前端Chrome调试技巧最全汇总
注:本文测试、截图均为Edge浏览器(内核是Chromium),浏览器内核可了解《有哪些浏览器/内核?[1]》
00、基础操作汇总
| 操作类型 | 快捷键/说明 |
|---|---|
| 切换浏览器标签 | 🔸 Ctrl+1到8切换到对应序号的浏览器标签 🔸 Ctrl+PgUp/PgDn标签页左右切换 |
| 浏览器全屏 | F11 (⌘ + shift + F Mac) |
| 打开调试模式 | 🔸 F12,Ctrl + Shift + I (Windows) 或 Cmd + Opt + I (Mac) 🔸 页面右键菜单“检查”,浏览器菜单“开发者工具” |
| 切换调试工具位置(下面、右边) | ctrl + shift + D (⌘ + shift + D Mac) |
| 切换 DevTools 的面板标签 | ctrl + [ 和 ctrl + ]左右切换调试工具面板 |
| 内容搜索查找 | Ctrl+F:元素、控制台、源代码、网络都支持搜索查找 |
| 使用命令Command面板 | Ctrl] + [Shift] + [P] (Mac: [⌘] + [Shift]+ [P]) 类似VSCode的命令面板,有大量的隐藏功能,可以在这里搜索使用 |
| 复制元素 | 🔸 元素面板:选中元素》Ctrl+C 🔸 元素面板:选中元素》右键菜单》复制元素 🔸 copy($0) 控制台中代码复制当前选中元素 |
| 控制台:快速访问当前元素'$0' | $0代表在元素面板中选中元素,$1是上一个,支持到$4 |
| 控制台:全局copy方法 | 复制任何对象到剪切板,copy(window.location) |
| 控制台:queryObjects(Type) | 查询指定类型(构造器)的对象实例有哪些 |
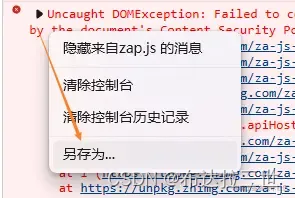
| 控制台:保存堆栈信息( Stack trace ) | 报错信息可以右键另存为文件,保存完整堆栈信息 |
| 控制台:$、$$查询Dom元素 | - $ = document.querySelector - $$ = document.querySelectorAll |
| Store as global(存储为全局变量) | 🔸 控制台(右键):把一个对象设置为全局变量,自动命名为temp* 🔸 元素面板(右键):把一个元素设置全局变量,同上 |
| 元素:h快速隐藏、显示该元素 | 选中元素,按下h快速隐藏、显示该元素。 |
| 元素:移动元素 | 🔸 鼠标拖动到任意位置 🔸 上下移动,[ctrl] + [⬆] / [ctrl] + [⬇] ([⌘] + [⬆] / [⌘] + [⬇]on Mac) |
🔸Store as global(存储为全局变量):类似copy方法,将一个对象保存为全局变量,变量命名依次为temp1、temp2。
**🔸保存堆栈信息( Stack trace )**:错误堆栈信息另存为文件,保存完整堆栈信息。
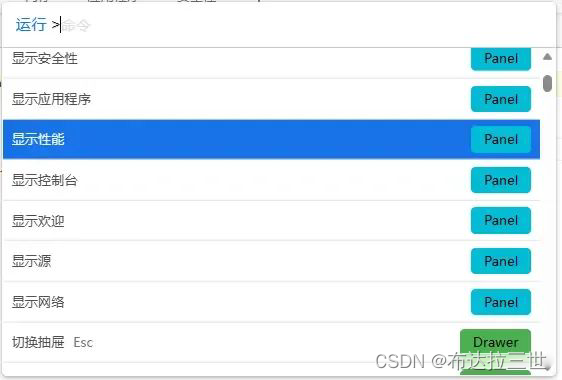
🔸Command面板:同VSCode的命令面板,可以找到调试工具的所有的(隐藏)功能。Ctrl] + [Shift] + [P](Mac: [⌘] + [Shift]+ [P])
-
设置主题:打开Command面板,搜索“主题”,可以切换多种主题
-
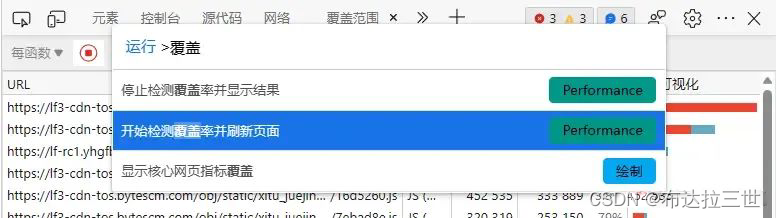
分析代码的覆盖率:打开Command面板,如下图搜索“覆盖”,分析首次页面加载过程中哪些代码执行了,那些没有执行,输出一个报告。
选择文件可进一步查看代码的使用分析,红色 = 尚未执行,青蓝色 = 至少执行了一次。
🔸元素截图:输出指定元素的截图,包含隐藏滚动的内容,这个功能挺好用的。
-
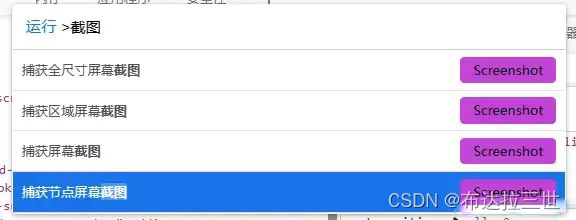
通过Command面板:搜索“截图”,全屏截图、指定节点截图。
-
元素面板中,选中元素》右键菜单》“捕获节点屏幕截图”。
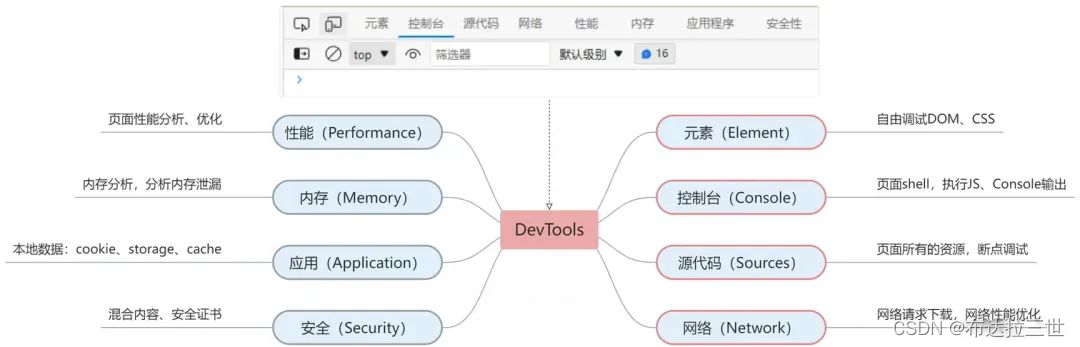
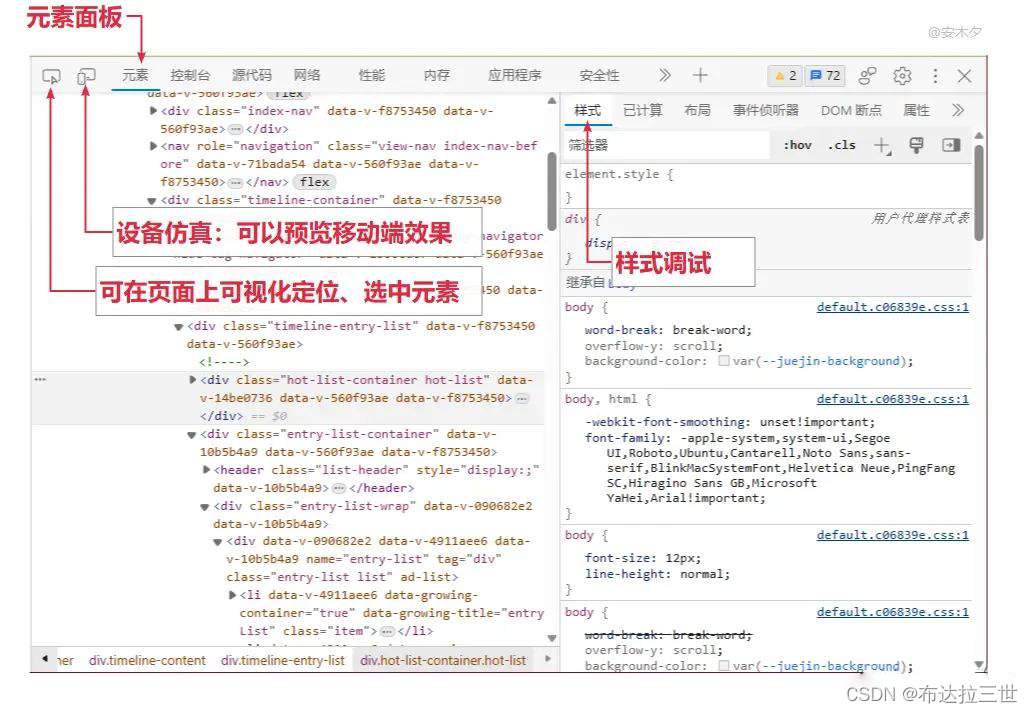
01、元素面板(Element)
可以自由调试DOM、CSS样式,使用评率级高:⭐⭐⭐⭐⭐。
-
DOM树:左侧为DOM元素树,支持多种操作,如编辑、删除、新增、复制DOM元素,更多可查看右键菜单。
-
样式:选中元素的样式,可编辑、添加CSS样式,实时预览。
-
已计算:选中元素计算的样式值。
-
布局:grid布局、flex布局调试。
1.1、CSS可视化编辑器
可视化的颜色、贝塞尔曲线、阴影编辑器,所见即所得,挺好用!
-
颜色编辑器:只要是颜色属性,都可以点击色块按钮可视化编辑颜色,支持拖动设置颜色、取色、设置对比度。
-
Grid、Flex布局编辑器:当使用弹性布局Grid、Flex时,支持可视化编辑布局对齐方式。
-
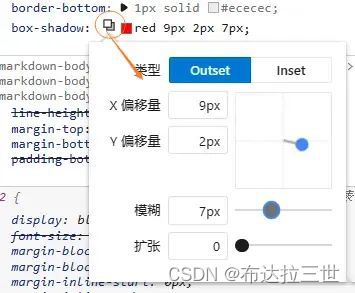
阴影编辑器:阴影shadow属性上,会出现编辑器按钮,可视化编辑阴影效果。
-
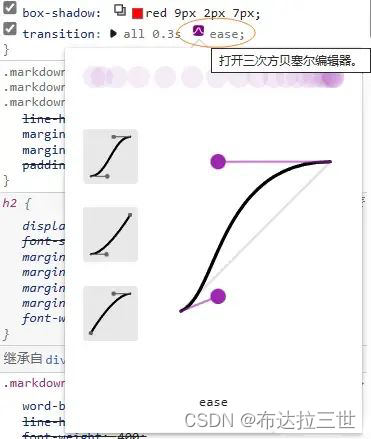
贝塞尔曲线编辑器:在动画transition、animation中会用到贝塞尔曲线函数(缓动函数)。
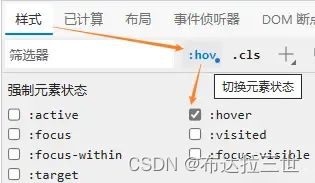
1.2、强制激活伪类
强制激活元素的伪类效果。
-
选择Dom节点右键“强制状态”。
-
如下图CSS样式中“切换元素状态”。
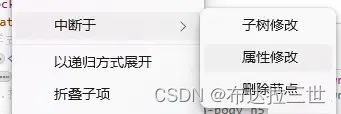
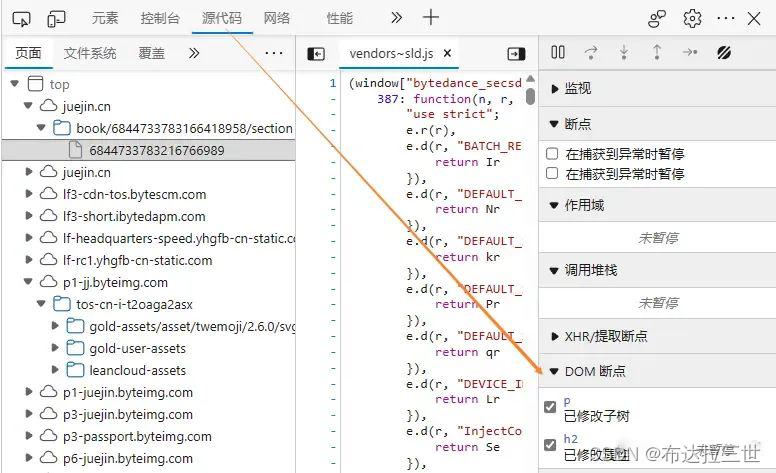
1.3、DOM断点
选中DOM元素,右键设置中断点,可以在元素更改(JS代码修改DOM)时触发断点。
添加后可以在源代码中查看到已添加的DOM断点,或者元素面板中的“DOM断点”。
02、控制台面板(Console)
主要功能就是调试JavaScript代码,是比较常用的调试工具,使用评率很高:⭐⭐⭐⭐⭐。
-
运行代码:可执行任意JS代码,包括调用页面已有的JS对象、函数。
-
console输出:代码中的Console、异常错误都会在这里输出。
2.1、console函数
用console函数输出变量,是比较常用的调试技巧,console的常用函数:
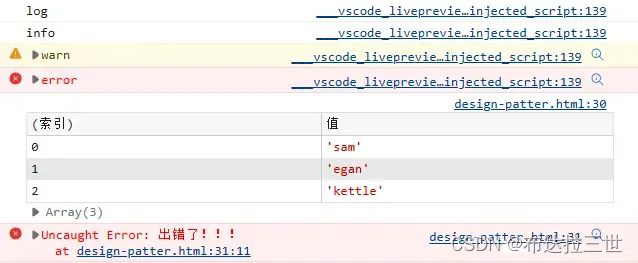
**console**[2]函数 说明 console.log(str) 控制台输出一条消息 console.error(str); 打印一条错误信息,类似的还有info、warn console.table(data [, columns]) 将数据以表格的形式显示,很实用,data为数组或对象,第二个参数(数组)可指定输出的列 console.dir(object) 树形方式打印对象,特别是DOM对象非常实用 console.assert(false, 'false') 断言输出,为false才会输出 console.trace() 输出当前位置的执行堆栈,用断点会更实用一些。 console.time(label) 计时器,可用来计算耗时(毫秒),三个函数配合使用:time(开始计时) > timeLog(计时) > timeEnd(结束) console.clear() 清空控制台,并输出 Console was cleared。 console.log('log'); console.info('info'); console.warn('warn'); console.error('error'); console.table(["sam", "egan", "kettle"]) throw new Error('出错了!!!')控制台输出效果,右侧链接为对应JS代码的链接。
用console.time()来计算代码的耗时,参数为计时器命名。
function sum(n) { let sum = 0; for (i = 1; i
-
-
-
-
-
-
-