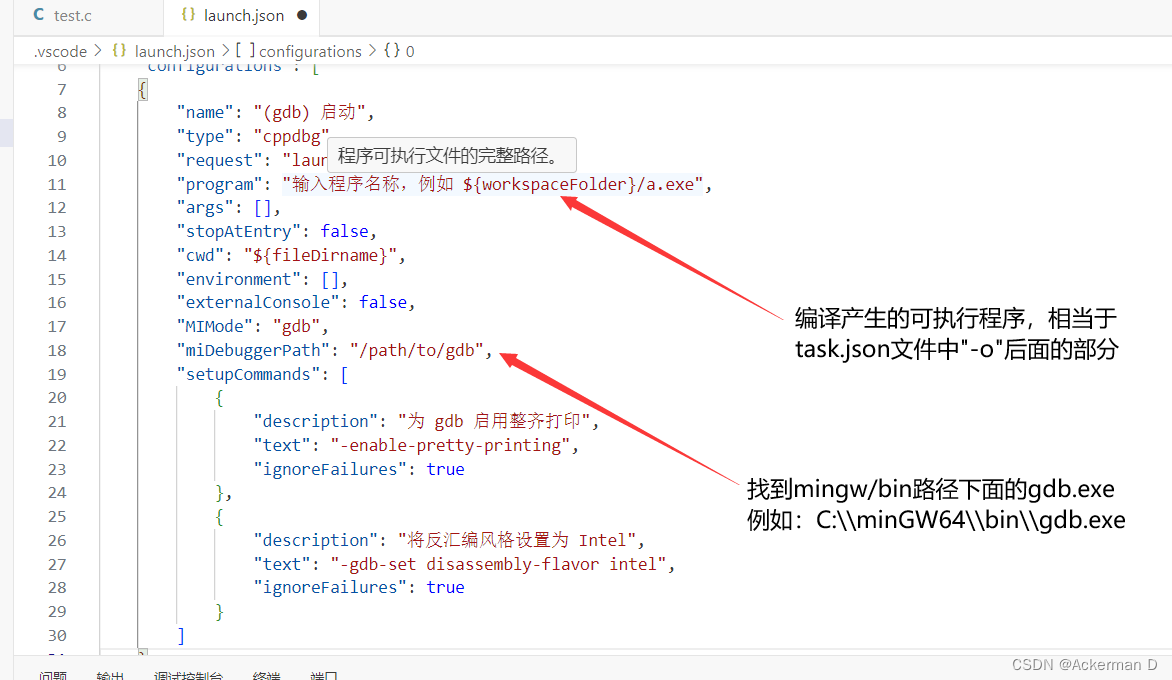
4. lanuch.json文件的生成
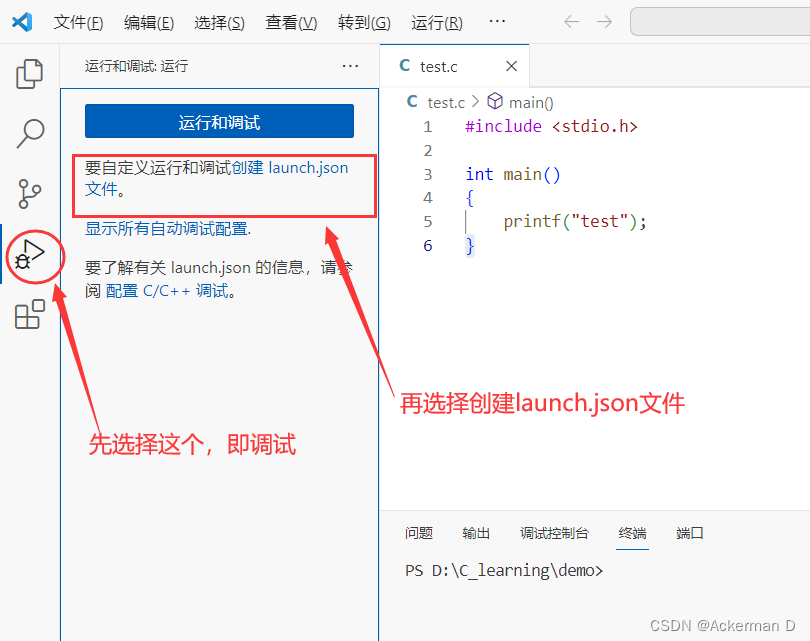
lanuch.json文件其实是用于调试的,没有该文件就不能进行调试。具体步骤直接看下面图片:
第一次写帖子,主要怕自己忘记,也希望能帮助到有需要的人。