axios 前端访问后端携带cookie
Axios 设置携带Cookie凭证信息
当用户登录时,服务器会在用户的浏览器上设置一个Cookie,该Cookie包含了用户的登录信息(如用户名和ID)。这样,当用户浏览网站时,服务器可以检查这个Cookie是否存在,以此来确定用户是否已登录。用户登录后将记录设置cookie,后面的每次访问都将携带cookie作为凭证。
在axios配置文件中,添加下面的代码
import axios from 'axios';
const myAxios = axios.create({
baseURL: 'http://localhost:8080/api',
withCredentials: true
})
myAxios.defaults.withCredentials=true; // 向后台发送请求时携带凭证
export default myAxios;
设置之后,在其他组件饮用myAxios向后端发送请求就能够携带cookie了。
跨域问题解决
前端设置携带凭证之后,后端需要设置允许跨域和携带凭证信息,这里以Java的springboot配置为例
@Configuration
public class WebConfig implements WebMvcConfigurer {
/**
* 跨域配置
* @param registry
*/
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:3000") // 允许本机端口3000来源
.allowedMethods("GET", "POST", "PUT", "DELETE", "OPTIONS") // 允许的请求方法
.maxAge(3600) // 预检请求的有效期
.allowCredentials(true); // 允许携带凭证
}
}
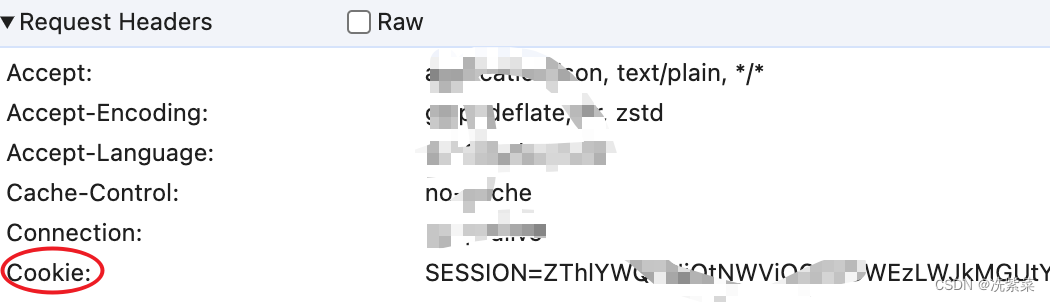
这样,前端向服务器发送请求就携带上cookie了
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。