1.使用uniapp搭建微信小程序项目并引入前端组件资源
文章目录
- 1. 项目配置
- 1.1. 新建vue3项目
- 1.2. 关联云空间
- 1.3. 运行到微信开发者工具
- 2. 前端组件
- 2.1. uniCloud的内置组件和扩展组件
- 2.2. uView3.0
- 2.3. 在uniapp项目引入uview3
1. 项目配置
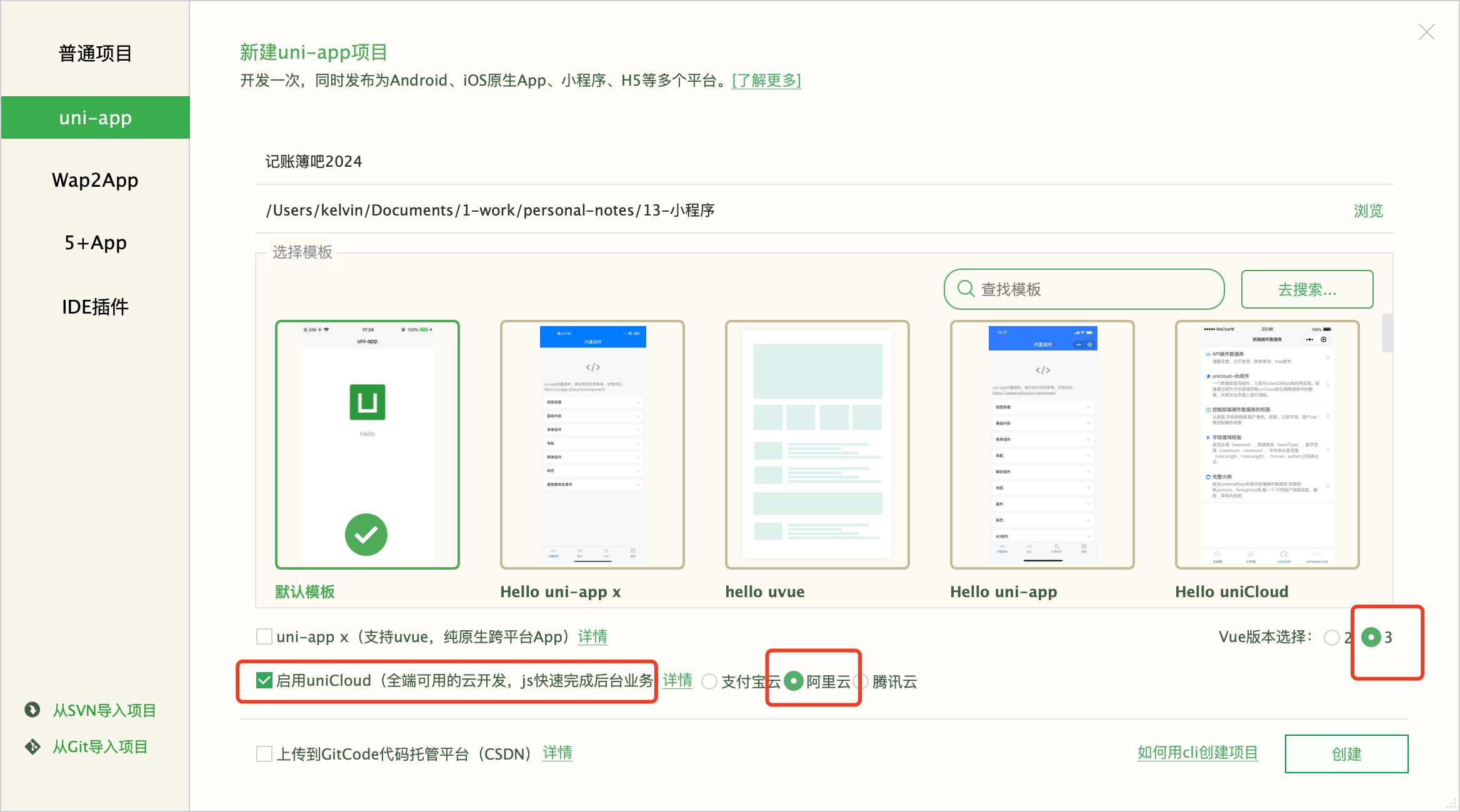
1.1. 新建vue3项目
- 由于我们要使用vue3而不是vue2,所以要选好版本,也可以在后面改。
- 启用uniCloud,方便接口对接、小程序上线发布,减少备案之类的环节
- 用阿里云比较便宜(5元/月,也有免费空间可以直接用。)
- 选择默认模板即可,暂时不搞一些框架,来训练手感。

1.2. 关联云空间
右键uniCloud,关联云空间,会给选择已有的云空间,很方便。

1.3. 运行到微信开发者工具

2. 前端组件
2.1. uniCloud的内置组件和扩展组件
不过需要注意的是,扩展组件,需要添加从插件市场下载和安装,否则是不生效的。
举个例子:

2.2. uView3.0
这个是要注意的,原来vue2项目用的uview2比较多,要找uview3匹配。
进入插件市场:https://ext.dcloud.net.cn/
找到对应3.0的插件:https://ext.dcloud.net.cn/plugin?name=vk-uview-ui
其官方文档地址:

2.3. 在uniapp项目引入uview3
-
main.js
import App from './App' // #ifndef VUE3 import Vue from 'vue' import './uni.promisify.adaptor' Vue.config.productionTip = false App.mpType = 'app' const app = new Vue({ ...App }) app.$mount() // #endif // #ifdef VUE3 // 引入 uView UI import uView from './uni_modules/vk-uview-ui'; import { createSSRApp } from 'vue' export function createApp() { const app = createSSRApp(App) // 使用 uView UI app.use(uView) return { app } } // #endif -
App.vue 引入基础样式(注意style标签需声明scss属性支持)
export default { onLaunch: function() { console.log('App Launch') }, onShow: function() { console.log('App Show') }, onHide: function() { console.log('App Hide') } } /*每个页面公共css */ @import "./uni_modules/vk-uview-ui/index.scss"; -
uni.scss 引入全局 scss 变量文件
其实就是在最后加了一行。
@import "@/uni_modules/vk-uview-ui/theme.scss";
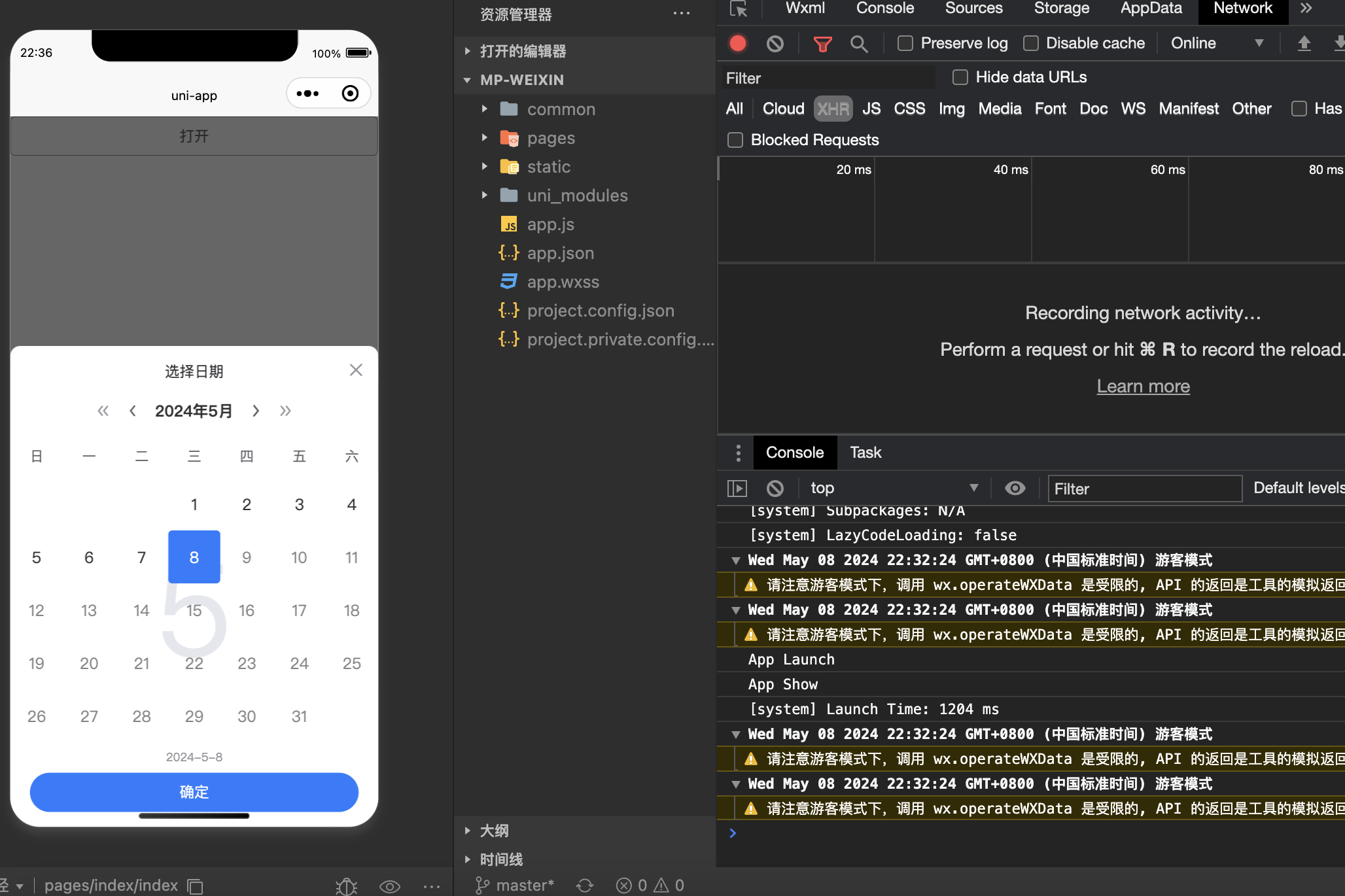
用一个日历组件试一下是否引入成功:
index.vue
打开 export default { data() { return { show: false, mode: 'date' } }, onLoad() { }, methods: { } }要重新启动,看效果:
-
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。